story of my life
過去の蓄積を見るために書く日記.

laravelはenvで設定するのがベターですけど、そうではない環境もenvで
2025.07.11
おはようございます.laravelはenvで設定するのがベターですけど、そうではない環境もenvで構築した方が良いです、なぜかと言えばテスト環境との切り替えが簡単になるということなんです. 使い方はこんな感じまずComp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, インストール, エックス, エンジン, こと, これ, データベース, テスト, ファイル, プレス, ベター, ライブラリ, ララベル, ルート, ワード, 下記, 使い方, 使用, 便利, 切り替え, 取得, 可能, 周り, 場合, 変数, 定義, 感じ, 方法, 明日, 構築, 環境, 筒抜け, 簡単, 自分, 記載, 記述, 設定,

いにしえのサイトの変数の命名を直しました.大部分を生成AIに直してもらった.
2025.05.29
おはようございます.いにしえのサイトの変数の命名を直しました.大部分を生成AIに直してもらいましたがまだ残ってはいます.因みにいにしえのサイトというのは、このサイトのことを指しています. 生成AIに「変数と関数の命名を直 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いにしえ, コード, プログラミング, 命名, 命名規則, 変数, 大部分, 少し, 後悔, 方法, 昔, 最後, 物, 生成, 癖, 職場, 自分, 部分, 関数, 駆け出し感,

配列で返して変数で受け取る事を分割代入というであってる.
2025.05.16
おはようございます.配列で返して変数で受け取る事を分割代入という…どんなコードか具体的に書いたのが下記です. 最初、凄くこれに違和感を覚えたのを覚えています.理由はカッコカッコで括ってあるから、なんだか配列を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, $代, カッコカッコ, カンマ, キー指定, コード, スキップ, バージョン以下, 分割代, 分割代入, 呼び名, 変数, 太郎, 新しいバージョン, 最初, 要素, 言語, 連想配列, 違和感, 配列,

クラシックAPIを使用してGitHub APIから草データを取得.
2025.03.12
おはようございます.クラシックAPIを使用してGitHub APIから草データを取得するコードをAPI使用しつつ手直してモノの数分で完成しました.こういうのを思うと少人数の開発でも希望を持てるなって思います.ちなみに自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, $代, から草データ, クラシック, コード, コントリビューション数, コンフィグファイル, セル描画, ソースコード, 出力, 命名, 四角形, 変数, 少人数, 手直し, 描画, 未だ, 生成, 配列,

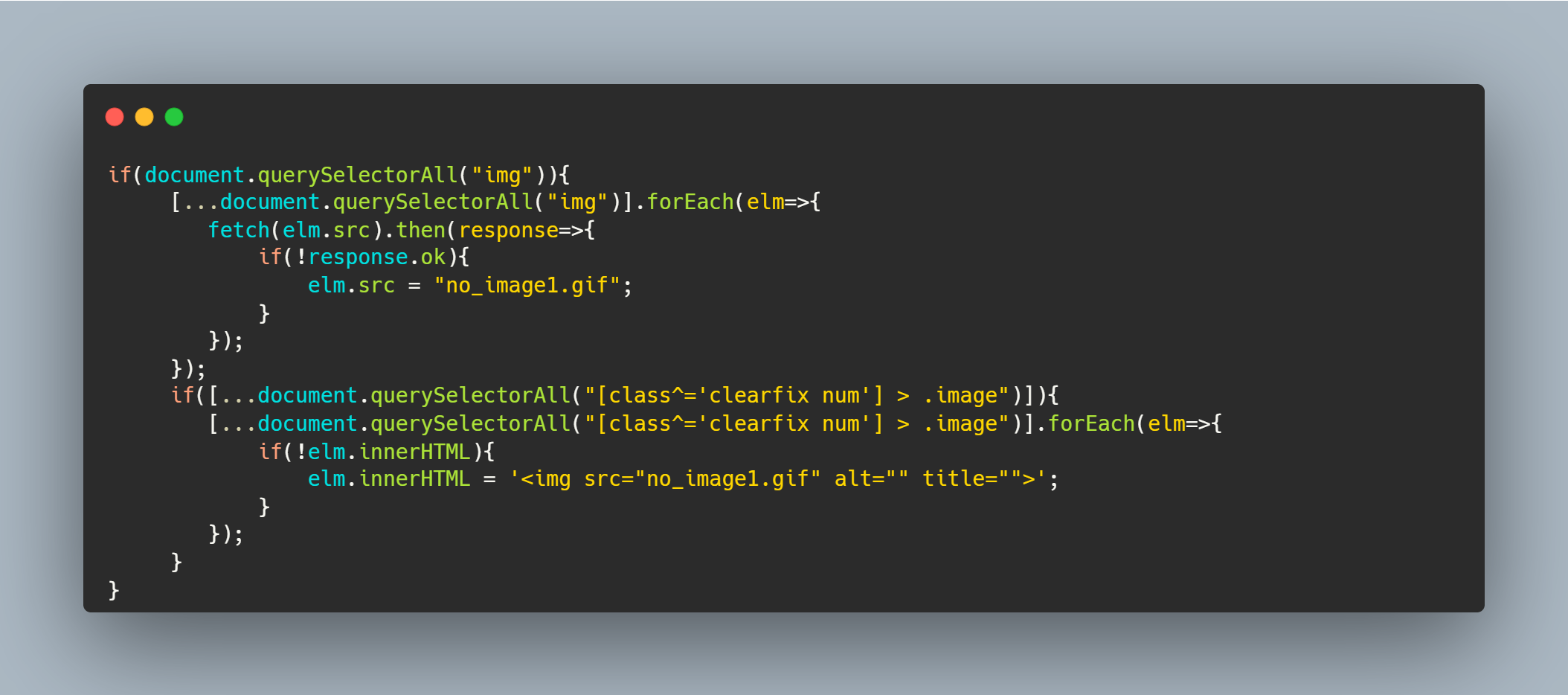
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,

