story of my life
過去の蓄積を見るために書く日記.

メディアライブラリにメディアをコピペ保存出来るプラグイン
2026.01.16
おはようございます.メディアライブラリにメディアをコピペ保存出来るプラグインを作りました.メディアライブラリの項目を開きコントロール+V(ペースト)する事でコピーしたメディアをメディアライブラリに保存できるプラグインです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, アイキャッチ, いん, お裾分け, クリップ, クローン, コード, コピー, コピペ, コントロール, それ, フラグ, ブログ, ペースト, ボード, メディア, ライブラリ, 保存, 対応, 手間, 明日, 生成, 画像, 記事, 項目,

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

制限付きのクロンを無限寿限無にする方法改正版
2025.11.15
おはようございます.以前作ったコードを改修して、いまの自分が書いたらどうなるのだろうかと思って書いたコードをQiitaとGithubにアップしました.書いてみて思ったのは、やはりコードは書けば書くほど進化していくのだなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, https, qiita, zipcomebeebbedeaeeafeadebeeaeeafbfeeaeabeebebebephpeahtml, アップ, いま, お墨付き, コード, こちら, こと, これ, コレ, ソース, そう, ため, よう, 今回, 今後, 仕事, 以前, 使用, 典型, 完璧, 改修, 明日, 毎日, 洗練, 精進, 自分, 記事, 進化, 過去,

彼は技術が高そうだと思う.でも説明は下手なんだなぁ
2025.10.29
おはようございます.彼は技術が高そうだと思う、でも説明はあまり上手いとは言えない.逆に言えば技術がある人は説明下手な人が多い気がする.一番アウトなのは技術が無くて技術があると思っている人で話がうまいと勘違いしている人だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, IQ, IT, nino, アウト, アンサー, こと, これ, サイト, サン, そう, どちら, パターン, やる気, 一番, 下手, 主義, 今日, 仕事, 会社, 先日, 勘違い, 場合, 大海, 完結, 技術, 振り, 明日, 有利, 田舎, 界隈, 確か, 社会, 素人, 結果, 自信, 自分, 記憶, 評価, 説明, 資本, 転職, 連動, 都会, 駄目,

夢がある.数年前はネットには夢があった、では今は?
2025.10.07
おはようございます.夢がある数年前はネットには夢があった、では今は?今でもネットには夢があると思う、昔よりも夢があるとくにIT技術者は一人や少人数でも開発が出来るようになったと思っています. お金があれば全自動で24時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Claude, github, IT, アイディア, アンド, いま, エージェント, エラー, お金, コーン, こと, これ, システム, それ, それなり, チャンス, トライ, ネット, もの, ユニ, よう, 人工, 人数, 代わり, 企業, 優秀, 出力, 初期, 判断, 労働, 味方, 問題, 回答, 場合, 導入, 役割, 必要, 技術, 指示, 明らか, 明日, 時代, 時間, 期待, 構築, 次第, 無料, 生成, 生産, 登場, 相棒, 知能, 知識, 答え, 結果, 自分, 自動, 複数, 開発, 雇用,

githubのIPアドレスを取得したい方へ送るコード.
2024.10.06
おはようございます.以前、さくらレンタルサーバーにデプロイするためにGithubのIPアドレスを許可しなくては成らなくなり下記のコードを作りました.今回はそのコードのお裾分けです.Githubは使用されているIPアドレス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
curl, curl_close, curl_exec, curl_init, curl_setopt, false, filename, foreach, github, gt, implode, ip-address.txt", json_decode, obj, quot, quot;data, return, true, val, ユーザーエージェント,

Githubアクションでレンタルサーバーにデプロイさせる話.
2024.09.20
おはようございます.将軍が米エミー賞を受賞しましたね、これを機会に自分はディズニープラスを契約してウォーキングのときに将軍をみています、これは田舎だから出来る特権かと思います💁. さてGithubアクションでレンタルサー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
actions, branches, deploy, echo, git, github, jobs, path, push, quot, run, sakura, SSH, steps, StrictHostKeyChecking, ubuntu-latest, uses, yml, デプロイ,

