story of my life
過去の蓄積を見るために書く日記.
昨日のつづき、掲示板もどきを作りました。
文字数[8245文字] この記事は10分18秒で読めます.
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
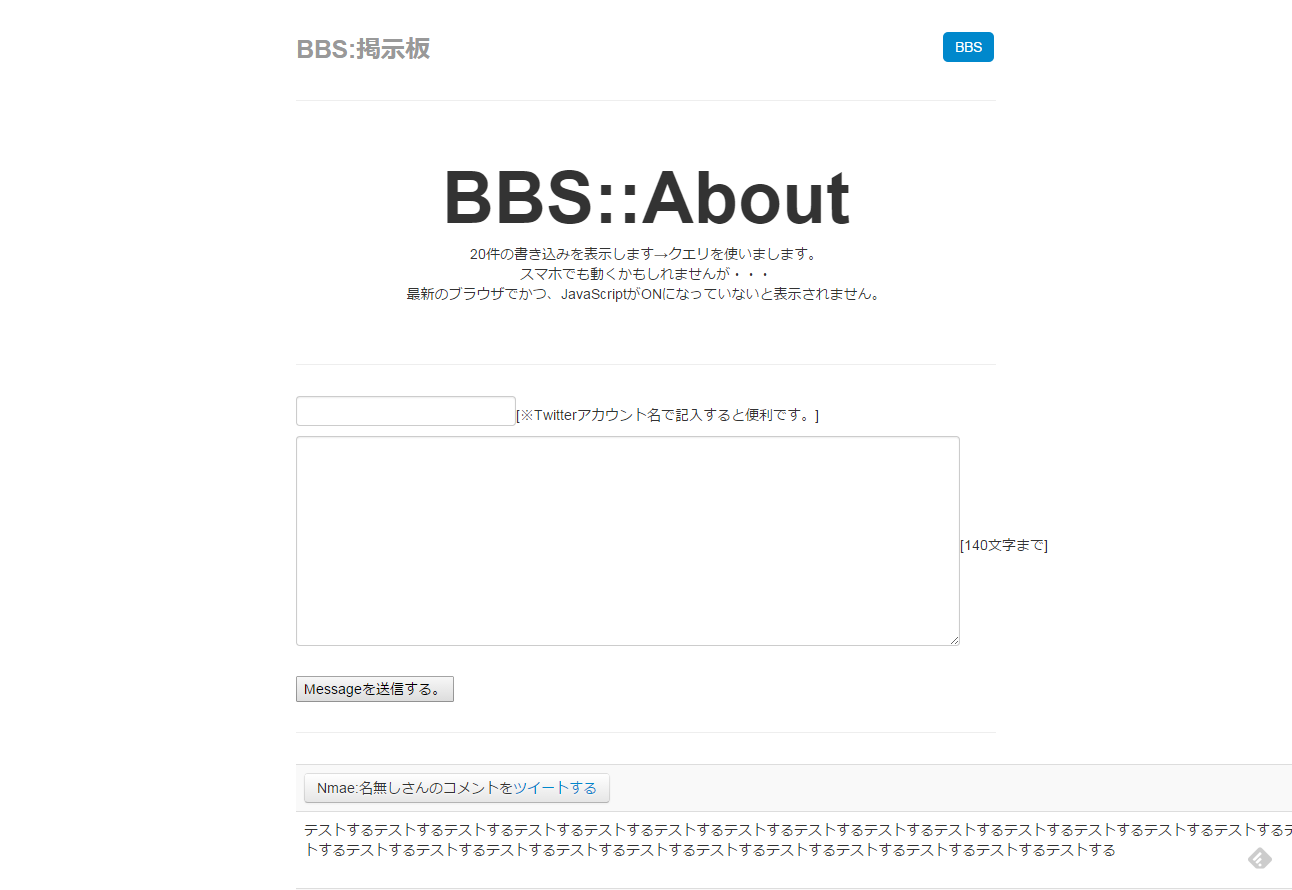
 掲示板もどきを作りました。アドレスは下記を参照してください、ちなみに今は、ある名前で更新しないと更新できないように設定を変更しています。プログラムやSQLの説明ですが、まず初期の状態でテーブルにレコードを20件配置しidを1から20を手動で入れ込んでいます。また、cnt.txtはパーティションを変更しています(666)。そして、CSSフレームワークのbootstrap2.3.2を使用しています。これらとPHPファイルで掲示板もどきは機能しています。ちなみに最新のブラウザでしか動きません。動作確認はChrome以外行っていませんので他のブラウザでは未確認です。一応、iPhoneでも表示を確認してみましたが問題はなかったです。
動作は20件のレコードを繰り返し再利用している=過去のデータは消えていく。
※最終的に掲示板もどきから、そのうち・・・掲示板に作りこみます。
※cnt.txtには1という数字を保存しています。
https://zip358.com/tool/BBS/
追記:Twitterツイートをポップアップウィンドウで表示するように変更。
掲示板もどきを作りました。アドレスは下記を参照してください、ちなみに今は、ある名前で更新しないと更新できないように設定を変更しています。プログラムやSQLの説明ですが、まず初期の状態でテーブルにレコードを20件配置しidを1から20を手動で入れ込んでいます。また、cnt.txtはパーティションを変更しています(666)。そして、CSSフレームワークのbootstrap2.3.2を使用しています。これらとPHPファイルで掲示板もどきは機能しています。ちなみに最新のブラウザでしか動きません。動作確認はChrome以外行っていませんので他のブラウザでは未確認です。一応、iPhoneでも表示を確認してみましたが問題はなかったです。
動作は20件のレコードを繰り返し再利用している=過去のデータは消えていく。
※最終的に掲示板もどきから、そのうち・・・掲示板に作りこみます。
※cnt.txtには1という数字を保存しています。
https://zip358.com/tool/BBS/
追記:Twitterツイートをポップアップウィンドウで表示するように変更。
<?php
//session_start();
if($_SERVER["REQUEST_METHOD"] = "POST" && $_POST["msg"]!="" && $_POST["name"]!=""){
if (isset($_COOKIE['time'])) {
setcookie( "time",1, time()+60, "/tool/BBS/","zip358.com",0);
}else{
setcookie( "time",1, time()+60, "/tool/BBS/","zip358.com",0);
put_A(htmlspecialchars($_POST["name"]),htmlspecialchars($_POST["msg"]));
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>zip358.com:掲示板もどき</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script>
function sbmit(){
$.ajax({
type: "POST",
url: "index.php",
dataType:'html',
data: {
"name" : $("#tokumei").val(),
"msg" : $("#msg").val(),
},
success: function(data) {
$("#sbmit").prop("disabled", true);
$("#chk_put").html("一分後にページを読み込むかCookieを削除してください。そうすることで書き込み可能です。");
put_B();
},
error:function(data) {
}
});
}
function put_B(){
$.ajax({
type: "POST",
url: "put.php",
dataType:'html',
data: {
"put" : "put//",
},
success: function(data) {
$("#putbbs").html(data);
},
error:function(data) {
}
});
}
$(function(){
setInterval(function(){
put_B();
},2000);
});
function r_l(){
setTimeout(function(){put_B();}, 3000);
}
</script>
<!-- Le styles -->
