story of my life
過去の蓄積を見るために書く日記.

さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)
2025.10.08
おはようございます.さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)を記事の最終行ぐらいに記載しています.使用したい方はご自由お使い下さい. さて、いま自分はPHP言語よりPython […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cli, Engine, php, Python, TypeScript, いま, コード, こと, さくら, サン, ツヨツヨエンジニア, テスト, プルリク, プログラマー, プログラム, プロンプト, よう, レベル, 下記, 中間, 代わり, 使用, 出力, 初心者, 可能, 呪文, 問題, 実務, 感じ, 指示, 日々, 明日, 時代, 最終, 機会, 添付, 理解, 生成, 直面, 確認, 自分, 自由, 興味, 言語, 記事, 記載, 非常,

動画を見て時代だなって思った瞬間.自分、時代って言葉を使いすぎw.
2025.04.19
おはようございます.以前、少し書いたのですが教育の場ではデジタル機器を使用してきていますよね.もうこんな田舎でもノートパソコンやタブレットを小学校から使用しています.そんな子供達が大人になったとき、社会はどう変わるのだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, タブレット, デジタル機器, ノートパソコン, ブレイクスルー, プログラマー, まえ, 南海トラフ巨大地震, 小学校, 年代, 年金, 延長線上, 想像, 教育, 田舎, 細胞, 老人, 老化, 職, 見解,

キーボードを新調しました.これで当分大丈夫そうな感じがします.
2024.11.15
おはようございます.キーボードを新調しました、新たなキーボードの名前はMAMBASNAKE+ZiYouLang M87 ゲーミングキーボードです、このキーボードの良いところは打鍵感()がまぁまぁ良いところとワイヤレスであ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2端末間, M87 ゲーミングキーボード, MacBook Air, MAMBASNAKE+ZiYouLang, US配列, カギカッコ, キーボード, チャンネル, プログラマー, ワイヤレス, 位置, 手動, 打鍵感, 抵抗, 日本語配列, 最後, 来年, 満足度, 程度電池, 端末間,

生成AI、正直、絵に関しては見分けがつかないレベルまで来ているパッと見分からないけど.
2024.09.24
おはようございます.生成AI、正直、絵に関しては見分けがつかないレベルまで来ているパッと見分からないけどよく見ると線が不自然な書き方があったり、微妙に歪みが絵にあるだけどそんなの多分、絵師さんしか分からない. 最近、自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, オリジナリティ, コード, ノーコードアプリ, プログラマー, 人々, 割合, 変化, 有料, 正直, 殆ど, 現状, 生成AI, 精度, 絵, 絵師さん, 職, 職業, 自社製品, 舵,

この投稿は1年以上前に公開されました。という文言を表示するようにコードを生成した話.
2024.09.18
おはようございます.この投稿は1年以上前に公開されました。という文言を記事の上部に表示するようコードを生成した話.これぐらいのコードなら手を動かして書くより生成AIに指示したほうが楽ですねー🎈. 楽にコードが生成出来るけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$current_date, $interval, $interval->, $warning_message, background-color, diff, gt, if, important, lt, new DateTime, quot;alert alert-danger shadow-lg", quot;alert", return, role, strong>, style, アルゴリズム, プログラマー, 文言,

記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能
2024.08.01
おはようございます.記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能です、その他のブラウザでも比較的に簡単に導入できます.たまに読み上げが変なときがあるけれど、大体の読み上げは正確に読み上げが出来てい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, chromeブラウザ, qiita, SpeechSynthesisUtterance, クラス, その他, ブラウザ, プログラマー, ほしいテキストデータ, 使用方法, 印象, 原理, 参考, 合成音声, 標準, 自分, 若干聞き取り, 記事音声, 音声,

メルカリ店舗再開しました🌳。
2024.01.24
おはようございます、メルカリ店舗再開しました🌳。これが公開された頃には何か売れていると良いなって思っています。上期に完売したら有り難いなって思っています。売りたいのですが値下げは今のところ考えてはいません。 凄い安値で売 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1円, Amazon, アフェリエイト, アレ, ウィジェット, クリ, ところ, プログラマー, メルカリ店舗, 上期, 中古本, 凄い安値, 商品, 注意, 発行, 自分, 話, 転売さん, 送料,

