
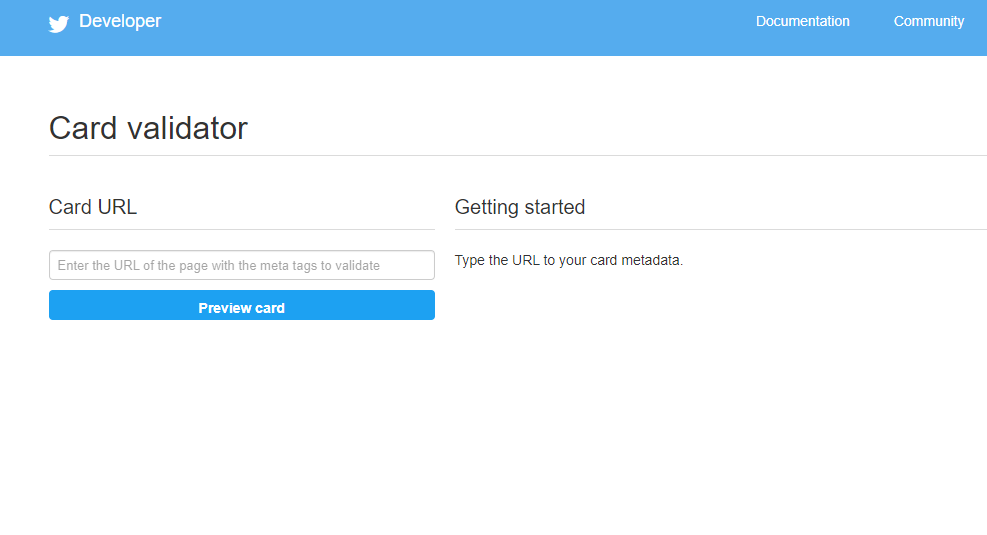
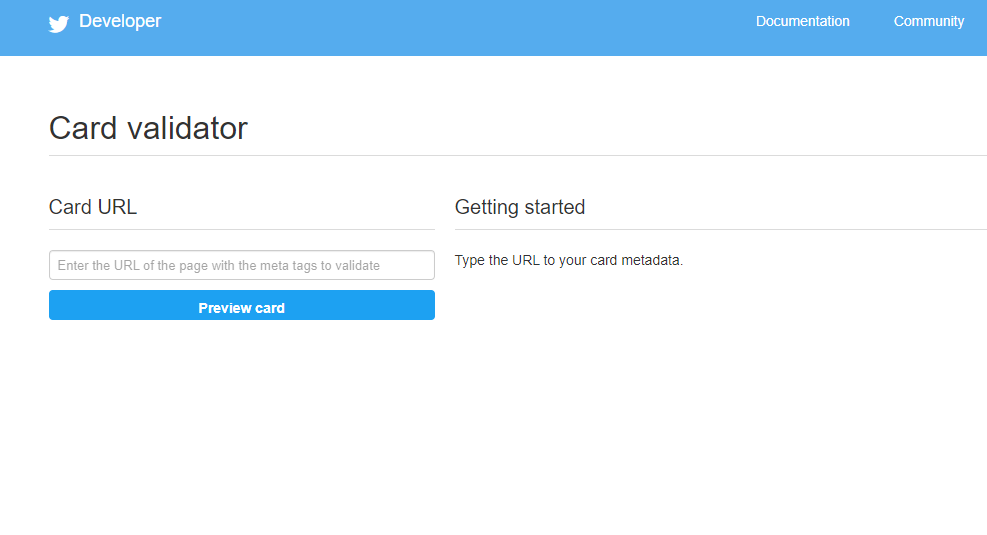
Twitterカードを確認するための公式チェックページが便利。
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]

先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]

