story of my life
過去の蓄積を見るために書く日記.

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

VPSサーバーで学習済みのモデルを動かすことが出来るのか.
2025.02.14
おはようございます.VPSサーバーで学習済みのモデルを動かすことが出来るのかな…一度、こっそり試してみたけど動かなかった.2Gでは無理、最低4Gメモリは必要みたいです.この4Gというのは生成AIの回答なので本 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こんてな, コンテナ運用, サーバー, サービス, フレームワーク, モデル, ライブラリ, 一度, 其, 回答, 外部, 学習済み, 形態素解析, 手間, 最低メモリ, 検討中, 無理, 近日中, 非公開,

ブルーレイレコーダーを廃棄処分した話とnasuneの外部HDDの話.
2024.09.09
おはようございます.先日、1ヶ月間ぐらい寝かしてブルーレイレコーダーの壊れたHDDをクローンすることを行うと記載していましたが、1ヶ月間待つことは出来なかったので昨日の休みにHDDのクローンを試みてみましたが、残念なこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1ヶ月間, 1ヶ月間待つこと, docker, DS223j, HDD, nasune, NAS機器, Synology NASキット, USB, クローン, ブルーレイレコーダー, 一度, 仕事, 休み, 外部, 多機能なNAS, 状態,

DifyというAIサービスをローカル環境で試してみました.
2024.08.15
おはようございます.DifyというAIサービスをローカル環境で試してみましたが良いじゃないかなって思いました.下記の画像が実際動かしてみた感じです. 何が良いかと言えば社内アプリを構築するのに大変良いなということです.A […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AIサービス, API, APIURL, Dify, dify自体, github, Ollama使えばAPI連動, アップロード機能, イシュー, テキストかURL, フェイスブック, ローカル環境, 下記, 外部, 実質無料, 実際, 巷, 意見, 最後, 社内アプリ,

爆発的に広がるGPT4≒一般に認知するということ。
2023.03.28
おはようございます、一昨日の続きを書きます。まだGPTで何が出来るのか一般人は知らないひとが多いけど、時間の問題かなって思います。これから「あっ」これAIに置き換えるじゃないという事が結構出てくると思っています。 そして […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Bard, CM, GPT, GPT-4, お陰, データ, ひと, ホワイトカラー, 一昨日, 人工知能, 人材, 労働, 問題, 報酬, 外部, 広告, 時代, 結果, 頻度,

airpodとsonyのlinkbudsどちら買おうかと思案してます。
2022.03.30
おはよう御座います☀。日の出も徐々に早くなってきてますね。 ipodとsonyのlinkbudsどちら買おうかと思案してます。airpodとの良いところはインイヤー型のイヤホンって所なんですね。自分は耳の中までフィット感 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 4, 5, airpod, com, https, ipod, linkbuds, Pro, SONY, watch, www, youtube, YqrlOr, イヤー, イヤホン, いん, こちら, そちら, とき, ところ, どちら, フィット, 中, 事, 売り, 外部, 思, 思案, 感, 所, 旅先, 日の出, 本当, 理由, 耳, 自分, 購入, 選択, 音,

WordPressのapply_filtersを使うと便利ですよ。
2021.11.29
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,

外部VPSサーバーからさくらレンタルサーバーのDBに接続する方法。
2020.12.04
外部VPSサーバーからさくらレンタルサーバーのDB(データベース)に接続する方法は下記のコードだけでは上手く動かない。だけど、tmpファイルを生成時にパーティションにu+xの権限を与えればこのコードは要件をみたします。因 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, charset, db, DOCTYPE, en, expect, gt, head, html, lang, lt, meta, name, quot, tmp, UTF-, vie, VPS, yum, アップ, インストール, コード, ご自身, サーバー, さくら, データベース, パーティション, ファイル, プロセス, ポート, まま, レンタル, 下記, 初期, 削除, 場合, 変数, 外部, 完成, 必要, 接続, 方法, 時間, 権限, 機能, 生成, 要件, 追加, 開放,

QuartzJapan[クオーツジャパン]を知ってる?
2020.01.15
QuartzJapanを知ってる方はこの記事をスルーして大丈夫です。自分は今日知ったばかりです。クオーツジャパンとは簡単に言えば、これから先、世界で起こるHOTなサービスやテクノロジーなどの情報をメールとアプリで配信して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, HOT, QuartzJapan, アプリ, クオーツ, こと, これ, サービス, サイト, サンプル, ジャパン, スルー, テクノロジー, ニュース, ビジネスマン, ピックス, メール, 一銭, 下記, 世界, 人, 今日, 先, 力, 動画, 収入, 収益, 可能, 夕方, 外部, 契約, 安定, 実際, 情報, 感じ, 手, 方, 最新, 月額, 朝, 殆ど, 毎日, 気, 為, 現在, 簡単, 肝心, 自分, 記事, 評価, 購買, 配信,
さくらレンタルサーバーでWordPressのDBバックアップを支援するPHPコード
2020.01.10
さくらレンタルサーバーでWordPressバックアップを支援するPHPコードです。 駆け出しのWEB担当者用のプログラムです、動作環境はPHP5.6以上でお願いします。バックアップする際にWARNINGが発生してしまうに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.6, db, dbbackup, ID, pass, php, sakura-rental-wpdb-backupf, WARNING, web, WordPress, wploadfile, アップロード, インストール, お願い, コード, サーバー, さくら, ダウンロード, バックアップ, ファイル, フォルダ, プログラム, ベーシック, メール, ルート, レンタル, 上記, 何, 動作, 名, 場合, 変更, 外部, 完了, 容易, 対応, 担当者, 支援, 環境, 発生, 設定, 設置, 認証, 部分, 階層, 際, 駆け出し,

