story of my life
過去の蓄積を見るために書く日記.

今年の資産目標金額に達成してしまった.
2026.01.12
おはようございます.今年の目標にしていた資産金額を10日間で達成してしまいましたのでちょっと困惑しています.収入がないのに資産が増えている状況に本当にお金がお金を呼ぶだなと思って・・・. このままインフレが進むといずれバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, いま, インフレ, お金, こと, その後, バブル, まま, 不安, 世界, 人達, 今年, 信託, 収入, 困惑, 場合, 多く, 大変, 失業, 将来, 崩壊, 年金, 恐慌, 投資, 明日, 本音, 株式, 状況, 現金, 生活, 目標, 確定, 確立, 給与, 老後, 自分, 資産, 転職, 運用, 達成, 金額,

画像生成AIの使い道はいろいろあるけど🍌.
2026.01.08
おはようございます.画像生成AIの使い道はいろいろあるけど、自分が無料版で使ったことを書いていきます.まず自撮りしてそれをジェミナイのナノバナナ(画像生成AI)に白髪にしてや金髪にして等と指示(プロンプト)を出すとものの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, アイキャッチ, あと, いまいち, イメージ, こちら, こと, これ, ジェミナイ, それ, ナノ, バナナ, プレゼン, プロンプト, 仕事, 作り, 作業, 使い道, 写真, 商品, 場合, 変更, 指示, 明日, 時間, 活用, 無料, 生成, 画像, 白髪, 編集, 背景, 自分, 資料, 金髪, 驚異, 髪型,

セキュリティが甘いサイト
2026.01.05
おはようございます.去年の暮れにXにポストした内容を書いていきます.おせち料理を去年の11月に頼んだサイトがあるのですが、このサイトの会員ページがズタボロ感が強かったので不安を覚えました. 不安を覚えたので、サイトのフロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, pass, クッキー, コード, こと, サーバー, サイト, ズタボロ, セッション, ソース, それ, データベース, ハイジャック, フロント, ページ, ポスト, よう, 不安, 今どき, 会員, 保存, 入手, 内容, 去年, 参照, 可能, 基本, 場合, 平文, 情報, 料理, 明日, 暮れ, 流出, 番号, 登録, 確か, 脆弱, 退会, 違和感, 電話, 非常,

明日から仕事:正月休み最終日.
2026.01.04
おはようございます.明日から仕事:正月休み最終の方も結構いると思います、自分は明日から就職活動の再開になります.そろそろ就職先を決めたいところですが、長く働ける職場環境の会社を探しています. それが自分にとって優先なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, あと, インターン, インフレ, ガチャガチャ, こと, コレ, しょう, そこら, それ, チャンス, ところ, よう, リモート, ワーク, 一番, 上場, 不安, 仕事, 企業, 休み, 会社, 倒産, 優先, 入社, 再開, 印象, 地元, 場合, 大体, 就職, 居心地, 履歴, 待遇, 明日, 最初, 最終, 月間, 期間, 正月, 正規, 活動, 派遣, 環境, 社員, 経営, 職場, 自分, 試し, 転々, 退社, 運送, 雇用, 駄目, 高知,

同世代.
2025.12.30
おはようございます.同世代で今でも現役で活動しているアーティストやミュージシャンたちを見ると彼等は何故、競争の激しい業界で生き残ったのだろうかと思うと単に歌がうまいとかではない何かがあると思っています. 技術が良くても人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アーティスト, いくら, コマ, そう, そこ, だだ, タチ, プラス, ミュージシャン, もの, レベル, 一概, 一流, 世代, 人となり, 人当たり, 人間, 代替え, 同等, 場合, 大事, 彼等, 技術, 明日, 本質, 業界, 活動, 現役, 直感, 確か, 競争, 自分, 部分,