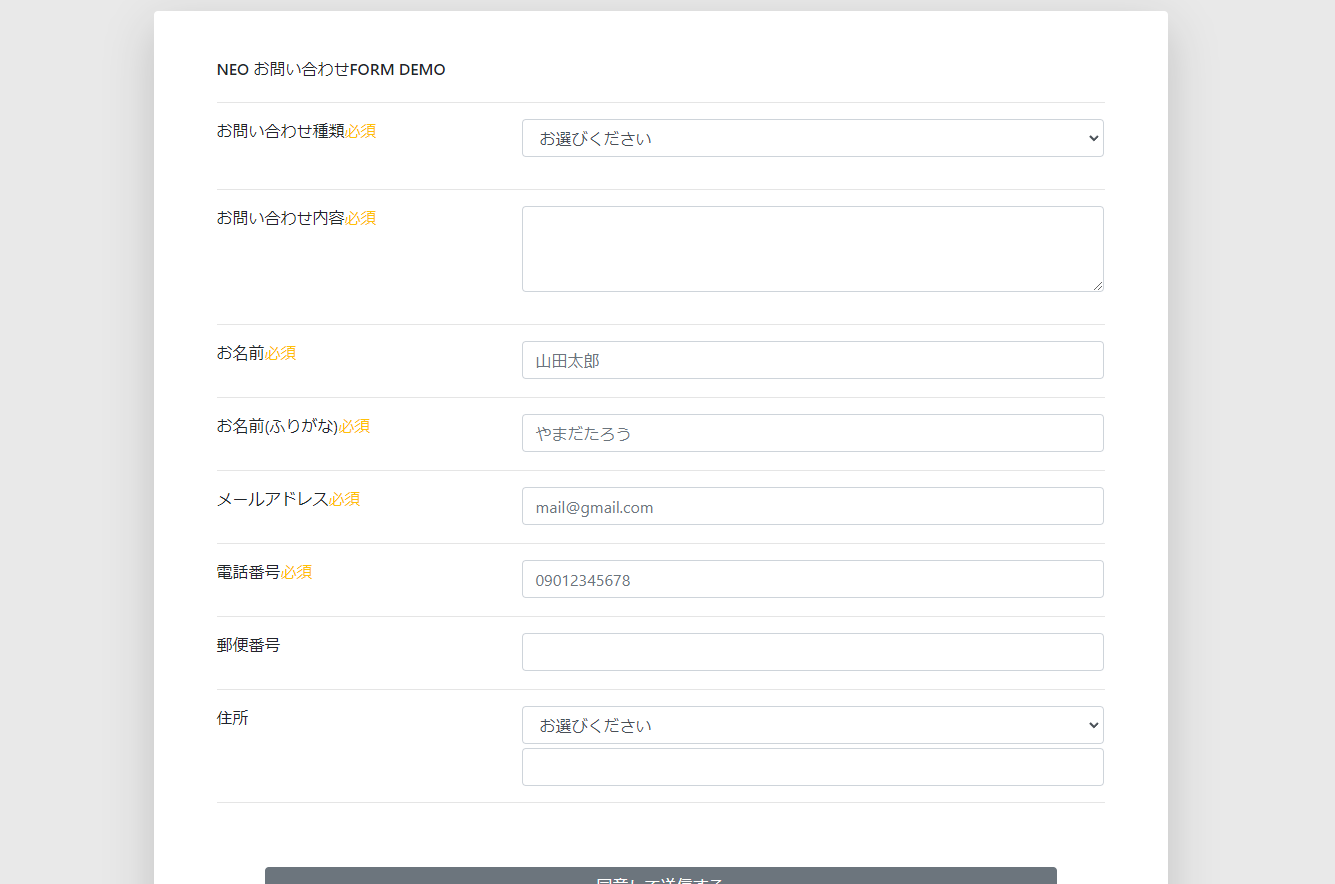
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]

プログラム言語レッスン動画じゃない緩いやつ始めます。YOUTUBEでむかし、ズブズブなPHP言語レッスン動画をUPしていました、今回は音声説明も何もないダダ、コードを書いている緩い動画を日々UPしていきます。動画に音楽を […]

映画、DUNE/デューン 砂の惑星を観ました、呪わた企画のリメイクは如何に!中止に酷評も多い作品だったものを現代に蘇らした作品を今日、映画館で観てきました。自分としては結構、よく出来ているSF作品だったけど、この映画で感 […]
![Tellus[テルース]というサイトで機械学習などがお勉強できる。それも無料で!](https://zip358.com/wp-content/uploads/2021/10/tellus.png)
平日は大体、自転車で一時間程度ですが運動していますが、今の所、その効果はあまり無いです。唯、帰ってくる時には顔が若干細くなります。仕事が安定するまで続けようと思います。(明日は休むけどね?) さて、今日はタイトル通り「T […]

