story of my life
過去の蓄積を見るために書く日記.

AndroidアプリとWEBサービス
2026.01.18
おはようございます.今週から寒くなるということらしいです、皆さん如何お過ごしでしょうか?自分は寒いの嫌なので家で極力います.因みにエアコンの風があまり好きではないので朝ある程度、気温が高くなったらカーテンを開けて直射日光 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, web, youtube, アプリ, エアコン, お知らせ, お過ごし, ガーデン, ここ, こちら, コチラ, こと, これ, サービス, サイト, そちら, ダウンロード, ため, トイウコトデ, パーキング, バック, リリース, ループ, 今週, 便利, 先日, 刻み, 動画, 向け, 好き, 如何, 広告, 感じ, 挙動, 料金, 日光, 明日, 昼間, 有料, 気温, 皆さん, 直射, 競合, 自分, 通知, 部屋, 駐車,

明けましておめでとうございます.2026年が始まりました.
2026.01.01
おはようございます、明けましておめでとうございます.2026年が始まりました.自分にとってここ数年、激動の年だったので平穏な年にしたいなと思っています. また目標は安定です、お金周りが安定した状態にしたいと思っています. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, あと, アプリ・サービス, お年, お過ごし, お金, ここ, これ, これら, トイウコトデ, リリース, 事項, 今年, 優先, 全て, 周り, 安定, 就職, 平穏, 投資, 抱負, 新年, 方法, 明日, 最短, 激動, 状態, 目標, 自分, 関係,

ザ・フリー シェパードという犬の
2025.12.17
おはようございます.先日、YOUTUBEを見ていたらザ・フリー シェパードという犬のゲームを見つけました.ザ・フリー シェパード、牧羊犬の視点から遊べるゲームです. 映像を見てもらったら分かる通り、羊の群れを誘導してなに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, youtube, いま, お話, ゲーム, シェパード, そちら, ターゲット, トイウコトデ, ニーズ, ニッチ, バーチャル, フリー, もの, よう, 今回, 先日, 好き, 技術, 明日, 映像, 牧羊, 群れ, 自分, 視点, 誘導, 通り, 飼育,

無と職の狭間を描いていきますというテーマで
2025.10.31
おはようございます.無と職の狭間を描いていきますというテーマで絵日誌を別途Noteで書き出しました.無とは無職のことで職とは職業を意味しています、転職活動はまだあまり活動的に進めていません.絵日誌は「だらだら人生送ってま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
note, youtube, アップ, ここ, こちら, コチラ, こと, サイト, サン, それ, テーマ, トイウコトデ, プラス, ブログ, メディア, よう, リスク, リターンズ, 一定, 人生, 会社, 体操, 可能, 意味, 日々, 日誌, 明日, 有利, 毎日, 活動, 無職, 狭間, 確か, 職業, 自分, 要素, 読者, 転職, 週間, 関係,

読書の秋ですね、何故に読書の秋なんだろうかと思ったので
2025.10.22
おはようございます.読書の秋ですね、何故に読書の秋なんだろうかと思ったのでAIに調べてもらいましたので結果を下記に載せときます. 由来と歴史的背景 そんな読書の秋に自分は土佐山田(高知県)の本屋さんで「お金の不安という幻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, お金, ガン, きっかけ, こと, これ, サン, ため, デザイナー, トイウコトデ, ふん, ムズ, ものさし, よう, 一つ, 一般, 三四郎, 下記, 不安, 中国, 中心, 判断, 制定, 前後, 古代, 土佐山田, 夏目, 定着, 小説, 平和, 幻想, 引用, 影響, 後押し, 感覚, 戦後, 文化, 日本, 明かり, 明日, 時代, 本屋, 本質, 梅原, 構築, 歴史, 漱石, 灯火, 由来, 目的, 結果, 考え, 背景, 自分, 言葉, 詩人, 読書, 購入, 起源, 週間, 高知,

