story of my life
過去の蓄積を見るために書く日記.

音楽とリピートリストを作っている.
2026.01.14
おはようございます.音楽をよく聞く人はメンヘラ傾向が強いとか言われている.自分と音楽の出会いは中学生あたりで、その頃から爆音で音楽を聞いています.それがこの40代になっても変わっていなくて爆音で音楽を流しています. 何故 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, いや, こと, コメント, ジャンル, スタイル, それ, とき, ほん, メンヘラ, らい, リスト, リピートリスト, 一言, 中学生, 保管, 傾向, 出会い, 存在, 意味, 明日, 殆ど, 気分, 爆音, 現実, 皆さん, 移行, 空間, 自分, 逃避, 音楽,

緊張と滑舌
2026.01.10
おはようございます.先日、緊張と滑舌でズタボロ感のある面接をしてきました.滑舌が悪いのは仕方がないのですが、緊張ぐらいは何とか治したいと思っています. 何故、自分は緊張するのだろうかと思うときがあります.全然緊張しない面 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あまり, ズタボロ, ドーパミン, とき, トモアレ, バイアス, もの, よう, わけ, 仕方, 体質, 先日, 後半, 救い, 明日, 緊張, 自分, 自暴自棄, 芸能人, 適度, 面接,

ポップアートと生成AIとAIで思ったこと.
2025.12.25
おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, イラレ, クリエイター, クリエイティブ, コード, こと, これ, サン, そう, それ, それなり, とき, ところ, ナノ, バナナ, フォトショ, プロ, ポップアート, もの, よう, 一番, 一部, 人間, 作品, 使用, 修正, 出力, 問題, 境界, 売れっ子, 完璧, 思い, 感じ, 成果, 技術, 指示, 明日, 時代, 最新, 状況, 生成, 精度, 素人, 脅威, 自分, 自然, 言語, 面白み,

英語の勉強を毎日続けているけど全然です、まだ.
2025.12.10
おはようございます.英語の勉強を毎日続けているけど全然です、まだ全然上達したという実感も沸かない.そしてまだ中学生英語の勉強から抜け出していない.勉強する時間をもっと取れば良いかもだけど、それをすると多分続かなくなりそう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, いま, こと, そう, それ, とき, どこ, トライ, ひとり, プロンプト, 上達, 中学生, 勉強, 問題, 大半, 実感, 感じ, 旅行, 日常, 日本, 日本語, 明日, 時間, 格段, 毎日, 海外, 精度, 結果, 自分, 自然, 英語, 言語, 進化, 間違い,

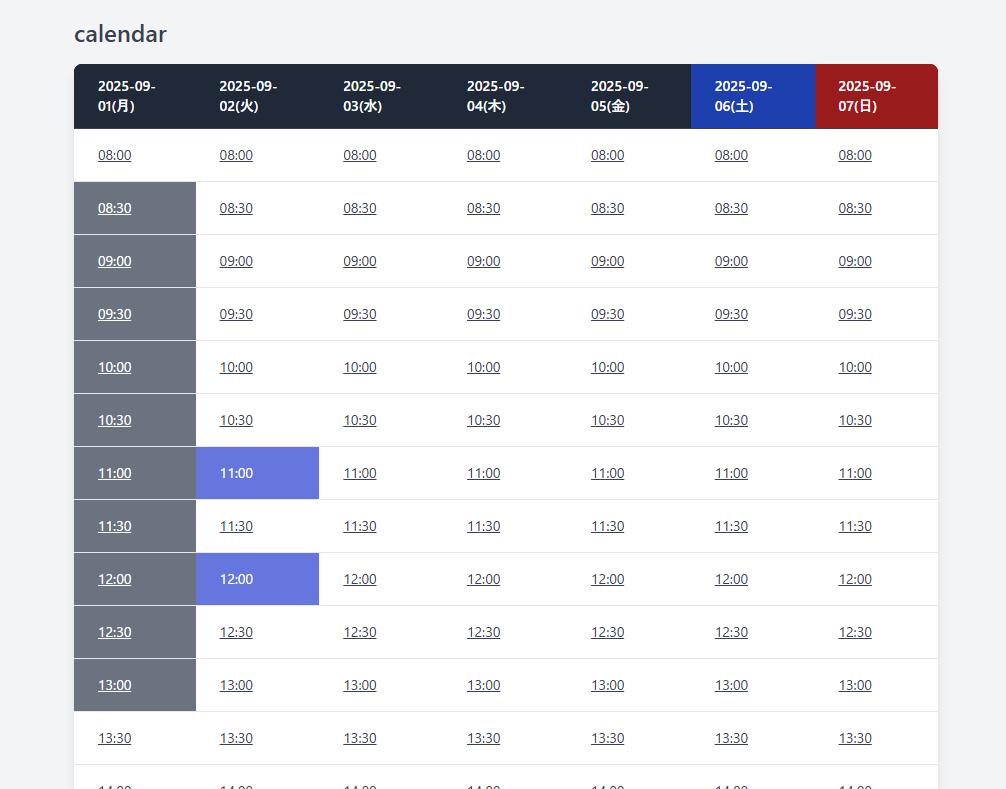
AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

