story of my life
過去の蓄積を見るために書く日記.

webPush通知機能 完成!👏.これでブラウザ閉じても通知可能✌.
2024.11.12
おはようございます.金曜日の休みを使ってwebPush通知機能を追加しました、これでブラウザ閉じても通知されるようになります.Laravel側はお見せできませんがどういう技術を使用したか書いていきます.まずLaravel […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, assets, async, catch, document.getElementById, document.querySelector, headers, installation, keys, METHOD, padding, permission, rawData.charCodeAt, rawData.length, registration, repeat, replace, save-subscription, subscription, then,

評価するボタンを改修して以前より直感的な操作になりました.#vue3
2024.10.14
おはようございます.評価するボタンを改修して以前より直感的な操作になりました.以前のUIはこんな感じでセレクトメニューを選択し評価ボタンを押すという形でしたが、改修したUIは★を触れることで評価の値が変わります. 自分と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$flg, app.component, app.mount, async, created, document.getElementById, evaluation, floor, frm, hover, Math.floor, methods, multiplier, onClick, pOW, props, setAttribute, this.totalItems, セレクトメニュー,

カウンターを簡易的な設置してみた話。#phpcode
2023.03.24
おはようございます、黄砂によるP.M.2.5とやらが辛いです😭。 前置きはさておきブログタイトルの近くにカウンターを設置してみました、かなり適当なカウンターですが上手く動いているようです。ソースコードはこんな感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, cnt, counter, counterHtml, data.cnt, document.getElementById, fetch, getElementById, getTime, GPT, innerText, insertAdjacentHTML, int, json, localStorage, lt, parseInt, quot, response, then,

laravelの非同期処理でDELETE・PATCH・PUT😗する方法。 #php #code
2023.01.27
おはようございます、華の金曜日ですね~🙄。けんすうさんは一体何歳なんだろか?自分より若いのかな?それとも・・・・。 さて、今日は久しぶりにlaravelの非同期処理でDELETE・PATCH・PUTをする方法を記載してお […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax-test, catch, document.getElementById, document.querySelector, fetch, formData, formData.append, getElementById, headers, innerHTML, Laravel, METHOD, quot, res, response, response.json, tailwind, then, 華,

サイト内の文字をハイライトする一万円の案件は。 #案件
2022.12.18
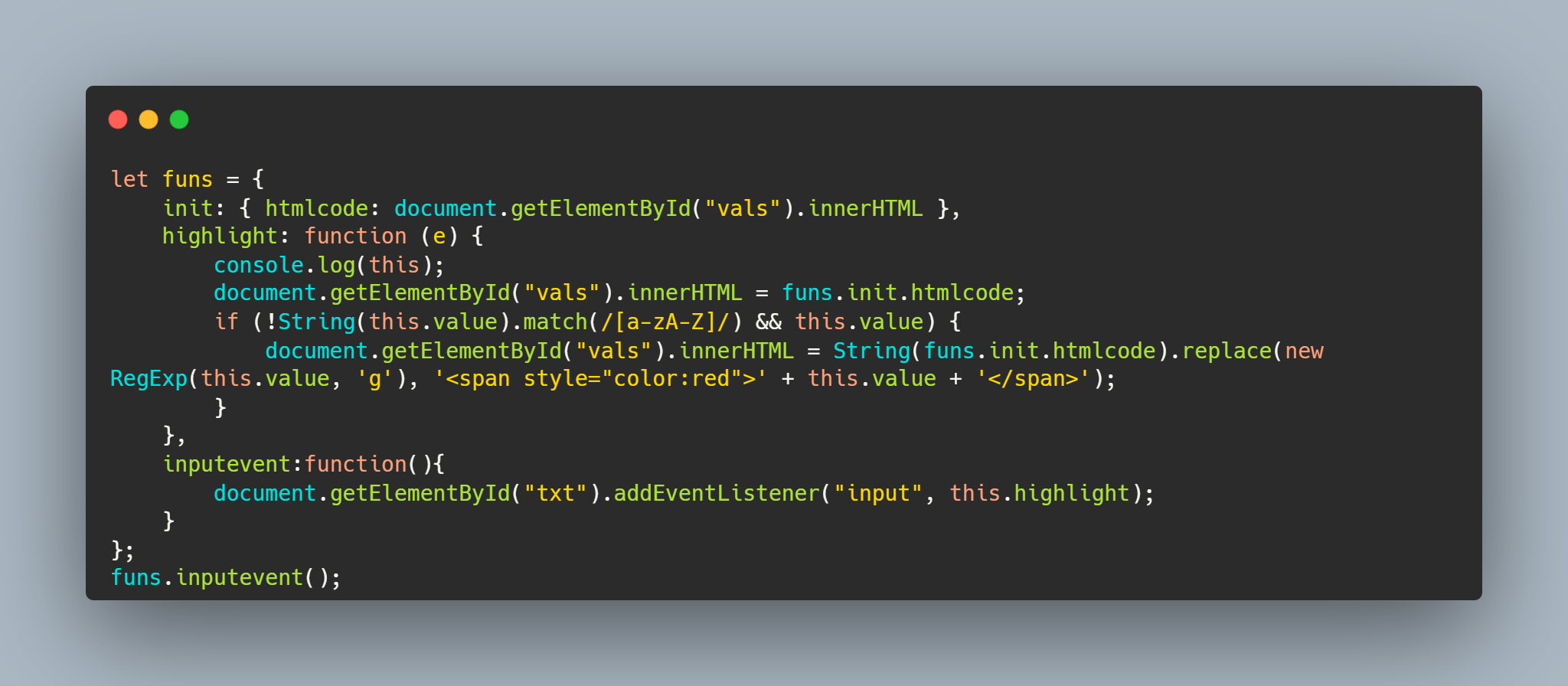
おはようございます、笑う門には福来る😆この記事は月曜日の朝に書いたものです💦。 先日、Chromeの拡張機能でサイト内の文字をハイライトする一万円の案件を募集しておりました。この一万円の案件は妥当な金額なのかが̶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
a-zA-Z, addEventListener, document.getElementById, function, funs.init.htmlcode, getElementById, gt, highlight, htmlcode, init, innerHTML, inputevent, lt, match, quot, replace, string, this.highlight, this.value, 朝飯前,

