story of my life
過去の蓄積を見るために書く日記.

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

一昨日のづづき、技術的な話も含みつつ自画自賛(笑)
2025.10.12
おはようございます.自分はYOUTUBEでも発信しましたが週3日のリモートワーク勤務です.金曜日、土曜日、日曜日はお休みになっていますが、その時間を使ってサイトをとある閉鎖したサイトをリカバリしリニューアルしました. あ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
♂, AI, BBS, Pusher, RSS, Socket, youtube, アクセス, あと, あれ, カスタマイズ, コメント, これ, サーバー, サイト, それ, モデル, もの, よう, リアルタイム, リカバリ, リニューアル, リモート, レンタル, ワーク, 一言, 今回, 以前, 休み, 使用, 削除, 勤務, 収益, 土曜日, 安価, 導入, 当分, 復活, 感じ, 投稿, 方向, 方法, 日曜日, 明日, 時間, 更新, 最小限, 本当, 検索, 構築, 機能, 毎月, 無料, 発信, 発言, 相殺, 移植, 自分, 表示, 追加, 週日, 金曜日, 閉鎖, 駄目,

血圧記録とYOUTUBEチャプタータイトル生成を作った話とか
2025.09.28
おはようございます.今日は血圧記録とYOUTUBEチャプタータイトル生成を作った話とか書いていきます.まず血圧記録を作った経緯は両親が血圧の記録を病院からもらっているノートに毎日、記載しているのをみて、これは需要があるか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, youtube, アップ, これ, サーバー, サービス, チャプタータイトル, ノード, ユーチューブ, よう, ロード, 不安, 両親, 今日, 使い方, 使用, 動画, 土曜日, 感じ, 懸念, 昨日, 毎日, 毎週, 生成, 病院, 経緯, 自分, 血圧, 記載, 記録, 説明, 需要,

台湾旅行へ行ってみたいけど、地元の空港を使うと日帰りは無理みたい
2025.07.29
おはようございます.高知龍馬空港(高知空港)から台湾へ行くチャーター便が来年の3月まで延長されたそうです.英語も話せないけど、台湾は日本語が結構通じるというので海外旅行初心者には良い国だとされているそうです. 何故、台湾 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, これ, そう, チャーター便, ところ, ホテル, よう, 仕事, 使用, 初心者, 動画, 台湾, 土曜日, 延長, 必然, 悪意, 挿絵, 旅行, 日帰り, 日本語, 明日, 来年, 毎日, 水曜日, 海外, 炎上, 空港, 英語, 行き, 頻度, 飛行機, 高知, 高知空港,
NHKの番組を検索してデスクトップ通知するWEBアプリを作ろうとしている.
2024.09.26
おはようございます.NHKの番組を検索してデスクトップ通知するWEBアプリを作ろうとしています.NHK番組表はAPIから取得しそれを検索及びデスクトップ通知する機能を自分のために作ろうとしています.環境としてはPHP8. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, BABEL, JS, Laravel, nasune, NHK, NHK番組表, Reat, きっかけ, クローラー, デスクトップ, バグ, フレームワーク, 一旦, 仕様, 固定番組, 土曜日, 最初, 民法, 録画,

ギャラリー(Gallery)とBBSを追加しました.前々から追加し...
2024.08.29
おはようございます.ギャラリー(Gallery)とBBSを追加しました.前々から追加しようと思っていた訳でもないです.突発的に作ってみようと思いになり土曜日と日曜日にそれぞれ機能を追加した形になります. 内部的なコードは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
BBS, BladeONE, composer require, db, eftec, Gallery, Laravel, ギャラリー, コード, データベース, バニラ, ライブラリ, 前々, 半日程度, 土曜日, 日曜日, 程, 規模, 訳,

メルカリが売り切れになるまで、頑張るよ。
2023.12.04
おはようございます、先週の日曜日か土曜日に一冊本が売れて計4冊の本が売れました。あと10冊の本を売れたら一先ず新たな商品は出さないで置こうと思っています。今年中に完売すれば良いのだけど中々厳しいなって思います。一日一回、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10冊, 1回, 2回, X, アルゴリズム, メルカリ, メルカリ目標, ユーザー, 一冊本, 一日一回, 告知数, 商品, 土曜日, 年内, 成功かな, 数冊, 文言, 日曜日, 本, 表示回数,

