story of my life
過去の蓄積を見るために書く日記.

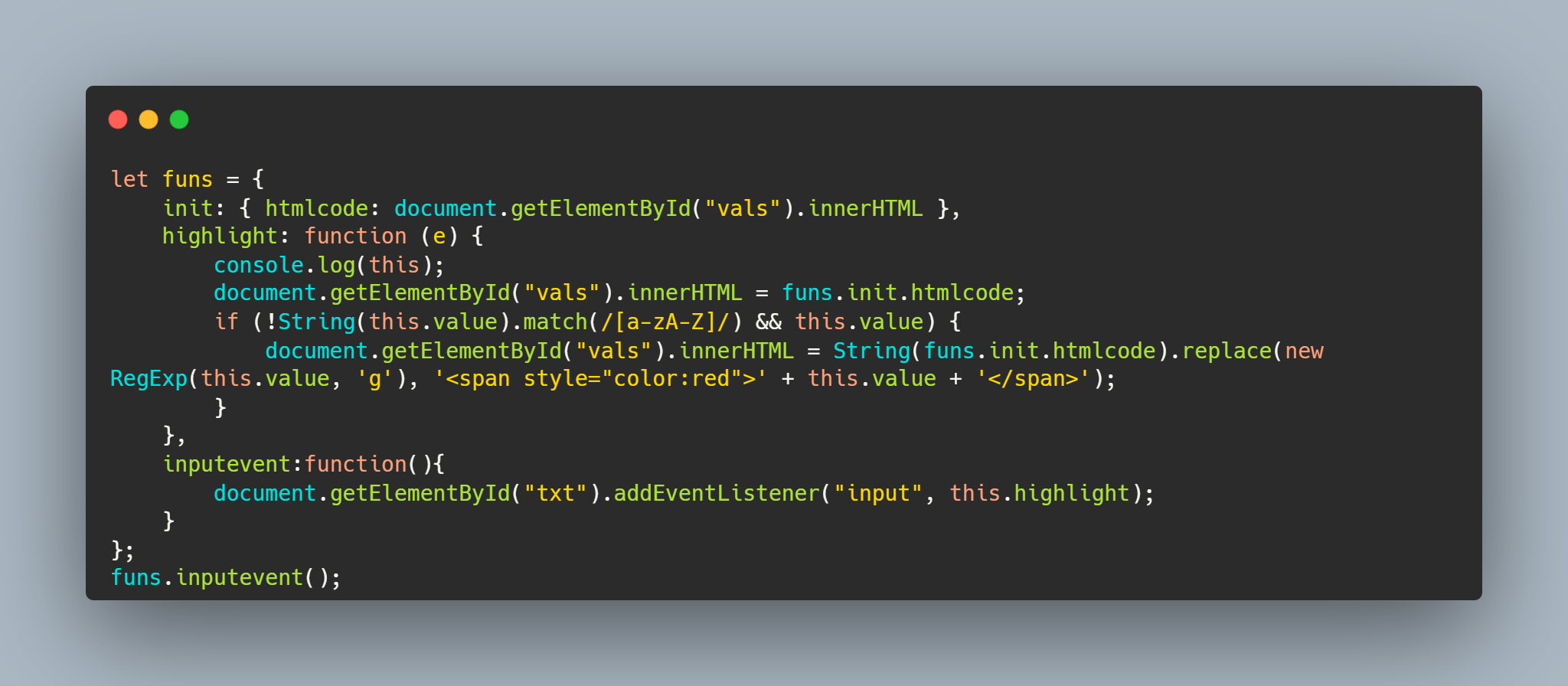
サイト内の文字をハイライトする一万円の案件は。 #案件
2022.12.18
おはようございます、笑う門には福来る😆この記事は月曜日の朝に書いたものです💦。 先日、Chromeの拡張機能でサイト内の文字をハイライトする一万円の案件を募集しておりました。この一万円の案件は妥当な金額なのかが̶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
a-zA-Z, addEventListener, document.getElementById, function, funs.init.htmlcode, getElementById, gt, highlight, htmlcode, init, innerHTML, inputevent, lt, match, quot, replace, string, this.highlight, this.value, 朝飯前,

JavaScriptで背景色を変更するコードです。保持機能あり。
2022.07.22
こんにちは、JavaScriptで背景色を変更するコード+保持機能ありのコードを記載しますね。カラー色の保管はCookieを使用して対応しています。もう少しソースコードを短く出来るような気がしますが、お昼から出かけるので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
backgroundColor.replaceAll, basecolor, catch, CodeColor, ColorCodeObject, cookiefn, document.getElementById, element, elm, hex, htmlcode, insertAdjacentHTML, join, match, parseInt, querySelectorAll, replaceAll, RGB, styleSheets, val,

タイトルの下に背景色を変える■を追加しました。
2022.07.22
おはようございます、背景色を変える■を追加しました。四角をクリックすると背景色が変わります、ソースコードは下記になります。取り分けて難しくないソースコードになると思いますが、少しだけ解説をします。このソースコードはスタイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
backgroundColor, catch, ColorCodeObject, cssRules, document.getElementById, element, getAttribute, hex, htmlcode, Ii, insertAdjacentHTML, jquery, match, parseInt, querySelectorAll, quot, RGB, rgbfn, string, styleSheets,