感覚と現実は違うだということが分かっていても.
2025.12.05
おはようございます、感覚と現実は違うだということが分かっていても人は感覚を優先しがちになるという事を淡々と書いていきます.自分は出来ると思っていても実際に行動してみると出来ないことが多々あるということ. 良くあるのが水泳 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, ガタ, ガチ, ケース, こと, これ, コレ, そこ, それ, とき, バグ, よう, 上書き, 不摂生, 事故, 体験, 健常, 優先, 場合, 大事, 失敗, 学生, 感覚, 明日, 水泳, 現実, 病気, 発生, 自分, 行動, 運動,

無料で観れるシンキングゲームというドキュメンタリー映画が熱い
2025.11.28
おはようございます.無料で観れるシンキングゲームというドキュメンタリー映画が熱いなって思います.映画の最後に無料で公開することに踏み切ったデミス・ハサビス (Demis Hassabis)の決断は称賛しかないと. そして […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AGI, AI, Demis, Hassabis, youtube, あり方, こと, これ, シンキングゲーム, そう, それ, デミス・ハサビス, とき, ドキュメンタリー, ロボット, 世の中, 世界, 人々, 人工, 人達, 仕事, 公開, 前進, 変化, 宇宙, 方向, 明日, 映画, 最後, 未来, 構造, 決断, 無料, 知能, 社会, 称賛, 能力, 進出,

来年の干支ってなんだろう.年賀状って送りますか?
2025.11.24
おはようございます.来年まであと一ヶ月とちょっとになってきましたね、さて年賀状って送りますか?自分は二通だけ毎年の恒例のように年賀状を送っています.そろそろXかLINEにでもシフトしたいのだけど、二通のお方だけはアナログ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
line, youtube, あと, アナログ, お方, ヶ月, シフト, シンプル, そう, タイミング, デザイン, とき, トランプ, みたい, ミニ, もの, よう, 世界, 占い, 同窓, 同窓会, 大人, 干支, 平和, 年賀状, 彼ら, 恒例, 感じ, 明日, 来年, 毎年, 確実, 自分, 遭遇,

ダニングクルーガー効果を知っていても自分が能力があるのか分からない.
2025.11.20
おはようございます.ダニングクルーガー効果を知っていても自分が能力があるのか分からない.ダニング・クルーガー効果とは、能力の低い人が自身の能力を過大評価してしまう認知バイアス(思い込み)の一種です.未だに自分の能力はどう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, いろいろ, コード, シンプル, スキル, それら, ダニング・クルーガー, ダニングクルーガー, とき, どれ, バイアス, バック, プログラム, らい, わけ, 他人, 位置, 効果, 度合い, 影響, 思い込み, 思考, 感じ, 明日, 標準, 無駄, 独自, 結局, 能力, 自分, 自身, 要素, 言語, 評価, 認知, 連続, 過大, 関数, 限り, 難読, 高度,

VPSを解約してその処理をレンタルサーバーで行いたいですよね~
2025.11.18
おはようございます.今日から寒くなるそうです、これを書いている時はぽかぽか陽気の日曜日のお昼に書いています. さて「VPSを解約してその処理をレンタルサーバーで行いたいですよね~」という事ですがもしかしたら動かせる可能性 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~」, AI, Python, VPS, いま, お昼, ギガ, こと, これ, サーバー, スマホ, そう, ため, とき, プラン, よう, レコメンド, レンタル, わけ, 今日, 先日, 処理, 削減, 動作, 収入, 可能, 固定, 年間, 度合い, 日曜日, 明日, 時間, 最低限, 殆ど, 節約, 見直し, 解約, 言語, 通信, 陽気,

コードを貼るだけで予約機能が追加するやつを提供?.
2025.11.16
おはようございます.コードを貼るだけでサイトに予約機能が追加するやつを提供するか検討している、機能は全て出来上がった感じなのだけど、さてこれどうやって収益化するかという問題があるのだけど、その答えがまだ出ていない. 元々 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, これ, サービス, サイト, チェック, とき, ドメイン, フォーム, やつ, リリース, 予約, 仕様, 仕組み, 他社, 使用, 停止, 全て, 動き, 印象, 参照, 収益, 問題, 広告, 後戻り, 微妙, 感じ, 掲載, 提供, 明日, 普通, 検討, 機能, 確認, 競合, 答え, 自分, 表示, 訪問, 追加, 遷移,