さくらレンタルサーバーデータベースをフルバックアップするコード
2025.12.20
おはようございます.アバターは月曜日か火曜日に観に行くつもりでいますがどうなるかは未定です.本日はさくらレンタルサーバーデータベースをごっそり定期的にフルバックアップするコードを作成したのでその話を書いていきます.このコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
www, アップ, あと, アバター, エラー, クロン, コード, コマンド, コメント, これ, これら, ころ, さくら, そこ, つもり, ところ, パスワード, バックアップ, フルバック, ユーザー, よう, ライン, レンタルサーバーデータベース, 不要, 作成, 使用, 出力, 削除, 可変, 国家, 場合, 変更, 定期, 実行, 必要, 明日, 月曜日, 未定, 本日, 注意, 火曜日, 環境, 県庁, 結果, 結構, 自由, 自身, 設定, 試験, 辺り, 追伸, 重要, 高知,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

心は老いないひととこころが成長しない人
2025.12.14
おはようございます.自分のこころやモノの考え方は高校時代ぐらいから何一つ変わっていない気がしています.みんなさんはそういう感覚を持っているのでしょうか? 身体的には老いを感じてきている部分はありますが心は全く変わらない. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
∧(, ギャップ, こころ, こと, サン, それ, それなり, みんな, もの, よう, 世界, 争い, 他者, 余裕, 前者, 場合, 大人, 当たり前, 感覚, 明日, 時代, 時期, 気持ち, 経験, 老い, 考え方, 自分, 行動, 言葉, 言語, 記述, 身体, 部分, 願望, 高校,

日本人は社会人になって学ばない、海外の人は
2025.12.11
おはようございます、日本人は社会人になって学ばない、海外の人は結構学ぶ人が多いそうです.その理由は恐らくだけど海外の人は解雇が結構頻繁にあるイメージなので、否応に学ぶということになるだろうと自分は思っています. 日本の場 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あるじ, アルバイト, イメージ, クビ, コード, こと, そう, それ, タイプ, テック, なに, パート, ゃないかなとでもまぁ, 不安, 仕事, 会社, 医療, 印象, 否応, 場合, 大半, 将来, 意識, 感じ, 感覚, 技術, 揶揄, 日本, 日本人, 明日, 業界, 正社員, 毎日, 波風, 海外, 現場, 理由, 界隈, 社会, 自分, 解雇, 進歩, 違い, 非常, 頻繁,

感覚と現実は違うだということが分かっていても.
2025.12.05
おはようございます、感覚と現実は違うだということが分かっていても人は感覚を優先しがちになるという事を淡々と書いていきます.自分は出来ると思っていても実際に行動してみると出来ないことが多々あるということ. 良くあるのが水泳 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, ガタ, ガチ, ケース, こと, これ, コレ, そこ, それ, とき, バグ, よう, 上書き, 不摂生, 事故, 体験, 健常, 優先, 場合, 大事, 失敗, 学生, 感覚, 明日, 水泳, 現実, 病気, 発生, 自分, 行動, 運動,

laravelとReactとviteの話です.ローカルサーバーを建てず
2025.11.29
おはようございます.laravelとReactとviteの話です.ローカルサーバーを建てずに直本番にアップロードしてテストしたいなど、こんな場面はあまりないとは思いますが出先でひ弱なPC環境だった場合.Dockerなどを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
docker, Laravel, nodejs, npm, PC, react, vite, アップ, インストール, ウェア, グローバル, ここ, こと, これ, サーバー, サービス, システム, ディレクトリ, テスト, ノード, パソコン, パッケージ, パブリック, ビルド, ひ弱, ファイル, まる, モジュール, よう, リスク, ローカル, ロード, 一致, 伝染, 停止, 出先, 前提, 問題, 場合, 場面, 対応, 必要, 意味, 慎重, 手順, 方法, 明日, 本番, 条件, 環境, 確認, 自分, 運用,