そこに便利な機能があっても使わない。
2023.10.05
おはようございます、そこに便利な機能があっても使わないと落合陽一さんがボヤいていました。スマホが浸透するのに10年ぐらいかかりました。恐らく生成AIも同じぐらい浸透するのに時間がかかるじゃないだろうかなって思います。 そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, ITリテラシー, IT人材, IT界隈, アイディア次第, エンジニア, スモールアプリ, スモールカンパニー, バックエンド, ひと, プログラマー, フロントエンドエンジニア, ボヤ, 一方, 未知数, 村, 格差, 段階, 生成AI, 落合陽一さん,

これからの人は大変だなって思う。 #chatGPT4
2023.03.26
おはようございます、これからの人は大変だなって思う。今から20年後の世界は仕事があるのか、それすらも予想がつかない時代になってきている気がします。国民の7割ぐらいは仕事というものが無くベーシックインカムで暮らすという世の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, bing, GPT, GPT-4, IoTリモートモニタリングサービス, エクセル, オペレーター, カスタマーサポート, チャットボット, プログラマー, ベーシックインカム, マルチ, ライティング, 後編, 手直し, 株式会社ゴモジー Gomogy, 直近, 考察, 落合陽一, 論文,

chatGPTのようなサービスに速やかに変えるべき。ググらない。
2023.02.06
おはようございます。月曜日の朝、サイト検索は衰退するのかなぁ???個人でサイトを運営している人にとっては悲しいですよね。 Gさんは、chatGPTのような検索に速やかに変えるべきだと思っている。自分はchatGPTをやっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, YOU.com, アルゴリズム, コード, スパゲティプログラム, ソースコード, プログラマー, メソッド単位, 命令, 指示, 時間短縮, 月曜日, 朝, 焦点, 短時間, 答え, 職, 計算式, 長文, 驚異,

お天気APIを試してみました。#超簡単コード
2022.11.21
おはようございます、今日は天気APIの話なので天気のお話はしませんが…。 さて、超簡単コードを記載しています。下記のソースコードとオープンウェザーマップのAPIKEYがあれば、誰でもプログラマーです。という事を言えば後ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 133.53111, 33.55972, API, APIKEY, assets, com, config, ea, https, ja, lang, lat, lon, lt, php, quot, require, url, w, watch, www, Xn-VCyGQ, youtube, ウェザー, お話, コード, こと, ソース, プログラマー, マップ, 三日坊主, 下記, 世の常, 事, 今日, 勉強, 大事, 天気, 後ろ, 簡単, 記載, 話, 誰, 超簡単,

ザ・プレイリストを観ました。 #シーズン1 #ネトフリ#Spotify
2022.11.15
おはようございます、日曜日(2022/11/13)は昼から高知県は夏日でしたね😯。 そんな日曜日にネトフリのザ・プレイリストを観ましたので感想なんかを書いていきます。ザ・プレイリストはSpotifyという会社の創業物語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 11, 13, 2022, Spotify, アプリ, かなり, クリア, こと, サ, サービス, シーズン, ストリーミング, スポティファイ, ところ, ドラマ, ネトフリ, プ, プレイ, プログラマー, リスト, ルール, 今, 会社, 作品, 創業, 印象, 問題, 夏日, 天才, 姿勢, 当たり前, 感想, 技術者, 技術面, 日曜日, 日本, 昔, 昼, 最後, 本当, 次第, 物語, 社名, 色々, 苦労, 著作権, 視点, 解決, 認知, 難問, 音楽, 頭, 高知県,

一週間の予約が出来るデモコードです。良かったらどうぞ😌。 #php #code
2022.09.17
おはようございます、今日から台風接近らしいですね。この投稿は昨日書きました。 さて、一週間の予約(時刻表から)が出来るデモコードを書きました。これを書いたキッカケは昔の職場の方がこんな感じのUIを作られていたのを見て、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Code, com, demo, https, ligaLgY-uZ, php, qiita, UI, watch, www, youtube, オリジナル, キッカケ, コード, こちら, こと, コメント, これ, ソース, デモ, プログラマー, 一, 予約, 今日, 台風, 営業, 妨害, 後, 感じ, 感覚, 投稿, 接近, 掲載, 方, 方法, 昔, 昨日, 時刻表, 朝, 欠陥, 理由, 確認, 職場, 肝心, 自分, 解除, 記載, 設計書, 訳, 選択, 部分, 駄目,

