story of my life
過去の蓄積を見るために書く日記.

Tensorflow.jsの画像認識って
2024.03.11
おはようございます、Tensorflow.jsの画像認識ってドキュメント通り書いて上手く画像認識できますか?自分が試してみたら、どうも下記のエラーがでて上手く動作してくれなかったのでもしかしたらと思いバージョンをアップし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', below, const img, Error, getElementById, gt, img, img", Load TensorFlow.js, lt, MobileNet, mobilenet.load, model, predictions, quot, statement, then, Uncaught, ファインチューニング,

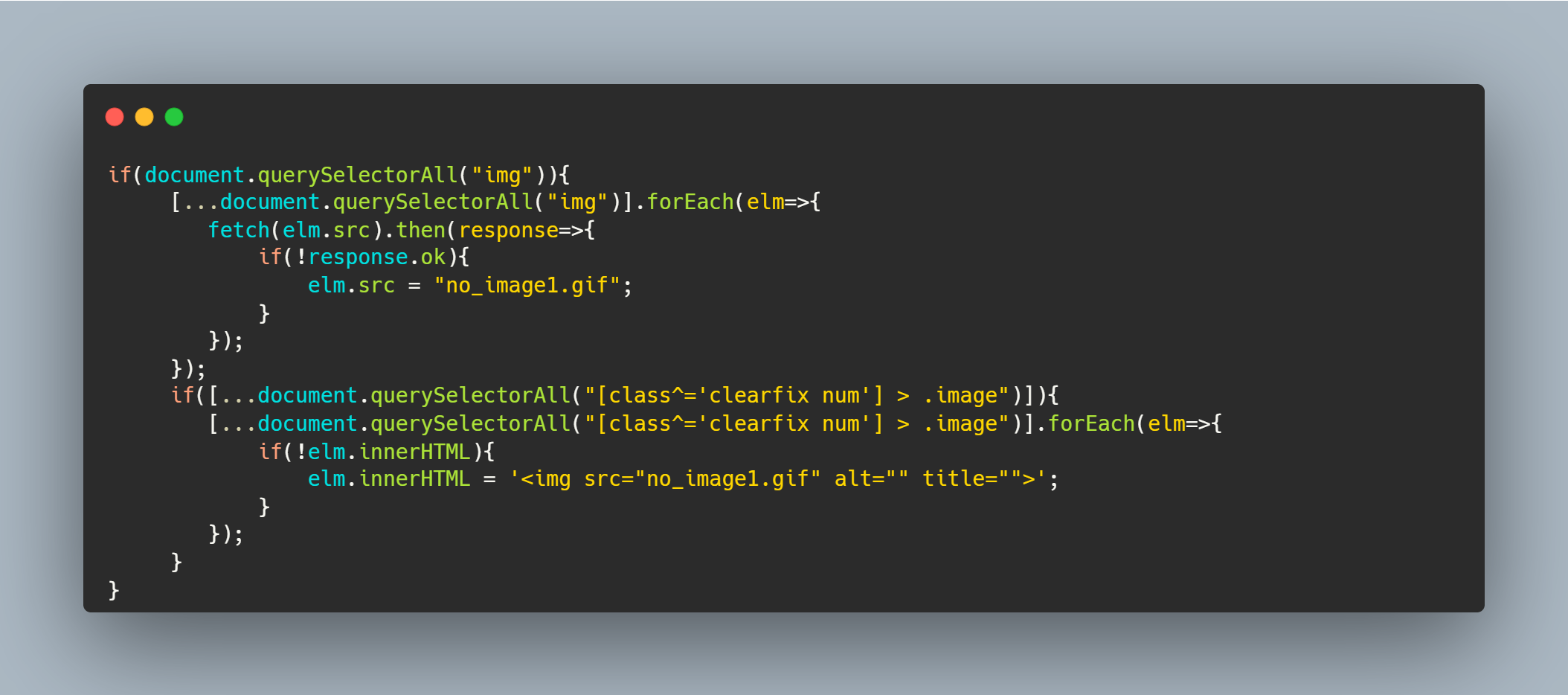
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,