JavaScriptで背景色を変更するコードです。保持機能あり。
2022.07.22
こんにちは、JavaScriptで背景色を変更するコード+保持機能ありのコードを記載しますね。カラー色の保管はCookieを使用して対応しています。もう少しソースコードを短く出来るような気がしますが、お昼から出かけるので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
backgroundColor.replaceAll, basecolor, catch, CodeColor, ColorCodeObject, cookiefn, document.getElementById, element, elm, hex, htmlcode, insertAdjacentHTML, join, match, parseInt, querySelectorAll, replaceAll, RGB, styleSheets, val,

タイトルの下に背景色を変える■を追加しました。
2022.07.22
おはようございます、背景色を変える■を追加しました。四角をクリックすると背景色が変わります、ソースコードは下記になります。取り分けて難しくないソースコードになると思いますが、少しだけ解説をします。このソースコードはスタイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
backgroundColor, catch, ColorCodeObject, cssRules, document.getElementById, element, getAttribute, hex, htmlcode, Ii, insertAdjacentHTML, jquery, match, parseInt, querySelectorAll, quot, RGB, rgbfn, string, styleSheets,

githubにはgistってのがある。ソースコードを貼り付けるやつこの頃見かけるようになったね!!
2022.07.21
おはようございます。これからはgistを使用しソースコードの共有していきます。 そしてこのブログの立ち位置、個人の見解という所は変わらないですが、クローズドからオープンなスタイルで書いていくという考えだけは変わります。昔 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
"afterbegin", A`, document.getElementById, function, gist, h1>, insertAdjacentHTML, lt, quot, quot;test-code", return, YOUTUBERさん, クローズド, ソースコード, プログラミング, 反面, 弁, 真, 立ち位置, 見解,

asyncとawaitとthenの関係と使い道。
2021.01.27
asyncとawaitとthenの関係と使い道は?まず、関係性はこの3つでまぁ一つの役割を果たすと考えても良いかもしれません。どんな時に使うかは、例えば、innerHTMLに計算した値を渡したいとか…。いや違うな。同期処 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, assets, async, asyncとawait, await, await test, common.js", document.getElementById, gt, innerHTML, lt, quot, quot;btn, quot;text, resolve, setTimeout, then, 撲滅, 氣,

demo23、javascriptの非同期同期処理?
2020.11.18
今日はJavaScriptで非同期、同期処理のことに付いて考えてみた。関数を呼び出して返却の値を変数に渡す処理を作って頂けると非同期処理と同期処理の違いがわかるかと思います。例えばこういうJSの処理があるとします。 こち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, async, async function test, await, await test, console.log, document.getElementById, function test, JS, Promise, quot, quot;btn, quot;btn", quot;click", resolve, setTimeout, デバックモード, 変数, 返却, 関数,
javascriptの並列処理について
2018.02.13
javascriptの並列処理についてdemoサイトを作りましたので 参照し見てください。尚、コードは下記になります。 注意点とかは下記の画像を参照してみて下さい。 使用してわかったことは落ちないというのは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AM, body>, device-width, div>, DOCTYPE html>, document.getElementById, function en, head>, initial-scale, innerHTML, meta charset, meta name, new Worker, script src, script>, title>, var wkr, wkr.onmessage, worker.js, worker<,