


未来は必ずロボットと宇宙産業だと思う。
未来は必ずロボットと宇宙産業だと思う、その基盤になっているものは人工知能だと感じます。ロボットは人のような動作が出来るようになるだろうし、spaceXで火星や月に旅行へいくことが必ず出来るようになるだろう。それを目指して […]

仕事納め
本日、仕事納めです。来年はどんな年になるのか、ワクワクしています。必ず良い年になるだろうと思っています。ワクチンにより567を撃退した世界になっていることを祈っております。自分にとってどんな年になるだろうかと少々、不安も […]

月々3万円貯金で10年で1000万という記事を読む。
月々3万円貯金で10年で1000万という記事を読む。実際は貯まるお金は300万円ですよと思ってしまった。そんなことは計算すればわかる話だけど、こういうことに騙される人が世の中にはいるだろうな。もし10年で1000万貯めた […]

そうなんだよなぁそうなんだよ、英語がなぁ。うんうんと頷く。
そうなんだよなぁそうなんだよ、英語がなぁ。うんうんと頷く。レベルになりたい。 英語ができない日本人はいっぱいいる、じぶんもその中のひとりで、全然英語ができないのだけど、コレを見ていると英語喋れてある程度、英会話や英語を読 […]

恒例の来年はこうなる的なおいらの予測。
今まで来年はこうなる的な技術的な予測を書いてきましたが、今年はちょっと違う記事を書こうと思います。じぶんのフェイスブックの背景も来年用に若干変えましたが、来年は変革の年になると思っています。世の中、とくに日本は大きく変わ […]

リターナルというPS5のゲームが…すご。
リターナルというPS5のゲームが(´Д`)ハァ…すご。この映像見てください、まるで映画じゃないか。PS5のリアルレーシングの機能をガンガン行こうぜぐらい使いまくっていて凄いなと思います。プレイステーション5の本体はいつ頃 […]

ITエンジニアという生き方とか語りだした。
最近、ITエンジニアという生き方とか語りだした人たちが大勢いて、エンジニアの地位も少しは高くなった気がする、今日この頃です。 一昔前までは「ブラック会社に勤めてるんだが、もう俺は限界かもしれない」という映画がIT界隈では […]

3Dプリンターの未来。
この記事を昨日ツイートしたのだけど、この心臓は自ら鼓動することはないそうだ。だけど、そこにはかなり可能性を感じます。そのうち、心臓は置き換えることの出来る臓器になりそうだなと感じました。自分が予想するにそれはあと10年か […]