音声文字起こし試してみたローカル環境・Srtファイルにコンバート
2024.08.31
おはようございます.某会社のブログで音声文字起こしのやり方を記載されていたのを見てローカル環境でも文字起こしが出来そうだなって試してみたら出来たのでお裾分けです. 最初、Docker環境でwhisperとffmpeg&# […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AMD, CPU, d --build, docker-compose up, dockerfile, Docker環境, ffmpeg, ffmpeg-python, ffmpeg本体, github, Linux, python app.py, Srtファイル, whisper, お裾分け, コマンド, こんてな, そこら辺, らへんWindow, 健闘,

steamのAPIを使用して積みゲーを調べてみました.積みゲー有り
2024.08.27
おはようございます.xAIの申請に通らなかったので来月のQiitaの投稿を何にしようかなと考えてた所、ふと積みゲーのことが頭に浮かんできたので、Steam APIとかあるのかなと調べてみました.そしたらAPIが在ったので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$params, APIKEY, foreach, getOwnedGames, github, gt, int, json_decode, lt, php require, printf, public, qiita, response, result, return, STEAMID, URLs, val, xAI,

DifyというAIサービスをローカル環境で試してみました.
2024.08.15
おはようございます.DifyというAIサービスをローカル環境で試してみましたが良いじゃないかなって思いました.下記の画像が実際動かしてみた感じです. 何が良いかと言えば社内アプリを構築するのに大変良いなということです.A […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AIサービス, API, APIURL, Dify, dify自体, github, Ollama使えばAPI連動, アップロード機能, イシュー, テキストかURL, フェイスブック, ローカル環境, 下記, 外部, 実質無料, 実際, 巷, 意見, 最後, 社内アプリ,

LineメッセージAPIの雛形を作りました.おすそ分け #php
2024.07.28
おはようございます.LineメッセージAPIの雛形を作りました.おすそ分けです、メッセージAPIのプッシュのみに対応しており、アクセストークンなどや送信先のuserIdは事前に発行してください.対応したメッセージは下記に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Flex Message, github, LineメッセージAPI, userid, アクセストークン, イメージマップメッセージ, コメントアウト, スタンプメッセージ, ソースコード, ダミー, テキストメッセージ, テンプレート, テンプレートメッセージ, パラメーター, プッシュ, メッセージAPI, 事前, 所感, 雛形, 音声メッセージ,

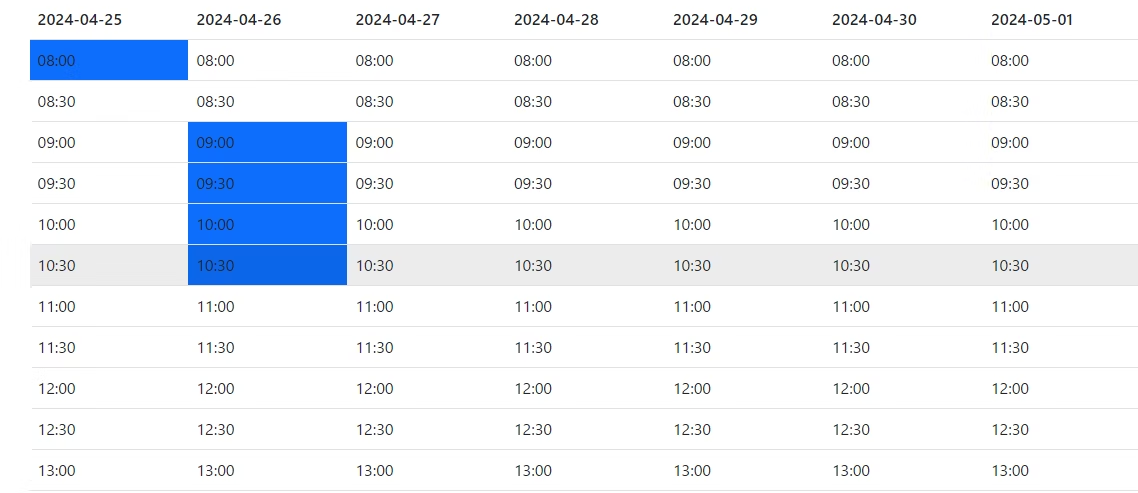
改正:予約時刻表の雛形
2024.05.03
おはようございます.先日、改正:予約時刻表の雛形をQiitaで公開しました.記事の内容を見たい方はQiitaのリンクから移動をお願いいたします.なお、こちらの記事の下の方にgithubのリンクを添えていますので、クローン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, qiita, お使いいただけ, きっかけ, コードイマイチ, ヘッダー, ヘッダー部分, リンク, 予約後, 予約時刻表, 内容, 再度コード, 処理, 実際, 改正, 次回再改修, 移動, 自分, 表示処理, 雛形,