相手が自分のことを知っていて自分は知らない事が多いパターン
2025.11.13
おはようございます.面識がないけど自分の場合はブログやXで発信しているので、タイトルの状況が出来やすいそしてイメージが出会う前から作られていたりしてたりという場面がある、これは良いこともあれば悪いこともある. 自分の文章 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イメージ, こと, これ, スイッチ, それ, タイトル, だんまり, どちら, ネット, ブログ, ほう, まとまり, よう, 冷徹, 同一, 場合, 場面, 好き, 定性的, 感情, 文章, 明日, 機械, 物事, 状況, 発信, 知識, 緊張, 考え, 自分, 面識,

求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?
2025.11.08
おはようございます.求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?とAIに投げかけてもぜんぜん違うものをあたかもそうであるように回答してくれるので、AIにお願いしてまずはPython言語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, codabar, https, NW, pdf, Python, QR, react, taokatoshiakicomhellowork, お願い, カード, コード, こちら, こと, これ, サービス, サイズ, スマホ, そう, ため, バーコード, ハイフン, ハローワーク, ハローワークカード, ページ, ペラガミ, マイ, マイページホーム, まごまご, みたい, もの, やる気, よう, ライブラリ, リアクト, リンク, 下記, 不便, 今頃, 代わり, 使用, 個人, 出力, 印字, 可能, 回答, 場合, 実行, 対応, 就職, 必要, 把握, 持ち運び, 支給, 明日, 本題, 機械, 求職, 活動, 状態, 現れ, 田舎, 番号, 種類, 窓口, 自分, 言語, 記入, 記載, 識別, 財布, 開発, 面倒,

みんな働いているから偉いなとかお金の話とか人生とか馬鹿みたいに考えた
2025.11.07
おはようございます.今月から無職になり就職活動を行っているのですが、いまの所、さっぱりです.さて、そんな中、ダイエットの一環でウォーキングを小一時間ほど行っている時にタイトルの事を考えて先日歩いていました. 馬鹿みたいな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, インフラ, ウォーキング, お金, こと, これ, それ, それぞれ, ダイエット, タイトル, ため, チャージ, とき, ところ, どれ, みたい, みんな, もの, リセット, わけ, 一環, 一番, 人生, 人達, 今月, 仕事, 他者, 以外, 価値, 先日, 周り, 場合, 夢物語, 大事, 大変, 奴隷, 家族, 就職, 後悔, 必要, 思想, 意味, 感性, 支障, 放棄, 日々, 日本, 明日, 時間, 期間, 正直, 毎月, 気持ち, 水準, 治安, 活動, 満足, 無職, 現代, 理由, 生き方, 生活, 疑問, 発展, 発明, 社会, 結局, 維持, 自分, 言葉, 豊か, 適切, 重点, 金持ち, 馬鹿,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)2025年度版
2025.10.30
おはようございます.本日(2025-10-23)はぽかぽか陽気でした、そんなお昼すぎに記事を書いています、さて”JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)”がたまに読まれているので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, CSV, javascript, JS, orz, sum, いま, エラー, エレメント, お昼, コード, こと, このごろ, ズキ, ネタ, パス, ファイル, よう, 今日, 余地, 処理, 勉強, 可能, 合計, 場合, 存在, 実行, 年度, 感じ, 拡張, 改善, 文字, 明日, 本日, 来年, 汎用, 自分, 自動, 自虐, 計算, 記事, 陽気,

彼は技術が高そうだと思う.でも説明は下手なんだなぁ
2025.10.29
おはようございます.彼は技術が高そうだと思う、でも説明はあまり上手いとは言えない.逆に言えば技術がある人は説明下手な人が多い気がする.一番アウトなのは技術が無くて技術があると思っている人で話がうまいと勘違いしている人だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, IQ, IT, nino, アウト, アンサー, こと, これ, サイト, サン, そう, どちら, パターン, やる気, 一番, 下手, 主義, 今日, 仕事, 会社, 先日, 勘違い, 場合, 大海, 完結, 技術, 振り, 明日, 有利, 田舎, 界隈, 確か, 社会, 素人, 結果, 自信, 自分, 記憶, 評価, 説明, 資本, 転職, 連動, 都会, 駄目,

