story of my life
過去の蓄積を見るために書く日記.

日本の最低賃金が低いのを見て思うこと。 #最低賃金 #各国の最低賃金
2022.12.05
おはようございます、仕事が決まりません、早く再就職したいという焦りが出てきましたが、「慌てるカツオは針を…」のことわざを思い出して一呼吸置きます。 Twitterのトレンドに最低賃金が入っていました、見てみると各国の最低 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, You, カツオ, かなり, こと, ことわざ, コレ, これ, サプリメント, トイウコトデ, トレンド, レッスン, 一呼吸, 世界, 仕事, 勉強, 収入, 各国, 就職, 方, 日本, 日本語, 最低賃金, 海外, 焦り, 片言, 現在, 自分, 英会話, 英語, 薬, 記憶力, 身, 針, 際, 頃,

お天気APIを試してみました。#超簡単コード
2022.11.21
おはようございます、今日は天気APIの話なので天気のお話はしませんが…。 さて、超簡単コードを記載しています。下記のソースコードとオープンウェザーマップのAPIKEYがあれば、誰でもプログラマーです。という事を言えば後ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 133.53111, 33.55972, API, APIKEY, assets, com, config, ea, https, ja, lang, lat, lon, lt, php, quot, require, url, w, watch, www, Xn-VCyGQ, youtube, ウェザー, お話, コード, こと, ソース, プログラマー, マップ, 三日坊主, 下記, 世の常, 事, 今日, 勉強, 大事, 天気, 後ろ, 簡単, 記載, 話, 誰, 超簡単,

Next.jsやNuxt.js.コレやアレやでport80は使えない。
2022.10.15
おはようございます、土日は雨が降るとか降らないとか🥕。 さて、Node.jsを飛び越えRact.js、Vue.jsを飛び越えてNext.jsやNuxt.jsの事を調べてたりデモページを起動してみたりして、わかったこと。コ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
80, html, JS, Laravel, NEXT, node, nuxt, port, Ract, vue, web, アプリ, アレ, インストール, コード, こと, コレ, サーバー, デモ, フレームワーク, ページ, ポート, 事, 仕様, 初学者, 勉強, 動作, 土日, 後, 概念, 気, 為, 理由, 背景, 記入, 設計, 認識, 起動, 道具, 開発, 関係, 雨,

何気なく書いていた事が結構な確率で当たる。#未来予知 #高的中か?
2022.10.09
おはようございます、コロナが収まりそうなのに戦争はまだ収まりそうにないです。ロシアは領土を奪って何得なんでしょうか。意味が分かりません。 さて、過去のブログ記事を定期的に見たり修正したりしています。これを行う理由は一つだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, インストール, こと, これ, コロナ, それぞれ, データ, ところ, ブログ, もの, ロシア, 一つ, 不明, 予知, 事, 人, 今, 修正, 勉強, 反復, 基礎, 変, 存在, 学習, 得, 必要, 応用, 意味, 戦争, 技術, 技術力, 文章, 文章力, 方法, 日々, 未来, 本人, 毎日, 為, 理由, 的中, 知識, 確率, 結構, 脳, 表現, 表現力, 記事, 記憶力, 身, 過去, 障害, 領土,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

基本情報技術者試験を無料で勉強する方法を教えます🤔。
2022.09.02
おはようございます、マスクをすると直ぐに肌に痒みを感じます💦。 前置きとして基本情報技術者試験は来年(2023年)からいつでも基本情報技術者試験が受けれるようになります。年二回の試験は今年で最後です、最後の試験も予約して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2023, Based, CBT, Computer, https, Testing, www, YO, youtube, YOUTUBER, いつ, コンピュータ, そこ, テスティング, パソコン, ペースト, マスク, もの, 予約, 二, 人, 今年, 使用, 全問, 前置き, 勉強, 動画, 午前, 問題, 回答, 基本, 年, 形, 後, 情報, 技術者, 方法, 最後, 来年, 検索, 正答, 無料, 知識, 筆記, 簡単, 肌, 自分, 解説, 試験, 選択,