Bladeのinjectという物を使えば独自関数を呼び出せる。#laravel
2023.02.01
おはようございます、週に一個は技術ネタを入れようかなと思っている中の人です。 今回はタイトル通りのお話になります。bladeで独自関数を使用したいなと思ったことはありませんか。そういう時に重宝するのはinjectだという […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$代, App, AppHttpControllersQiitaController@aiueo', AppHttpControllersTestController@test, blade, call, gt, html, inject, Laravel, namespace, SEO, Smarty, テンプレートエンジン, メソッド名, 余談, 変数, 変数名, 追伸, 関数,

Laravelのbladeにはloop変数が用意されている🙄 #loop
2022.12.23
おはようございます、今年もあと数日ですね_(:3」∠)_。 Laravelのbladeにはloop変数が用意されています、 ワードプレスでいう$postとは考え方が違います。$loopはbladeファイルの@foreac […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
attributes, blade, bladeファイル, data, ErrorException htmlspecialchars, foreach外, Laravel, loop, loop変数, object given, qiita, render, resolveView, shouldRender, withAttributes, withName, 変数, 追伸,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

パスコードをランダムで生成するコードです。JavaScriptで書いてみました。
2021.08.27
今日は朝から蒸し暑さを感じます。あの一週間も続いた雨はどこに行ってしまったのでしょうか?東京では立て続けに悲惨な事件が起きています、報道することにより模倣犯を増やしているような気がします。 さて、今日はパスコード(パスワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, github, javascript, コード, こと, これ, ソース, どこ, バグ, パスコード, パスワード, ミス, メーカー, もの, ランダム, ループ, 一, 事, 事件, 今日, 作成, 判断, 前, 動画, 原因, 報道, 変数, 実感, 強度, 悲惨, 文, 朝, 東京, 模倣犯, 気, 無限, 生成, 発生, 立て続け, 簡単, 結果, 記載, 雨, 頃,

クリックでON、OFFする表示だけど。無数の書き方があると思ふ?
2021.08.26
不要不急の町内アナウンスが流れる中、この記事を書いています。不要不急ってなんだろう、人によって解釈が違ってしまうし判断もかなり違うような気がします。 さて、今日は凄く単純なJS(javascript)のコードを書いてみま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, off, ON, onoff, アナウンス, かなり, クリック, コード, こと, これ, ご自身, スイッチ, プログラム, もの, 上達, 不要不急, 中, 事, 人, 今回, 今日, 使用, 判断, 単純, 可能, 変数, 大切, 手, 文字, 書き方, 最初, 本当, 気, 無数, 玄人, 町内, 簡単, 素人, 自分, 表示, 解釈, 記事, 記載,

そうなんだよなぁそうなんだよ、英語がなぁ。うんうんと頷く。
2020.12.27
そうなんだよなぁそうなんだよ、英語がなぁ。うんうんと頷く。レベルになりたい。 英語ができない日本人はいっぱいいる、じぶんもその中のひとりで、全然英語ができないのだけど、コレを見ていると英語喋れてある程度、英会話や英語を読 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, エンジニア, かなり, これ, コレ, じぶん, スタートライン, ドキュメント, ひとり, リファレンス, レベル, 世界, 中, 人口, 仕事, 何度, 同期, 名前, 壁, 変数, 外国人, 大事, 将来, 差, 意識, 日本人, 時代, 最初, 減少, 理解, 生, 系, 英会話, 英語, 読み書き,

