story of my life
過去の蓄積を見るために書く日記.

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

悲報、ググった結果ページに次頁が無くなっている気がしている.たぶん一部のユーザーだけです
2025.08.17
おはようございます.悲報、ググった結果ページに次頁が無くなっている気がしているというタイトル通り、自分のググった結果ページはどうもひと足早くAIモードの表示になっています. 表示の結果を見てこれもうAIで完結するようにな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, ググ, クリック, こと, これ, サイト, タイトル, ツール, なり, ページ, マスト, モード, よう, 上位, 企業, 多く, 大丈夫, 大手, 完結, 悲報, 打撃, 明日, 検索, 殆ど, 発信, 結果, 自分, 表示, 認知, 通り, 運営, 間違い, 駆使,

Gドライブの復元をぽちぽちするのが面倒なので。
2023.12.16
おはようございます、Gドライブの復元をぽちぽちするのが面倒なのでPower automateを使用して自動化しました。マウスの座標値は任意で変更して、繰り返す条件は1回にしているけどお好みで変更すればブラウザをぽちぽちク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3000ファイル, Gドライブ, JS, Power automate, お好み, クリック, バッチ, ブラウザ, ボット, マウス, ミゾ, 二番目, 半日程度自動ボット, 座標値, 復元, 感じ, 条件, 自分, 設定, 設定ポイント,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

Picture-in-Pictureっていう拡張機能が良いです😍
2022.09.03
こんにちは、収益化が出来ても収入が少なかったらやっぱ悩ましいものですね。 今日はPicture-in-Pictureっていうグーグル公式が開発したChromeの拡張(Edgeでも似たような物があります)。ピクチャー・イン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, ALT, Chrome, com, edge, https, LxCw-vvmIiI, Picture-in-Picture, watch, www, youtube, アイコン, アプリ, アマゾン, いん, グーグル, クリック, コード, こと, サーフィン, ダント, ネット, ネットフリックス, ピクチャ, ピクチャー, プライム, プログラム, ボタン, もの, 中, 今日, 他, 使用, 公式, 収入, 収益, 右, 対応, 拡張, 映画, 機能, 物, 起動, 開発,

面白い事をしている人。発見することが楽しいだろうな!!!。𒁠
2022.06.12
おはようございます。この頃、睡眠時間、8時間確保を頑張りたいと思っています。 大西拓磨さんは、一年前(2022年)ぐらいにTVにも出演されてみたいですが、そこは割愛して。unicodeで面白いことをしているのが凄いな、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, TV, Unicode, youtu, youtube, クリック, こちら, こと, サービス, そこ, テスト, とき, もの, 一, 不思議, 事, 人, 低音, 出演, 制作, 割愛, 厨, 場合, 大事, 大西, 感じ, 拓磨, 方, 時間, 無料, 物, 生活, 発見, 睡眠, 確保, 社会, 自分, 興味, 音域, 頃,

WebでTwitterのスペースを聞く方法は2つぐらいある。
2022.01.22
WebでTwitterのスペースを聞く方法は2つぐらいあります。一つ目はスペースを開催しているアカウントのアイコンをクリックしスペースを聞くこと、もう一つはスペース開催しているまとめサイトからスペースを聞く方法だと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3.0, BZ, spaces, Twitter, web, アイコン, アカウント, イケダハヤト, クリック, こと, コルク, サイト, スペース, どちら, ひと, ファン, まとめ, もう一つ, リスナー, リンク, 一つ, 一つ目, 二人, 仕様, 代表, 佐渡島, 庸平, 情報, 感じ, 放送, 方法, 昼前, 有名, 有益, 朝, 紹介, 自分, 表示, 開催, 際, 順,

YOUTUBEプレミアムの年間契約キャンペーンはあと3日で終了する。
2022.01.20
YOUTUBEプレミアムの年間契約キャンペーンはあと3日で終了するので、契約したい方はこの方法で契約してみてくださいな。ここをクリックして年間契約の手順に沿って契約してみてくださいな。 因みに年間契約にすると支払いがお得 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 23, 3, 3540, LITE, Premium, youtube, キャンペーン, クリック, ここ, サービス, サブ, スク, セット, それ, プレミアム, ミュージック, 今年, 使用, 割引, 契約, 定額, 年間, 広告, 手順, 方, 方法, 日本, 終了, 音楽,