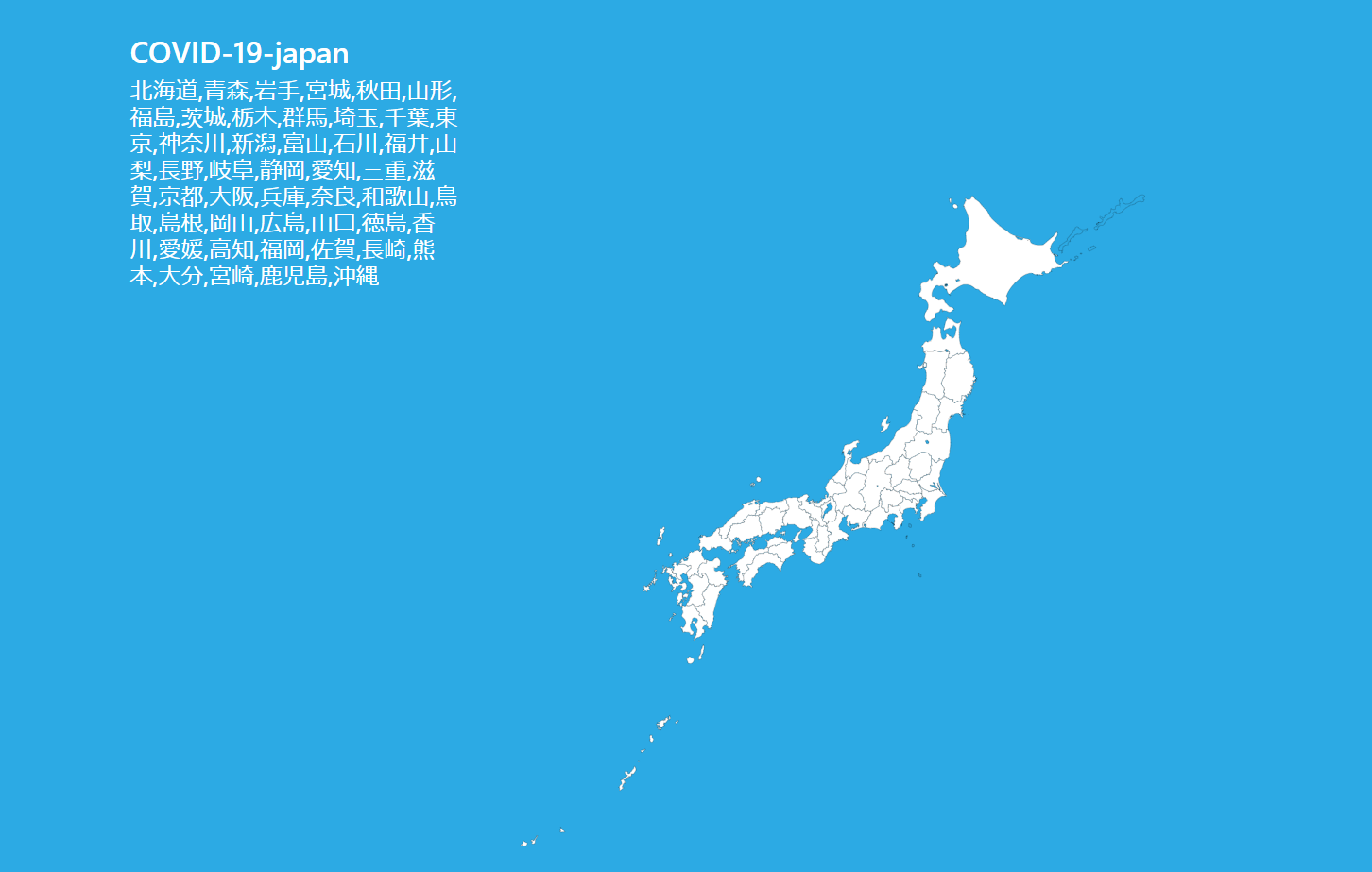
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]

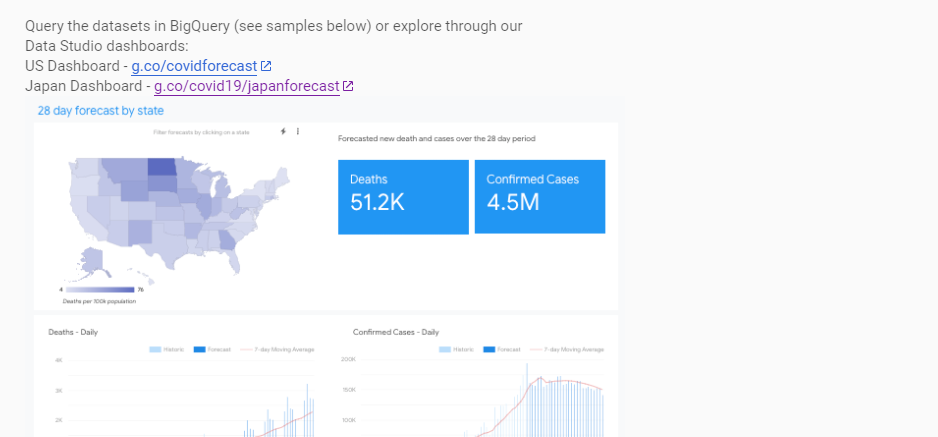
Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]