パソコンの残骸が自宅に溜まっているまさに墓標.
2025.04.29
おはようございます.自宅には歴代のパソコンの残骸が溜まっているのでこれどうにかしたいなって思っています.この高知県にもパソコンの廃棄する企業が現れたのだけども場所が自宅を会社に改装した企業なんです. 高知県に有りがちです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テナント, トイウコトデ, パソコン, リモートワーク, レンタルオフィス, 中小企業, 住所, 印象, 回答, 廃棄, 抵抗, 歴代, 残骸, 県, 自宅, 若者世代, 蓋, 身, 零細企業, 高知県,

Reactの簡単なものなら今でも作れるのだけども.#簡単止まり.
2025.04.20
おはようございます.Reactの簡単なものなら今でも作れるのだけども簡単止まりなところを1UPしたいなと思っています.Xにもポストしたんだけどパスワード生成出来るものをReactで作ったのでソースコードを公開しますね. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コピー, さくらレンタルサーバー, セット, ソースコード, トイウコトデ, ところ, パスワード, パスワード生成, ビルド後, フォルダ, ランダム, レンタルサーバー, 初期化, 形, 数字, 文字, 普通, 生成, 紐, 記号,

大阪・関西万博へ行こうかどうしようか迷っている.一人旅.
2025.04.17
おはようございます.大阪・関西万博へ行こうかどうしようか迷っている話を書いていきます.行くとなると行ってくれるお友もいそうにない感じなので一人旅になりそうな気がしています.気持ち的には行きたい気持ちが強いだけども、ソロで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゴールデンウィーク, ソロ, チケット, トイウコトデ, メンタル, もやしメンタル, 一生, 万博, 休日, 価値, 勇気, 勿体, 大阪・関西万博, 平日休み, 強いだけ, 感覚, 東京大学理学新卒引篭, 段階, 気, 行列,

日本でもそろそろ発売されると思う.ビル・ゲイツの自伝ソースコード洋書はAmazonから.
2025.02.08
おはようございます.日本でもそろそろ発売されると思う.ビル・ゲイツの自伝ソースコード洋書はAmazonから「Source Code: My Beginnings」と検索するとヒットします😌.英語が読める方は洋書で読むこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ソースコード, トイウコトデ, ビル・ゲイツ, 仕様書, 何度, 全体像, 全体把握, 和訳, 技術, 日本書籍, 昔, 映画化, 本, 洋書, 翻訳, 自伝ソースコード洋書, 英語, 謎解きゲーム, 関数, 題名,

Pythonの仮想環境で使おうの巻. python3 -m venv
2024.12.19
おはようございます.Pythonの仮想環境で使おうの巻です、この頃PHP言語の技術的なお話は避けようと思っていて代わりにpyの話を書こうと思っています.PHPのお話を避ける理由は業務で使用しているので、何処まで書いて良い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, コード, コマンド, ディレクトリ配下, トイウコトデ, ドキュメント配下, ドライブ, ライブラリ, リナックス, 下記, 仮想環境, 仮想環境下, 仮想環境名任意, 何処, 利点, 巻, 業務, 経緯, 英字, 言語,

Let’s encryptのSSLを適応してもブラウザ等で閲覧するとブロックされるかも.
2024.10.31
おはようございます.Let’s encryptのSSLを適応してもブラウザ等で閲覧するとブロックされるかも..2024年10月31日以降に発行されるOCSPはブロックするとGさんから通告があった. https […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CRL, Gさん, Let's encrypt, OCSP, SSL, ウェブサイト, トイウコトデ, プライバシーリスク, ブラウザ, プロトコル, ユーザー, リアルタイム, 方式, 移行, 簡素化, 証明書, 通告, 運用, 運用コスト,