三柱さんちゅ三柱という経営者がいて。それが印象に残っている😌。
2022.08.27
おはようございます、この頃、映画を見に行けていません😌。 最初のIT会社の社長さんが三柱に拘っていましたが、確かに三柱無いと大変かもしれないなと今でも自分も思っています。三柱とは何か?三つの収益を確保することが大事、Aジ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, IT, イディア, こと, サイト, ジャンル, それ, ちゅ, 一つ, 三, 三つ, 三柱, 不況, 中, 事, 事業, 今, 会社, 何, 何本, 勉強, 印象, 収益, 大事, 大変, 実際, 方, 映画, 曲, 最初, 柱, 物, 確保, 社長, 程, 経営, 経営者, 自分, 色々, 貪欲, 頃, 風変わり,

最高権限でも削除できないファイルが有る?
2022.08.18
おはようございます。今日は生憎の雨☔ですね。 さて、先日の事ですがBluetoothが使用できなくなって悪戦苦闘のすえ、何とか復旧した話を記載します。最初はWindowsの設定画面にBluetoothがオフになっています […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, bluetooth, Windows, アドミ, エラー, オブ, ここ, これ, デバイス, ドライバー, ファイル, マネージャー, レジストリ, 一つ, 事, 今日, 何度, 使用, 側, 先日, 再度, 削除, 勉強, 動作, 原因, 問題, 回復, 埒, 強制, 復旧, 悪戦苦闘, 文言, 最初, 最高, 模様, 権限, 正解, 状態, 生憎, 画面, 直面, 確認, 終了, 表示, 記載, 設定, 話, 途中, 雨, 駄目,

YOUTUBEは娯楽にも使用できるが教養にも使える。
2022.07.25
おはようございます、モバイルの通信量が1G切りました。あと800メガです、、。 さて、この頃思っているのはYOUTUBEやSNSは学びにも使えるだという事です。例えばSNSで海外のユーザーさんをフォローすれば海外の英語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 800, SNS, youtube, インターネット, こと, これ, そこ, フォロー, ほとんど, モバイル, ユーザー, 世界, 事, 人, 今, 使用, 先, 勉強, 失敗, 娯楽, 実践, 教養, 散々, 日本, 最近, 機会, 海外, 生, 自分, 英語, 質問, 身, 身近, 通信, 頃, 駆,

JavaScriptのdocumentがドキュメントな訳。
2022.06.07
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

世界2.0、お金2.0の著者、かなりキレキレだなって思いますよ。
2022.05.19
おはようございます。今のところ6月の予定が全然ありません…。 世界2.0、お金2.0の著者、佐藤航陽さんはかなりキレキレだなって思いますよ。もともと弁護士?裁判官?を目指していた人みたいだけど、大学の時に試験の制度が変わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2.0, 6, IT, youtube, お金, かなり, キレキレ, こと, これ, すきま, スマホ, ところ, 世界, 予定, 人, 今, 仮想, 企業, 佐藤, 保存, 内容, 制度, 勉強, 動画, 大学, 実際, 対談, 弁護士, 方向, 時, 時間, 本, 無料, 空間, 経営, 経営者, 自分, 航, 著者, 衛星通信, 裁判官, 試験, 通勤, 通学, 陽, 電車, 頃, 頭,

ゲームみたいに限界突破は簡単には出来ないけど何か😌
2022.05.09
おはようございます。 今日のお題は「ゲームみたいに限界突破は簡単には出来ないけど何か」。技術が必要とされている環境で自分の技術がそれを満たしていないことってあると思います。それで挫折する人も多くいると思いますが、どうやっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゲーム, こと, それ, ため, プログラム, もの, わけ, 事, 人, 今日, 何, 何度, 何故, 保証, 凡人, 勉強, 場合, 壁, 必要, 意味, 技術, 挫折, 改, 数学, 明日, 時間, 毎日, 理解, 環境, 突破, 簡単, 能力, 自分, 試行錯誤, 誰か, 身, 近道, 鍛錬, 限界, 題,

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

今頃になってdocker(ドッカー)を勉強していたりしている。
2022.04.30
おはよう御座います。4月も今日が最後になってしまいました。 皆さんGW(ゴールデンウィーク)は何処か行きますか?、自分はしれっと仕事しているかも知れません。明日は休みですが・・・。 さて、今頃になってdocker(ドッカ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, 8, docker, GW, Hub, php, url, イメージ, エンジニア, お待ち, カー, ゴールデンウィーク, しれっと, つもり, バーチャル, ボックス, 人, 今, 今日, 今頃, 仕事, 休み, 公開, 内容, 勉強, 半ば, 提供, 方, 明日, 最後, 来月, 構築, 環境, 皆さん, 自分, 記載, 追記,