<link href="./assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding-top: 20px;
padding-bottom: 40px;
}
/* Custom container */
.container-narrow {
margin: 0 auto;
max-width: 700px;
}
.container-narrow > hr {
margin: 30px 0;
}
/* Main marketing message and sign up button */
.jumbotron {
margin: 60px 0;
text-align: center;
}
.jumbotron h1 {
font-size: 72px;
line-height: 1;
}
.jumbotron .btn {
font-size: 21px;
padding: 14px 24px;
}
/* Supporting marketing content */
.marketing {
margin: 60px 0;
}
.marketing p + h4 {
margin-top: 28px;
}
</style>
<link href="./assets/css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="./assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="./assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="./assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="./assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="./assets/ico/apple-touch-icon-57-precomposed.png">
<link rel="shortcut icon" href="./assets/ico/favicon.png">
</head>
<body>
<div class="container-narrow">
<div class="masthead">
<ul class="nav nav-pills pull-right">
<li class="active"><a href="/tool/BBS/">BBS</a></li>
</ul>
<h3 class="muted">BBS:掲示板もどき</h3>
</div>
<hr>
<div class="jumbotron">
<h1>BBS::About</h1>
<p>20件の書き込みを表示します→クエリを使いまします。<br>スマホでも動くかもしれませんが・・・<br>最新のブラウザでかつ、JavaScriptがONになっていないと表示されません。</p>
<p id="chk_put">
<?php if(isset($_COOKIE['time'])){echo"一分後にページを読み込むかCookieを削除してください。そうすることで書き込み可能です。";} ?>
</p>
</div>
<hr>
<div class="container">
<input type="text" name="name" id="tokumei" pattern="^[0-9A-Za-z]+$" maxlength="20">[※Twitterアカウント名で記入すると便利です。]<br>
<textarea id="msg" style="width:650px;height:200px;" name="msg" maxlength="140"></textarea>[140文字まで]<br><br>
<input type="button" value="Messageを送信する。" onclick="sbmit();"id="sbmit"/><br>
</div>
<hr>
<div class="container">
<div id="putbbs"></div>
</div>
<hr>
<div class="footer">
<p>© Company 2015</p>
</div>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="./assets/js/jquery.js"></script>
<script src="./assets/js/bootstrap-transition.js"></script>
<script src="./assets/js/bootstrap-alert.js"></script>
<script src="./assets/js/bootstrap-modal.js"></script>
<script src="./assets/js/bootstrap-dropdown.js"></script>
<script src="./assets/js/bootstrap-scrollspy.js"></script>
