story of my life
過去の蓄積を見るために書く日記.

国家資格取得*2しているけどね.だがしかし付く.
2025.12.21
おはようございます.またもや国家資格取得出来なかった悔しいですね、今回の敗因は勉強していたのだけどどうも過去問題からの出題からかなりズレていて結局、的外れな勉強方法でした.今回、学んだことは勉強方法を変えないと合格は難し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, いた事, カスタマイズ, こちら, こと, そう, トライ, よう, ライン, レベル, 今回, 個人, 出題, 前半, 勉強, 印象, 取得, 合格, 問題, 回答, 国家, 後半, 感じ, 感覚, 敗因, 方法, 明らか, 明日, 来年, 正解, 残念, 用語, 的外れ, 確か, 結局, 結果, 自分, 苦戦, 資格, 過去, 適当, 駄目,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

YOUTUBEには成功体験が多いけど逆に言えば
2025.12.12
おはようございます、YOUTUBEには成功体験が多いけど逆に言えば失敗を話している人は少ない.成功体験はコピー出来ないものだと自分は思っています.逆に失敗体験は誰もが踏んでしまうものかとも. そう思うと回転数が悪い受けな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, youtube, あと, キャラ, ここ, こと, コピー, チャンネル, ひと, ビュー, ブロガー, ブログ, もの, よう, 人気, 体験, 再開, 勉強, 動画, 可能, 回転, 国家, 失敗, 年内, 成功, 明日, 毎日, 特徴, 登録, 目標, 結果, 絶妙, 自分, 資格, 近道, 追伸,

英語の勉強を毎日続けているけど全然です、まだ.
2025.12.10
おはようございます.英語の勉強を毎日続けているけど全然です、まだ全然上達したという実感も沸かない.そしてまだ中学生英語の勉強から抜け出していない.勉強する時間をもっと取れば良いかもだけど、それをすると多分続かなくなりそう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, いま, こと, そう, それ, とき, どこ, トライ, ひとり, プロンプト, 上達, 中学生, 勉強, 問題, 大半, 実感, 感じ, 旅行, 日常, 日本, 日本語, 明日, 時間, 格段, 毎日, 海外, 精度, 結果, 自分, 自然, 英語, 言語, 進化, 間違い,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)2025年度版
2025.10.30
おはようございます.本日(2025-10-23)はぽかぽか陽気でした、そんなお昼すぎに記事を書いています、さて”JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)”がたまに読まれているので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, CSV, javascript, JS, orz, sum, いま, エラー, エレメント, お昼, コード, こと, このごろ, ズキ, ネタ, パス, ファイル, よう, 今日, 余地, 処理, 勉強, 可能, 合計, 場合, 存在, 実行, 年度, 感じ, 拡張, 改善, 文字, 明日, 本日, 来年, 汎用, 自分, 自動, 自虐, 計算, 記事, 陽気,

