story of my life
過去の蓄積を見るために書く日記.

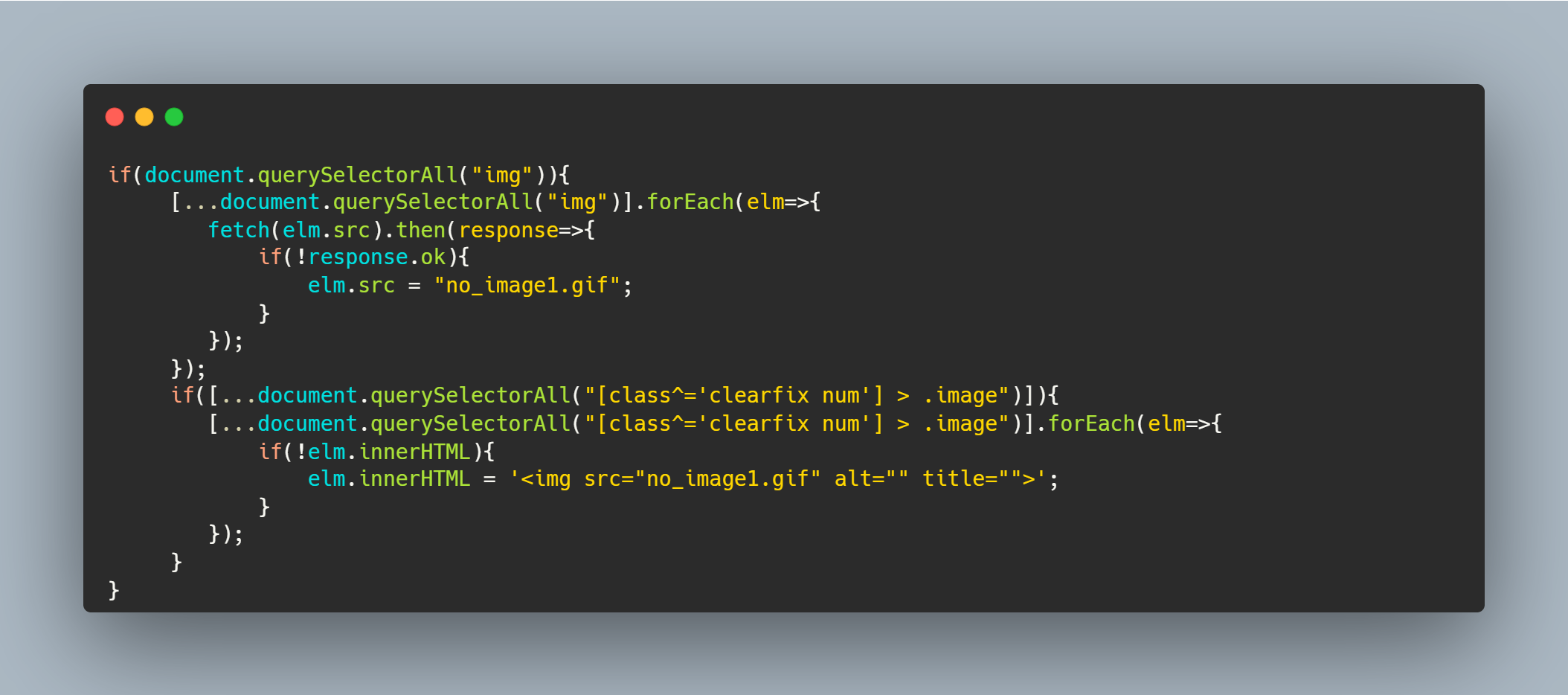
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,
WordPressの404外部リダイレクトプラグインを作りました。
2019.11.16
WordPressの404外部リダイレクトプラグインを作りました。 ソースコードはこんな感じになってます、、、。使用される方は下記のURLよりダウンロードを行ってください。解凍してフォルダをワードプレスのpluginを置 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1195254834632380416, 358, 404, Author, com, description, go, lt, name, page, php, plugin, status, taoka, toshiak, Twitter, URI, url, WordPress, zip, アップロード, コード, ソース, ダウンロード, フォルダ, プラグイン, プレス, リダイレクト, ワード, 下記, 任意, 使用, 場所, 変換, 外部, 感じ, 方, 有効, 解凍, 遷移,
映画、億男を観てきましたよ。
2018.10.20
映画、億男を観てきましたよ。 本も持っているですが、映画も良かったです。 ネタバレ無しで書くと自分の感覚とお金持ちの友人、また主人公の 価値観と自分は似ているということです。 それにしても、本からここまで映像化できる大友 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1053285480576442368, 358, 4167910268, 7, asin, com, jp, mJXZhsVbK, status, Twitter, youtube, zip, お金持ち, ココ, こと, 主人公, 事, 人, 価値観, 億男, 友人, 大友, 感覚, 文庫, 文春, 映像, 映画, 本, 監督, 自分,
映画、検察側の罪人を観てきました。
2018.08.25
http://kensatsugawa-movie.jp/ こんな見応えある映画は久しぶりだ。— 田岡 寿章@taoka_toshiaki🦌 (@taoka_toshiaki) August 25, 2018 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 07, 1033207577276952576, 2, 3, 358, 4167907844, asin, com, FBXJVM, http, jp, kensatsugawa-movie, status, Twitter, wzvmvESzuv, youtube, zip, かなり, クリア, こと, ストーリー, セット, それだけ, なん, ファイル, フライヤー, 久しぶり, 二宮和也, 展開, 感動, 映画, 木村拓哉, 検察, 正義, 満足感, 真面目, 結構, 罪人, 見応え,
Gitサーバを構築するという事になり。
2016.01.04
大晦日から元旦かけて、会社でGitサーバを構築するいう事になり勉強をしていました。Gitサーバを立ち上げようと発案したのは自分、じぶんが発案者なので勉強するのも道理だろうとGitサーバを勉強しました。結論から言えば出来た […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-y, auto, branch, color, config, diff, false, git, global, install, Mac, quotepath, status, Windows, yum, いまいち, ウソ, うち, サーバ, じぶん, 事, 会社, 元旦, 勉強, 大晦日, 完璧, 掲載, 方法, 構築, 理屈, 発案, 発案者, 結論, 自分, 話, 道理,