AWSからVPSへ鞍替えするつもりでいますが😌
2022.06.28
おはようございます。6月ももうすぐ終わりますね。 AWSからVPSへ鞍替えするつもりでいます。今すぐに鞍替えするつもりはないのですが数カ月後には鞍替えするつもりでいます。もしくはAWSのライトセイルに戻すかもしれません。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, 6, 7, AWS, SEO, VPS, アクセス, アップ, お仕事, ここ, こればかり, サーバー, セイル, つもり, ところ, ネタ, パソコン, プログラマー, ライド, 一般人, 事情, 使用, 削減, 収入, 固定, 大衆, 引っ越し, 技術, 数, 方, 普通, 本音, 検索, 激減, 理由, 経費, 経過, 金銭面, 鞍替え, 頃,

先を読む。未来を読む。
2022.05.31
おはようございます。5月も最後ですね、今年は梅雨入りしても即、梅雨明けするじゃないかって思っています。それがぐらい晴天の日が多い気がします。 今日のお題は「先を読む。未来を読む。」です、この力は何だか人より自分は強い気が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, AI, ZERO, コード, コミュニティー, これ, サービス, それ, デジタ, デジタル, プラットフォーム, プログラマー, 世, 中, 人, 人々, 今, 今年, 今日, 価値, 修正, 先, 到来, 力, 将来性, 必要, 提供, 数十, 日, 昔, 晴天, 最後, 未来, 梅雨入り, 梅雨明け, 機能, 気, 理解, 環境, 生成, 職, 自分, 自然, 言語, 誰, 題,

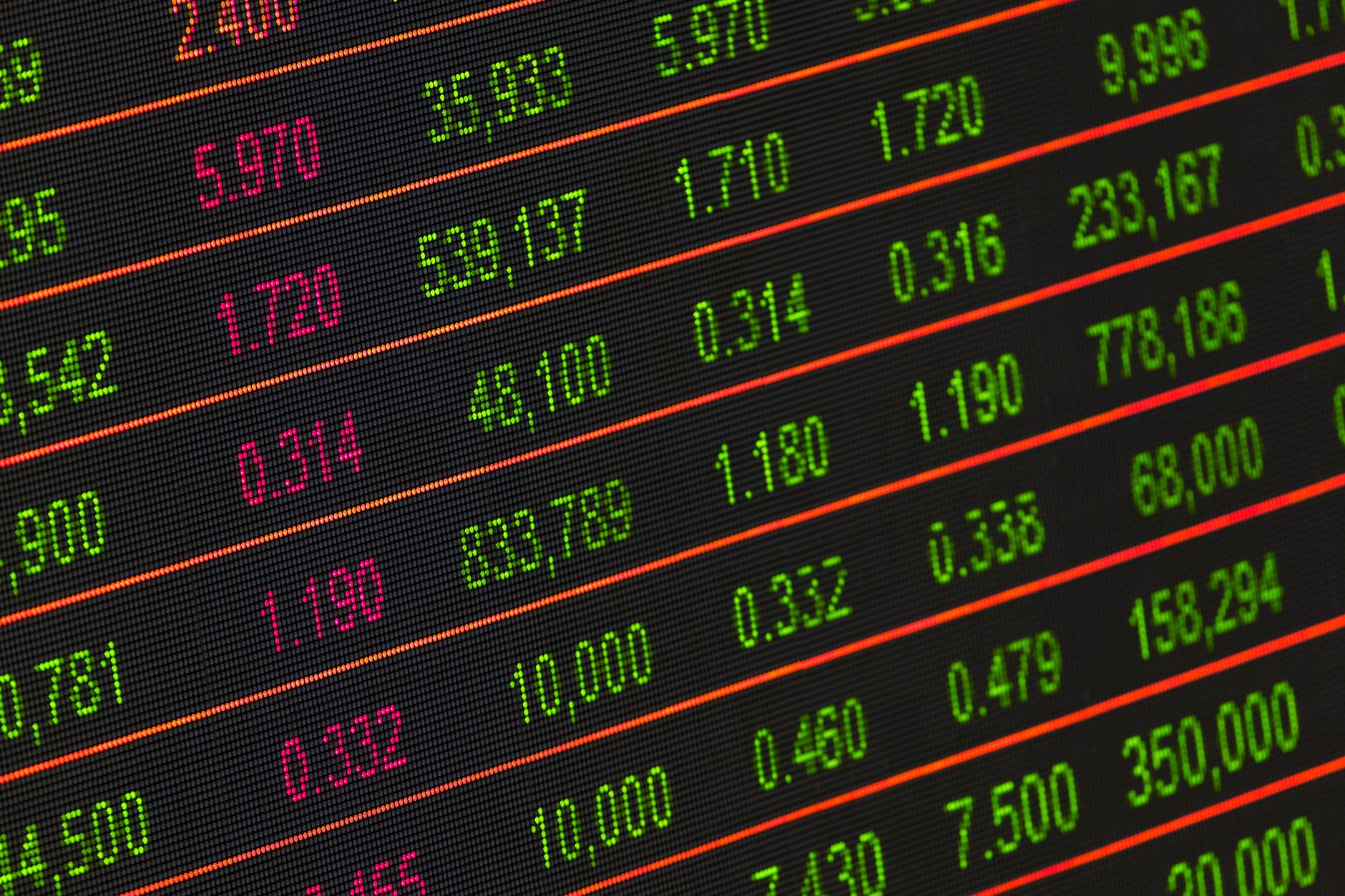
楽天証券で自動売買する方法を記載しときます。あくまでも方法論です😌
2022.04.26
おはよう御座います。何だかこの頃、雨の日が多くなった気がします、梅雨の季節になるのかなぁ😅。 楽天証券で自動売買する方法は意外にもプログラマーだったら出来るじゃないかって思いました、ただ自動売買のソースコードは記載しませ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
pdf, Python, Python言語, RssStockOrder, RssTickList, VBA, エクセル, エクセル関数, サンプルエクセル, スクレイピング, ファイナンス, プログラマー, リアルタイム, 何だかこの頃, 売買アルゴリズム, 定石, 手順, 梅雨, 楽天証券, 関数,