みんな働いているから偉いなとかお金の話とか人生とか馬鹿みたいに考えた
2025.11.07
おはようございます.今月から無職になり就職活動を行っているのですが、いまの所、さっぱりです.さて、そんな中、ダイエットの一環でウォーキングを小一時間ほど行っている時にタイトルの事を考えて先日歩いていました. 馬鹿みたいな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, インフラ, ウォーキング, お金, こと, これ, それ, それぞれ, ダイエット, タイトル, ため, チャージ, とき, ところ, どれ, みたい, みんな, もの, リセット, わけ, 一環, 一番, 人生, 人達, 今月, 仕事, 他者, 以外, 価値, 先日, 周り, 場合, 夢物語, 大事, 大変, 奴隷, 家族, 就職, 後悔, 必要, 思想, 意味, 感性, 支障, 放棄, 日々, 日本, 明日, 時間, 期間, 正直, 毎月, 気持ち, 水準, 治安, 活動, 満足, 無職, 現代, 理由, 生き方, 生活, 疑問, 発展, 発明, 社会, 結局, 維持, 自分, 言葉, 豊か, 適切, 重点, 金持ち, 馬鹿,

AIに仕事奪われたって記事はGeminiの生成文、いや分からないって.
2025.11.05
おはようございます.AIに仕事奪われたって記事はGeminiの生成文、いや分からないって思いました.もう文章は人かAIか遜色ないところまで来ているのだなって. 「AIに仕事奪われた」の内容みたいな事になっていて困っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, gemini, web, コーディング, サイト, サン, それ, デザイン, とき, ところ, プロ, プロンプト, みたい, 一流, 今後, 仕事, 以外, 修正, 内容, 写真, 問題, 地方, 大体, 好み, 必要, 成文, 担当, 指示, 文章, 文言, 方針, 明日, 時代, 時間, 構図, 構築, 正直, 現状, 申し訳, 画像, 社長, 記事, 貴方, 進化, 遜色, 間違い, 非常,

「自作の処理時間計測ツールの紹介」を修正してみました.
2025.10.26
おはようございます.日々、寒さを感じる季節になりましたね.以前務めていた会社に自作の処理時間計測ツールの紹介という記事が掲載されていました.久しぶりにAIを使わずにコードの改善を行ってみました、リンク先のコードを見たとき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, コード, これ, ジャンケン, シンプル, タイトル, ツール, つもり, とき, マウント, もの, よう, ょっとがっくしでちょっとやるせない, リンク, 一切, 下記, 不具合, 久しぶり, 以前, 会社, 公開, 内容, 処理, 善し悪し, 如何, 季節, 思い, 掲載, 改善, 日々, 明日, 時間, 本人, 気持ち, 確か, 素人, 紹介, 自作, 自分, 計測, 記事,

こんな田舎町でも外国人の観光客ばかりになっている
2025.10.20
おはようございます.こんな田舎町でも外国人の観光客ばかりになっているという事を先日の平日に知り驚きました.先日の休みに高知県の高知市にとある用事で出かけていました. 家の近くにあるバス停からバスに乗り50分ぐらいかけて高 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
tosajininfo, アレ, ウェブサイト, おもてなし, カタコト, コチラ, こと, サービス, サイト, とき, ニュース, パス, バス停, よう, リニューアル, 下手, 人事, 休み, 先日, 光景, 告知, 商売, 商店, 地元, 外国, 大事, 大変, 平日, 待ち合わせ, 思い, 接客, 放送, 散々, 明日, 正直, 用事, 田舎町, 精神, 自分, 英語, 観光, 近く, 近日, 追加, 都会, 電車, 高知,

ラズパイで温度と湿度をリアルタイムで抽出.
2025.10.02
おはようございます.先日の休みに友からお土産を頂き、そして去っていきました.いつも高知へ帰ってきたときはもらってばかりで申し訳ないです.いつ帰るか一言有れば用意出来るのになって思います. さて、思い立ったが吉日な自分、ラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DHT, qiita, アマゾン, いつ, インストール, コード, こちら, こと, サービス, センサー, そこ, それ, チャッピー, とき, はい, プログラム, まま, もの, よう, ラズベリー, リアルタイム, リンク, 一言, 不明, 以前, 休み, 先日, 原因, 参照, 受信, 吉日, 向け, 土産, 完成, 工作, 感じ, 抽出, 方法, 明日, 温度, 湿度, 用意, 申し訳, 自分, 表示, 記事, 記載, 記述, 設定, 購入, 配線, 高知,