たぶん、このままではトヨタ世界から置いてけぼりになる。
たぶん、このままではトヨタ置いてけぼりになる。脱ガソリンが消費者目線ではないとか言ってる社長がいまのトヨタの社長でいると世界から置き去りになる気がする。確かにお客様目線は大事だと思いますが、いまの時点で脱ガソリンじゃない […]

週末ですがなにか?
週末の朝が来た。昨日はブログを更新することが出来ず、今日、更新記事を朝書いています。無職状態から一転、リモートワークで働き出したじぶんですが、仕事をするという事が自分には向いていない気がします。プログラムやそういうことが […]

phper会議がYOUTUBEであったのだが
phper会議がYOUTUBEであったのだが見逃してしまった。強強エンジニアがいろいろな技術を語ってくれていたのをちらっと見たのだけど、この頃、疲労困憊気味で休みだからと言い訳を付けて、見るのを辞めにしまったのは後悔しか […]

ブログを一週間ぐらい休むとどうなるか?
ブログを一週間ぐらい休むとアクセス数はあまり変わりない、以前、一週間ぐらいブログを休んだことがあるのですが、結局の所、アクセス数は変わらなかったですね?。 一か月間こうしんが無いとやはりアクセス数は徐々に落ちてきます。自 […]

ワクチン接種後のシュミレーションを。
ワクチン接種後のシュミレーションを見てみたい、たぶん公表されていないけど、政府機関はそれを知っているだろうなと思います。その結果はおそらくすこぶる良い評価なのか、それとも予断を許さない状況がまだ続くのかわからないけど、自 […]

物理的ルーターがIPv6だと。
物理的ルーターがIPv6で通信しているとcomposerがインストール出来ず、エラーを出力することがある。(virtualBOXの話)今どき、IPv4ってどうなのかと思ったけど、そういう事らしいのでネットワーク設定から物 […]

Hallo worldの定番。
「こんにちは世界」がコンピューター言語の参考書にもっとも記載されている言葉だと思います。誰がこれを始めたのか自分は知らないのですが、定番中の定番ともいえる言葉です。プログラマーなら誰しも知っているだろうなと思います。 い […]

FIRE!!
今日から頑張ります。何を頑張るかはご想像におまかせします、これを書いているのは昨日です、これからブログは予約投稿になりますのでご了承くださいませ。さて、自分は5年計画というものがあります、金銭的な計画ですね‥どうなるか分 […]

すきま産業。
すきま産業、簡単に言うと車輪の再発明かニッチ戦略だと思って頂ければよいのかな??、世の中にはいろいろな会社がある、世の中の流れに上手く乗れる産業が生き残り乗れなかった会社は倒産していく。悲しいけどそれはこの567の時代で […]

兎にも角にも
人工知能で効率化を行う、何でも良いから人工知能の技術で解決できるだろうとか…思っている人もいるかと思いますが、実際、人工知能と言われている技術は機械学習と言われているものが大半です。 機械学習で出来ることは確かにいっぱい […]

shopifyやBase、EC-CUBEどれが良い??
shopifyとBase、EC-CUBEなど簡単にECショップが開設できるサービスが乱雑していますが、どれが良いだろうかと悩んでいる方もいると思うので、簡潔に回答しますとどれでも良いです??。shopifyでは多国籍に販 […]

文字の置き換えはよく使うjavascript「吾輩は猫である。」
文字の置き換えはよく使う。いろいろな参考書にも文字の置き換えは出てくる基本中の基本だ、そしてコレは結構使うことがある、とくに商品名を整理するときなど、連番に命名を置き換えるなどに使用することがある。EC系のシステム開発で […]

2020-2021
今年もあともう少しでお正月なわけですけど、今年はほぼ一年無職状態でしたね。12月から社会復帰になるわけですが、正直な所、来年までこんな状態が続くと思っていたのだけど、人生わからないものです。人生じぶんの予想の斜め上を進ん […]
