story of my life
過去の蓄積を見るために書く日記.

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

無料で観れるシンキングゲームというドキュメンタリー映画が熱い
2025.11.28
おはようございます.無料で観れるシンキングゲームというドキュメンタリー映画が熱いなって思います.映画の最後に無料で公開することに踏み切ったデミス・ハサビス (Demis Hassabis)の決断は称賛しかないと. そして […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AGI, AI, Demis, Hassabis, youtube, あり方, こと, これ, シンキングゲーム, そう, それ, デミス・ハサビス, とき, ドキュメンタリー, ロボット, 世の中, 世界, 人々, 人工, 人達, 仕事, 公開, 前進, 変化, 宇宙, 方向, 明日, 映画, 最後, 未来, 構造, 決断, 無料, 知能, 社会, 称賛, 能力, 進出,

日本の市場だけで勝負しなくても海外に向けて発信?…構想
2025.11.14
おはようございます.日本の市場だけで勝負しなくても海外に向けて発信することも良いじゃないかと思えてきたので、このブログも海外からの訪問者は英語で表示するように対応しようかなと思っています. 今までの記事を人工知能を使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, Functionphp, OK, あと, いまいち, ヶ月, こと, コンテキスト, サーバー, そう, その後, それ, タイトル, っぱなし, プレス, ブログ, ポスト, もの, よう, リンク, レスポンス, ローカル, ワード, 一つ, 予感, 人工, 以外, 使用, 価値, 公開, 処理, 勝負, 原理, 問い合わせ, 問題, 変換, 対応, 市場, 感じ, 排除, 方法, 日本, 明日, 本文, 構築, 海外, 発信, 知能, 精一杯, 翻訳, 英語, 表示, 記事, 訪問, 込み, 追伸, 電源,

noteというサービスに移行しづらいです.
2025.11.02
先日、絵日誌はNoteに開設したというお話を先日したと思いますが、このブログもnoteというサービスに移行(ワードプレスから)しようと以前試してみました.結果、結論から言うとインポートした記事が全部下書き保存になってしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
note, いま, いん, お話, ゲー, こちら, こと, これ, サービス, スタンス, そう, そこ, それ, それなり, どこ, ビュー, プレス, ブログ, ポート, ぽち, もの, ワード, 一括, 下書き, 以前, 保存, 先日, 全部, 公開, 収益, 広告, 微妙, 手動, 手段, 拡張, 断念, 日誌, 明日, 時点, 未定, 来年, 機能, 正直, 毎日, 無理, 生産, 移行, 結果, 結論, 自作, 要素, 記事, 追伸, 途中, 開設, 限り, 魅力,

「自作の処理時間計測ツールの紹介」を修正してみました.
2025.10.26
おはようございます.日々、寒さを感じる季節になりましたね.以前務めていた会社に自作の処理時間計測ツールの紹介という記事が掲載されていました.久しぶりにAIを使わずにコードの改善を行ってみました、リンク先のコードを見たとき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, コード, これ, ジャンケン, シンプル, タイトル, ツール, つもり, とき, マウント, もの, よう, ょっとがっくしでちょっとやるせない, リンク, 一切, 下記, 不具合, 久しぶり, 以前, 会社, 公開, 内容, 処理, 善し悪し, 如何, 季節, 思い, 掲載, 改善, 日々, 明日, 時間, 本人, 気持ち, 確か, 素人, 紹介, 自作, 自分, 計測, 記事,

田舎では個人開発でこれぐらいの収益が有れば生きていける 夢だな―
2025.10.14
おはようございます.氷河期世代だからこんな状態なのか選択が外れていたのか分からないけど現在、転職活動中です.過去の行いがいまの答えだと言うけれど、そうでもない気がこの頃しています.それならそれなりに皆さん頑張っているわけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, アピール, いま, コチラ, こと, これ, サービス, サブスク, シミュレーション, それなり, だだ, ノード, ポスト, みたい, もの, よう, わけ, 一石二鳥, 世代, 事業, 価格, 個人, 公開, 反応, 収益, 場合, 売上, 失業, 感じ, 手取り, 手当, 手数料, 控除, 数字, 料金, 方向, 明日, 時間, 最終, 月額, 有給, 未来, 次第, 氷河期, 活動, 状態, 現在, 現時点, 田舎, 登録, 皆さん, 目標, 確保, 税金, 答え, 自分, 行い, 転職, 過去, 達成, 選択, 開発, 需要, 面接,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