田舎では個人開発でこれぐらいの収益が有れば生きていける 夢だな―
2025.10.14
おはようございます.氷河期世代だからこんな状態なのか選択が外れていたのか分からないけど現在、転職活動中です.過去の行いがいまの答えだと言うけれど、そうでもない気がこの頃しています.それならそれなりに皆さん頑張っているわけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, アピール, いま, コチラ, こと, これ, サービス, サブスク, シミュレーション, それなり, だだ, ノード, ポスト, みたい, もの, よう, わけ, 一石二鳥, 世代, 事業, 価格, 個人, 公開, 反応, 収益, 場合, 売上, 失業, 感じ, 手取り, 手当, 手数料, 控除, 数字, 料金, 方向, 明日, 時間, 最終, 月額, 有給, 未来, 次第, 氷河期, 活動, 状態, 現在, 現時点, 田舎, 登録, 皆さん, 目標, 確保, 税金, 答え, 自分, 行い, 転職, 過去, 達成, 選択, 開発, 需要, 面接,

夢がある.数年前はネットには夢があった、では今は?
2025.10.07
おはようございます.夢がある数年前はネットには夢があった、では今は?今でもネットには夢があると思う、昔よりも夢があるとくにIT技術者は一人や少人数でも開発が出来るようになったと思っています. お金があれば全自動で24時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Claude, github, IT, アイディア, アンド, いま, エージェント, エラー, お金, コーン, こと, これ, システム, それ, それなり, チャンス, トライ, ネット, もの, ユニ, よう, 人工, 人数, 代わり, 企業, 優秀, 出力, 初期, 判断, 労働, 味方, 問題, 回答, 場合, 導入, 役割, 必要, 技術, 指示, 明らか, 明日, 時代, 時間, 期待, 構築, 次第, 無料, 生成, 生産, 登場, 相棒, 知能, 知識, 答え, 結果, 自分, 自動, 複数, 開発, 雇用,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

バージョンを4.5から5系に上げました.
2025.09.23
おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いくつ, クラス, コード, こちら, コマンド, これ, コンバート, サイト, ジレンマ, シンプル, そう, チャット, テイルウィンド, デザイン, どこ, ところ, バージョン, ブートストラップ, ブランチ, ほう, もの, ライン, リンク, 人達, 以上, 修正, 候補, 全て, 参照, 向け, 場合, 変換, 対応, 心配, 手動, 方法, 明日, 最新, 発生, 記載, 重宝,

カラー選択からライトモードとダークモードに切り替えた話
2025.09.22
おはようございます.カラー選択からライトモードとダークモードに切り替えた話を書いています.カラー選択、実は結構自分は気に入っていたのだけどあまり使用されないだろうなぁという思いも前から思っていたのだけど、そのままにしてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, オペレーション, カラー, ギャラリー, コード, ここ, こと, コメント, ごろ, サービス, システム, スイッチ, ストレージ, ソース, それ, ダーク, チグハグ, テーマ, ところ, ブラウザ, ページ, モード, ライド, ライトモードダークモード, ローカル, ロード, 一つ, 仕様, 以外, 休日, 使用, 保存, 保留, 全て, 切り替え, 初期, 動画, 場合, 変更, 対応, 思い, 明日, 残り, 自分, 視聴, 設定, 課題, 近日, 選択,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