ssh:複数のgithubを使いたい人へ.熨斗🚧.
2024.04.29
おはようございます、githubを複数持っている方、例えば仕事用と個人開発用を分けたい方などもいると思います.恐らくそういう人はPCのアカウントを分けて使用しているひとが一般的だと思います.自分もそんな感じです.ただ、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
config, git, git clone git@github.com, github, global user.email, global user.name, Host github.com, HostName github.com, quot;mail123@example.com", Repository, RepositoryName.git, SSH, sshyamada123id_rsa, sshyamada456id_rsa, Usersyamada, クローン, トイウコトデ, バッチ, リポジトリ, 割愛,

QiitaのCLIで思うことは一つだけ。
2023.08.10
おはようございます、QiitaのCLIのベータ版がリリースされてから少し時間が経ちましたが、まだ試せてはいないものの、これは大量に記事をUPする人には適しているように思えます。 自分としてはマークダウンファイルをアップロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, cli, github, gitlab, GUI, qiita, README, VPS, いつ頃, うち, サーバー, サーバー費, ひと, プラットフォーム, ベータ版, マークダウンファイル, 収入源, 思案, 生成AI, 訳,

DockerでWEB開発するならXdebugを最初に入れとこうの巻。
2023.07.16
おはようございます、DockerでWEB開発するならXdebugを最初に入れとこうの巻。これを途中で入れるということは環境を元に戻すことに繋がるので大変です。特にGitLabやGitHubなどを使用している場合は尚更かと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
docker, dockerfile, github, gitlab, Photo by Mike Bird on Pexels.com, php.ini, virtualBOX, VScode, xdebug, Xdebug.ini, Ymlファイル, yum, トレース, ポート, ポート開放, 巻, 最初, 毎回, 途中,

ワードプレスのchatGPT-APIを使ったプラグイン #chatGPT
2023.06.28
おはようございます、ワードプレスのchatGPT-APIを使ったプラグインを作りました。1つ目は日本語記事を英語に翻訳してUPするプラグインです、このプラグインは公開時に一回だけ英語に変換されます。その後手直しが可能です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chatGPT-API, github, qiita, すべて予約投稿, ソースコード, プラグイン, リンク, ワードプレス, 両方, 公開時, 単語, 問題作, 手動, 手直し, 日本語, 日本語記事, 編集画面, 英語, 英語化, 転売,

過去のリモートワークと違うところ。 #IT開発
2023.01.22
おはようございます、日曜日の朝。明日は仕事。 さて、今日は過去のリモートワークと違うところを書いていきます。自分は過去にリモートワークを2回経験しています。今回で3回目のリモートワークを行なっています。過去のリモートワー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
git, github, gitlab, it企業, ja, locale, アカウント, コミット, ソースレビュー, バージョン管理, プッシュ, プル, マージ, リモートワーク, レビュー, 一人称, 完結, 実践, 日曜日, 練習,

vue.jsの学習をはじめて思うこと。 #参考書
2022.12.29
おはようございます、今年もあと少しですね😳。 先日からvue.jsの学習をしているのですが、参考書の8割方のアウトプットが出来ましたがですが、正直なところ、基礎概念がわかったぐらいの物でテクニックが記載されているという感 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
data, EL, function, github, let app, lt, mounted, new Vue, oreore, return, taoka-toshiaki, template, this.oreore, Vue.component, vue.js, アウトプット, コンポーネント, ハードル, フレームワーク,

laravelの次はvue.jsとTypeScript。 #Vue
2022.12.28
おはようございます、予約投稿を忘れていま書いています😅。 先日までLaravel入門書で再学習をしていましたが、昨日の夕方からvue.jsとTypeScriptなどのお勉強をしています。参考にしている本は「これからはじめ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, javascript, Laravel入門書, TypeScript, vue.js, お酒, 予約投稿, 入門書, 内容, 再学習, 参考, 夕方, 学習, 年末年始, 教科書, 時間配分, 本, 正月, 部分,

