story of my life
過去の蓄積を見るために書く日記.

AIで潮汐計算の式をPHPのプログラムコードに直すとこうなる.
2024.11.07
おはようございます.AIで潮汐計算の式をPHPのプログラムコードに直すとこうなる.こうなったけどもこれがあっているかが分からないのは使う人の問題ですね(馬しかな自分). PHPコードにpowやdeg2radいうものが存在 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$longitude, $lst, $phi, calculateEquilibriumTide, calculateGreenwichSiderealTime, calculateHourAngle, calculateLocalSiderealTime, calculateModifiedJulianDate, calculateObservationPointPotential, calculateTidalForce, calculateTidalPotential, cos, echo, elseif, fmod, Horizontal, pOW, quot, Vertical, 西経,

文字の背景に色を付ける.ハイライトを追加してみました.#即興コード.
2024.10.22
おはようございます.文字の背景に色を付ける=ハイライトを追加してみました.付けた結果、ちょっとごちゃごちゃしている感はありますが、文章の目を引くことになるのかなと思っています、ちなみにハイライトをつけようと思ったきっかけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
background, document.querySelectorAll, element, elm, foreach, innerHTML, linear-gradient, lt, maincontent, maincontentElm, nodeElmJudge, nodeReplace, querySelectorAll, quot, RegExp, result.push, textContent, words, words.forEach, words.length,

githubのIPアドレスを取得したい方へ送るコード.
2024.10.06
おはようございます.以前、さくらレンタルサーバーにデプロイするためにGithubのIPアドレスを許可しなくては成らなくなり下記のコードを作りました.今回はそのコードのお裾分けです.Githubは使用されているIPアドレス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
curl, curl_close, curl_exec, curl_init, curl_setopt, false, filename, foreach, github, gt, implode, ip-address.txt", json_decode, obj, quot, quot;data, return, true, val, ユーザーエージェント,

号外NETの記事タイトルをポストするようにコードを組みました.tosajin.info
2024.10.02
おはようございます.号外サイト記事タイトルをポストするようにコードを組みました.これによって少しは高知県の人に貢献できたのではと思っています.この号外NETというサイトはとても良いです.新しいお店の紹介などが逐次わかると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
array_reverse, break, count, dateCheck, else, foreach, format, gt, guid, item, Laravel, modify, pubDate, quot, setTimezone, Tweet, val, void, yesterday, 号外,

レンタルサーバーでデスクトップ通知はPush7がおすすめ.
2024.10.01
おはようございます.今日から10月ですね~.この頃はクーラーを夜な夜な付けることもなくなり快適な生活を送っています.夏は好きですけど今年の夏は暑かった. さてレンタルサーバーでデスクトップ通知はPush7がおすすめです、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
application, array, config, Content-type, curl_errno, cURLエラー, cURLセッション, else, Error, json_decode, json_encode, log, npush, quot, response, true, アイコンファイル, エラーログ, デコード, パラメーター,

この記事は何投稿目かをWordPressで表示する関数を生成AIで生成💮
2024.09.29
おはようございます.この記事は何投稿目かをWordPressで表示する関数を生成AIで生成しました、これぐらいの事は生成AIでも出来るのですねーそれも無料のChatGPTで.こういう事が出来るので少しPHPコードができる […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$post_date, $post_id, $post_rank, $wpdb, ChatGPT, from, function getArticleCount, global, gt, gt;get_var, if, lt, posts WHERE post_type, prepare, quot, quot;SELECT COUNT, quot;SELECT post_date, return, 助っ人, 関数,

Githubアクションでレンタルサーバーにデプロイさせる話.
2024.09.20
おはようございます.将軍が米エミー賞を受賞しましたね、これを機会に自分はディズニープラスを契約してウォーキングのときに将軍をみています、これは田舎だから出来る特権かと思います💁. さてGithubアクションでレンタルサー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
actions, branches, deploy, echo, git, github, jobs, path, push, quot, run, sakura, SSH, steps, StrictHostKeyChecking, ubuntu-latest, uses, yml, デプロイ,

