story of my life
過去の蓄積を見るために書く日記.
javascriptの並列処理について
この投稿は1年以上前に公開されました。 現在の情報とは異なる可能性がありますので、ご了承ください。
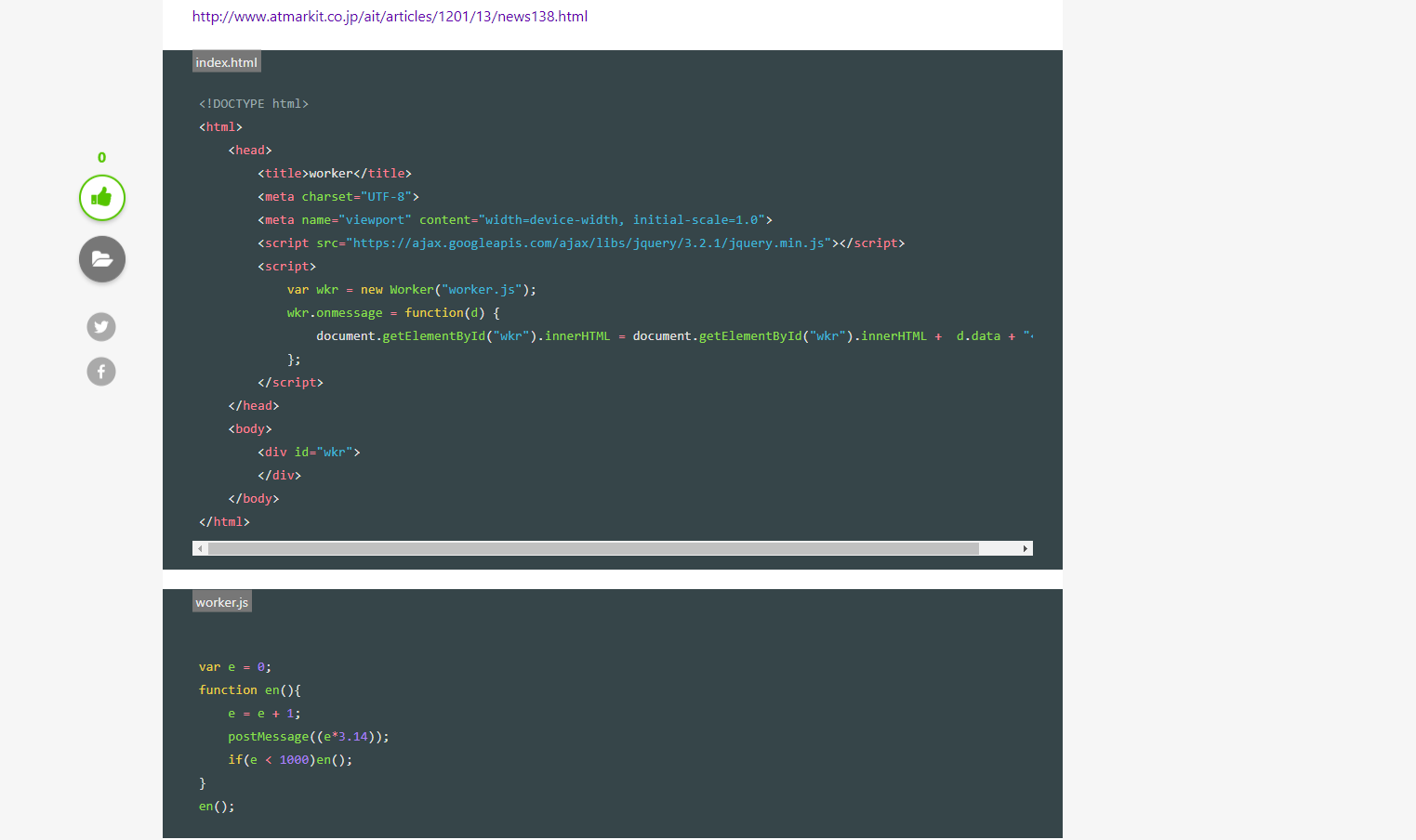
javascriptの並列処理についてdemoサイトを作りましたので 参照し見てください。尚、コードは下記になります。 注意点とかは下記の画像を参照してみて下さい。 使用してわかったことは落ちないというのは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AM, body>, device-width, div>, DOCTYPE html>, document.getElementById, function en, head>, initial-scale, innerHTML, meta charset, meta name, new Worker, script src, script>, title>, var wkr, wkr.onmessage, worker.js, worker<,