<script src="./assets/js/bootstrap-tab.js"></script>
<script src="./assets/js/bootstrap-tooltip.js"></script>
<script src="./assets/js/bootstrap-popover.js"></script>
<script src="./assets/js/bootstrap-button.js"></script>
<script src="./assets/js/bootstrap-collapse.js"></script>
<script src="./assets/js/bootstrap-carousel.js"></script>
<script src="./assets/js/bootstrap-typeahead.js"></script>
</body>
</html>
<?php
function put_A($name,$msg){
if(file_exists("./cnt.txt")){
$fl = fopen("./cnt.txt", "r");
$cnt = intval(strval(fgets($fl)));
fclose($fl);
$mysqli = new mysqli("host","user","pass","DB");
if($mysqli->connect_error){
exit();
}
$mysqli->set_charset("utf8");
//echo "insert into bbs (id,name,msg) values ( ".$cnt.",'".$name."','".$msg."') on duplicate key update id = ".$cnt.", name = '".$name."', msg = '".$msg."';";
$date = new DateTime();
$mysql_set = $mysqli->prepare("UPDATE bbs SET name ='".$name."', msg ='".$msg."',times ='".$date->format('Y-m-d H:i:s')."' WHERE id = ".$cnt.";");
$mysql_set->execute();
$mysqli->close();
$cnt++;
if($cnt>20){
$cnt=1;
}
$fl = fopen("./cnt.txt", "w");
if(flock($fl,LOCK_EX)){
fputs($fl,$cnt);
fclose($fl);
}
}
///put
}
?>
<?php
if($_POST["put"]="put//"){
echo put_B();
}
function put_B(){
$mysqli = new mysqli("host","user","pass","DB");
if($mysqli->connect_error){
exit();
}
$result = $mysqli->query("SELECT * FROM bbs ORDER BY times DESC");
if($result){
//1行ずつ取り出し
while($row = $result->fetch_object()){
//エスケープして表示
$hoge[0] = $row->name;
$hoge[1] = $row->msg;
$str.= '<div class="container">';
$str.= '<table class="table table-striped"><tr><td><button type="button" class="btn">Nmae:'.mb_convert_encoding ($hoge[0],"UTF-8","auto").'さんのコメントを<a onclick="window.open(\'http://twitter.com/share?url=zhttps://zip358.com/tool/BBS/&text='.mb_convert_encoding ($hoge[1],"UTF-8","auto").'&via='.mb_convert_encoding ($hoge[0],"UTF-8","auto").'&related=zip358com&hashtags=掲示板\', \'\', \'width=800,height=250\');">ツイートする</a></button></td></tr><tr><td>'.nl2br(mb_convert_encoding ($hoge[1],"UTF-8","auto")).'</td></tr></table>';
$str.= '</div>';
}
}
$mysqli->close();
return $str;
///put
}
?>
218番目の投稿です/307 回表示されています.
中の人🏠️
AIによるおすすめ記事
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
最近よく読まれている記事(過去3ヶ月)
タグ
AM,





コメントを残す