遅ればせながらミッションインポッシブルを観に行きました。
2023.08.03
おはようございます、遅ればせながらミッションインポッシブルを観に行きました。いやー観てよかったなって思える作品です。それも映画館で観るのが一番ベストな映画がミッションインポッシブルだと思います。一週間遅れで映画を観に行き […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, お客さん, キングダム, タイムライン, ブログ, ポジション, ミッションインポッシブル, 一週間, 人数, 作品, 土曜日, 感想, 日曜日, 映画, 映画館, 月曜日, 自分, 遅ればせ,

映画、インディ・ジョーンズと運命のダイヤルを観ましたよ。
2023.07.01
おはようございます、先日、インディ・ジョーンズと運命のダイヤルを観てきましたので感想を残しておきます。 インディ・ジョーンズと運命のダイヤルの予備知識は全く持たずに行ったのですが、とても良かったですね。因みに予備知識は持 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TOHOシネマ, インディ・ジョーンズ, インディ・ジョーンズシリーズ, インディージョーンズ, シネマデー, ダイヤル, 予備知識, 予告, 予告以上, 作品, 劇場, 土曜日, 夜, 感想, 映画, 最後, 通り, 運命, 過去, 金曜日,

Chatgptと人との合作でブログ記事を書く人。 #滅びの呪文
2023.01.28
おはようございます、土曜日の朝ですね今週は寒かったですよね…。 さて、今日は学生さん達がChatgptを使用して論文などを書き出したので、米国では規制が始まりましたがどう考えても見抜けない気がします。特に優秀な学生の場合 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, GPS, SNS, インターネット接続, カメラ, ニーズ, パソコン, ひと, ブラウジング, メッセージングアプリ, 充実, 土曜日, 幅広い層, 支配下, 普及, 端末, 米国, 規制, 論文, 音楽プレイヤー,

映画、ハケンアニメを観ました。 #ハケンアニメ
2023.01.25
おはようございます、水曜日の朝ですね。 先日の日曜日に遅らせばながら、ハケンアニメ(覇権アニメ)を観ました。最初はアマプラで観ようと思ったのですが、アマプラがサーバー障害で見れなくなっていたので、ネットフリックスで観るこ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アニメ, アマプラ, サーバー障害, ネットフリックス, ハケンアニメ, 人間, 人間模様, 作品, 土曜日, 多く, 感想, 日曜日, 最初, 朝, 水曜日, 涙腺ゆるい人, 胸熱, 覇権アニメ, 話, 遅らせば,

