
年末、今年最後のブログ。#blog #LastDayOf2022Year
おはようございます。今日で今年も最後の一日になりましたね_(:3」∠)_。 Good morning. Today’s the last day of the year. 年末は年越し蕎麦を食べ、紅白見て、ゆ […]

おはようございます。今日で今年も最後の一日になりましたね_(:3」∠)_。 Good morning. Today’s the last day of the year. 年末は年越し蕎麦を食べ、紅白見て、ゆ […]

おはようございます、昨日は高知県では地震がありましたね、地震があるまえに何故か目が覚めたので野生のなごりが自分の身体には残っている様です。 このブログももう8年と4ヶ月程続いています、はやいものですね。日々書いているとそ […]

おはようございます、今年もあと少しですね😳。 先日からvue.jsの学習をしているのですが、参考書の8割方のアウトプットが出来ましたがですが、正直なところ、基礎概念がわかったぐらいの物でテクニックが記載されているという感 […]

おはようございます、予約投稿を忘れていま書いています😅。 先日までLaravel入門書で再学習をしていましたが、昨日の夕方からvue.jsとTypeScriptなどのお勉強をしています。参考にしている本は「これからはじめ […]

おはようございます、クリスマス・イブは普段と変わりない日常でした。彼女は引き続き募集しています😧(冗談w)。 さて、Laravel入門書は一通り走らせてみました。すべての機能を覚えた訳でもないけどこういう事が出来るだとい […]

おはようございます、先日は雪が降りましたね_(:3」∠)_。今日も寒い日になりそうです☃。 さて、Laravelを勉強して昨日の時点でLaravelの参考書は終盤になっています。月曜日には入門書はコンプリート出来そうです […]

おはようございます、クリスマス🎄ですね。 先日、今年最後の見納め映画、アバター2を観てきました。この映画、恐らく3Dで観ないと没入感が出ないので3D字幕版が有ればなと思います。高知県ではその上映が無かったのが残念で仕方が […]

おはようございます、今日はクリスマス・イブですね🎄。 Laravel入門書は2日で半分進みました、この記事がUPされている頃にはLaravel入門書は読了している頃だと思います。自分が持っているLaravel入門書はLa […]

おはようございます、今年もあと数日ですね_(:3」∠)_。 Laravelのbladeにはloop変数が用意されています、 ワードプレスでいう$postとは考え方が違います。$loopはbladeファイルの@foreac […]

おはようございます、先日の日曜日は雪がチラリと降りましたよね☃。 そんな中、映画、Mr.ノーバディを字幕で観ました。結果が分かっているけど過程が痛快さがあり最後まで見応えたっぷりな映画でした。どちらかと言えば映画、ジョン […]

おはようございます、デジタル老害とか言われないために🙄。 人体は老化するけど心は大体老けないので、このまま老いていけばYOUTUBEやSNSも老人も使用しているツールになるだなって思うと、今はマイノリティーの老人に合わせ […]

おはようございます、勉強しているのですが自信がない…。 Dockerをどっか~ん、はいスミマセンおじさんギャグです🙇。ヤムルファイルとDockerファイルを使うと結構手抜きが出来るですね。この頃、Dockerの良いところ […]

おはようございます、来月の引き落としは結構な額です🥺。 先日からLaravelを再学習をしています、昔、購入した参考書を基準に勉強しています。今までググって必要なものだけを使用して書いてきたもので、色々な機能がある事を改 […]