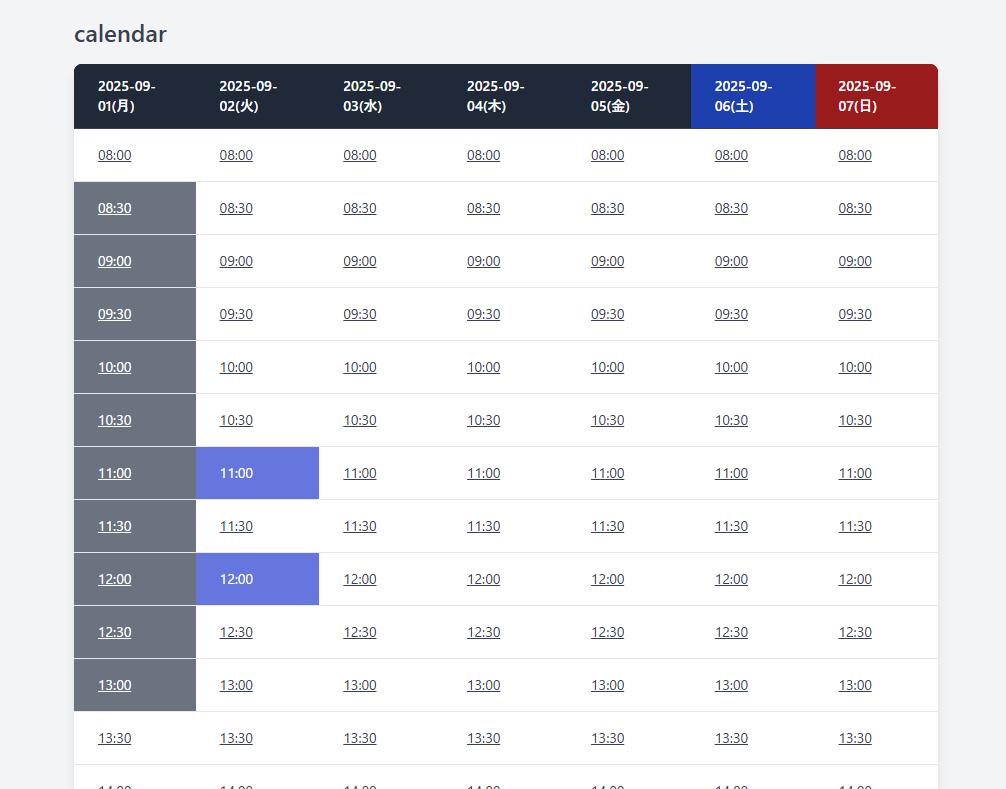
予約システム(仮)を作った話をRECしてとか
2025.09.14
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, エンジニア, お昼, カスタマイズ, カモ, ギットハブ, クラウドワークス, クローン, コード, こちら, これ, サン, システム, スカウト, それぞれ, ダウンロード, デモ, とき, ブログ, ページ, 予約, 仕事, 仕様, 会社, 使用, 依頼, 保存, 個人, 全部, 削減, 副業, 友人, 可能, 向け, 場合, 売り物, 大体, 工数, 明日, 昨日, 知人, 結局, 自分, 部分,

記事の検閲はこの日本でも行われているだろうな.
2025.09.06
おはようございます.記事の検閲はこの日本でも行われている、公にはそれは知られてはいない気がしますが.さてネット検閲の厳しい国の代表的な国が中国です、国に文句が言えないらしいぐらい厳しいらしいですね、実際どうなのかは分から […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, いくつ, イラン, インターネット, ウェブサイト, ウクライナ, オンライン, グレート・ファイアウォール, こと, これら, コンテンツ, サービス, システム, そのもの, それ, ネット, ネットワーク, フリーダム・ハウス, ブロック, ミャンマー, メディア, もの, ユーザー, よう, ランキング, ロシア, 一般, 不都合, 世の中, 世界, 中国, 事業, 人権, 代表, 以降, 体制, 何れ, 侵害, 侵攻, 共通, 利用, 制限, 削除, 北朝鮮, 厳格, 参考, 可能, 団体, 国々, 国内, 国境, 国家, 国民, 国際, 報告, 場合, 多く, 強化, 情報, 感じ, 把握, 措置, 政府, 政権, 文句, 旅行, 日本, 明日, 映画, 最新, 検閲, 権利, 機関, 毎年, 活動, 海外, 添付, 物事, 特定, 状況, 独立, 発表, 監視, 管理, 統制, 自分, 自由, 西側, 要求, 規模, 言論, 記事, 記者, 評価, 調査, 諸国, 軍事, 通信, 運用, 遮断, 重要, 頻繁,