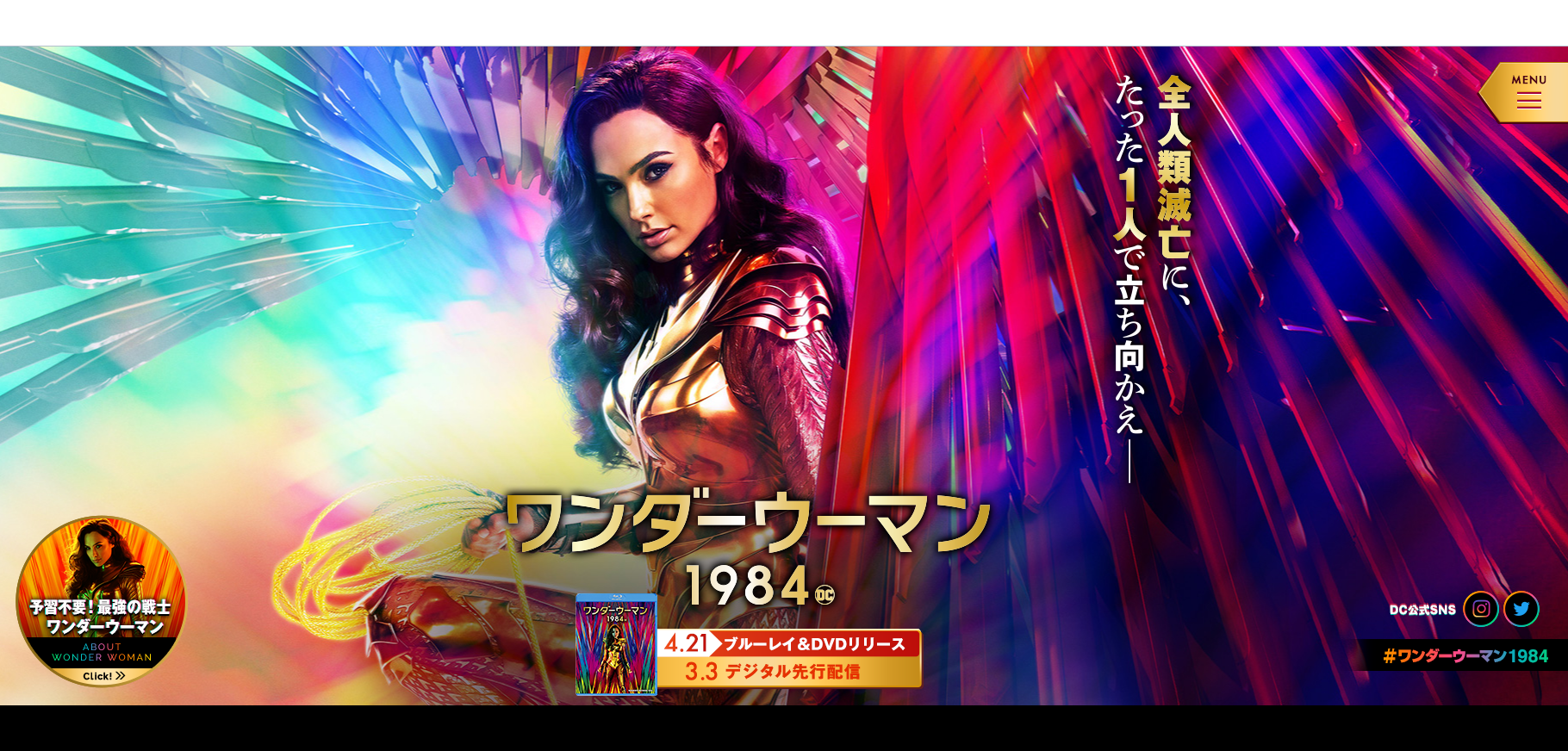
映画、ワンダーウーマン 1984を観ました。
2023.01.24
おはようございます、火曜日の朝。これを書いているのは土曜日のお昼。 映画、ワンダーウーマン 1984を観ました。最初はどうかなって思っていたのですが何が言いたいか。よく分かる内容になっていました。人は大半の方は善を選んで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アマプラ, お昼, ワンダーウーマン, 二年前, 人, 内容, 善, 土曜日, 大半, 字幕版, 感想, 映画, 最初, 朝, 歴史, 火曜日, 道,

FINAL FANTASY XVI発売日決まったがPS5はまだ無い。 #FFXVI
2022.12.10
おはようございます、土曜日の朝は清々しいけど天気は崩れるそう? FINAL FANTASY XVI発売日決まったけれど、プレイステーション5を持っていない。発売日、2023年6月22日(木)です、その日までにドデカイ本体 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
FF16, FF7リメイク, FINAL FANTASY XVI発売日, STEAM, クラッシックモード, デススト, ドデカイ本体, パソコン版, ファイナルファンタジー16, プレイステーション5, 同時, 土曜日, 天気, 攻略, 朝, 注目, 独占販売, 発売日, 難しい気,

超簡単なコード🦋マウス追従をする。 #javasriptcode
2022.11.28
おはようございます。先週、土曜日の朝は雨がしとしとと降っていましたね☔。 そんな中で一つのデモコードの動画撮影をしていたのですがボツにしました。理由は超簡単過ぎるコードなので、再生回数が狙えそうにないなという判断からです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, body, circle, css, currentTar, document, function, getElementById, html, javasript, javasriptcode, let, mousemove, quot, コード, サイト, ソース, そちら, タイトル, デモ, ポインター, ボツ, マウス, リリース, 一つ, 一定, 中, 使用, 先週, 円, 再生, 判断, 動画, 回数, 土曜日, 尺, 撮影, 朝, 検証, 理由, 超簡単, 距離, 追従, 間隔, 雨,

