story of my life
過去の蓄積を見るために書く日記.

レンタルサーバーでデスクトップ通知はPush7がおすすめ.
2024.10.01
おはようございます.今日から10月ですね~.この頃はクーラーを夜な夜な付けることもなくなり快適な生活を送っています.夏は好きですけど今年の夏は暑かった. さてレンタルサーバーでデスクトップ通知はPush7がおすすめです、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
application, array, config, Content-type, curl_errno, cURLエラー, cURLセッション, else, Error, json_decode, json_encode, log, npush, quot, response, true, アイコンファイル, エラーログ, デコード, パラメーター,

vue3.jsでWordPressを無限スクロールするコードを書いた話.
2024.09.21
おはようございます.長いので説明は省きますが、これは生成AIと自分との合作みたいなコードです.一度目の指示では上手くコードを生成してくれなかったので何度か壁打ちみたいなことをしました.尚、WordPressと言ってもRE […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, asset, async, catch, createApp, dateString, document.querySelector, finally, formattedDate, handleScroll, loading.value, mount, onMounted, onUnmounted, removeEventListener, response, response.data, setup, window.addEventListener, window.innerWidth,

steamのAPIを使用して積みゲーを調べてみました.積みゲー有り
2024.08.27
おはようございます.xAIの申請に通らなかったので来月のQiitaの投稿を何にしようかなと考えてた所、ふと積みゲーのことが頭に浮かんできたので、Steam APIとかあるのかなと調べてみました.そしたらAPIが在ったので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$params, APIKEY, foreach, getOwnedGames, github, gt, int, json_decode, lt, php require, printf, public, qiita, response, result, return, STEAMID, URLs, val, xAI,

任意のディレクトリ連番を調べてURLを返却する.
2024.06.21
おはようございます、任意のディレクトリ連番を調べてURLを返却するPHP言語のコードです.このコードは昨日に書いた記事を読んで頂けたら分かると思いますが、ある配下のディレクトリ名が連番で名前付けしていたら、その連番のディ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$basename, construct, DIR, else, elseif, file_exists, filename, foreach, getList, gt, lt, pathinfo, php require, public, res, response, return, toolUrl, 連番, 配下,

x.comのAPI(FREE)にて自分のユーザー情報を取得するには
2024.06.05
おはようございます.x.comのAPI(FREE)にて自分のユーザー情報を取得するにはってググってもv1.1の情報だらけだったので情報を記載します.v2対応です.一部、有料でないと取得できない部分があり返却もエラーで返っ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
connection, construct, edit_controls, getIconUrl, getMyProfile, implode, lt, null, organic_metrics, print, promoted_metrics, public, qiita, quot, response, return, use AbrahamTwitterOAuthTwitterOAuth, users, vendor, X.com,

phpunitテストする際に
2024.02.17
おはようございます、Laravelの話なんだけどもphpunitTestする際にコントローラーのviewのparamっていうのかな?あのデータを取る方法が知りたいのだけど、ググってもchatGPTに投げても明確な答えが返 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, dd, getContent, IT新人組, Laravel, PARAM, Photo by Debasish, qiita, response, view, Vishal on Pexels.com, コロナ禍, コントローラー, じまいだったらQiita, ペテン師, リモートワーク, 中身, 悔しい気持ち, 新人, 答え,