寝不足は仕事の敵.ショートスリーパーなんて人は稀ですので.
2024.10.15
おはようございます.寝不足は仕事の敵.ショートスリーパーなんて人は稀です.大人になっても7時間の睡眠時間は確保した方が良いそう、そうすることで老化もかなりストップ出来るとかアルツハイマーにならないとか、いろいろと良いこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルツハイマー, ウォーキング, シャワー, ショートスリーパー, ただこの頃, トイウコトデ, フルリモート, 余裕, 出勤, 夜食, 寝不足, 就寝時間, 忙しい.ウォーキング後, 思い出, 敵, 睡眠, 睡眠時間, 終電, 老化, 良いことだらけ,

2015年のコードと比べると2024年のコードはマシになっている.
2024.08.30
おはようございます.2015年のコードと比べると2024年のコードはマシになっている事が一目瞭然で分かるぐらい酷い...、あの頃から比べると自分のコードは成長している気がする.あー何であんなコードをオープンで公開したのか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, コードレビュー, ここらへん, トイウコトデ, まし, リモートワーク, 先, 差, 師, 成長, 業界, 機会, 歯, 殆ど独学, 気, 独学, 生成AI, 知見, 話, 速い.自分,

生成AIの方が自分のお喋りよりも良い所まで来ている(笑
2024.07.11
おはようございます.生成AIの方が自分のお喋りよりも良い所まで来ている(笑)、そもそも自分は自分語りが下手過ぎるぐらい下手です.逆に質問に対して答えるということにはある程度答えられるのですが、自分語りが下手過ぎて練習して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, うちYOUTUBE, お喋り, ズブズブ沼, トイウコトデ, ブログ, 一年, 人並み以上, 声, 声出し, 最初, 生成AI, 笑, 練習, 自分, 良い所, 記事, 質問, 過去, 顔,

ssh:複数のgithubを使いたい人へ.熨斗🚧.
2024.04.29
おはようございます、githubを複数持っている方、例えば仕事用と個人開発用を分けたい方などもいると思います.恐らくそういう人はPCのアカウントを分けて使用しているひとが一般的だと思います.自分もそんな感じです.ただ、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
config, git, git clone git@github.com, github, global user.email, global user.name, Host github.com, HostName github.com, quot;mail123@example.com", Repository, RepositoryName.git, SSH, sshyamada123id_rsa, sshyamada456id_rsa, Usersyamada, クローン, トイウコトデ, バッチ, リポジトリ, 割愛,

個人公式サイト
2024.03.26
おはようございます、自分のプロフ的な個人サイト(公式)をリニューアルしました.今までは動きのあるサイトでしたが一切、動きのないサイトに変更しています.そのうちバックグラウンドが動き出すかもしれませんが今のところ動かない状 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Not Foundページ, イメージ, うちバックグラウンド, サイト, スマホ, トイウコトデ, ところ, 個人サイト, 公式, 公式サイト, 感じ, 旧サイト, 旧ページ, 状態, 画, 画像, 画面, 自分,

否定より肯定
2024.03.22
おはようございます、昨日の記事はちょっとマイナス思考的な記事だった.否定より肯定が良いし何より自分がそんな記事を書いているとマイナス思考になるので書かない方が良いと思っています. あと、頭で考えるよりトライしてみることが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Ylanite Koppens on Pexels.com, トイウコトデ, マイナス, マイナス思考, 否定, 思考, 肯定, 自分, 記事, 話, 頭,