マウスとキーボードが届いたので、さっそくレビューしたいなと思います?
2021.11.04
先日、某アマゾンでマウスとキーボードを注文してたものが、本日、11時頃に届きましたのでさっそくレビューしたいなと思います。 まずはマウスからマウスはロジクールの一番お安いマウス。レビューではコスパ最強とか書いていたけど実 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1080, 11, OK, アマゾン, キーボード, クリック, コスパ, これ, そこ, それ, テンキー, とき, マウス, もの, レビュー, ロジクール, 会員, 会計, 何気, 作業, 値段, 先日, 効率, 場合, 奴, 実際, 感じ, 挙げ句, 最強, 本日, 気, 注文, 自分, 若干, 要因, 購入, 部分, 音,

クリックでON、OFFする表示だけど。無数の書き方があると思ふ?
2021.08.26
不要不急の町内アナウンスが流れる中、この記事を書いています。不要不急ってなんだろう、人によって解釈が違ってしまうし判断もかなり違うような気がします。 さて、今日は凄く単純なJS(javascript)のコードを書いてみま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, off, ON, onoff, アナウンス, かなり, クリック, コード, こと, これ, ご自身, スイッチ, プログラム, もの, 上達, 不要不急, 中, 事, 人, 今回, 今日, 使用, 判断, 単純, 可能, 変数, 大切, 手, 文字, 書き方, 最初, 本当, 気, 無数, 玄人, 町内, 簡単, 素人, 自分, 表示, 解釈, 記事, 記載,

写真などからポリゴン(Polygon)を自動で生成(作成)するツール?。
2021.08.23
本日は写真などからポリゴン(Polygon)を自動で生成(作成)するツール?を紹介します。このツールはMac・windowsともに対応したツールになります。それも無料でポリゴンを作成します。ツール自体は英語表記で書かれて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DMesh, Mac, Polygon, Windows, アプリ, イメージ, クリック, ここ, セイブ, そこ, それ, ツール, ティー, どこ, プロ, ポイント, ポリゴン, メッシュ, ロード, 事, 作成, 使い方, 写真, 動画, 場合, 対応, 対象, 時点, 有料, 本日, 機能, 無料, 生成, 画像, 簡単, 紹介, 線, 自体, 自分, 自動, 英単語, 英語, 表示, 表記, 記載,

お気をつけて。
2021.02.28
zip358で検索するとzip358.comが終了しましたというサイトが何件か表示されますが、それをクリックするとweb attackでブラウザの脆弱性よりパソコンに侵入しようとしますのでお気をつけてください。なので、z […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, attack, com, exe, url, web, Yahoo, zip, アドレス, アメーバ, ウィルス, ウィルスバスター, おすすめ, お気, グーグル, クリック, くれぐれ, こと, サイト, スキャン, ソフト, それ, たま, つもり, ノートン, バー, パソコン, ブラウザ, ブログ, 事, 何件, 侵入, 優秀, 入力, 削除, 導入, 普通, 検索, 標的, 移行, 終了, 脆弱性, 自分, 表示, 閉鎖,