Threadsのapiを使用して投稿する奴をライブラリ(composer)として作り直しました.
2025.07.26
おはようございます.Threadsのapiを使用して投稿する奴をライブラリ(composer)として作り直しました、まだリリースしたばかりなので誰も使用していない感じです. 因みにバージョンアップは恐らくしないであろう代 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いい加減, インストール, お待ち, ところ, バージョン, バージョンアップ, バグ, パッケージ, ライブラリ, リードミー, リポジトリ, リリース, 一筋縄, 今回, 代物, 使用, 公開, 初代, 削除, 感じ, 投稿, 明日, 最後, 発見, 自分, 見た目, 開発,

数年ぶりに期日前投票に行きました、この投稿が公開した頃には
2025.07.23
おはようございます.数年ぶりに期日前投票に行きました、この投稿が公開した頃には結果がわかった頃になるだろうなぁ.自分は金曜日に期日前投票に香南市の市役所まで行ってきました、階段を使って3階まで行ったので息が苦しくなりまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
おっさん, これ, スームズ, そう, デメリット, トラブル, ふり, 事前, 今回, 公開, 市役所, 思い, 投票, 投稿, 政治, 明日, 期日, 無駄, 理由, 結果, 自分, 自民党, 金曜日, 階段, 香南,

AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでも.
2025.06.22
おはようございます.AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでもなくローカルPCでそこら辺に落ちているLlamaモデルを持ってきてチューニングすれば何とかなるじゃねぇという思いに至った. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;), )。, アウト, アシスタント, アダプター, あたり, アップ, あなた, いくつ, ウォーム, エポック, エラー, エントリ, オープン, オプティマイザ, お金, クラウドサービス, グループ, クン, ゲーミング, コード, コア, ここ, こと, コミュニティ, コメント, これ, サイズ, サンプリング, サンプル, シーケンス, スクリプト, スケーリング, スケジューラー, スタイル, ステップ, スペック, すべて, ソース, そこら, タイプ, ダウンロード, タスク, ため, チューニング, ツール, データ, データセット, テーマ, ディレクトリ, テキスト, デバイス, デフォルト, トー, トークナイザー, とき, どれ, トレーナー, ドロップ, バイアス, パス, バッチ, パディング, パラメータ, バランス, ファイル, ファイルサイズ, ファインチューニング, ファインチューニングコード, フリーズ, プロ, プロンプト, マシン, マッピング, メモリ, モード, モデル, もの, ユーザー, よう, ライター, ライブラリ, ラベル, ランク, リモート, レベル, レポート, ローカル, ロード, ログ, 一般, 一部, 上記, 不要, 世界, 世界中, 並み, 並列, 予算, 付与, 以下, 以降, 企業, 使い, 使用, 係数, 保存, 個人, 優秀, 入力, 公開, 共有, 具体, 処理, 出力, 分割, 分散, 分野, 初期, 利点, 利用, 制御, 削減, 削除, 創造, 加速, 助け, 効率, 動作, 勾配, 十分, 参考, 反映, 可能, 向上, 味方, 因果, 場合, 多様, 夢物語, 大幅, 大量, 失敗, 学習, 完了, 完全, 完璧, 実現, 実行, 実質, 寄与, 対応, 専門, 導入, 少量, 工夫, 希望, 常識, 強力, 形式, 必要, 思い, 性能, 手元, 手法, 技術, 抜群, 指定, 指示, 挿入, 推奨, 推論, 提供, 整形, 新た, 方法, 日々, 明日, 明確, 明示, 時代, 時間, 最大, 最新, 最適, 有効, 未知数, 本格, 格段, 格納, 構築, 様々, 比率, 民主, 活用, 活発, 消費, 混合, 済み, 温度, 準備, 無効, 無料, 特定, 特権, 現実, 理由, 環境, 生成, 発生, 登場, 的確, 相性, 短時間, 確認, 秘訣, 移動, 程度, 管理, 節約, 精度, 終了, 結合, 結果, 続行, 能力, 自体, 自分, 自動的, 蓄積, 表現, 言語, 計算, 記事, 設定, 許可, 調整, 費用, 軽量, 追加, 通常, 適用, 選択, 重み, 重要, 量子, 開始, 開発, 関数, 閾値, 非常, 高速, 高額, 魅力,
適当なアプリをリリースしました、まだ審査中だけども通過するだろう.
2025.06.18
おはようございます.適当なアプリをリリースしました、まだ審査中だけども通過するだろう「きっと」.広告もない、個人情報の登録もないから申請するだけで通過すると思います. 因みにどんなアプリかといえば数字の桁数を漢字読みに変 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, アプリ, いま, インバウンド, グーグル, これ, サービス, サイト, サン, そう, それ, デベロッパー, ビズ, もの, リアクトネイティブ, リリース, 一つ, 人達, 今回, 価格, 個人, 値段, 公開, 変換, 審査, 広告, 情報, 数字, 日本, 日本円, 明日, 最初, 海外, 漢字, 申請, 登録, 稼働, 表示, 表記, 解除, 記事, 読み, 警告, 通過, 適当,