ドラえもんは日本のディズニーかもなって。 #ネトフリ #STANDBYME2
2022.11.26
おはようございます、土曜日の朝、太陽に感謝!🙏 勤労感謝の日にこの記事は書いています、スタンド・バイ・ミードラえもん2を観ました。前作を観たのでその勢いで観ました。何かディズニー映画を観ているようなそんな感覚ですね。のび […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, BY, ME, STAND, STANDBYME, いろいろ, スタンド, ディズニー, ところ, ドラえもん, ネトフリ, のび太, はい, まとめ, ミー, ロボット, 予告, 人, 人工, 作品, 前作, 勢い, 勤労, 土曜日, 夢, 大人, 太陽, 子供, 心, 情熱, 感覚, 感謝, 日, 日本, 映画, 朝, 未来, 気持ち, 登場, 着実, 知能, 藤子不二雄, 記事, 進化,

AとBをテストするABテスト #abtest
2022.11.19
おはようございます、土曜日の朝🌅。今日は高知県は雨らしいですね。 ABテストとは何かは割愛させてもらってABテストの話を書いていきます。自分はこのABテストを結構します。特にブログやYOUTUBEはABテストを行っていま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ab, abtest, com, D-leDiVDiqU, https, watch, www, youtube, アルゴ, アルゴリズム, これ, チャンネル, テスト, プレビュー, ブログ, もの, リス, 今日, 何か, 再生, 初期, 割愛, 勘どころ, 土曜日, 小技, 投稿, 最適, 朝, 登録者, 等, 自分, 蓄積, 表示, 訪問者, 話, 閲覧者, 雨, 高知県,

Qiitaのfeedを取得して表示するだけのコード。 #php
2022.11.05
おはようございます、土曜日の朝ですね😗。 今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, feed, feedUrl, function, GET, lt, php, qiita, Qiitafeed, string, UP, お待ち, コード, こと, サーバー, ソース, デザイン, デモ版, プログラム, ページ, もの, ユーザー, 人数, 今回, 今日, 何人, 処理, 別記事, 取得, 同期, 土曜日, 変更, 実質, 実際, 感じ, 推奨, 描画, 文化の日, 方, 明日, 時間, 朝, 自分, 表示, 見た目, 記載, 起動, 部分, 限度, 雰囲気,

マイナポイントの申請を行った。
2022.07.09
もうお昼、今日はおはようございますではなくてこんにちは😌。 朝から皮膚科に行ってきました。高知県ではちょっと有名な猿田病院へ行ってきました。いつも思うのですけど、あそこの外来は密ですよね。換気はしているものの、土曜日は人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
47, 5000, 8, あそこ, アマゾン, アレ, お昼, キャン, こと, ところ, ノイ, ペイ, ポイント, マイナ, 人, 人待ち, 今, 今回, 今日, 何, 個人, 円安, 加工, 国, 土曜日, 外来, 実際, 密, 情報, 手, 換気, 数, 時, 時点, 有名, 朝, 未定, 本日, 為, 状態, 猿田, 申請, 病院, 登録, 皮膚科, 目, 運用, 高知県,

先日のau通信障害。今も続いていたら悲惨だな。
2022.07.05
おはようございます。通信障害は改善されたでしょうか。 復旧されていない場合もこのまま投稿タイトルで、記載していきます。因みに通信障害一日目の夜に夜な夜なデスクトップに向かって一週間分の予約投稿記事を書いていたりします。こ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
au, OFFON, オフライン, お昼, お金, このまま, これ, タイトル, データ, デスクトップ, ところ, モード, 一, 一定, 不便, 予定, 予約, 今, 今日, 仕事, 保持, 先日, 其処ら, 出社, 土曜日, 場合, 夕方, 夜, 大変, 帰宅, 復旧, 悲惨, 投稿, 改善, 時, 機内, 決済, 火曜日, 為, 状態, 直行, 自分, 記事, 記載, 財布, 辺, 通信, 金額, 障害, 電子,