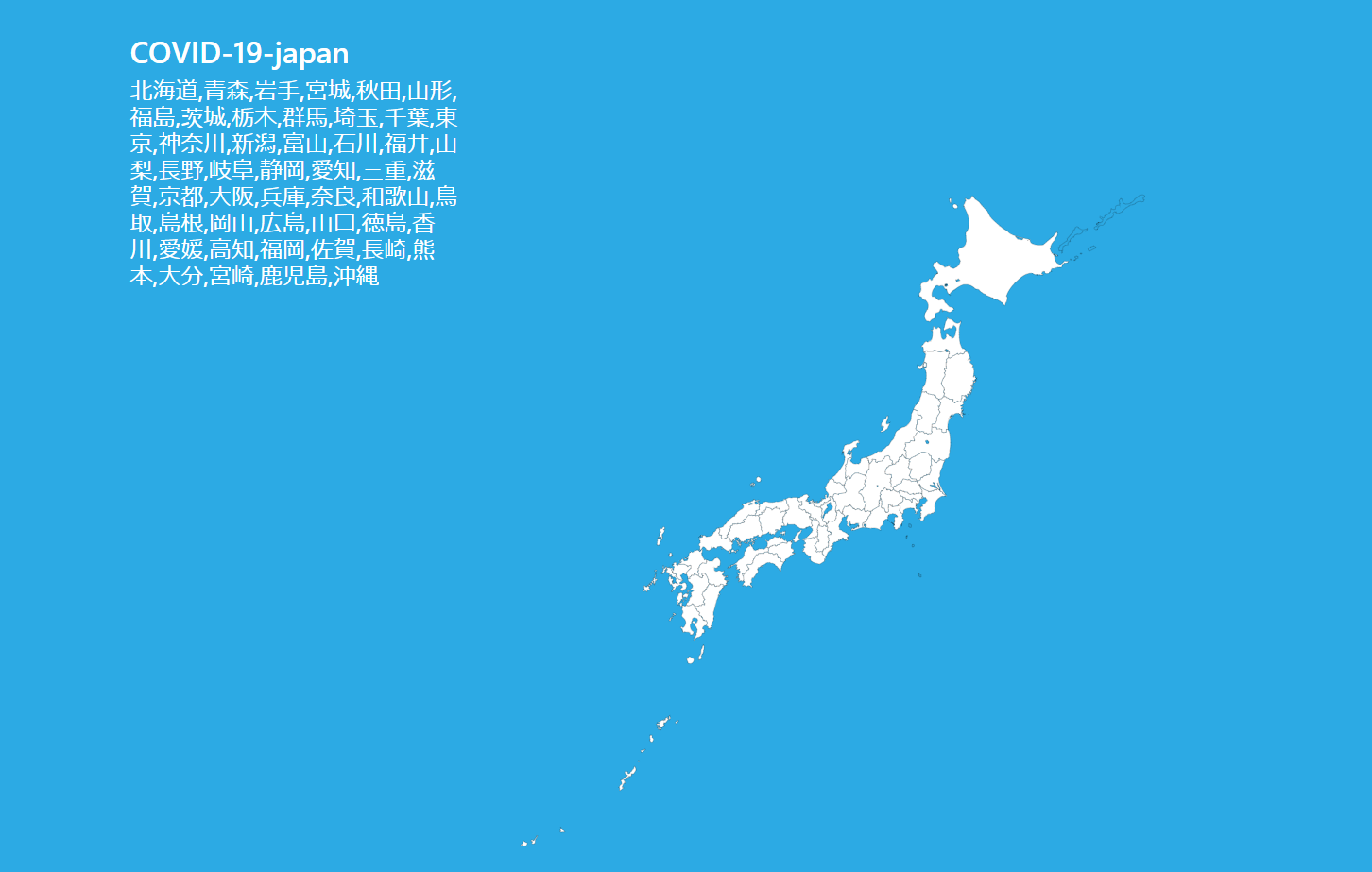
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,
PowerShellであれ使えるだな。
2020.10.15
あれというのはwgetというダウンロードするときなどに使用するcommandです。リナックス系を使用している人には使っている方も多いかもしれない。そんな素敵なcommandがウィンドウズ10のPowerShell7では使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-Command, -OutFile, 10, 7, IT, powershell, Python, quot, url, VB, VBA, wget, あれ, ウィンドウズ, おすすめ, クリック, それ, ダウンロード, たま, とき, パス, パソコン, ひと, ファイル, リスト, リナックス, 事務, 人, 仕事, 作業, 使用, 保存, 全員, 効率, 勉強, 変換, 大量, 必要, 方, 物, 環境, 画像, 素敵, 結果, 自分,