React.js実践入門を購入しましたので・・・。
2023.12.06
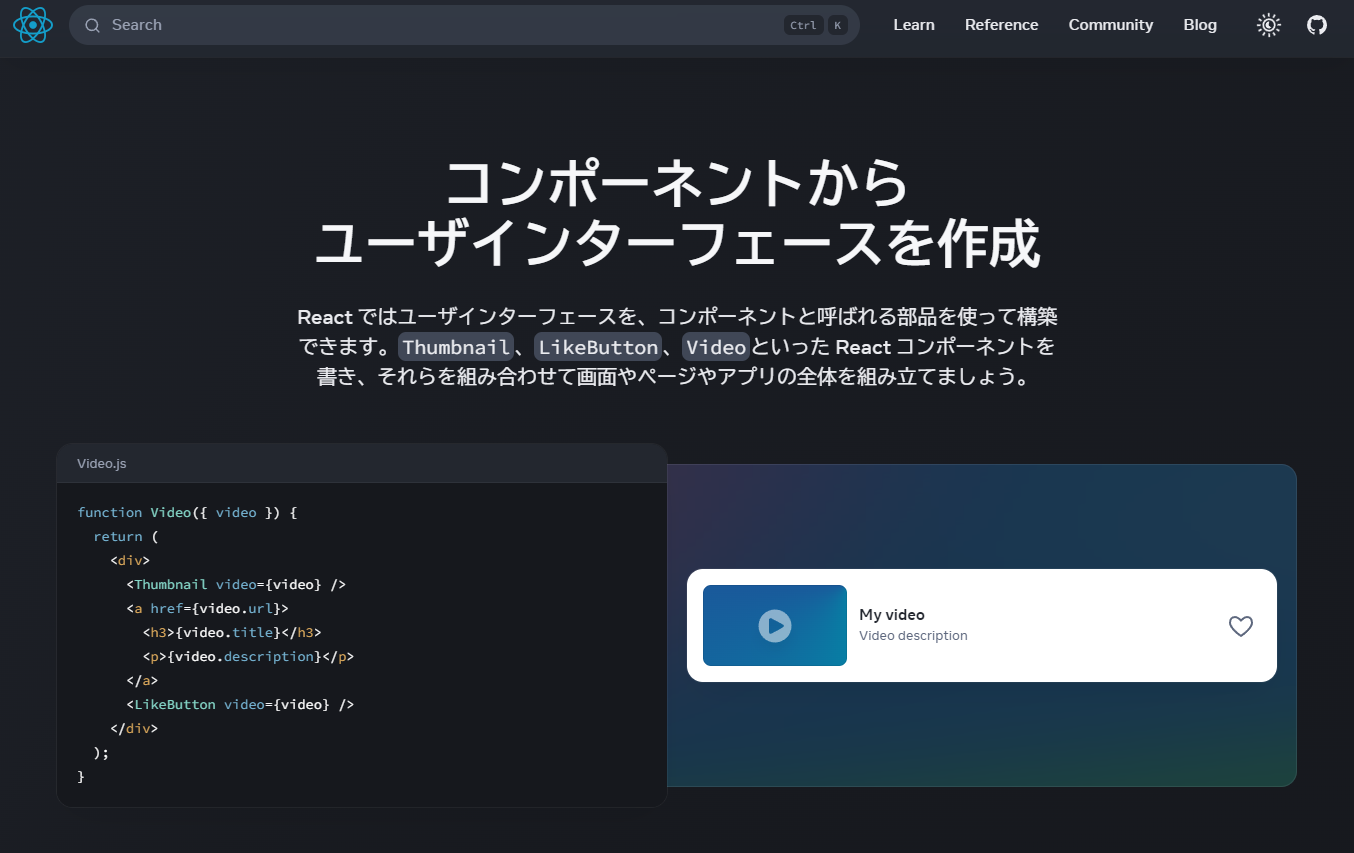
おはようございます、先日、React.js実践入門を購入しました。少しずつ 少しずつ慣れていこうと思っています。この本は結構分厚いのですが結構、ぎっしり文字だらけという訳でもないので良さげです、読みやすい感じが気に入って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
JS, Next.jsこと, react, React.js実践入門, トイウコトデ, ドキュメント, フレームワーク, フロントエンドエンジニアさん, レガシィ, 休み, 実践入門, 感じ, 技, 文字だらけ, 本, 機会, 登竜門, 良, 言い訳, 訳, 身,

血圧と脈拍の平均算出を作りましたが。
2023.11.05
おはようございます、血圧と脈拍の平均算出を作りましたが、このようなサービスあるみたいですね、二番煎じ感ツヨ・・・😭。ともあれ、作ってリリースしたのでご使用いただけばと思っています。高評価でアクセス数もそれなりになれば、有 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス数, ご使用, サービス, トイウコトデ, ドメイン, 二番煎じ感ツヨ, 個人開発, 多いサービス, 平均算出, 感じ, 新サービス, 有料サービス, 波, 無料サービス, 理由, 脈拍, 自分, 血圧, 需要, 高評価,

