
WordPressのapply_filtersを使うと便利ですよ。
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]

明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]

今日は土曜日だけど、株や投資をしている人にはショッキングな出来事があったのでブログを書いています。 アフリカで見つかった変異株(オミクロン株)の影響で米国のNYダウが1,000ドル超も下落してしまった、正直なところ、人に […]

自分にとってお金とは何か?、答えは明確で生きていくのに必要なものだけど、お金にあまり興味がない。正直なところ、お金はどうでも良くて無いと困るものだという認識。将来の不安もあって、あと15年で貯めれるだけ貯めてセミリタイア […]

何だか急に寒くなりましたね。寒くなると蚊が発生しないのでそこだけは良いことかなと思っています。 さて数日の前からtwitterのアナリティクスが不具合続いています。リアルタイム(本日だけ)のインプレッション数などの表示が […]

5000日後の世界を読んで、印象的に残ったところは後半じゃなくて実は前半や中盤辺りに多かったような気がします。最後の15%の内容はコラムや要約や翻訳に関わった人が彼(ケヴィン・ケリー)の素晴らしさを語った内容になっていた […]

昨日は雨がしとしとと高知県でも降っていましたが、今日はお天気になるのでしょうか?さてタイトル通り、自分が欲しい物を列挙してみました、また、欲しい理由なども書いています。ほしい商品の横に理由も書いています。 LG モニター […]

YOUTUBE Premium継続することにします。アマゾンミュージックを一週間ぐらい使用したのだけど、プライム会員のバージョンだと聞きたいなと思う音楽があまりにも少ない感じでした。なのでYOUTUBE広告が無くて音楽も […]

「ひろゆきのシン・未来予測」を読んでみました。読了して今、感想を書いています。一番、衝撃的だったのは20代の格差です。これはTweetした内容を読んでいただければわかるかと思いますが、かなりの格差です。自分は20代から貯 […]

今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]

謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]

映画、「糸」を今頃、観ました。何か良かった映画です、何か有るだよなぁって思える、そう思える映画です。何か繋がっているだなと思うストーリー展開でしたし、そういう縁を感じる映画です。 映画「糸」はプライム会員だったら無料で今 […]

「ハミングバード・プロジェクト 0.001秒の男たち」を観ました。この映画、予告とは全然違う内容ですね。 ハミングバードは凄く単純なストーリーです、株取引のために最短距離の通信ケーブルを引き巨額の富を得ようという計画・・ […]

ドラマ、遅れながらアバランチを観ています。このドラマ、自分としては好きなんですけど、新聞記者のような社会派にもっと仕上げてくれたらリアルタイムにドラマ観ていたと思います。少し重厚感にかけているかなぁと思ってしまうですよね […]

歩くことが楽しくなるピクミンブルームをスマホに入れていますか?、自分はまだこのアプリを入れていません。毎日のように歩いているので入れると楽しいのかなとは思いますが。ポケモンもスマホに入れたけれど遊ばなかったので、おそらく […]

kotlinで開発したアプリを申請しました。予約投稿なので報告が遅れています。このアプリをiosに移植しようと思ったのですが、何やら面倒くさそうなので当分、アンドロイド端末でのアプリ開発をして、その後、Swift言語で開 […]

Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったこと […]