ブラウザのプッシュ通知が簡単にできちゃうFirebase
2020.03.20
ブラウザのプッシュ通知が簡単にできちゃうFirebaseのでやり方を簡略的に記載します。 Firebaseにプロジェクトを作成する(グーグルのアカウントが必要)。firebase cliというパッケージソフトをOSにダウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, Cloud, FCM, Firebase, firebase-logo, firebase-messaging-sw, index, JS, Messaging, node, OS, png, url, アカウント, インストール, ウェブ, オブジェクト, グーグル, クリック, ソフト, ダウンロード, パッケージ, ファイル, フォルダ, プッシュ, ブラウザ, プロジェクト, ホスティング, メッセージング, やり方, ローカル, 下記, 中, 任意, 作成, 取得, 左側, 必要, 情報, 手順, 操作, 確認, 移動, 簡単, 簡略, 表示, 記載, 設定, 認証, 説明, 起動, 通知, 項目,
パンくずリストの構造化を変えない人がいるよ。
2020.01.29
Gさんから、data-vocabulary.org schema deprecated のお叱り(警告)が出た方はschema.orgの形式の構造体に変更しなくてはなりません。パンくずリストって何って方はまずググってみて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
BreadcrumbList, data-vocabulary, deprecated, gt, http, itemscope, itemtype, li, lt, ol, org, quot, schema, お叱り, かなり, クス, クリック, コード, こと, これ, サイト, タグ, パン, もの, リスト, 事, 人, 以前, 会社, 何, 効果, 変更, 対応, 差, 形式, 感じ, 方, 時, 検索, 構造, 構造体, 表示, 誰, 警告, 雲泥,
jsのクリックイベントの謎??
2019.06.22
javaScriptとjqueryのクリックイベントの挙動が違うのは わかったのですが・・・。 これは結構奥が深い気がします。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 265, BY, codepen, default, embed, gt, hash, Height, href, html, ID, io, javascript, jquery, JS, lt, ON, Pen, QXprJX, result, See, slug, tab, taoka, taoka-toshiaki, The, theme, user, イベント, クリック, これ, 奥, 挙動, 気, 謎,
Yahooゲームプラス、ブラウザでゲームが出来ちゃう。
2017.07.19
Yahooゲームプラス、ブラウザでゲームが出来ちゃう。 やってみたい人はこちらをクリック!! https://games.yahoo-net.jp/ 原理はどのようになっているかと言えば、ブラウザのキーを取得し クラウド […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PS4, Yahooゲームプラス, キー, クラウド上, クリック, じぶん, だいだい上記, ブラウザ, 仕様, 仕組み, 仮想マシン, 何冊, 処理, 原理, 実際, 技術, 方法, 映像, 要素,
高知県の商店街でもネットが無料でできる公衆無線lanよさこいタウンWi-Fi!!
2016.12.02
高知県の商店街でもネットが無料でできる公衆無線lanよさこいタウンWi-Fiが今年(2016年)の3月から提供されているという事を今日の朝、知りました。NTTが構築されている公衆無料wifiなので安全性はそれなりに確保さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, 2016, 3, 4, 60, LAN, NTT, Wi-Fi, wifi, イオン, お客さん, クリック, これ, サイト, それなり, ダウン, ため, ネット, ひと, プラ, プラン, よう, よさこい, 事, 人, 今年, 今日, 会社, 使用, 元, 公衆, 商店街, 安全性, 宣伝, 広告, 当時, 提供, 提携, 旅, 時間, 朝, 構築, 活気, 海外, 無料, 無線, 県外, 確保, 観光, 認知, 足, 配信, 頃, 高知県, 黒船,
ITの技術は上がっているのに単価が下がっている?様に見える。
2016.07.28
先日、熱いので涼みに電気店へ行ってきました。何やら店員さんとおじさんがホームページ作成ソフトのことで押問答をしていました。今日のお題は「ITの技術は上がっているのに単価が下がっている?様に見える。」です。昔に比べて無料で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, SEO, web, アプリ, クリック, こと, サイト, ソフト, テンプレート, ところ, どちら, ひと, ホームページ, ユーザー, リンク, るー, 中, 人, 今日, 作成, 先日, 利益, 単価, 収入, 大体, 実際, 対策, 広告, 店員, 循環, 技術, 押問答, 提供, 方法, 昔, 様, 無料, 物, 落とし穴, 課金, 配布, 配布元, 電気店, 題,
Windows10のコンピューターが毎日特定の時刻にスリープ状態から復帰するよ!?なぜ
2016.03.12
Windows10のコンピューターが毎日特定の時刻にスリープ状態から復帰するよ!?なぜANSWER Windows Media Center の更新機能が自動的に開始されるときに発生します。ということです。 この問題を解 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 979878, ANSWER, Center, com, https, ja-jp, kb, media', microsoft, support, url, Windows, インストール, クリック, こと, コンピューター, スケジューラ, スケジュール, スリープ, ソフト, とき, マイクロソフト社, 下記, 事, 今回, 他, 勝手, 可能, 問題, 場合, 変更等, 復帰, 手順, 時刻, 曜日, 更新, 機能, 毎日, 気, 注意, 特定, 状態, 発生, 解決, 設定, 起動, 追加, 開始,