【#javascript定番】日付のカウントダウンを行う
2024.07.14
おはようございます.日付のカウントダウンを行うJavaScript言語の定番プログラムコードを作りましたので公開します.昨今、生成AIを使用してこのぐらいのコードは生成出来るかと思っていたのですが、こんなコードでも手直し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
countdown, countdownDate.getTime, data-y, distance, document.querySelector, floor, getAttribute, gt, hour, let, lt, minute, nowDate.getTime, querySelector, quot, second, setInterval, STR, strCountDown, textContent,

よさこい2024年の出場チーム一覧をJsonで公開しました.
2024.07.10
おはようございます.高知の夏と言えばよさこいだと思います、そう思っているのは高知県民だけかもしれません.そんなよさこい高知の出場チーム一覧をJsonファイルで作りましたので、おすそ分けします😌. 高知県民、未だにPDFや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-t, copy, document.querySelectorAll, elm, elm.innerText, gt, if, innerText.match, join, Jsonデータ, jsonファイル, Json形式, map, n", pdf, quot, web, 抽出コード, 高知, 高知県民,

x.comのAPI(FREE)にて自分のユーザー情報を取得するには
2024.06.05
おはようございます.x.comのAPI(FREE)にて自分のユーザー情報を取得するにはってググってもv1.1の情報だらけだったので情報を記載します.v2対応です.一部、有料でないと取得できない部分があり返却もエラーで返っ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
connection, construct, edit_controls, getIconUrl, getMyProfile, implode, lt, null, organic_metrics, print, promoted_metrics, public, qiita, quot, response, return, use AbrahamTwitterOAuthTwitterOAuth, users, vendor, X.com,

PHP言語で連想配列の指定キーにて並び替える方法.
2024.06.04
おはようございます、PHP言語で連想配列の指定キーにて並び替える方法は下記です.下記の方法を行うことにより日付キーかつ降順で並び替えを行えるようになります.よく使う関数かどうかは分からないけど頭の片隅に残しておいた方が良 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$dateArray, array, array_column, array_multisort, Bタイトル", data, lt, php, PHP言語, quot, quot;Aタイトル", quot;date", quot;title", SORT_DESC, string, var_dump, 片隅, 連想配列, 関数,

Tensorflow.jsの画像認識って
2024.03.11
おはようございます、Tensorflow.jsの画像認識ってドキュメント通り書いて上手く画像認識できますか?自分が試してみたら、どうも下記のエラーがでて上手く動作してくれなかったのでもしかしたらと思いバージョンをアップし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', below, const img, Error, getElementById, gt, img, img", Load TensorFlow.js, lt, MobileNet, mobilenet.load, model, predictions, quot, statement, then, Uncaught, ファインチューニング,

文章を解析して#を付与して返却。
2024.03.04
おはようございます、文章を解析して#を付与して返却…Qiitaの丸コピです。SNSでの使用することを考えて作りました。文章を解析して名詞と形容詞の文字の先頭に#を付与して返却します😌。 レンタルサーバーでは動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
analysis, args, argv if, AWS, exec, explode, foreach, htmlentities, isset, PARAM, preg_match, preg_replace, print, qiita, quot, replacePostData, return, sharpPost, tagger, tagger.parse,

アイキャッチ画像を表示するように変更。PHPコード
2023.11.25
おはよう御座います、先日アイキャッチ画像を表示するように変更しました、PHPコードはこんな感じです。Bootstrapでレスポンシブ画像に対応しています。アイキャッチ画像を表示するようにした訳はデザインも変えたのでアイキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bootstrap, class, div>, get_the_post_thumbnail_url, gt, img src, img-fluid", lt, php, print get_the_post_thumbnail_url, quot, アイキャッチ, デザインナー, ラク, レスポンシブ画像, 商売, 手直し, 生成AI, 経緯, 落胆,

#久しぶりのコード`Xにポストするコード`
2023.11.17
おはよう御座います、さて正月休みは11日ぐらいあります、いやー正月休みはネトフリとゲームざんまいしてみたいと思っているのですが、結局どこかに出ていったりとかして目標達成できずにズルズルと休みを過ごすことになりそうです。👈 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
argv, Asia, catch, connection, construct, int, lt, null, pattern, Python, quot, rand, return, throw, Throwable, true, try, Tweet, use AbrahamTwitterOAuthTwitterOAuth, vendor,