今日の夜と明日は映画を観に行きます。
2023.09.15
おはようございます、今日の夜と明日は映画を観に行きます。今日は名探偵ポアロ:ベネチアの亡霊を観に行き、明日はグランツーリスモを観る予定です。込み具合で逆転するかも知れませんがいまのところ、この予定になっています。リモート […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
off, ON, グランツーリスモ, トイウコトデ, ひと, ベネチア, リモートワーク, 予定, 亡霊, 仕事, 何社, 具合, 同時進行, 名探偵ポアロ, 夜, 就業後, 成果, 映画, 速いひと, 難点,

WF-1000XM5がほしいのだが。誰か・・・。
2023.07.31
おはようございます、WF-1000XM5がほしいのだが。誰か・・・私にください(嘘)。本当に送ってくれてもありがたいのですが、自分は値段が少し下がれば手を出すかもしれません。因みに発売日は今年の9月1日です。あともう少し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Mike Bird on Pexels.com, WF-1000XM5, お小遣い, トイウコトデ, ひと, 一定量, 値段, 力, 即決, 嘘, 投資信託, 散財, 毎月毎月, 物欲, 発売日, 継続, 言葉, 身, 道半ば, 金額,

filament[フィラメント:細糸]というLaravelのアレ。
2023.07.26
おはようございます、filament[フィラメント:細糸]というLaravelの管理画面とかが作れてしまうライブラリの紹介。これを知ったのは会社のMTGかも知れませんが、再度じぶんでも調べてみた結果。かなり使えるライブラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, filament, Laravel, LIST, MITライセンス, MTg, PL6tf8fRbavl39r1g14lgYjPOH6jrjSECv, あっという間, トイウコトデ, フィラメント, プラグイン, フレームワーク, ライブラリ, 休日, 再度じぶん, 前前前会社, 勿体, 合間, 性分, 細糸,

SNSすれっずのここを直してほしいは一つだけ。
2023.07.14
おはようございます、SNSすれっずのここを直してほしいは一つだけです。スレッズとは旧フェイスブックが作ったTwitterのようなSNSサービスです。そのスレッズを二、三日使用してみた感想はまぁTwitterに似てるよね。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, NG系, SNSサービス, SNSすれっ, Twitter, うち, おすすめ機能, グロい, サブ, スレッズ, トイウコトデ, ところ, メタ, 人, 先, 感想, 旧フェイスブック, 自分, 話, 開発者向け,

好みの情報以外が届かなくなる「フィルターバブル」
2023.07.12
おはようございます、SNSで好みの情報以外が届かなくなる「フィルターバブル」のことを知らずに使っている人が6割もいるということが国の調査で分かったみたいだけど、まじで知らない人が多いな。これではFX詐欺などにひっかかる割 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DM, FX詐欺, ITリテラシー, Photo by Pixabay on Pexels.com, SNS, お金儲け, トイウコトデ, フィルターバブル, まし, 儲け話, 判断, 割合, 境界線知能, 好み, 広告なか, 怪しいサイト, 発達障害, 罠, 詐欺, 調査,

スキップとローファー12話で完結なのか。1クール
2023.07.11
おはようございます、スキップとローファー12話で終わりだということを知らずに今週もあるだと思いこんでいましたが、そうじゃないですね。アニメって1クール、12話で終わるということすら知らなかったので、なんだかロス感強いです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Netflix, Photo by Tim Mossholder on Pexels.com, SNS, アイコン素材, アニメ, アニメ化, スキップ, スマホ, トイウコトデ, ローファー, ローファー12話, ロス感, 再度, 印象, 原作漫画, 壁紙, 好感度1位, 是非足, 漫画, 興味,