JSのPromiseとawaitってこういう事なんだよね。理解した!!( ・ิω・ิ)
2022.04.29
おはよう御座います。 この頃、JSを使う機会が増えてきています。巷ではReact.jsなどやVue.jsなんかが人気ですよね。またnext.jsなんかも出来れば転職活動に有利です。でもそんなフレームワークを勉強するまえに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, async, await, console, const, gt, javascript, JS, log, main, new, NEXT, Promise, quo, quot, react, resolve, return, strict, use, vue, なん, なんか, ネイティブ, フレームワーク, まえ, 事, 人, 人気, 何処, 勉強, 基礎, 巷, 有利, 機会, 活動, 理解, 転職, 頃,

並々ならぬ、ちからを感じる。表現するとはこういうモノ何だなぁ。
2022.04.19
おはよう御座います。 ポカリスエットCM、「羽はいらない」の制作現場のハイライトをみて、「あぁー」表現とはこういう事何だなぁということを感じました。これがプロなんだなぁということをマジマジと思い知らされた感じです、妥協な […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
59, CM, com, https, jKtA, QaDx-, watch, www, youtube, こと, これ, ちから, ハイライト, はり, プロ, ポカリスエット, もの, 事, 今, 何, 何事, 制作, 勉強, 印象, 妥協, 感じ, 映像, 最善, 現場, 羽, 表現,

デジタルマネーへシフトしようとか言っているのかな?
2022.04.15
おはよう御座います。 今日はこの一週間の中で一番手抜きな記事ですが、一番、いま自分が思っていることです。 英語がわかれば世界が広がるのになぁと思うことがあります。下記の動画をみてあぁーどんな会話をしているのか、わかればな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, remoteok, いま, お仕事, こと, シフト, デジタル, マネー, 一, 三日坊主, 下記, 世界, 中, 今日, 会話, 勉強, 動画, 可能, 手抜き, 方法, 本当, 模索, 理解, 自分, 英語, 記事, 調達,

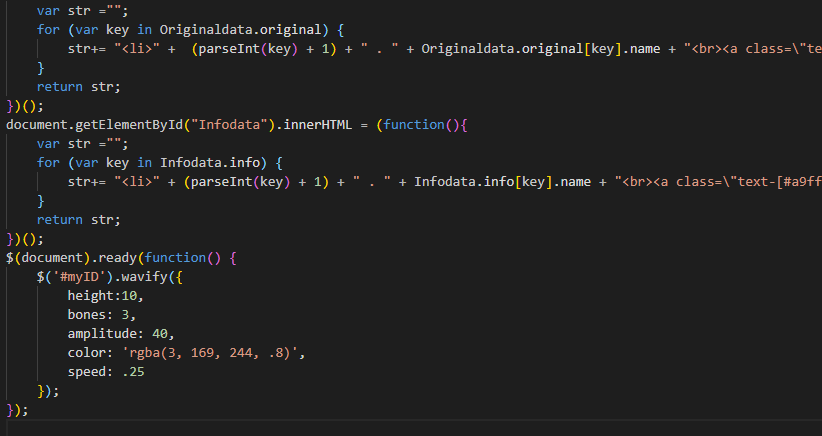
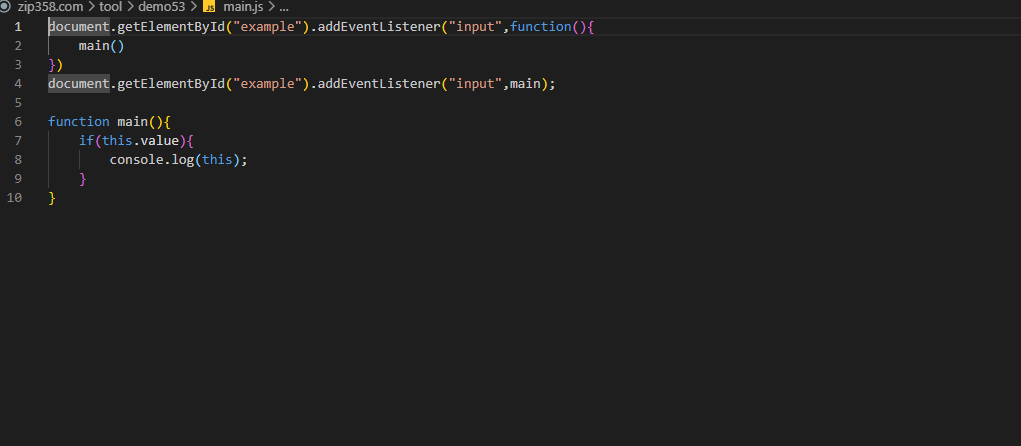
一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