映画、閃光のハサウェイを観ました。映画館で本当は観たかったのだけど料金が特別価格でちょっと割高に設定されていたので、プライムビデオで観ました。それも会員は無料で見れちゃうのでお得ですよねぇ。 映画の感想は映画館で観ていた […]

今日は夜な夜な起きていて・・・あまり寝ていません、中学生じゃないだから寝ろよって感じですよね?。 さて、英語は日本語とは違うという事を知ると知らないとでは勉強の仕方が変わってくると思うです、こんな事は常識なのかもしれない […]

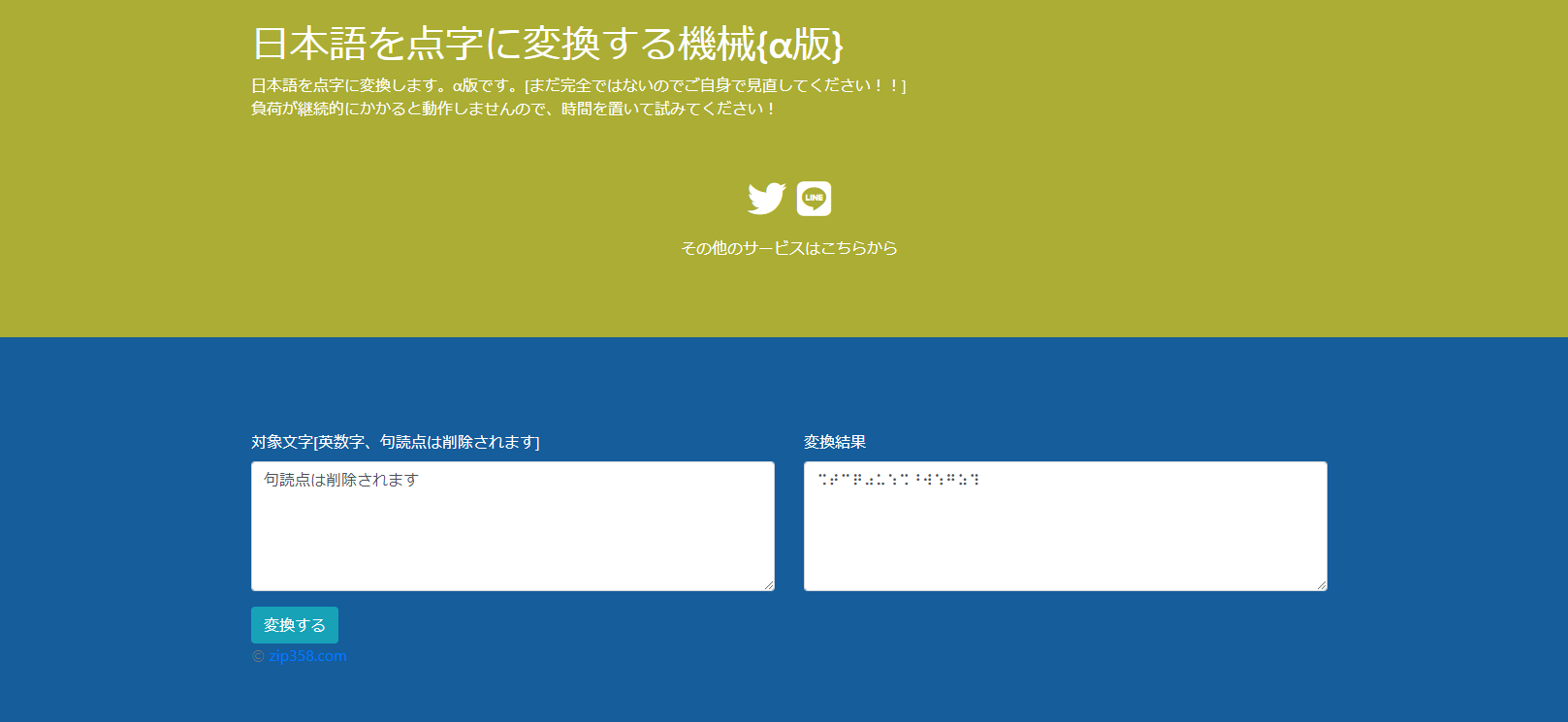
昨日は寝苦しい夜でして寝たり起きたりを繰り返しました。本日は熟睡できたら良いのですがね。 さて、今日は日本語を点字に変換する機械?ツールを作りましたよ。です・・・。今日のお昼ぐらいから取り掛かりました。点字のUnicod […]