いろいろと抜け落ちている事に気付けた本。
2022.04.24
おはよう御座います。先週の土曜日は風が半端なかったですね…😌。 問題解決のための「アルゴリズム×数学」が基礎からしっかり身につく本で再学習中です。いろいろと抜け落ちていることばかりだなって思います。因みに自分は基礎がいろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, いろいろ, こと, それら, ため, ドキュメント, プログラマー, もの, 事, 人, 何か, 先週, 半端, 可能, 問題, 土曜日, 基礎, 学習, 後々, 数学, 時間, 本, 気持ち, 能力, 自分, 英語, 解決, 身, 風,

素晴らしいコードに出会うという事はとても大事ですよね。夜も眠れません😏
2022.03.22
おはよう御座います。素晴らしい世界を聴きながら。 プログラマーにとって技術力を上げるのは多分、向上心があるからだと思います。 さてプログラミングをするにあたって素晴らしいコードに出会うという事はとても大事です。素晴らしい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, com, github, https, TWo, vwLaT-, watch, www, youtube, コード, これ, シンプル, パス, フォロー, プログラマー, プログラミング, 上達, 世界, 事, 何, 向上心, 夜, 大事, 彼ら, 彼女, 思考, 技術, 技術力, 方法, 最初, 無駄, 理解, 自分, 身,

プラネテス=惑う人=まどうひと。キタニタツヤ!?
2022.03.14
キタニタツヤさんが歌うプラネテスという曲は良い感じだなって思う今日のこの頃。 さてプログラミングは簡単、でもそれを仕事とすることは難しい。そんなつぶやきがタイムラインに流れてきました。「確かにね」って思いましたがプログラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, エンジニア, キタニ, こと, サービス, それ, それぐらい, タイムライン, タツヤ, ひと, ひとり, プラネテス, プログラマー, プログラミング, ボリューム, もの, 一人, 一流, 一般, 三流, 事, 事態, 人, 人工, 今日, 仕事, 会社, 差, 感じ, 技量, 時間, 曲, 最前線, 業界, 殆ど, 知能, 程度, 簡単, 貢献, 開発, 頃,