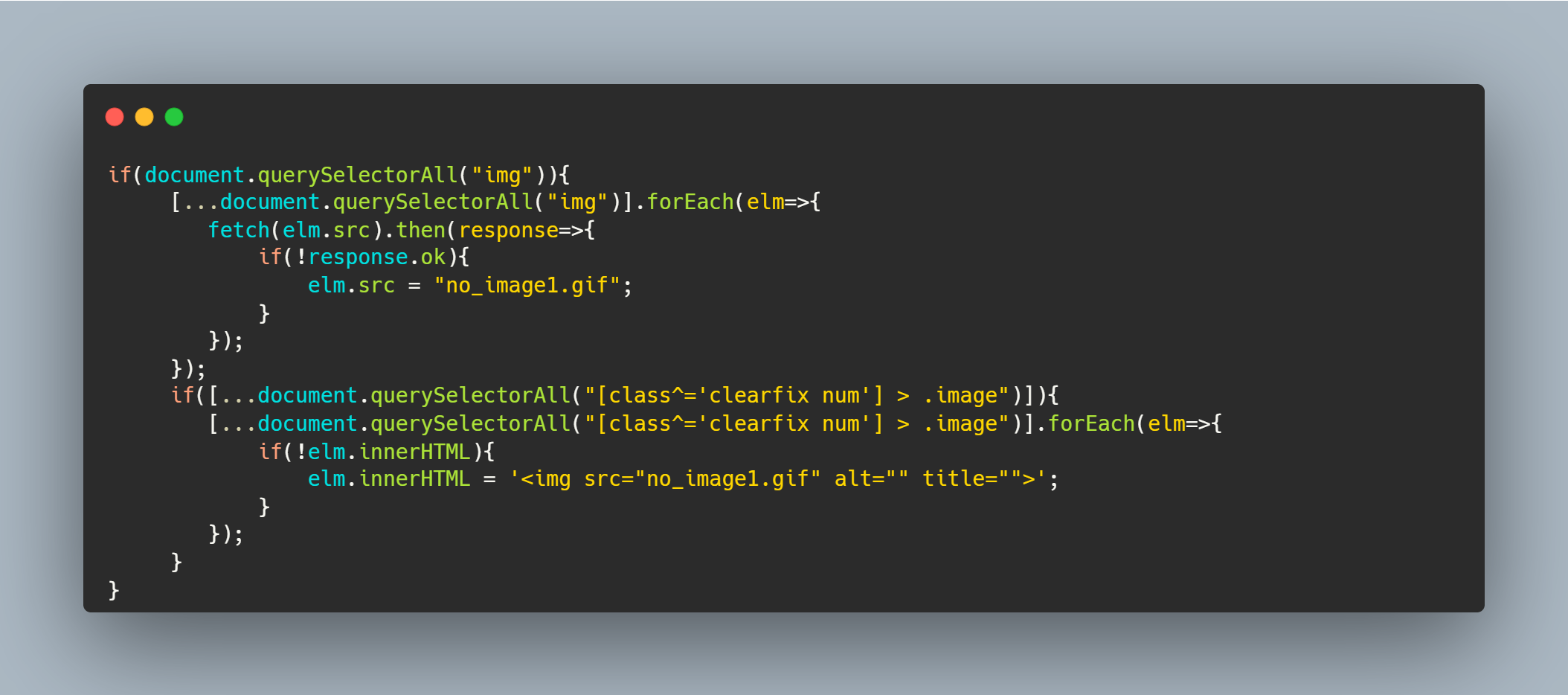
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,

カウンターを簡易的な設置してみた話。#phpcode
2023.03.24
おはようございます、黄砂によるP.M.2.5とやらが辛いです😭。 前置きはさておきブログタイトルの近くにカウンターを設置してみました、かなり適当なカウンターですが上手く動いているようです。ソースコードはこんな感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, cnt, counter, counterHtml, data.cnt, document.getElementById, fetch, getElementById, getTime, GPT, innerText, insertAdjacentHTML, int, json, localStorage, lt, parseInt, quot, response, then,

laravelの非同期処理でDELETE・PATCH・PUT😗する方法。 #php #code
2023.01.27
おはようございます、華の金曜日ですね~🙄。けんすうさんは一体何歳なんだろか?自分より若いのかな?それとも・・・・。 さて、今日は久しぶりにlaravelの非同期処理でDELETE・PATCH・PUTをする方法を記載してお […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax-test, catch, document.getElementById, document.querySelector, fetch, formData, formData.append, getElementById, headers, innerHTML, Laravel, METHOD, quot, res, response, response.json, tailwind, then, 華,

ワードプレスの自動タグ生成するプラグイン再開発。 #wp #tag
2022.12.12
おはようございます、今年もあと半分とちょっとですね、月曜日のたわわ☕。 さて、今日はワードプレスの自動タグ生成するプラグイン再開発しましたってお話です、この自動タグを生成するツールは以前、作っていたのですがYahoo!A […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
application, false, foreach, gt, headers, implode, isset, jlp, json_decode, json_encode, keys, PARAM, phrases, quot, quot;User-Agent, response, result, Text, true, VERIFYHOST,