NativePHPというフレームワークでWindowsアプリが
2023.08.23
おはようございます、NativePHPというフレームワークでWindowsアプリが作れるそうです。そうPHP言語でアプリが作れるということは、簡単に言えばElectronと似たことが出来るということです。凄いですよね、今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Electron, NativePHP, PHP言語, Windowsアプリ, アクリル, アプリ, アルファ版, ソースコード, バージョン, フレームワーク, リリース, 一度, 公開, 品質保証, 商業利用, 物, 理由, 話, 透過機能, 通り,

Manifest V3、ブラウザ拡張機能のアレに対応した解説動画。
2022.11.02
おはようございます、カサカサ肌には大変な季節です🫠。 今日はManifest V3、ブラウザ拡張機能(Chrome拡張)のアレに対応した解説動画がありましたのでご紹介します。こちらの動画で基本は分かる感じになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 3, Chrome, footpoints, Lancers, Manifest, name, quot, Version, アレ, いつ, グーグル, クローム, こちら, ご紹介, そこ, そちら, ブラウザ, マニフェスト, リンク, 今, 今日, 使用, 修正, 公開, 動画, 基本, 大変, 季節, 対応, 感じ, 所, 拡張, 掲載, 書き方, 機能, 注意, 肌, 自分, 解説,