敗者のゲームという本を金高堂で購入
2025.09.30
おはようございます.敗者のゲームという本を金高堂で購入して読み進めていますが、これでインデックス投資を始めてみようとか、そういう訳ではなく.本屋さんで立ち読みしていたらなんか読みやすさと共感に惹かれて購入しました. まだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, あたり, いつ, インデックス, エリア, ゲーム, ここ, コチラ, こと, これ, サン, スパン, それ, ため, チャールズ, データ, ディトレード, とき, どちら, プレ, プロ, 上記, 人工, 今日, 信託, 債券, 共感, 内容, 冒頭, 分散, 初版, 割合, 勝者, 基本, 大事, 実行, 将来, 市場, 必要, 思い, 感想, 成果, 投資, 敗者, 方針, 明日, 時代, 本屋, 株式, 比率, 登場, 目標, 知能, 程度, 積み立て, 立ち読み, 素人, 経験, 自分, 行い, 言葉, 計画, 読了, 資金, 購入, 通用, 遂行, 達成, 配分, 金高, 長期,

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

朝型人間の朝が終わり、夜型人間の夜が終わる.やべー苦しい.
2025.09.17
おはようございます.キャッチフレーズが凄いなって思います.このYOUTUBEのCM動画はメンタルが凹んでいるときに見ると凄く力をくれる動画になって思います. 自分としては聞いていて心地よい、たぶんクリエイティブな事に携わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, イラスト, ウェブ, ウェブサービス, キャッチフレーズ, キャラ, クリエイティブ, こちら, こと, コマ, サービス, システム, デジタル, とき, ブログ, メンタル, もの, 作り, 動画, 告知, 感じ, 明日, 漫画, 練習, 自分, 連載, 開始,

予約システム(仮)を作った話をRECしてとか
2025.09.14
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, エンジニア, お昼, カスタマイズ, カモ, ギットハブ, クラウドワークス, クローン, コード, こちら, これ, サン, システム, スカウト, それぞれ, ダウンロード, デモ, とき, ブログ, ページ, 予約, 仕事, 仕様, 会社, 使用, 依頼, 保存, 個人, 全部, 削減, 副業, 友人, 可能, 向け, 場合, 売り物, 大体, 工数, 明日, 昨日, 知人, 結局, 自分, 部分,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

タグを出現回数によってタグの文字の大きさを変更するコードを実装しました.
2025.08.25
おはようございます.先日の休みに昼寝から目を覚ましたときに「あっそういや」と思って実装した機能がタグを出現回数によってタグの文字の大きさを変更するコードでした.記事の最後の最後あたりに付いているタグ文字の大きさが記事によ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アイディア, あたり, コード, サイト, タグ, とき, リアクト, 休み, 先日, 共有, 出現, 回数, 変更, 実行, 実装, 技術, 文字, 明日, 昼寝, 最後, 機能, 計画, 記事,

映画、Fukushima 50(フクシマ フィフティ)を観ました.
2025.07.16
おはようございます.映画、Fukushima 50(フクシマ フィフティ)をネトフリで再度観ました.いろいろと考えさせられる内容だった.これを見ると南海トラフ巨大地震が発生したときに愛媛県にある伊方原発は大丈夫なのかとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, グリーン, こと, これ, それぞれ, とき, トラフ, ネトフリ, フィフティ, フクシマ, フクシマフィフティ, メートル, よう, リスク, わけ, 不信, 主義, 事実, 事故, 伊方, 内容, 南海, 原発, 反対, 地震, 大丈夫, 大変, 大震災, 対応, 将来, 島国, 巨大, 後手, 思い, 想定, 愛媛, 懸命, 政治, 方々, 日本, 明日, 映画, 東日本, 東電, 津波, 災害, 現場, 発生, 発電, 福島, 稼働, 脳裏, 自分, 設計,

格安SIMでも4Gから5Gに切り替える事が無料で出来るみたい.
2025.07.07
おはようございます.格安SIMでも4Gから5Gに切り替える事が無料で出来るみたいだったので、早速切り替えてみました.5G帯域を使用できるようになるには、ちょっと時間が掛かりましたがこれで外で使用するときは5Gで使用出来ま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オーテピア, カー, カバー, こと, これ, ディザリング, トイウコト, とき, みたい, ミリ, ミル, モバイル, よう, リモート, ワーク, 休み, 使用, 便利, 勉強, 図書館, 場合, 帯域, 平日, 当分, 明日, 時間, 格安, 無料, 環境, 自分, 近日, 通信, 高知,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,