
映画、青春18×2 君へと続く道を観ましたので、感想を残しときます.
おはようございます.映画、青春18×2 君へと続く道をネトフリで観ましたので感想を残しときます.最初はどうなんだろうと思っていたのだけど、やっぱ藤井監督の映画だなって思いました.中盤あたりから良くなって後半でグッと来ると […]

おはようございます.映画、青春18×2 君へと続く道をネトフリで観ましたので感想を残しときます.最初はどうなんだろうと思っていたのだけど、やっぱ藤井監督の映画だなって思いました.中盤あたりから良くなって後半でグッと来ると […]

おはようございます.レーティングとは、ある基準に基づき、等級分けや数値化をおこなったものである.さて台風も去り上々の日和のなか、某ブログでイロレーティング計算システムを作ると意気込んでいた記事を拝見.データベース設計と画 […]

おはようございます.某会社のブログで音声文字起こしのやり方を記載されていたのを見てローカル環境でも文字起こしが出来そうだなって試してみたら出来たのでお裾分けです. 最初、Docker環境でwhisperとffmpeg&# […]

おはようございます.2015年のコードと比べると2024年のコードはマシになっている事が一目瞭然で分かるぐらい酷い...、あの頃から比べると自分のコードは成長している気がする.あー何であんなコードをオープンで公開したのか […]

おはようございます.ギャラリー(Gallery)とBBSを追加しました.前々から追加しようと思っていた訳でもないです.突発的に作ってみようと思いになり土曜日と日曜日にそれぞれ機能を追加した形になります. 内部的なコードは […]

おはようございます.一人で起業して低予算でハイリターンな人がそろそろ出てきそう何だよとこの頃思うわけです.アイディアとある程度、IT技術に長けていたら恐らく一人で起業して低予算でハイリターンな利益を得れるところまで来てい […]

おはようございます.xAIの申請に通らなかったので来月のQiitaの投稿を何にしようかなと考えてた所、ふと積みゲーのことが頭に浮かんできたので、Steam APIとかあるのかなと調べてみました.そしたらAPIが在ったので […]

おはようございます.日本以外の先進国では派遣労働は違法です.「へぇーそうなんだ」と思った方も多いかも知れないので記事にしてみました.先日、こうポストされたひろゆき氏のことを信じている人はこれがあたかも本当のように聞こえる […]

おはようございます.映画、東京リベンジャーズ2 決戦を観ましたので感想を残しときます.まず、運命編を観ないといきなりストーリーが始まるので意味がわからないかも知れないです.ですので、必ず運命編は観ないといけないかもしれな […]

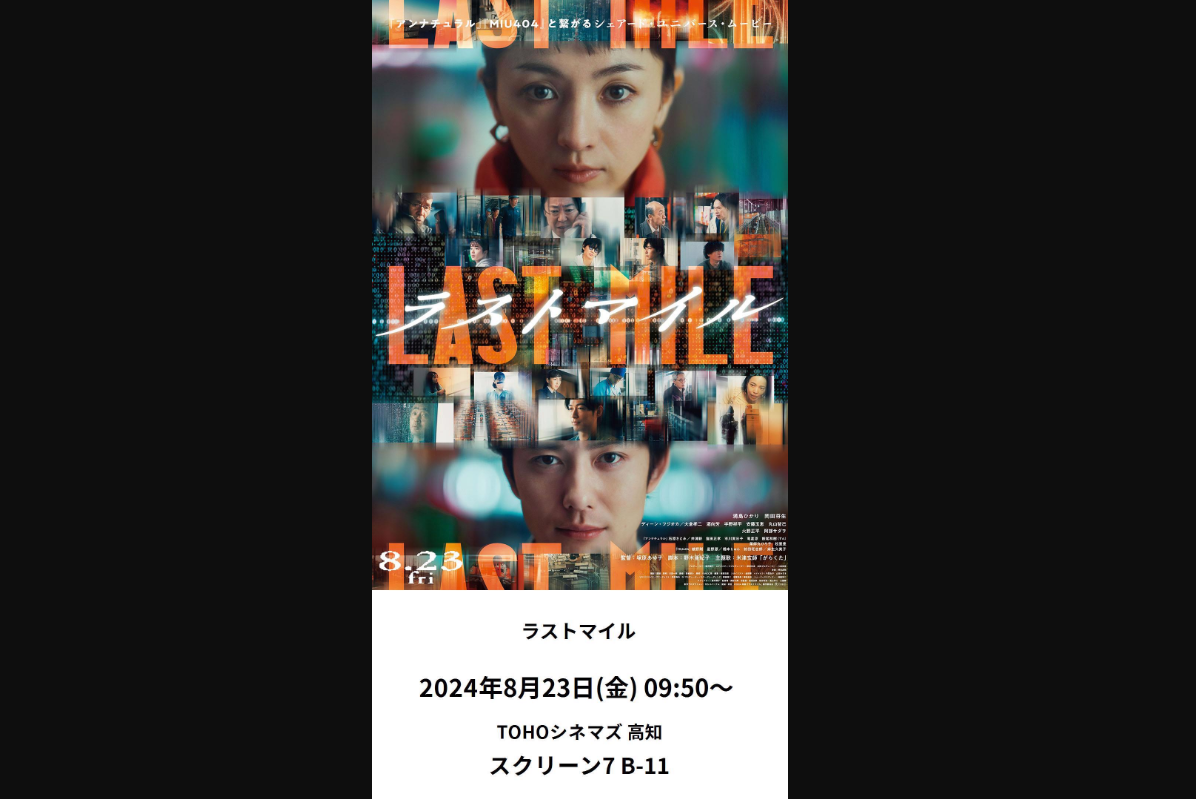
おはようございます.映画、ラストマイルを観てきましたので、感想を残しときます.先日、金曜日の朝一に映画ラストマイルを観てきました、自分はラストマイルにそれほど期待してなかったのですが、映画の冒頭で予告内容を全て使っている […]