今日から書く時間、正確には記事のUPする時間を変更しました、変更した理由はソーシャルメディアからの流入を増やそうという事から時間帯を変更しました。PS.この頃、ダイエットの一環で自転車に乗って小一時間運動しています。 さ […]

今日は朝からメールで書類提出してクラウドワークスの仕事に何か良いものはないかなどを見ておりましたがありません?。 さて、JS(javaScript)ファイルを動的に再読み込みする方法のオリジナルコードを書きましたので、お […]

高知県、今日は雨ではなく晴れでしたね。自分の予報は外れましたね、ごめんなさいな?。 さて、今日のお題は『SNSで忘れがちな事はこれだと思うですよね。』です、SNSの匿名で活動されている方もいると思うのですが、匿名の不利な […]
.jpg)
今日は雨が降っています。高知県は結構な雨ですね…。自分は雨音が好きなので全然良いですけど雨が嫌いな人にとっては憂鬱な一週間になるかもしれませんね。 さて、昨日と今日はお国の偉い人が決めたデジタルの日です。Yahoo!でも […]

今日は朝から蒸し暑さがありますね、高知県は午後から雨が降るという予報ですが、おそらく自分が住んでいる地域は夜まで雨が振らないじゃないかと思っています。 さて、AWAKEという映画を観ました。上映からかなり遅れて映画を観た […]

お外は暑い、お部屋も少し暑いですね。来週からは雨が高知県では降るようですね。 さて、価値観というのは人生観なのかもしれませんというお話、何故、このお話を書こうと思ったのは以前勤めていたO-N会社のことを記事として今までも […]

おはよう御座います、リモート面接をしていた会社からの合否が未だにきません。合否がこない会社は結構あります、これって同情かなにかなのでしょうか?、あまり嬉しくないですよね、合否が来る方がよっぽど良いなと思います。残念でした […]

本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。 さて、ブラウザに画像をドロップし […]

朝晩は徐々に寒くなってきましたね。昨日は朝からフェイスブックで障害が発生しておりましたが自分は友達が一人もいないので特に問題なかったです。逆にツイッターで障害が起きるとちょっと困りますね、因みにフェイスブックの障害の原因 […]

今日は昼頃から30度ぐらいに気温が上がるらしいですが、今の所、部屋の中は涼しいような気がします。 岸田さんが首相になり、非正規などの方々に給付金を配るとか、自分も非正規なので該当するのかなぁ・・・今年の二月末で働いていた […]

おやつの時間にブログをアップしています。この時間はアクセス数が平均的にあまり多くない時間帯なんですね。本当にアクセス数を上げたいなら朝や夜に配信することをお勧めします。因みに自分は今年のブログ収入はこのまま行けば・・・入 […]

昨日はインターネットが再開通したのですが、その日に飼い犬に指を噛まれてしまいまして?、あまりキーボードを打つ事が出来なかったのですが、一日経って痛みも引きなんとか打てるようになりました。 さて、今日の朝からOpenSea […]

昨日、インターネットが繋がらなくて映画の感想を書くことが出来なかったので、本日、感想を残しときます。尚、インターネットの繋がらなかった原因は電柱の光回線が消耗(摩耗)していた事が原因だったみたいです。 さて、映画、007 […]

今日は清々しい朝ですね、久しぶりに高知県、晴れましたね。 さて、遅いぐらいだけどES2015(ES6)が使い出せそう。js(java script)の話。田舎では古いブラウザを使用している人が、いたりしてIE(インターネ […]