退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
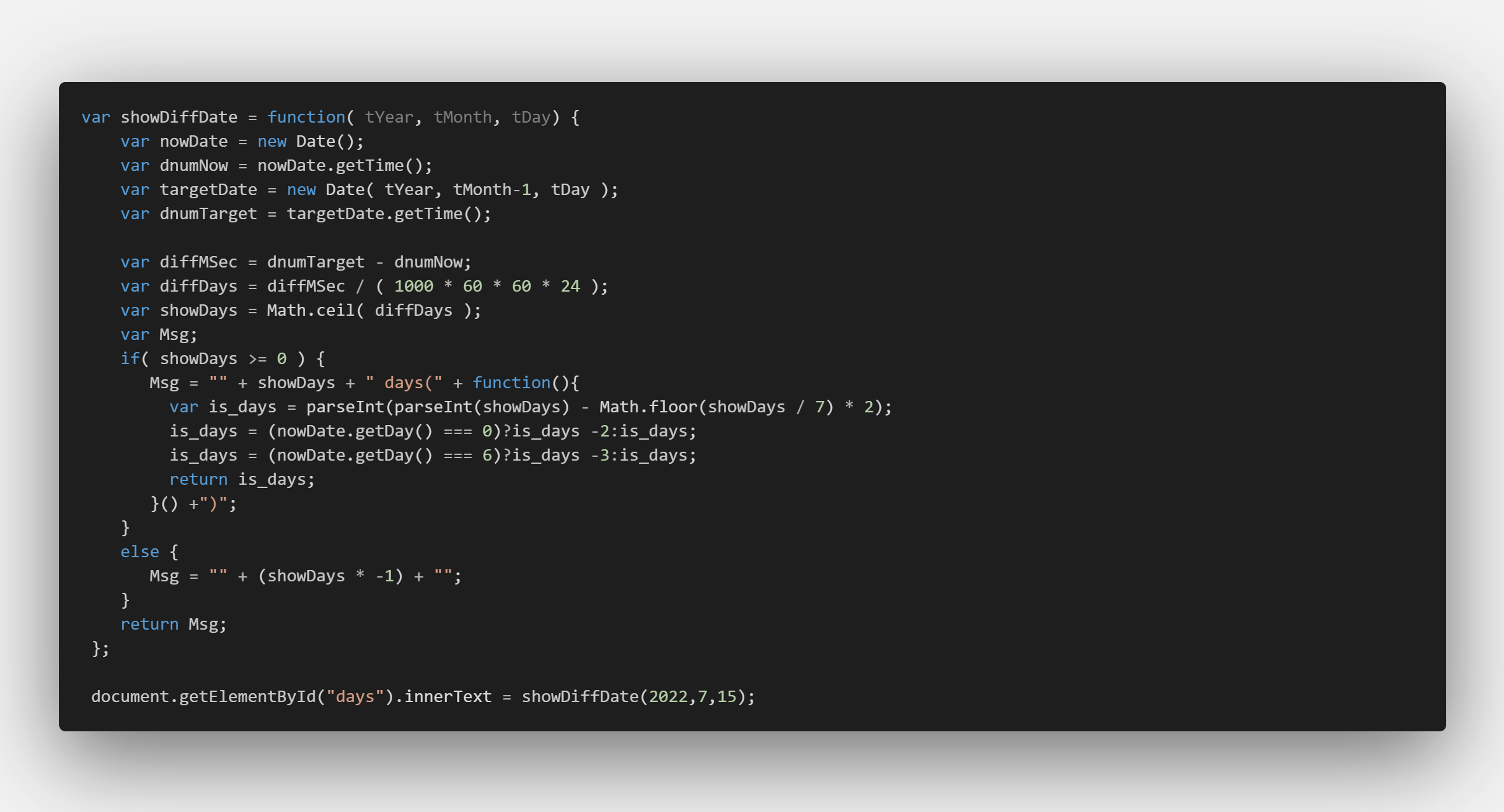
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。 さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

