story of my life
過去の蓄積を見るために書く日記.

マイナポイントの申請を行った。
2022.07.09
もうお昼、今日はおはようございますではなくてこんにちは😌。 朝から皮膚科に行ってきました。高知県ではちょっと有名な猿田病院へ行ってきました。いつも思うのですけど、あそこの外来は密ですよね。換気はしているものの、土曜日は人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
47, 5000, 8, あそこ, アマゾン, アレ, お昼, キャン, こと, ところ, ノイ, ペイ, ポイント, マイナ, 人, 人待ち, 今, 今回, 今日, 何, 個人, 円安, 加工, 国, 土曜日, 外来, 実際, 密, 情報, 手, 換気, 数, 時, 時点, 有名, 朝, 未定, 本日, 為, 状態, 猿田, 申請, 病院, 登録, 皮膚科, 目, 運用, 高知県,

Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
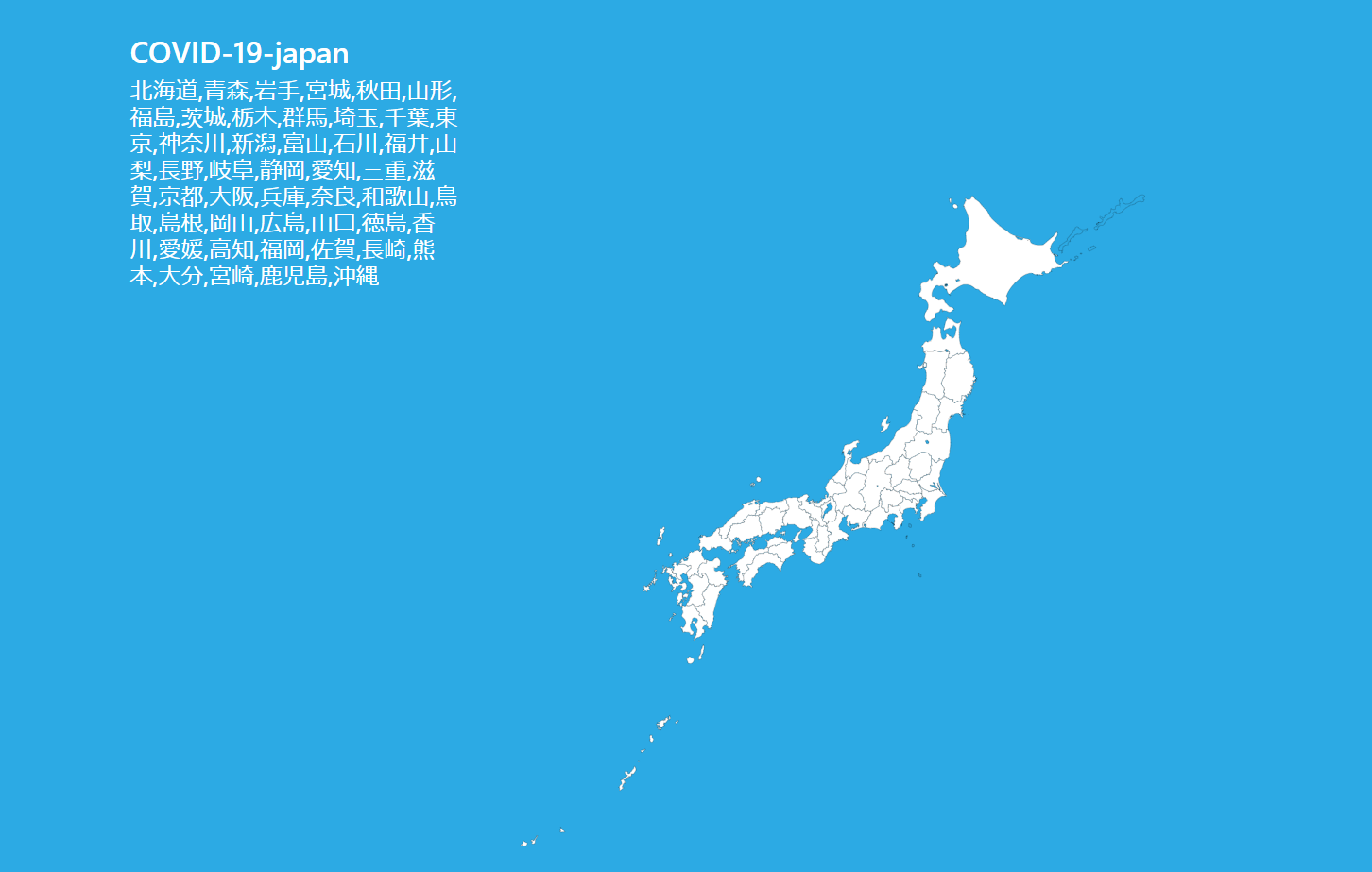
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,
LIFESPAN(ライフスパン): 老いなき世界
2020.10.08
LIFESPAN(ライフスパン): 老いなき世界という本があります。この本をパラパラと見て思ったことは、可能そうに見えてちょっとまだ先の話かもしれないなと思っています。 これからテクノロジーや人工知能などの分野がどれぐら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
47, LIFESPAN, いま, こと, これ, ころ, スパン, スピード, テクノロジー, テロメア, ところ, どれぐらい, パラパラ, ライブ, 世代, 世界, 人, 人工, 先, 分野, 医学, 十, 可能, 堀江貴文, 大人, 子, 実践, 彼, 恩恵, 本, 正直, 気, 瀬戸, 病気, 知能, 老人, 老化, 自分, 話, 進化, 阻止,