外部VPSサーバーからさくらレンタルサーバーのDBに接続する方法。
2020.12.04
外部VPSサーバーからさくらレンタルサーバーのDB(データベース)に接続する方法は下記のコードだけでは上手く動かない。だけど、tmpファイルを生成時にパーティションにu+xの権限を与えればこのコードは要件をみたします。因 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, charset, db, DOCTYPE, en, expect, gt, head, html, lang, lt, meta, name, quot, tmp, UTF-, vie, VPS, yum, アップ, インストール, コード, ご自身, サーバー, さくら, データベース, パーティション, ファイル, プロセス, ポート, まま, レンタル, 下記, 初期, 削除, 場合, 変数, 外部, 完成, 必要, 接続, 方法, 時間, 権限, 機能, 生成, 要件, 追加, 開放,

demo23、javascriptの非同期同期処理?
2020.11.18
今日はJavaScriptで非同期、同期処理のことに付いて考えてみた。関数を呼び出して返却の値を変数に渡す処理を作って頂けると非同期処理と同期処理の違いがわかるかと思います。例えばこういうJSの処理があるとします。 こち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, async, async function test, await, await test, console.log, document.getElementById, function test, JS, Promise, quot, quot;btn, quot;btn", quot;click", resolve, setTimeout, デバックモード, 変数, 返却, 関数,

WordPressの公式ウィジェットカレンダー末日がズレている?ので直した。
2020.11.02
WordPressの公式ウィジェットカレンダー末日がズレている?ので直した。直した箇所はこちら変数名に$ooooと書いている部分が今回修正した箇所です。修正したファイルはWordPressのインクルードフォルダにある。ジ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
calendar, general-template, GET, gmdate, oooo, php, UPDATE, WordPress, wp-includes, インクルード, ウィジェット, カレンダー, コア, こちら, サーバー, さくら, ジェネラル, ズレ, そちら, それまで, タイム, テンプレート, ファイル, フォルダ, もの, レンタル, ローカル, 下記, 中, 今回, 使用, 修正, 公式, 原因, 土佐弁, 変数, 対応, 所, 時間, 末日, 次期, 箇所, 部分, 関数,

即席デザイン文字生成[iDrawジェネレーター]という命名がダサいw
2020.07.09
即席デザイン文字生成[iDrawジェネレーター]というWEBツールを作りました。あのイケハヤさんみたいなテキスト文字だけのアイキャッチ画像みたいなものが生成可能です。これをどうして作ったのか? 昔、パソコンが壊れてアドビ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
iDraw, w, web, あい, アドビ, イケハヤ, お使い, かなり, キャッチ, これ, ご自由, ジェネレーター, それ, ツール, テキスト, デザイン, パソコン, もの, わけ, 一時期, 他, 使用, 公表, 即席, 可能, 命名, 変数, 変更, 形, 感じ, 文字, 昔, 時, 書体, 杜撰, 無料, 生成, 画像, 背景色,
英語を話したい人、必見!YOUTUBER、ATSUさん。
2020.07.07
英語を話したい人、必見!YOUTUBER(ユーチューバー)、ATSUさんを紹介します。動画見ていただければ分かる通り、毎日、反復して声に出して覚えることにより嫌でも覚える。そうだよな、世界で結構難しい日本語を使いこなせて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-XBVCE, 0, 30, ATSU, com, https, IT, UlCz, watch, www, youtube, YOUTUBER, いま, クラス, コード, こと, それ, とき, ひと, ユーチューバー, 上, 不得意, 世界, 人, 分野, 動画, 反復, 受験, 名前, 声, 変数, 大事, 必見, 拒否感, 数学, 日本語, 未だ, 業界, 殆ど, 毎日, 紹介, 自分, 英語, 通り,
数値を日本語桁数の読み方に変換するWEBサービスを作りました。
2020.06.20
数値を日本語桁数の読み方に変換するWEBサービスを作りました。リンクは下記になります。何故、作ったのか?、検索すると同じようなサービスがありましたが、リアルタイムに数値を漢字に変換してくれないので自分でリアルタイムで検索 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
qiita, エンジニア, コード, プログラマー, リアルタイム, ロジック, 一環, 命名, 品物, 変数, 手軽サービス, 数値, 数字, 日本語桁数, 日本語桁数漢字, 次回, 漢字, 範囲, 表, 駆け出しプログラマー,