これ無料で見えるのか、これはニッチな戦略かな。 #的を得た #労働者2
2022.10.17
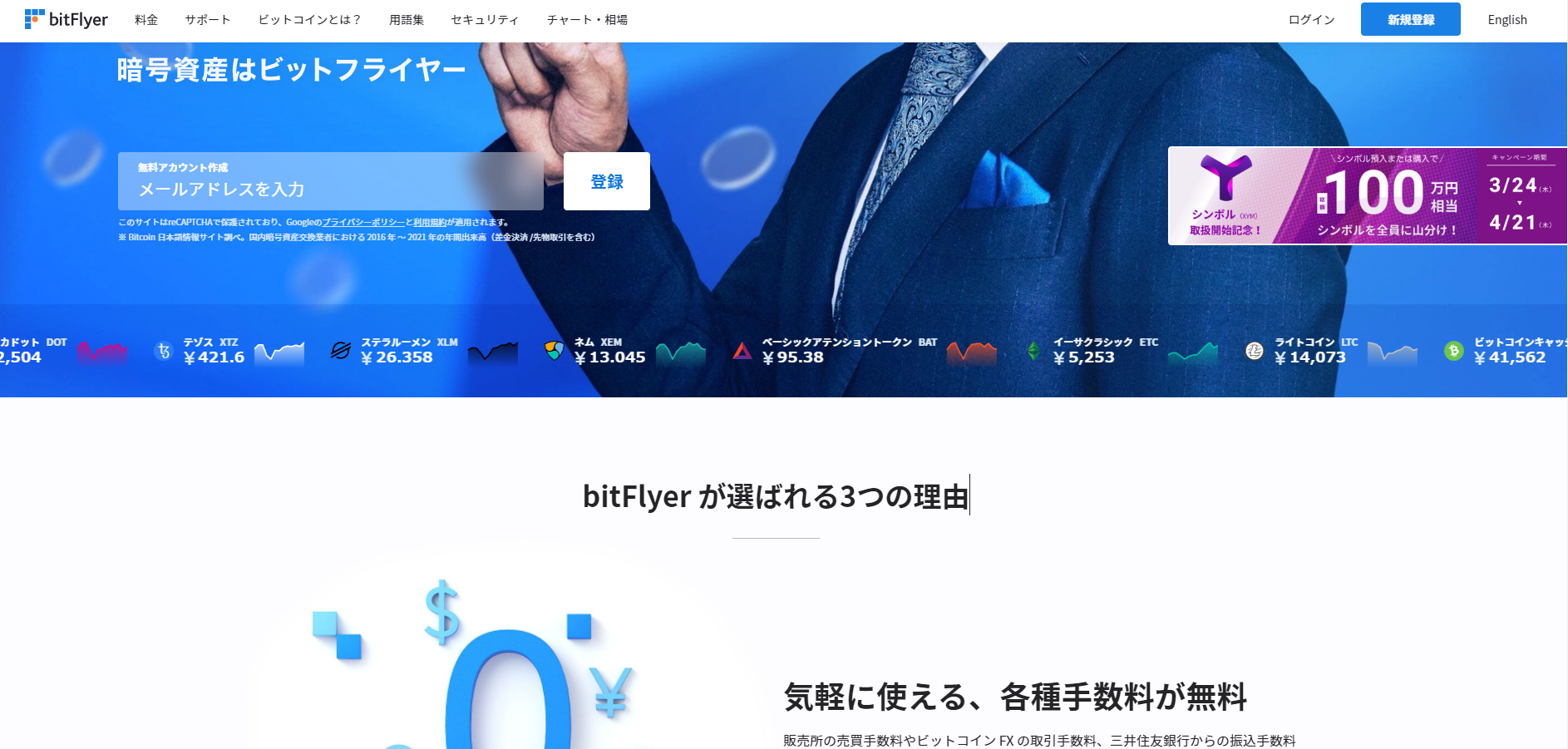
おはようございます、月曜日の朝は憂鬱だね🙄。 さて、深いビジネス話が聴きたいビジネスマンや意識高い系にフォーカスを置いてメディアサービスを提供しているPIVOTという配信サービスが伸びてきている気がしますので改めて紹介し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, CEO, newspicks, PIVOT, Studios, web, アプリ, これ, サービス, スマホ, ところ, ニッチ, ビジネス, ビジネスマン, ピポッド, フォーカス, メディア, モバイル, ライバル, 今, 他, 位置, 佐々木, 公開, 労働者, 効果, 完結, 少し, 情報, 意識, 憂鬱, 戦略, 提供, 敵対, 新鮮, 方向性, 月曜日, 朝, 気, 無料, 片手, 的, 相乗, 社長, 端末, 系, 紀彦, 紹介, 色, 話, 質, 違い, 配信, 関係,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

Twitter-API-v2ツイート数珠繋ぎ #コード公開 #php
2022.10.04
おはようございます。土日祝も関係なくブログは毎日書いています🤮。 さて、今日はPHP言語でTwitterAPIバージョン2(v2)を使用してツイート数珠繋ぎをする方法を抜粋して記載していきます。こういうコードは今のところ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, Abraham, autoload, class, connection, function, lt, null, once, php, quot, Reply, require, statuses, tw, Twitter-API-v, TwitterAPI, TwitterOAuth, UPDATE, use, var, vendor, コード, サイト, ツイート, ところ, バージョン, ブログ, リツイート, リプライ, 今, 今日, 使用, 公式, 公開, 土日, 対応, 少し, 抜粋, 数珠繋ぎ, 方法, 日本語, 毎日, 祝, 言語, 記事, 記載,

映画、雨を告げる漂流団地の監督さんの語りを聞いて映画も観てみた。 #雨を告げる漂流団地 #Netflix #Hiroyasu-Ishida
2022.10.02
おはようございます🫠、社会との接点はブログになっている今日此の頃です。クラウドワークスは何だか質が落ちているような気がします。 さて、作品を社会に公開すると色々な意見を言われる事になると思います。映画が世に出るという事は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
7, Hiroyasu-Ishida, Netflix, アイディア, クラウド, これ, そこ, なん, ブログ, ペンギ, レビュー, ワークス, 事, 人々, 今回, 今日此の頃, 作品, 公開, 団地, 大人, 子供, 小学生, 意見, 感性, 感情, 感覚, 所, 才能, 接点, 映画, 正直, 気, 漂流, 特別, 特異, 監督, 石田, 社会, 祐康, 良し悪し, 色々, 質, 雨,