制限付きのクロンを無限寿限無にする方法。 #php #無限 #cron
2022.10.12
おはようございます🦏。昔の文章を読んでくれて今の記事を読まないユーザーさんがいます、凹む😖。 さて、今日はさくらレンタルサーバーでcronを制限以上に使う方法を数年前に書いた記事が未だに読まれたりするのでプログラムコード […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Asia, class, cron, date, default, github, lt, php, public, qiita, set, timezone, Tokyo, UP, アクセス, クロン, コード, サーバー, さくら, スポーツ, ソース, タイトル, プログラム, ユーザー, レンタル, 事, 人気, 今, 今日, 何方, 使い方, 制限, 参照, 寿限無, 専門性, 少し, 数, 文章, 方法, 日, 昔, 朝, 未だ, 無限, 理解, 自分, 記事, 頃,

数珠繋ぎのツイートシステムに予約機能を付けました😂 #php #code
2022.10.07
おはようございます、偏頭痛持ちは雨が降るが一番大変です☔。 先日、数珠繋ぎのツイートシステムを作ったのですが、そのシステムに予約機能を付けました。尚、TwitterAPIのバージョン2でスケジュールのパラメーターが今のと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, 39, Asia, Code, crontab, date, default, github, ini, lt, php, qiita, Se, set, Sqlite, timezone, Tokyo, TwitterAPI, UP, コード, これ, システム, スクロール, スケジュール, ソース, ツイート, ところ, バージョン, パラメーター, ファイル, 一部, 下, 予定, 予約, 事項, 今, 使用, 偏頭痛, 先, 先日, 変更等, 大変, 投稿, 掲載, 数珠繋ぎ, 更新, 機能, 機能等, 此処, 注意, 管理, 編集, 記事, 近日, 追加, 雨,

1万件のCSVを読み込みテーブルに保存する雛形コード #PHPCode
2022.09.08
おはようございます、徐々に秋ぽっい日差しになってきましたね(まだ暑いけども😌)。 今日は、1万件のCSVを読み込みテーブルに保存する雛形コードを昨日、ちょちょっと書きましたので記載します。ファイルをダウンロードして使いた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 1, 7, 8, CSV, fgetcsv, github, null, php, PHPCODE, qiita, SQL, アクセス, エラー, コード, こちら, コマンド, これ, ご使用, ご自身, ダウンロード, ちょ, テーブル, ファイル, ブログ, リンク, 一, 一部, 万, 下, 今日, 保存, 動作, 参考, 変更, 実行, 方, 方法, 日差し, 昨日, 有言実行, 注目, 環境, 秋, 簡単, 記載, 雛形,

尺が短いものが好まれる時代、分かった気になる情報😇。
2022.08.04
おはようございます、Githubのマルウェアが気になって早朝に情報をチェックしていました。 さて、今の時代、尺が短いものが好まれる時代、分かった気になる情報が世の中に受け入れやすくなっているような気がします。敢えて分厚い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, YOUTUBER, いろいろ, おすすめ, かなり, それ, チェック, ツマミ, つまみ食い, ところ, ニッチ, ブログ, マルウェア, もの, 上質, 世, 中, 中身, 事, 人, 今, 価値, 分, 到達, 努力, 動画, 収集, 大事, 専門, 専門家, 尺, 情報, 所, 方, 早朝, 時代, 本, 本末転倒, 次第, 殆ど, 気, 発信, 知識, 結局, 表面, 部分, 長文, 難解,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。 今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。 こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

ディープフェイク作り方のヒント的な記事です。悪用厳禁。
2022.05.30
おはようございます。悪用厳禁、悪用禁止と言っても駄目な気がします。 ディープフェイク作り方のヒント的な記事です、先に答えからfaceswapというツールを使用すれば簡単にディープフェイクの動画は作れてしまいます。これ無料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
faceswap, github, UP, インストール, コード, これ, ツール, ディープ, デベロッパー, ヒント, フェイク, 仕方, 作り方, 使用, 写真, 動画, 厳禁, 女性, 必要, 悪用, 提供, 方々, 時代, 本当, 検索, 気, 注意, 無料, 男性, 禁止, 簡単, 記事, 開発者, 顔, 駄目,