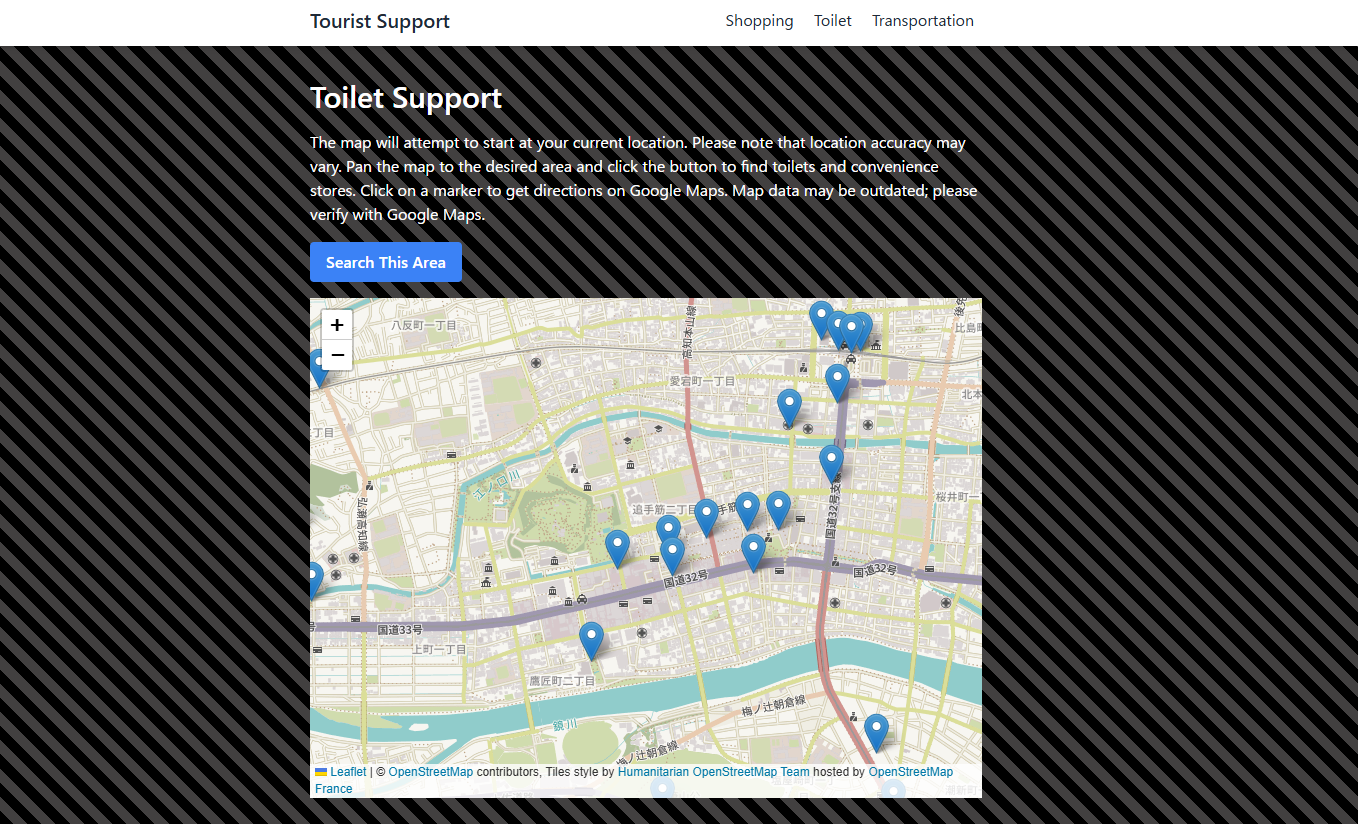
観光サポートページ(English)を追加しました.広告を貼らないで運営.
2025.10.25
おはようございます.高知県(全国)観光サポートページ(English)を追加しました.広告を貼らないで運営しています、アクセス数が増えれば広告を一つぐらい貼らしてもらうかも知れませんが今の所、広告は有りません. X(旧T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, English, gemini, Twitter, アクセス, ガイド, これ, サイト, サポート, そう, トイレ, パス, ページ, ポスト, よう, リリース, レベル, 一つ, 中学生, 乗り場, 予想, 事態, 使用, 先日, 全国, 内容, 勉強, 参照, 可視, 商店, 場所, 外国, 大丈夫, 宣伝, 小学生, 市場, 平日, 広告, 感じ, 明日, 有名, 期待, 本日, 機能, 生成, 用事, 確認, 経緯, 翻訳, 自分, 英語, 観光, 記事, 評価, 調査, 追加, 運営, 過去, 高知,

