story of my life
過去の蓄積を見るために書く日記.
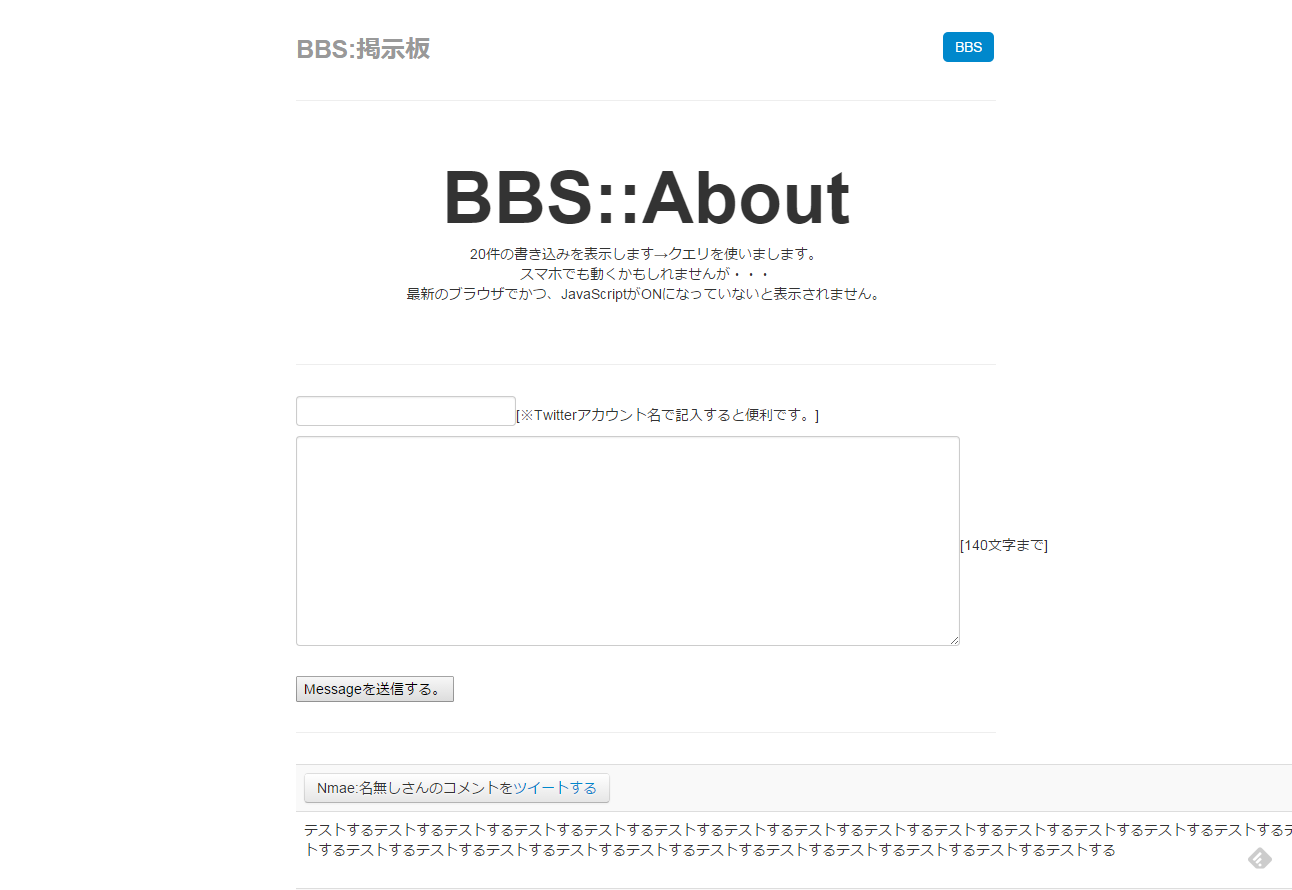
昨日のつづき、掲示板もどきを作りました。
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
掲示板もどきを作りました。アドレスは下記を参照してください、ちなみに今は、ある名前で更新しないと更新できないように設定を変更しています。プログラムやSQLの説明ですが、まず初期の状態でテーブルにレコードを20件配置しid […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AM,