スマホでも動画再生させる方法。
2023.10.16
おはよう御座います、スマホでも動画再生させる方法を記載しますね。このコードをvideoタグに入れるとスマホでも動画が再生されるようです。iPhoneのSafariとchromeで動作確認済。最新のブラウザではスマホでも動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, iPhone, loop, lt;video autoplay preload, muted, muted", none", playsinline, quot, quot;loop", Safari, videoタグ, オートプレイ, サーバーサイド, ストリーミング再生, ブラウザ, ミュート, 一昔前, 手法, 記述,

よさこい祭り動画検索を久しぶりにバージョンアップ
2023.08.24
おはようございます、よさこい祭り動画検索を久しぶりにバージョンアップしました。バージョンアップした理由はGさんがAndroid12に対応していないアプリは駄目だよと警告⚠を頂きまして、その対応のため、アプリを更新しました […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Androidアプリ, example.yosakoi_app", gt, lt, manifest xmlns, Package, quot, quot;android.permission.ACCESS_NETWORK_STATE", quot;android.permission.INTERNET", uses-permission android, インストール, うち, エラー, お叱り, バージョン, マニフェスト, 何度か手直し, 出禁, 皆さま, 警告,

Laravelにてnpmが使えないサーバにてログイン画面の構築。
2023.08.06
おはようございます、Laravelにてnpmが使えないサーバにてログイン画面の構築のお話です。お話というより動画を作りました。この動画を全画面表示でみると大体のことが分かると思います。この動画は画面ができるまですので、こ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-Command, actionText, actionURL, artisan, count, dat, edi, en, envファイル, git, gt, Laravel, lt, npm, quot, quot;Login", quot;Regards", quot;Register", sql|composer, will expire,

TwitterとMastodonに同時配信するツールを作成
2023.07.08
おはようございます。先日、Twitter民がAPI制限で表示がされない問題が起きていた時に、TwitterとMastodonに同時配信するツールを作っていました。普通につぶやくのは前にコードを作っていましたので、それを流 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'User-Agent', API, application, array, Authorization, Bearer, Content-type, curl, false, isset, json_decode, mastodon, multipart, qiita, quot, Twitter, VERIFYHOST, トイウコトデ, トゥート, ユーザーエージェント,

Twitter API V2では画像ツイートが出来ないと流れてきたので対処方法
2023.06.02
おはようございます。先日、Twitter API V2では画像ツイートが出来ないと流れてきたので対処方法を載せときます。Qiitaにも掲載していますが、こちらでも記載します。コードはいつまで使用出来るかは不明ですね、イー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
argv, bool, connection, construct, empty, getImage, isset, media', mixed, PARAM, qiita, quot, quot;vendor, return, tmp, tw, Tweet, use AbrahamTwitterOAuthTwitterOAuth, イーロン, サジカゲン,

ContactForm7で現在ページのURLを送る方法。 #カスタマイズ
2023.05.27
おはようございます。ContactForm7で現在ページのURLを送る方法です、全ての記事の下にお問い合わせフォームを設置している人はあまりいないかもしれないけれど。そのあまりいない人の一人です😂。 記事の下にショートコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
add_filter, body, comment-add, decodeURIComponent, description, document.querySelectorAll, elm, else, foreach, hidden", lt, php, php do_shortcode, quot, remove_filter, return, setAttribute, title, Version, wpautop,

php:トレイトって言うよりclassの中でuseを使用。
2023.05.19
おはようございます、php:トレイトって言うよりclassの中でuseを使用する方法って言った方がわかり易いのかも知れません。詳しい説明は公式を参照して下さい。コード例とtraitの説明を書いときます。 トレイトは、PH […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
class, construct, goodbye", gt, lt, Mixin, namespace hello, php, php require_once, print, quot, quot;hello, quot;Hello", trait, trait Hello, use, use helloHello, トレイト, トレイト自体, 単一継承,