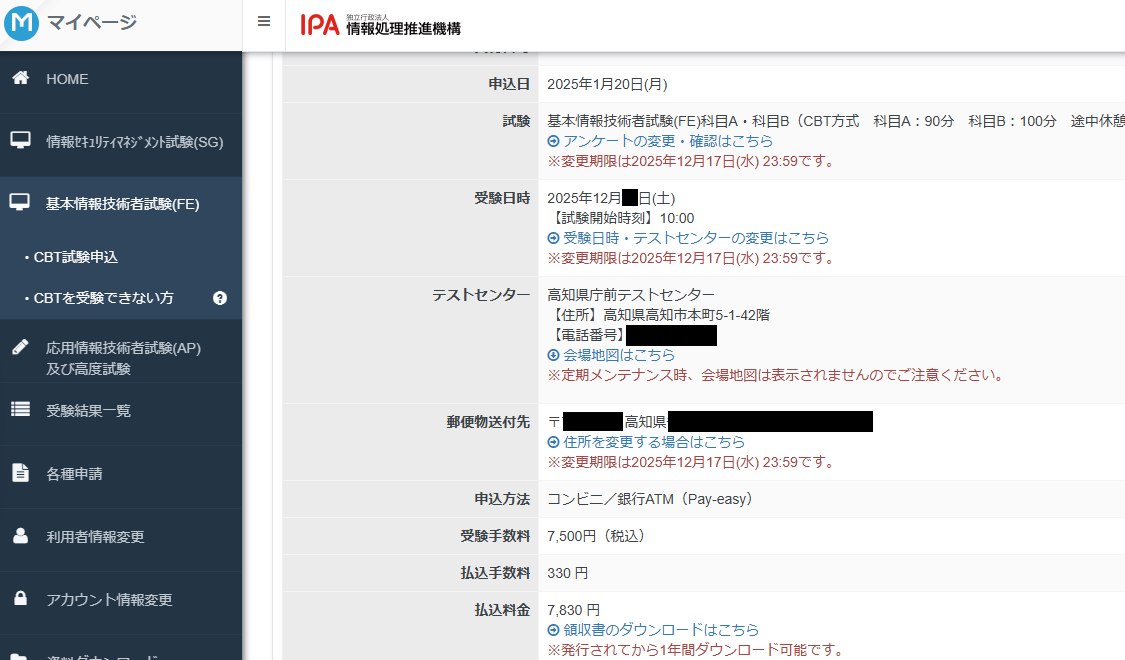
基本情報技術者の試験日は1年間延長を繰り返すことが出来ます.
2025.10.10
おはようございます.基本情報技術者の試験日は1年間延長を繰り返すことが出来ます、なのでまだ基本情報技術者を受けに行っていない状態です.今年の暮れあたりに試験を受けに行きます、理由は落ちても受かっても暮れなので良いかなとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, CBT, あたり, アプリ, カモ, こと, そう, それなり, テンション, 今年, 今日, 初め, 勉強, 印象, 国家, 基本, 季節, 年の暮れ, 年間, 幸先, 延長, 応用, 情報, 技術, 明日, 暮れ, 曇り空, 来年, 気分, 気持ち, 状態, 理由, 自分, 試験, 調子, 難易,

この頃、イラレを使っていないので自分で作ったイメージ画像
2025.09.12
おはようございます.この頃、イラレを使っていないので自分で作ったイメージ画像はあまりない感じなんですよね.創作意欲がなくなったかと言えばそうでもないですが、デザイナーさんではないのでイラレを使うよりコードを書いている方が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレ, いま, イメージ, イラレ, きょう, コード, ここ, こと, これ, サン, ズタボロ, そう, デザイナー, なに, みたい, 上記, 上達, 今後, 前野, 前頭, 創作, 劣化, 勉強, 反復, 取り出し, 問題, 困難, 国家, 定着, 当分, 情報, 意欲, 感じ, 振り分け, 文字, 明日, 時間, 機会, 満足, 画像, 目標, 睡眠, 確保, 結果, 自分, 自己, 英語, 記憶, 課題, 資格, 過去, 部分, 配分,

日本では図書館に行けばネットが無料で大体使用できる.
2025.09.10
おはようございます.日本では図書館に行けばネットが無料で大体使用できる.ネットには結構平等にチャンスがあるように思える.確率的には先日書いた無料で買える宝くじ程度だけどそれでもタダ学習が出来たりデジタルの物が誰でも学習す […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
おすすめ, お金, こと, これ, そこ, だだ, チャット, チャンス, つながり, デジタル, ネット, パソコン, メンタル, モバイル, よう, 不摂生, 使用, 健康, 先日, 勉強, 図書館, 大事, 大体, 学習, 宝くじ, 尊敬, 平等, 日本, 明日, 時間, 最短, 無料, 病気, 確率, 程度, 端末, 繋がり, 自分, 英語, 貧困, 非常,

映画、ジュラシックワールド 復活の大地を観てきました.生存者と生存率.
2025.08.10
おはようございます.映画、ジュラシックワールド 復活の大地を観てきました、この映画はエックスでもポストしたのですが、映画館で観ないと良さがわからないし字幕版でないと駄目な感じの映画です. でも?この頃英語を勉強始めた自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクション, エックス, こと, ジュラシックワールド, セリフ, ところ, パニック, ひと, ポスト, もの, 今回, 会話, 何かしら, 作り, 作品, 内容, 勉強, 原作, 和訳, 場面, 大地, 字幕, 復活, 思い, 恐竜, 想い, 感じ, 明らか, 明日, 映画, 最後, 殆ど, 無し, 現実, 生存, 登場, 答え, 脚本, 自分, 英語, 通り, 違い, 駄目,