映画、キングダム2 遥かなる大地へ:実写化された映画の続編おそらく三部作?
2022.07.01
おはようございます。土曜日は局地的に大雨が30分ほど振りましたよね。 さて、7月15日から一般上映されるキングダム2ですが実写キングダム1は映画館で観てきています。でっ今回、キングダム2が上映されることになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 15, 2, 30, 7, Cg, HIT, アメリカ, キングダム, こと, これ, そこ, それなり, ところ, どちらか, メッセージ, 一般, 三部作, 上映, 人, 今, 今回, 作品, 判断, 否, 土曜日, 大地, 大雨, 実写, 差, 感じ, 技術, 方, 日本, 映像, 映画, 映画館, 未だ, 機会, 気, 続編, 自分, 観, 警告,

Decentralized Autonomous Organizationの世界を語っている動画が良質!!
2022.06.04
おはようございます。記事の修正するのはやはり朝にやるべきですね。 先週の土曜日にツイートしたDAO(ダオ)の事を詳しく簡潔に説明している伊藤穰一さんです。IT業界ではその名を知らない人はいないじゃないかって思っている。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Autonomous, DAO, Decentralized, IT, Organization, TOP, これ, ダオ, ツイート, デジタル, ところ, ふう, 世, 世界, 中, 事, 人, 伊藤穰一, 修正, 先週, 分散, 動画, 名, 問題, 土曜日, 変更, 意味, 感じ, 政府, 政治, 方針, 日本, 朝, 本人, 業界, 機関, 気, 理由, 簡潔, 組織, 自律, 良質, 記事, 説明, 責任, 辞任, 銀行,

いろいろと抜け落ちている事に気付けた本。
2022.04.24
おはよう御座います。先週の土曜日は風が半端なかったですね…😌。 問題解決のための「アルゴリズム×数学」が基礎からしっかり身につく本で再学習中です。いろいろと抜け落ちていることばかりだなって思います。因みに自分は基礎がいろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, いろいろ, こと, それら, ため, ドキュメント, プログラマー, もの, 事, 人, 何か, 先週, 半端, 可能, 問題, 土曜日, 基礎, 学習, 後々, 数学, 時間, 本, 気持ち, 能力, 自分, 英語, 解決, 身, 風,

一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
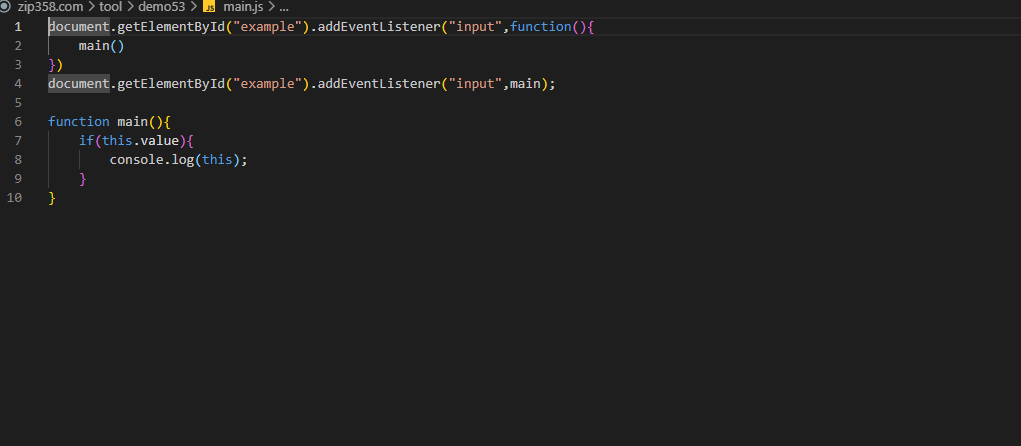
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

sonyのwh-1000xm4の使用感、むふむふ、ふむふむ!これは!!
2022.03.27
先週の土曜日にsonyのwh-1000xm4を購入しました、その使用感を一週間ほど経過したので書いていきます。まず、音ですよね😌。今まで安いヘッドホンばかり使用していたので全然違います。重低音感が半端ないです。ヘッドホン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 4, iPhone, SONY, wh-, xM, アプリ, インストール, こちら, これ, する, それ, ふ, フィット, ヘッドホン, 一, 今年, 使用, 使用感, 先週, 制御, 半端, 土曜日, 夏, 専用, 後半, 感, 感じ, 所, 数, 本体, 次, 汗, 経過, 耳, 自分, 装着, 買い物, 質感, 購入, 重低音, 長時間, 難聴, 音,