おはようございます.映画、東京リベンジャーズ2 運命 を観ましたが、やはり漫画感が強いですねー.最後の最後まで観ないと意味が分からないわけでもないだけど、エンドクレジットの後に決戦に続くおまけ映像があるので好きな人は見逃 […]

おはようございます.4ヶ月の間隔で臨時収入が入るのだがプラマイゼロ何だよね.皆様のおかげで4ヶ月に一回、臨時収入が入ります.ですが、これで生活ができる訳でもないです...たまに出来たら良いのになと夢を見ることはありますが […]

おはようございます.映画、空飛ぶタイヤを観ましたので感想を残しときます.前々から観ようと思っていた映画をやっと観ました.原作の小説を読まずに映画を観ましたが、これは原作の方が読み応えがある内容なのかなって思います.映画は […]

おはようございます.今の今まで間違った認識でいた、やばぁ.asyncとawaitとPromiseの関係.asyncは非同期、awaitは同期(処理待ち)だと思う.ここでasyncした関数を取得するにはawaitして取得す […]

おはようございます.サジェストでautoComplete.jsを使用したときの話を書いていきます.まずよさこい祭り動画検索の方でサジェストを導入しようと決めて調べていた所、autoComplete.jsが簡単に導入できて […]
![ファンが生きてるのに[cpu fan error please check]な場合の対処法.](https://zip358.com/wp-content/uploads/2024/08/cpu-fan-error.png)
おはようございます.ファンが生きていてCPUの温度も上がってないのに[cpu fan error please check]な場合はほぼファンが原因ではなくてBIOSのファームウェアが古いのが原因ですので、BIOSのファ […]

おはようございます.ドラマ、シャイロックの子供たちをコンプリートしましたので感想を残しときます.本当ならドラマを観て映画だと思いますが、wowowを加入していなかったので最近ネトフリで視聴しました、視聴方法は毎度のことな […]

おはようございます.noteが生成AIに侵食されていっている現実を書いていきます.noteのIT記事などではトップに表示されるのは生成AIで作られたイラスト素材や記事が並んでいます.購読者もそんなのに騙されたりしないので […]

おはようございます.DifyというAIサービスをローカル環境で試してみましたが良いじゃないかなって思いました.下記の画像が実際動かしてみた感じです. 何が良いかと言えば社内アプリを構築するのに大変良いなということです.A […]

おはようございます.地面師たちを観ました.結論づけるとラストが嫌いだななんて思ってませんが、予想通りだったのであんまりだったかな、多分、映画の観過ぎが原因だと思います.普通のあまり映画やドラマを観ない人からすれば、多分、 […]

おはようございます.映画、ラストマイルを観るためにアンナチュラルとMIU404を事前に見た話を書きます.どちらもウォーキング中に見ました.歩きスマホは危ないので辞めましょう☺️.さてアンナチュラルとMIU404どちらが面 […]

おはようございます.先日、Lightbox2をカスタマイズしてみました.Lightbox2は画像をポップアップ表示できるJavaScriptのライブラリ機能です.そのソースコードをカスタマイズし右クリック禁止の機能を追加 […]

おはようございます.050の仕事用電話番号を安い価格に返ったって話を書いていきます.今まで自分は旧電電公社系列の050PLUSというものを使用していたのですが、この度、050ナンバーを取り扱っているララコールサービスに変 […]

おはようございます.映画、ブルーピリオドを観てきましたよ.感想を残しときます.自分にはあまり刺さらなかったけども、それは漫画を見ていないから何だろうきっと.映画って感情移入出来るか出来ないかで評価が二分するわけなので、こ […]