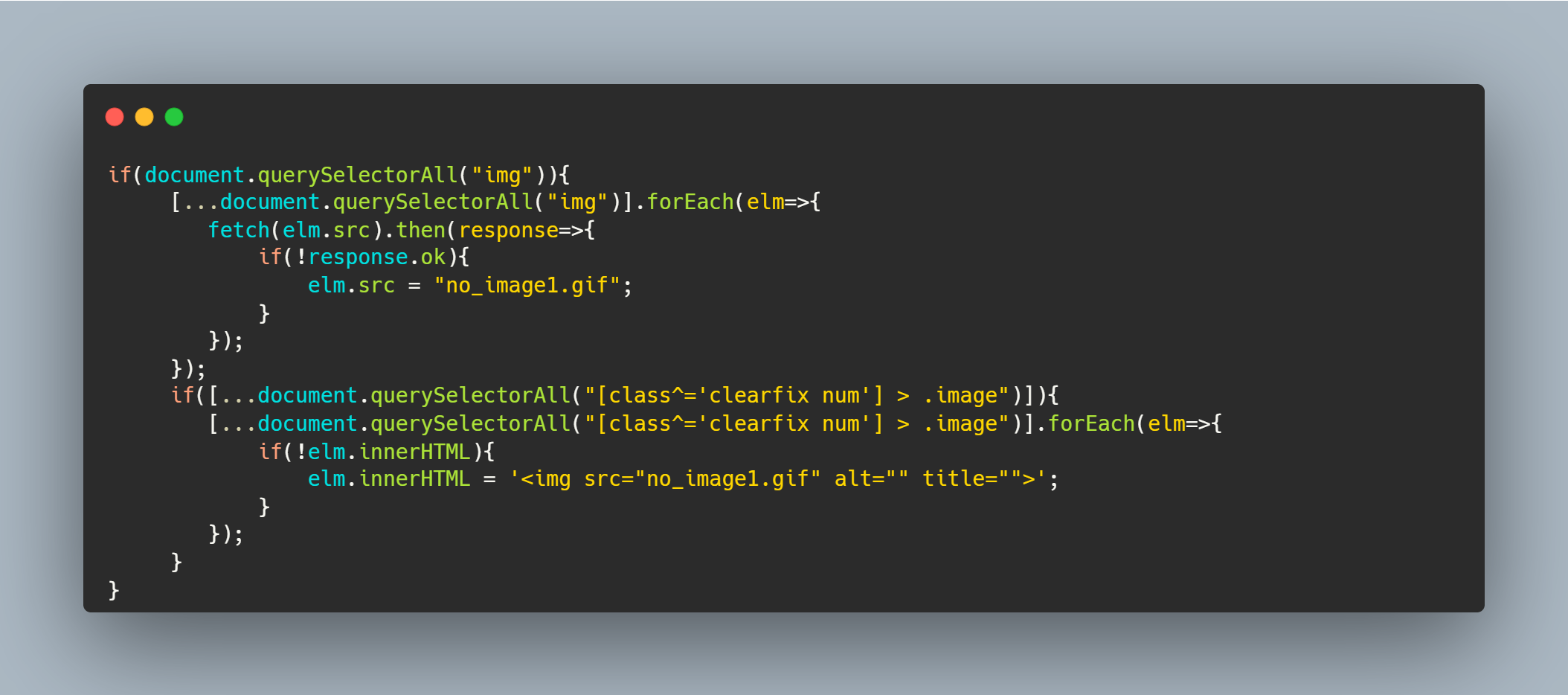
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,

ブルータス、お前もか?古代の暗号シーザー。 #phpcode
2023.04.30
おはようございます。古代にも暗号というものがあったらしい。古代の人が使っていたシーザーという暗号をPHP化しました。demo74のページを見ると実行結果が表示されていると思います。 古代にはPCというものが無かったので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$alpha, $ciphertext, $len, $newIndex, $plaintext, $shift, caesarCipher, char, echo, else, lt, quot, range, result, return, STR, strlen, シーザー, 小文字, 解読,

ツイッターのDM内容をOpenAI api(chatGPT)で判別しスパムの場合ブロックする。#ソースコード
2023.04.17
おはようございます、スパムをブロックするソースコードを掲載します。ご自由にご使用いただけばと思っています。これを作ったのは先週の日曜日のことです、TwitterのDMに悩まされていたので何か方法はないかなって思って作った […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
argv, chat, ChatGPT, choices, Client, Composer, connection, construct, getTwitterDM, messages, OPENAIAPIKEY, print, quot, spam, spamcheck, string, Twitter, twitterConnection, TwitterOAuth, vendor,