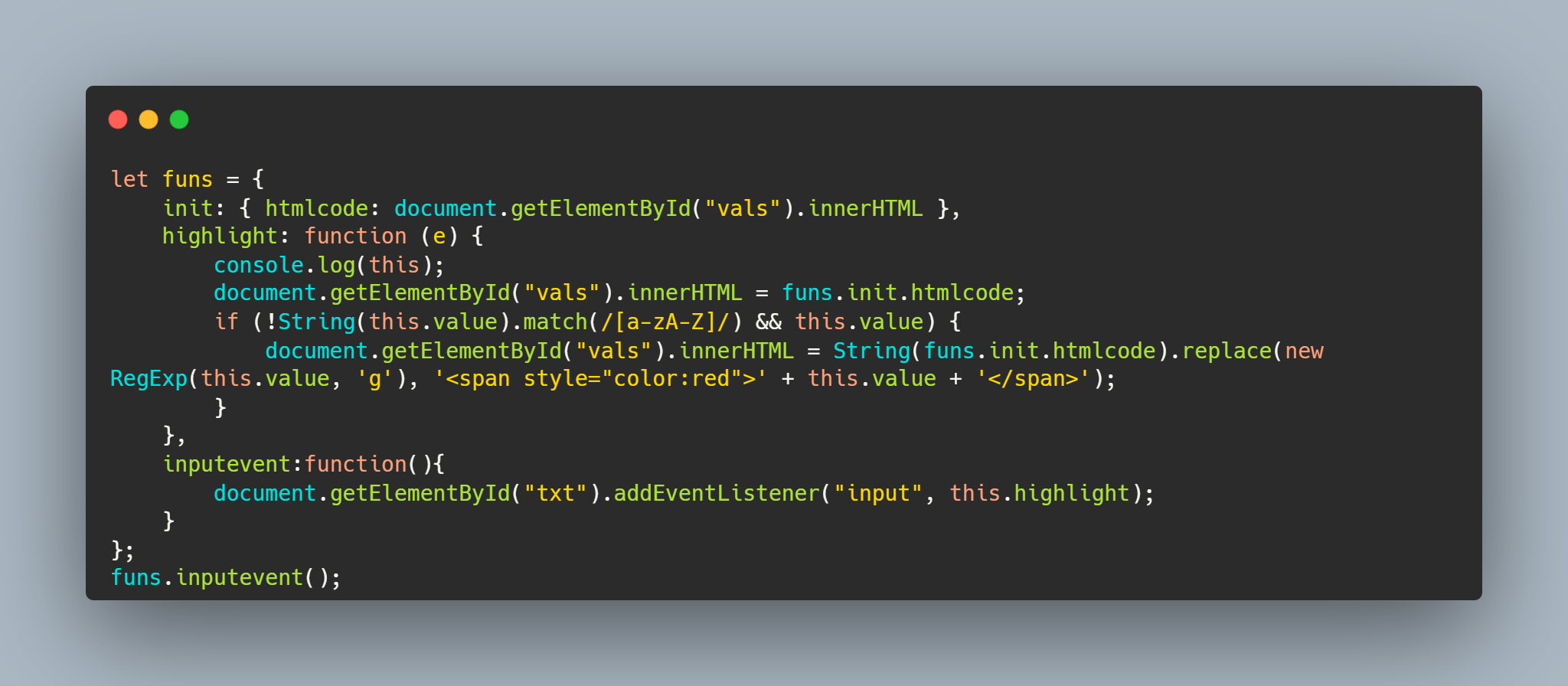
おはようございます、笑う門には福来る😆この記事は月曜日の朝に書いたものです💦。 先日、Chromeの拡張機能でサイト内の文字をハイライトする一万円の案件を募集しておりました。この一万円の案件は妥当な金額なのかが̶ […]

おはようございます、寒さ対策が必要になってきましたが未だに部屋のエアコンはつけていません🥺。 Laravel8以降でのルート、web.phpの記載は7系とは記述が違いますって思っていたのだけど同じような記述する方法で書く […]

おはようございます、1,2,3🎉。Docker呟き第3回ぐらいですかね🙄。 今日はdockerにmysqlサーバーの設定、追加した話です。これでローカル環境で動作するだろうと思います、実際、mysqlのコマンドをwebサ […]

おはようございます、今年も残る所あと半月ほどになりましたね😆。 先日、呟いた通りですが、フルリモートのお仕事が出来るようになりました。先ずは三ヶ月の雇用との事です、実際に働き出すのは1月からですが今から猛勉強💦します。L […]

おはようございます、月曜日は電車で高知市までゴトゴトと揺られながら🚃…。。 本日はYOUTUBEを部分的にリピートする拡張機能のご紹介です。この拡張機能が必要な人はあまり居ないかもしれないけど…稀に当てはまる人の自分みた […]

おはようございます、釣りは中学生と二十代に少しだけしただけです😱。 この頃Twitterに漁港マップや潮汐APIが取得できたよとかツイートしているので何を作ろうとしているか、徐々にわかってきた人もいると思うのですが、実は […]

おはようございます、今年もあと半分とちょっとですね、月曜日のたわわ☕。 さて、今日はワードプレスの自動タグ生成するプラグイン再開発しましたってお話です、この自動タグを生成するツールは以前、作っていたのですがYahoo!A […]

おはようございます、日曜日の朝です😳。 この挙動はアウトかもだろというサイトを見つけました。恐らくですが中の人が気づいていないパターンでクライアント側も気づいていないパターンを発見してしまいましたが…。 京たけのこという […]

おはようございます、土曜日の朝は清々しいけど天気は崩れるそう? FINAL FANTASY XVI発売日決まったけれど、プレイステーション5を持っていない。発売日、2023年6月22日(木)です、その日までにドデカイ本体 […]

おはようございます、AIによる記事作成が出来るようになっているみたいですね、ChatGPTという奴です😱、大量生産出来る時代になると大変やな。 さて、今日はphpバージョン対応のお話を書きます、この記事は先日、Tweet […]

おはようございます、今日は早朝に明日の記事を書いています😆。 さて、dockerでlaravel環境構築したお話を書いていきます、Dockerの環境でApacheをインストールし、バーチャルホストを設定してwindows […]