はてな🤔自分よりも全然話し出来ているだけど…。境界知能なの?
2022.01.11
境界知能という言葉を知ったのは、今さきほどの事です。おはよう御座います。 アベプラの放送されているのを見て(YOUTUBE)そういう人がいるだという事を知った訳ですが、放送を見る限り自分よりも全然お喋りできているのだけど […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 84, IQ, youtube, アベ, おいら, お喋り, グレー, こと, コミュニケーション, さきほど, ゾーン, テスト, はてな, プラ, 一, 一体, 事, 人, 人々, 今, 他, 何者, 傾向, 勉強, 境界, 学校, 学生, 彼, 放送, 発達, 知能, 結果, 自分, 言葉, 訳, 限り, 障害, 頃,

ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
2021.11.18
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

kotlinで開発したアプリを申請しました。予約投稿なので報告が遅れています。
2021.11.10
kotlinで開発したアプリを申請しました。予約投稿なので報告が遅れています。このアプリをiosに移植しようと思ったのですが、何やら面倒くさそうなので当分、アンドロイド端末でのアプリ開発をして、その後、Swift言語で開 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Expo, flutter, iOS, Kotlin, Nativede, react, swift, アプリ, アンドロイド, いろいろ, クロス, コスト, フェイスブック, プラットフォーム, もの, リリース, 一つ, 久しぶり, 予約, 今回, 今日, 何ヶ月, 使用, 前, 勉強, 報告, 学習, 尚更, 延長, 後, 手, 投稿, 昨日, 気, 申請, 移植, 端末, 線上, 自分, 言語, 開発,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
2021.11.09
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

Tellus[テルース]というサイトで機械学習などがお勉強できる。それも無料で!
2021.10.18
平日は大体、自転車で一時間程度ですが運動していますが、今の所、その効果はあまり無いです。唯、帰ってくる時には顔が若干細くなります。仕事が安定するまで続けようと思います。(明日は休むけどね?) さて、今日はタイトル通り「T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, javascript, Tellus, web, エンジニア, お勉強, お勧め, こと, これ, サイト, それ, タイトル, ディープ, テルース, ベンチャー, ラーニング, 一, 人, 人材, 今, 今日, 仕事, 企業, 初学者, 効果, 勉強, 基礎, 大体, 大手, 学習, 安定, 平日, 志望, 所, 挫折, 掲載, 数, 明日, 時, 機械, 無料, 状態, 自転車, 若干, 運動, 頃, 顔, 駆け出し,

英語は日本語とは違うという事を知ると知らないとでは。教育が駄目なのか?
2021.10.16
今日は夜な夜な起きていて・・・あまり寝ていません、中学生じゃないだから寝ろよって感じですよね?。 さて、英語は日本語とは違うという事を知ると知らないとでは勉強の仕方が変わってくると思うです、こんな事は常識なのかもしれない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
orz, きっかけ, どちらか, パソコン, ローマ字, 中学生, 事, 人, 今, 今日, 仕方, 余計, 全部, 別, 前提, 勉強, 参考書, 国語, 学生, 常識, 感じ, 教育, 日本語, 時, 時代, 気, 独学, 自分, 苦手, 英語, 言語, 身, 転校, 駄目, 高校,

ビリギャルチャンネルというYOUTUBEチャンネルをご存知?
2021.09.07
コロナワクチンを接種して二日目経ちました、最初は全然というほど腕も痛くなかったのですが徐々に腕が痛くなってきました。運が良いのかそれ以外の副反応もなく過ごしています。 さて、ビリギャルチャンネルというYOUTUBEチャン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, youtube, おすすめ, こと, コロナ, ご存知, それ, チャンネル, ビリギャル, まえ, ライン, らん, ランク, ワクチン, 中, 二, 偏差値, 努力, 勉強, 反応, 取得, 受験, 合格, 塾講師, 夢, 大学, 慶応大学, 接種, 方, 映画, 最低, 最初, 有名, 本人, 活動, 確率, 答え, 精, 結果, 結構, 腕, 自分, 話, 資格, 進学, 運,