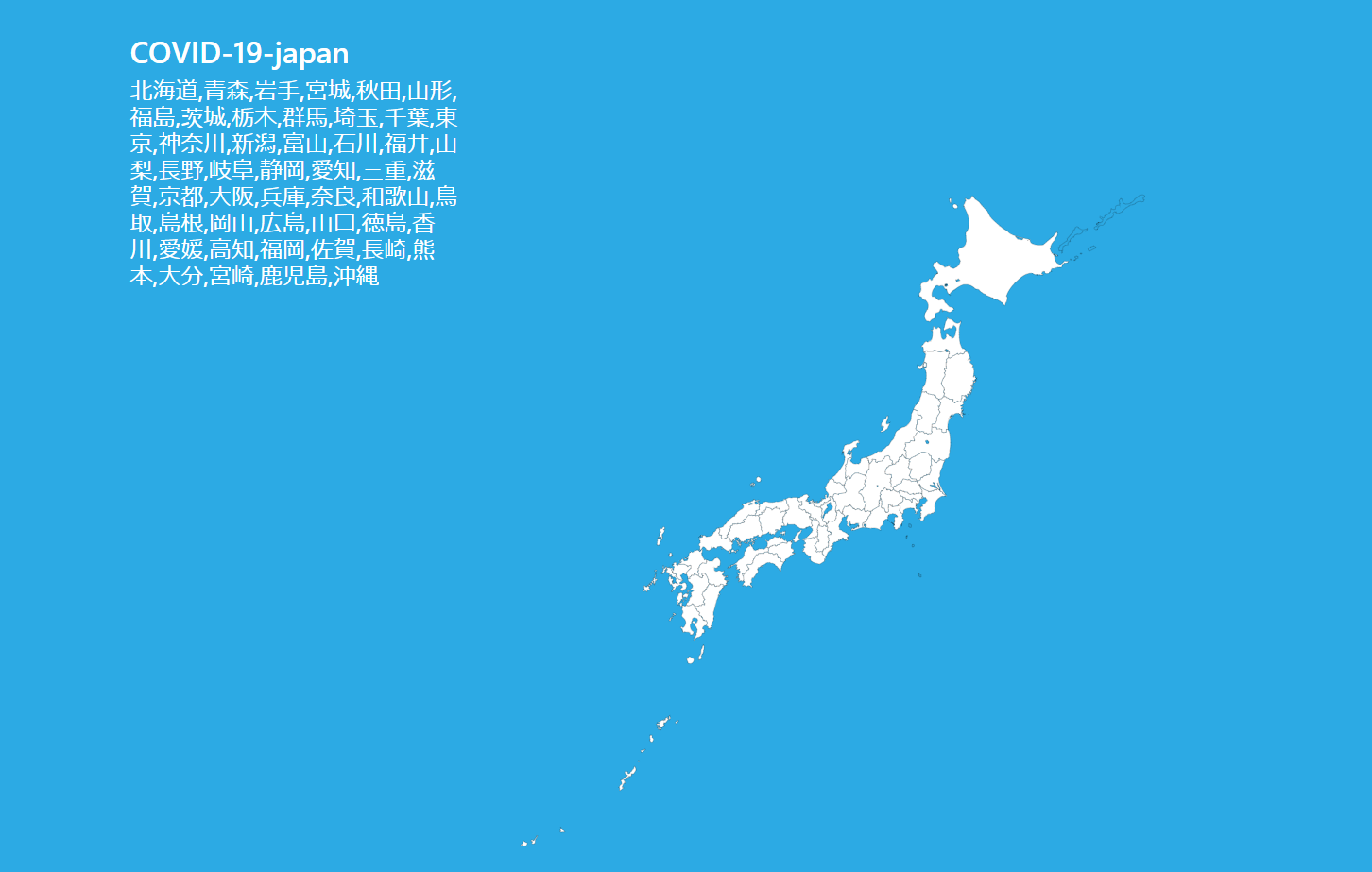
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,