Yahoo!ニュースをPythonで取得するできました(´・ω・`)v
2020.05.01
早朝、YOUTUBEライブ配信で行ったものはタイトルとリンクが若干異なるところがあったので、修正したソースコードを貼っときます。Python言語少しずつ 少しずつ理解できてきた。 書き方が慣れればPHPより書くのは楽かな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, BeautifulSoup, bs, co, content, CSV, find, For, from, GET, html, https, import, in, jp, link, mode, News, open, parser, php, Python, quot, requests, soup, v, Yahoo, youtube, zip, コード, ソース, タイトル, テキスト, ところ, ニュース, もの, ライブ, リンク, 一覧, 修正, 取得, 場合, 変数, 必要, 抽出, 早朝, 書き方, 理解, 若干, 言語, 記号, 配信,
phpでイマドキDB接続の仕方なの?
2019.07.20
実行していないので上手く動いているかは 未知数ですが、コードの書き方はイマドキの書き方に しています。PHP公式ではこう書かれています。 プリペアドステートメントのパラメータに変数をバインドすると・・・。 i 対応する変 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blob, conn, connect, db, dbname, dbpassword, dbusername, double, hostname, if, Integer, lt, mysqli, pass, php, root, select, servername, SQL, string, user, イマドキ, コード, バインド, パケット, パラメータ, プリペアドステートメント, 仕方, 公式, 分割, 型, 変数, 実行, 対応, 接続, 書き方, 未知数, 複数, 送信,
全ての定義済の変数を配列で返す
2019.03.16
全ての定義済の変数を配列で返す関数です。 全てなのでとってきて欲しくないものまでも取ってきます。 なのでそういうのはunsetします。 ちなみに似たようなのでcompactという関数がPHPには存在します。 何に使用する […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, ABC, array, as, compact, COOKIE, defined, dump, files, foreach, GET, GLOBALS, gt, key, lt, php, POST, Smarty, Twig, unset, value, var, vars, エンジン, それぞれ, テンプレート, とき, もの, 人, 何, 使用, 便利, 全て, 場合, 変数, 存在, 定義, 自分, 配列, 重宝, 関数,
javascriptのアロー関数というものを使ってみた。
2019.02.24
javascriptのアロー関数というものを使ってみた。 関数と同じだよねとおもっていると落とし穴があるみたい。 どうもグローバル変数が挙動不審みたいなんです。 /* アロー関数 */ let func1 = a =&g […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 5, console, FUNC, gt, javascript, let, log, return, アロー, グローバル, もの, 変数, 落とし穴, 関数,
javascriptを勉強中
2018.12.15
var a = 3; var b = 10; var obj = { hoge:function(a){ a = a + a; return a; }, a:a = a && 5, b:b = b || […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, 4,5,10, 5, amp, Code, console, function, hoge, if, javascript, log, obj, return, var, あと, オブジェクト, キリ, つもり, もいら, もの, 上記, 仕事, 勉強, 変数, 実際, 文, 省略, 自分, 表示, 記載, 記述, 説明,
var_exportという関数がprint_rよりも使える?
2017.06.18
var_exportという関数がprint_rよりも使い物になるかも。 何が良いかは、下記の仕様を読んで下さい。 http://php.net/manual/ja/function.print-r.php http:// […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
array_search, B01HO61ZY2, false, if文, in_array, PHP 7+MySQL, print_r, var_export, かなり痛い要素, 使い物, 入門ノート, 変数, 戻り値, 真偽, 返却値, 配列番号, 配列番号0番目, 関数,
寝る時間を削っても。
2016.10.26
寝る時間を削っても勉強しないという事がわかりました。 今まで勉強していない人がいきなり勉強するようになるとか例外だなと 痛感しました。勉強したいのだけどやる気が出ない。 このやる気を起こさせる何か(原動力)があれば勉強す […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, こと, サイト, それなり, プログラム, めちゃくちゃ, メリット, やる気, レベル, 事, 人, 会話, 何, 例外, 勉強, 原動力, 変数, 字幕, 昔, 映画, 時間, 最初, 本, 気, 海外旅行, 痛感, 英語, 駄目,
DMM英会話とかで英会話を勉強する?
2015.12.01
DMM英会話とかで英会話を勉強する? 評判は良い講師に当たれば、勉強になるけどそうでない講師に 当たると変な英語を教えられるとか、そんな評判のDMMの英会話ですが!! 月々のお値段もお手頃価格なんです。 それだけでも魅力 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DMM英会話, いまだ, コード, しょぼい英語, それぐらい英語, それだけ, それまで, 基本英語スペル, 基礎, 変数, 成績, 日本語, 月々, 良い講師, 記憶力, 評判, 資格, 野望, 高校,