デュオリンゴで毎日学習中.スタディサプリよりもお手軽感.
2025.07.25
おはようございます.デュオリンゴで毎日学習中.スタディサプリよりもお手軽感とゲーム感覚で英語学習が出来ているので毎日学習が出来ている. 有料プランにはまだ切り替えていないけど、お金に余裕が出来た月に切り替えを行うつもりで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, お金, ゲーム, ヶ月, こと, スタディサプリ, そう, チャンス, つもり, デュオ, プラン, よう, リンゴ, 一番, 上記, 世界, 今回, 以外, 余裕, 切り替え, 初級, 創業, 勉強, 向け, 学習, 感じ, 感覚, 手軽, 明日, 時間, 有料, 機会, 毎日, 無料, 理念, 理由, 生活, 短時間, 確実, 考え方, 自分, 英語,

格安SIMでも4Gから5Gに切り替える事が無料で出来るみたい.
2025.07.07
おはようございます.格安SIMでも4Gから5Gに切り替える事が無料で出来るみたいだったので、早速切り替えてみました.5G帯域を使用できるようになるには、ちょっと時間が掛かりましたがこれで外で使用するときは5Gで使用出来ま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オーテピア, カー, カバー, こと, これ, ディザリング, トイウコト, とき, みたい, ミリ, ミル, モバイル, よう, リモート, ワーク, 休み, 使用, 便利, 勉強, 図書館, 場合, 帯域, 平日, 当分, 明日, 時間, 格安, 無料, 環境, 自分, 近日, 通信, 高知,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,

どんだけ演算処理しているだよ.もはやリアルな世界なのかも.
2025.06.15
おはようございます.下記のゲーム動画を見て昔のゲームと比べると進化が著しい変化なのでついていけてないですね.でも本当に凄いと思っています. こういうゲームというのは、どうやって作るのだろうかという事が興味深いです、一応、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, アンリアルエンジン, いま, エンジニア, キャラ, ゲーム, こと, サン, すいか, そう, それ, タチ, どこ, ユニティ, よう, 下記, 並列, 処理, 制約, 勉強, 動画, 変化, 必死, 攻撃, 日夜, 明日, 未知, 演算, 現状, 発熱, 自分, 自発, 認識, 進化, 開発, 雲の上, 領域,

基本情報技術者試験、今月の末に受けないかも知れない説
2025.04.08
おはようございます.基本情報技術者試験、今月の末に受けないかも知れない説が出てきました.その理由は受かるかもでは受けたくないという事です.必ず受かるだろうという自分に確信が持てるようになってから試験を受けたい. 何度も受 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ヶ月, 三日坊主, 仕方, 何度, 冊, 勉強, 勉強方法, 参考書, 可能性, 基本情報技術者試験, 所, 散歩, 朝, 末, 犬, 理由, 確信, 習慣, 試験, 説,

基本情報技術者試験を今月の末に受けてくる事にしました.
2025.04.02
おはようございます.基本情報技術者試験を今月の末に受けてくる事にしました.当初は2月に受ける予定だったけど、延長、延長して4月まで先延ばしにしてようやく勉強しようとなったので1ヶ月間、少し勉強しようと思っています. IT […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ヶ月間, トイウワケデ, ニア, パスポート, 先延ばし, 勉強, 勉強量, 基本情報技術者試験, 延長, 当初, 情報セキュリティ, 昔, 月, 月日, 末, 経営こと, 経理, 英検, 蓄積, 試験,

基本情報技術者を受かるまで受けます.何回目で受かるのか?
2025.01.24
おはようございます.基本情報技術者を受かるまで受けます.何回目で受かるのか分かりませんが基本情報技術者を合格するまで受け続けます.いままで何回か受けたことはあります、ニアミスだらけばかりで合格に至らなかったのですが、リモ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
テンション, ニアミスだらけ, リモート, 二個, 勉強, 合格, 名, 国家資格, 基本情報技術者, 延期, 月, 未だ, 点数, 碌, 自信, 試験, 試験当日, 試験日, 費用, 難しい集中力,

Python初学者は無料のあのドキュメントを読めば良いと思った話.
2024.12.23
おはようございます.Python初学者は無料のあのドキュメントを読めば良いと思った話を書いていきます.Python言語は飛ぶ鳥を落とす勢いです、とても人気の言語でもありますが自分はクラスやメソッドが{}でしまっていないの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
クラス, コード, コピー, コレクション作成, ドキュメント, メソッド, 何処, 初学者, 初学者さん, 勉強, 勢い, 参考書籍, 反復, 恩恵, 方針, 景太郎, 生成, 界隈, 言語, 鳥,