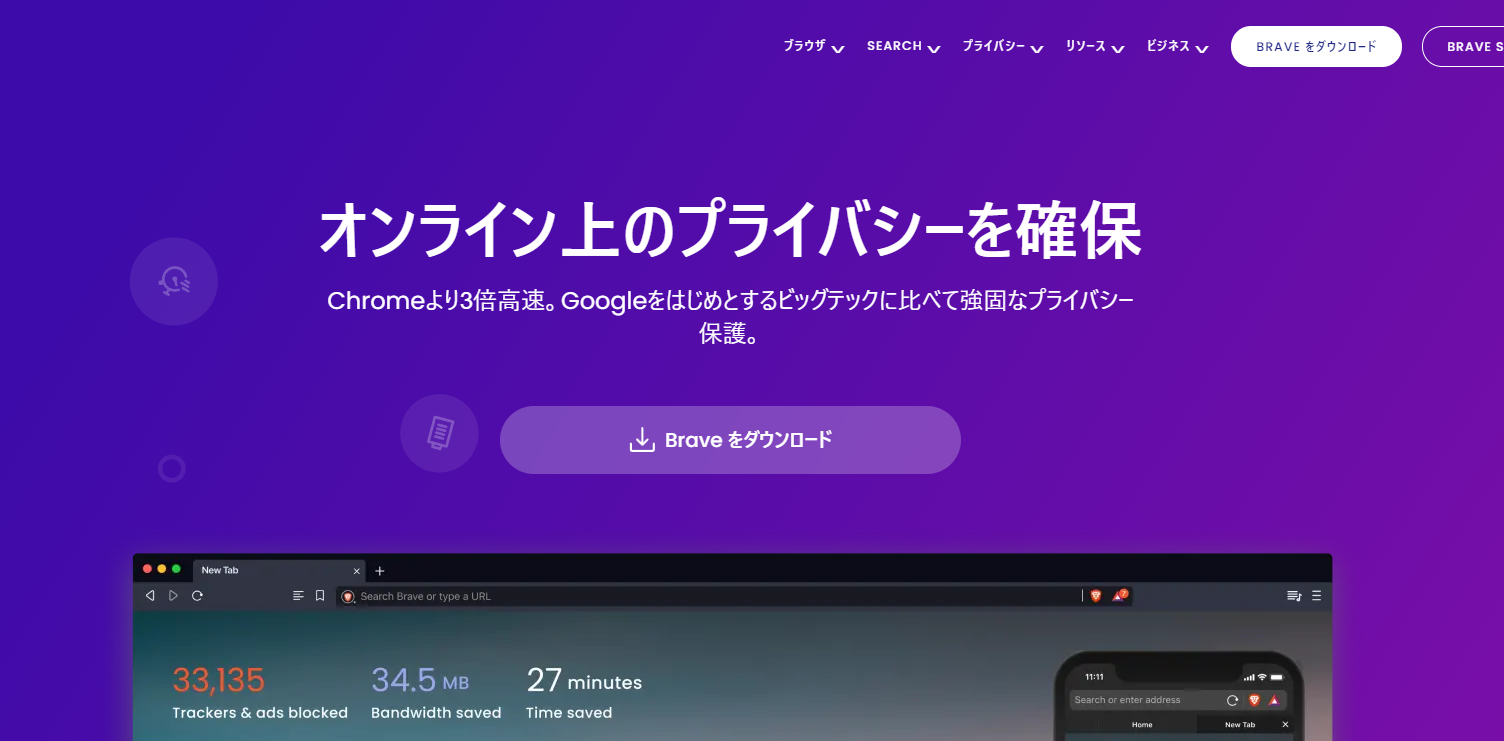
YOUTUBEプレミア一時停止しましたが、YOUTUBE広告無しで見る方法を先日知りまして、その合法的な方法で見ております。その方法とはbraveというブラウザで見ると一切の広告をカットしてくれます。その代わりにbrav […]

ANAの優待券を持っているのですが、コロナが影響してあまり株価が上がらないので先日、売りました。売って利益は多少入りましたが旅行関係の株は正直なところ、今持っておくのは危険だなと思っています。これから先に急激に上がるとは […]

先日、某アマゾンでマウスとキーボードを注文してたものが、本日、11時頃に届きましたのでさっそくレビューしたいなと思います。 まずはマウスからマウスはロジクールの一番お安いマウス。レビューではコスパ最強とか書いていたけど実 […]

今日は雲のない超快晴ですね。こんなに快晴だったら県外にでも遊びに行きたい気分なのですが、働いていないので旅行もいけません。いや、本当は全然余裕で行けるのだけどやっぱコロナで尻込みしてしまいます。 さて昨日、マウスが半壊れ […]

らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要 […]

ブログの形を少し変えようかなとか思いつつも今まで通りの近況スタイルで記事を書いていきます。もうこのブログ、書き出してから7年ぐらい経過していますね。書き出した当初は若気の至りみたいな文章だといま読み返すと思います。黒の歴 […]

今日はブログ投稿お休みの日だけど、報告ということで書いています。このサイトの背景色を勝色に変えました。縁起の良い色ということで、その色にしました? 前々から背景色を黒に近い色に変えようと思っていたのですが、なかなか踏ん切 […]

今回はエラー対応編です、ミリ秒を逐次表示するだけのコードだけどいろいろなひっかかる部分があるという事が動画を通して分かっていただければ幸いです。動画は高速なのでわかりにくいかもしれません、そんな人はgithubのヒストリ […]