セキュリティーソフトは要らない。デフォルトで大丈夫。本当!?
2022.01.13
おはよう御座います。昨日はいろいろと忙しくてブログを書くタイミングがありませんでした。 さて、タイトル通り市販のセキュリティーソフトは要らない、Windows10移行ならデフォルトについているWindows Defend […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, de, Defender, ID, IT, Windows, いろいろ, ウィルス, エンジニア, カード, クレジット, こと, セキュリティー, ソフト, タイトル, タイミング, ため, デフォルト, パスワード, フリー, ブログ, プログラマー, ランス, わざわざ, 企業, 何, 使用, 保管, 個人, 場合, 対策, 導入, 市販, 必要, 情報, 感染, 昨日, 本当, 気, 番号, 移行, 言い訳, 記載, 話, 責任, 逃げ道, 逆,

5Gの恩恵はまだまだ先の話だけども、この動画が当たり前になる世界。
2022.01.06
5Gの恩恵はまだまだ先の話だけども、この動画が当たり前になる世界ではとても未来が良さげだと訴えているけど実際、こんな社会にはならないかもしれない。その理由は監視社会になると訴える人がいるから、中々、難しそうですね。でもこ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, DX, クリエイティブ, こと, コロナ, それ, プログラマー, 世界, 中々, 事, 人, 仕事, 作業, 便利, 先, 全て, 効率, 動画, 多く, 実際, 常日頃, 幸せ, 当たり前, 恩恵, 未来, 現実, 理由, 監視, 社会, 禍, 自分, 自動, 話, 開放, 頃,

価値観というのは人生観なのかもしれません。
2021.10.09
お外は暑い、お部屋も少し暑いですね。来週からは雨が高知県では降るようですね。 さて、価値観というのは人生観なのかもしれませんというお話、何故、このお話を書こうと思ったのは以前勤めていたO-N会社のことを記事として今までも […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
BY, O-N, お仕事, お話, お部屋, こと, これ, それ, デカルト, トーン, フリー, プログラマー, プログラム, ランス, わけ, われ, 一つ, 三つ子, 事, 人生観, 今, 今後, 以前, 会社, 価値観, 十, 固執, 外, 少し, 我, 故, 未定, 来週, 気, 現場, 理由, 異業種, 百, 社会人, 自分, 記事, 関係, 雨, 頃, 高知県, 魂,

人の役に立つことが仕事なのかな。
2021.10.04
おやつの時間にブログをアップしています。この時間はアクセス数が平均的にあまり多くない時間帯なんですね。本当にアクセス数を上げたいなら朝や夜に配信することをお勧めします。因みに自分は今年のブログ収入はこのまま行けば・・・入 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, アクセス, アップ, おやつ, お勧め, こと, これ, ちょっと, はじめ, フリー, ブログ, プログラマー, ランス, 中, 人, 人脈, 今, 今年, 仕事, 兼, 動画, 半年, 収入, 夜, 帯, 当たり前, 役, 後, 時間, 朝, 本当, 来年, 比重, 無職, 確定申告, 職探し, 自分, 話, 選択肢, 配信,

ブログのメンターに100万円払う人がいるだな。絶句したのは自分だけ?
2021.06.08
ブログのメンターに100万円払う人がいるだな。絶句したのは自分だけなのか?100万円が適正価格なのかはわからないけど、自分だったらブログのメンターにそんなにも高額な金額は払わない。そんな余ったお金があるのならば株式投資や […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 26, 3000, youtube, アドビ, イラレ, お金, これ, これだけ, ソース, デジタル, とほ, どんど, ブログ, プログラマー, メンター, もの, ライブラリ, リアル, 一, 万, 世, 中, 事, 人, 今回, 代替, 代金, 価格, 先人, 分配, 対価, 感覚, 投資, 投資信託, 支払, 普通, 月々, 株式, 無料, 絶句, 職, 自分, 費用, 適正, 金額, 額, 高額,

これからプログラマーになりたい方にお薦めするITエンジニア動画。
2021.06.03
これからプログラマーになりたい方にお薦めするITエンジニア動画はこれだけですね。初心者向?に丁寧に解説している動画は巷にはあるのだけど、あれだけでは正直なところ現場で挫折してしまうと自分は思います。無料で結構深堀りしてプ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, あれだけ, エンジニア, お薦め, これ, これだけ, ところ, プログラマー, プログラミング, プログラム, りし, レベル, 丁寧, 事, 人, 仕事, 入門, 初心者, 動画, 可能性, 向, 嘘, 大, 巷, 彼, 応援, 挫折, 方, 正直, 深堀, 無料, 現場, 理解, 環境, 界隈, 紹介, 自分, 解説, 誰,