室内から外へ出た際に目が痛くなる、または光に対して敏感になる傾向は、発達障害に関連するのか?
2024.09.17
おはようございます.室内から外へ出た際に目が痛くなる、または光に対して敏感になる傾向は、発達障害に関連するのか?と調べてみた結果.やっぱ関連するみたいです. 前々から室内から外へ出た時に太陽の光で目が痛くてなれるまで少し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
グレーゾーン, コミュニケーション能力, サングラス, トンネル, フォトフォビア, 傾向, 光, 前々, 勉強, 外, 太陽, 室内, 少し自閉スペクトラム症, 感じ, 発達障害, 目, 真夏, 社会適合, 結果, 際,

勉強とは思っていないけど図書館で参考書を読んでいます.
2024.07.26
おはようございます.勉強とは思っていないけど図書館でReact.jsの参考書を読んでいます.読んでいるだけで実践はあまりしていない.仕事では使っていたり、たまにしている.でも、まだ使いこなせてはいない. ちなみに週一、二 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DDD, php, PHPer, React.js, React.jsシェア率, コミュ障, ドメイン駆動設計, バックエンドエンジニア, フロント, ベース, 修正, 勉強, 図書館, 実践, 従業員, 損, 未だ, 程度, 身, 雰囲気,

【#英語】英語を勉強中です.三日坊主にならなかった理由.
2024.07.18
おはようございます.英語の勉強は何度も記事にしているぐらい、三日坊主なのですが今回は続いている理由は何かと言うと切迫感があるからです.やっぱり追い込まれるか、好きか、お金をもらえるかじゃないと人は動かないのかなって思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
gomes on Pexels.com, Photo by luis, エラー, スキル, ドキュメント, プログラム, まわり道, 三日坊主, 中学, 何度, 切迫感, 勉強, 単語, 文書, 文法, 英単語, 英語, 部分, 障壁, 高校レベル,

IQテストにはムラがある。105‐121
2023.09.24
おはようございます、今までIQテストを行ってきてIQテストにはムラがあるなと感じました。自分が慣れてきたというのもあるけれど、試験を受ける時間帯によってムラがあるなと思います。一番スコアが高かったIQ121のスコアや11 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IQ121, IQテスト, スコア, テスト, むら, メンサ, 一番スコア, 初心忘るべ, 勉強, 夜, 早朝, 最後, 朝, 朝型, 深夜, 無さ, 結果, 自信, 試験, 陽,

自サイトがchromeのフィッシングサイト判定された時の対処法。
2023.08.26
おはようございます、自分が開発しているサイトがフィッシングサイト判定された時の対処法。簡単に言えばグーグルサーチコンソールから異議申し立てを行えば再審してくれるので、それで対応してみてください。自分はこれでEC管理ツール […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC管理ツール, Photo by icon0.com on Pexels.com, ガチ, グーグルサーチコンソール, ネット, フィッシングサイト, フィッシングサイト判定, 上記, 休み, 勉強, 合格率, 合間, 実際, 対処法, 層, 気象, 気象予報士, 異議申し立て, 難易度,

英語を勉強すると決めた日。何回目なんだろうか?
2023.02.07
おはようございます、英語を勉強すると決めた日。何回目なんだろうか? 英語は全然ダメな自分です、単語を覚えていたら読みはできるので、まずはカタカナで英語を覚えようと思っています。読みと意味を紐づけて覚えるという事で単語の正 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, カタカナ, バズ, 二の次, 仕事, 何回目, 出稼ぎ, 勉強, 単語, 意味, 業界, 正確性, 海外, 紐, 自分, 英語, 記憶,

今年も残る所あと半月ほどになりましたね。 #半月 #2022年大晦日まで
2022.12.15
おはようございます、今年も残る所あと半月ほどになりましたね😆。 先日、呟いた通りですが、フルリモートのお仕事が出来るようになりました。先ずは三ヶ月の雇用との事です、実際に働き出すのは1月からですが今から猛勉強💦します。L […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
css, gitlab, html, jquery, Laravel, React.js, TypeScript, vue.js, アウトプット, トイウコトデ, バージョン管理, フルリモート, 入門書, 勉強, 実践, 所あと半月, 猛勉強, 短期間, 自信, 雇用,