簡単で難しい事、いや難しい事なのかもな。
2022.08.01
おはよう、8月です。収益化は難しいけれどもアクセス数は意外にもある中の人です。 さて最初にTシャツ作りが頓挫した話から書きます。何故(・・?、毎日Tシャツ作りをすると言いながら途中で辞めたのかを話します。理由はデザインに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, web, アイディア, アクセス, いま, いろいろ, コード, シャツ, スランプ, そちら, それ, デザイン, もう一つ, もの, 一, 中, 中々, 事, 人, 優先, 公開, 削除, 収益, 就職, 手, 手抜き, 改善, 方, 時間, 最初, 毎日, 活動, 現状, 理由, 確率, 簡単, 結果, 自分, 話, 途中, 開発, 頓挫,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。 今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。 こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

今頃になってdocker(ドッカー)を勉強していたりしている。
2022.04.30
おはよう御座います。4月も今日が最後になってしまいました。 皆さんGW(ゴールデンウィーク)は何処か行きますか?、自分はしれっと仕事しているかも知れません。明日は休みですが・・・。 さて、今頃になってdocker(ドッカ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, 8, docker, GW, Hub, php, url, イメージ, エンジニア, お待ち, カー, ゴールデンウィーク, しれっと, つもり, バーチャル, ボックス, 人, 今, 今日, 今頃, 仕事, 休み, 公開, 内容, 勉強, 半ば, 提供, 方, 明日, 最後, 来月, 構築, 環境, 皆さん, 自分, 記載, 追記,

windows11が近々セキュリティ強化されるらしい。
2022.04.11
おはよう御座います。徐々に気温が上がり春って感じになってきましたね。 windows11が近々セキュリティ強化されるらしいのですが、かなり大規模なセキュリティアップデートらしくて、もしかしたら再インストールが必要になって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, Windows, アップデート, インストール, かなり, クラッシュ, セキュリティ, ソフト, それ, パソコン, パブリック, マイクロソフト, もの, ユーザー, リスク, 一般, 事, 今, 何度, 使用, 公開, 危, 大規模, 対応, 対策, 導入, 強化, 必要, 所, 提供, 春, 本当, 正直, 気温, 自分, 話, 誰, 開発者,

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。 いきなりAPIを取引所で走らせるの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

アルゴリズム実技検定のT消しを解いてみた感想。意外にも!?
2022.03.26
おはよう御座います。土曜日ですね😌ですね😌。 先週の土曜日の早朝にアルゴリズム実技検定の過去問題を解いてみたので感想だけ残しときます。コードは何やら書いたら駄目みたいなので公開しませんが、一応、この問題でも自分で手を動か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 5, AtCoder, JS, node, paiza, アルゴリズム, いま, コード, スキル, それ, チェック, パイザ, プログラミング, メソッド, ランク, 体操, 先週, 公開, 問題, 土曜日, 実技, 感想, 手, 早朝, 昔, 最初, 本体, 検定, 級, 自分, 過去, 部分, 難易, 頃, 頭, 駄目,

WindowsやMACのタイピングを表示するアプリと検索すれば!?
2022.01.18
この頃、気温が若干低いなという感覚があります、昨日なんて寒くてウォーキングを諦めました😌。 さてWindowsやMacのタイピングを表示するアプリと検索すれば、それなりのアプリが出てきますのでそちらを使用してみてください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
altapps, github, https, ja, KeyCastr, Mac, net, soft, Windows, あと, アプリ, インストール, ウォーキング, キー, キーボード, キーワード, こちら, ストローク, そちら, その他, それなり, ターミナル, ダイビング, パス, フリー, メモ, リンク, ログ, 上記, 人, 使用, 公開, 参照, 場合, 存在, 感覚, 操作, 昨日, 有名, 検索, 気温, 自分, 若干, 表示, 頃,

映画(Netflix)、浅草キッドを観ましたよ。Netflixだよ、バカヤロー!?
2021.12.23
映画(Netflix)、浅草キッドを観ましたよ。この映画、予告見て良いなと思っていた以上の良さがありました、観て良かったです。全然、劇場公開しても耐える事が出来るの作品だと思います。最後まで昭和の良さげな映画だなぁと感じ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Netflix, これ, ストーリー, ツー, ところ, バカヤロー, ヒート, ビートたけし, 予告, 事, 以上, 休み, 作品, 全体, 公開, 劇場, 夜, 大晦日, 大根, 役者, 感, 映画, 昭和, 最後, 本当, 正月, 浅草キッド, 演技, 皆さん,