googleスプレッドシートの値を取得することは可能ですが!
2019.11.24
googleスプレッドシートの値を取得することは可能ですが動的な値を取得することは不可能です。動的処理というのはスプレッドシートの関数などで値を表示している情報をPHPなどで外部取得することは不可能です。 ※方法があるよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 2.0, 3, 4, 5, A`, apiclient, APIKEY, com, Composer, et, fCs, Google, https, ID, php, quot, require, watch, www, youtube, インストール, グーグル, こと, コマンド, サーバ, シート, スプレッド, ソース, 下記, 不可能, 今回, 作成, 値, 処理, 取得, 可能, 変更, 外部, 実行, 情報, 手順, 方法, 表示, 記載, 部分, 関数,
WordPressの404外部リダイレクトプラグインを作りました。
2019.11.16
WordPressの404外部リダイレクトプラグインを作りました。 ソースコードはこんな感じになってます、、、。使用される方は下記のURLよりダウンロードを行ってください。解凍してフォルダをワードプレスのpluginを置 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1195254834632380416, 358, 404, Author, com, description, go, lt, name, page, php, plugin, status, taoka, toshiak, Twitter, URI, url, WordPress, zip, アップロード, コード, ソース, ダウンロード, フォルダ, プラグイン, プレス, リダイレクト, ワード, 下記, 任意, 使用, 場所, 変換, 外部, 感じ, 方, 有効, 解凍, 遷移,
TinyMCE 5.0でオリジナルプラグイン作成するはググれば何とかなるが?
2019.07.27
TinyMCE 5.0で独自のプラグインを開発するにあたって ググれば4.0で作成する方法は山ほど例題があるのだけど5.0は 非常に少ないtinymce.windowManager.openを使用してのプラグインは 5. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4.0, 5.0, open, openUrl, TinyMCE, windowMan, windowManager, オリジナル, こと, サイト, ファイル, プラグイン, ページ, レスポンス, 事, 会社, 何, 作成, 使用, 例題, 全て, 公式, 原文, 唯一, 外部, 嫌い, 山ほど, 情報, 方法, 日本語, 機能, 残念, 答え, 簡単, 英語, 記載, 話, 開発,
6時間ぐらいかけてサーバ移行。
2018.02.17
6時間ぐらいかけてサーバ移行が終わりました。 いままでメールガンを使用していたのだけど、それも辞めて 有料のさくらメールボックスに切り替えとかを行っていました。 さくらメールボックス、一年で1000円ぐらいのお値段なので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TXTレコード, VPS, WEBサーバー, サーバ移行, さくらメールBOX MXレコード, さくらメールボックス, トイウコトデ, ドメイン, ネームサーバー, プロバイダ, メールガン, メールサーバー, メール送信, 同一IP, 外部, 大手, 強者, 有料, 設定, 転送用,
HTTP1.0の場合、PHPファイルとか外部からダウンロード可能ってご存知ですか?
2017.08.02
HTTP1.0の場合、PHPファイルとか外部からダウンロード可能ってご存知ですか? サーバー環境がそうなっていればPHPのファイルなんてあるツールを使用すれば 根こそぎダウンロードが可能なのです。 「怖や怖や・・・」 ネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chromeブラウザ, HTTP1.0, net-internals, PHPファイル, Real World HTTP, アドレスバー, インターネット, ウェブ技術, ご存知, サーバー環境, じぶん, バージョン, 半面, 外部, 怖, 根こそぎダウンロード, 脅威, 脆弱性,

クローラーするサービスの基礎。
2016.11.19
クローラーするサービスの基礎のソースを載せときます。殆どサイボウズ・ラボの人が書いたコードです。このサンプルソースをそのまま貼り付けても一階層のリンクしか取得できません。再帰処理の部分をコメントアウトしているからです。ち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, ajax, db, アウト, イコール, うち, エラー, オーバー, クローラー, コード, ここ, こと, コメント, これ, サーバ, サービス, サイボウズ, サンプル, ソース, それ, ため, データ, トイウ, メモリ, ラボ, リンク, 一, 下, 事, 人, 保存, 再帰, 処理, 出力, 判断, 取得, 可能, 基礎, 外部, 大事, 大体, 巡回, 新規, 検索, 機能, 殆ど, 永遠, 注意, 登録, 要素, 部分, 重要, 階層,

MONACAでらくらくアプリ開発。{HTML、JavaScript、PHP}
2016.06.22
MONACAでらくらくアプリ開発。出来そうな予感がします。一度、触ってみて頓挫していたのですが外部連携や端末のDB接続等などもできるみたいなのでこれだけで、簡単なものやそれほどゴリゴリ書くものではなければアプリ開発ができ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ajax, db, html, javascript, Monaca, php, アプリ, インライン, こと, これだけ, サイト, フレーム, ほんと, もの, 一度, 予感, 土日, 外部, 接続, 方法, 時代, 気, 端末, 簡単, 表示, 連携, 開発, 頓挫,

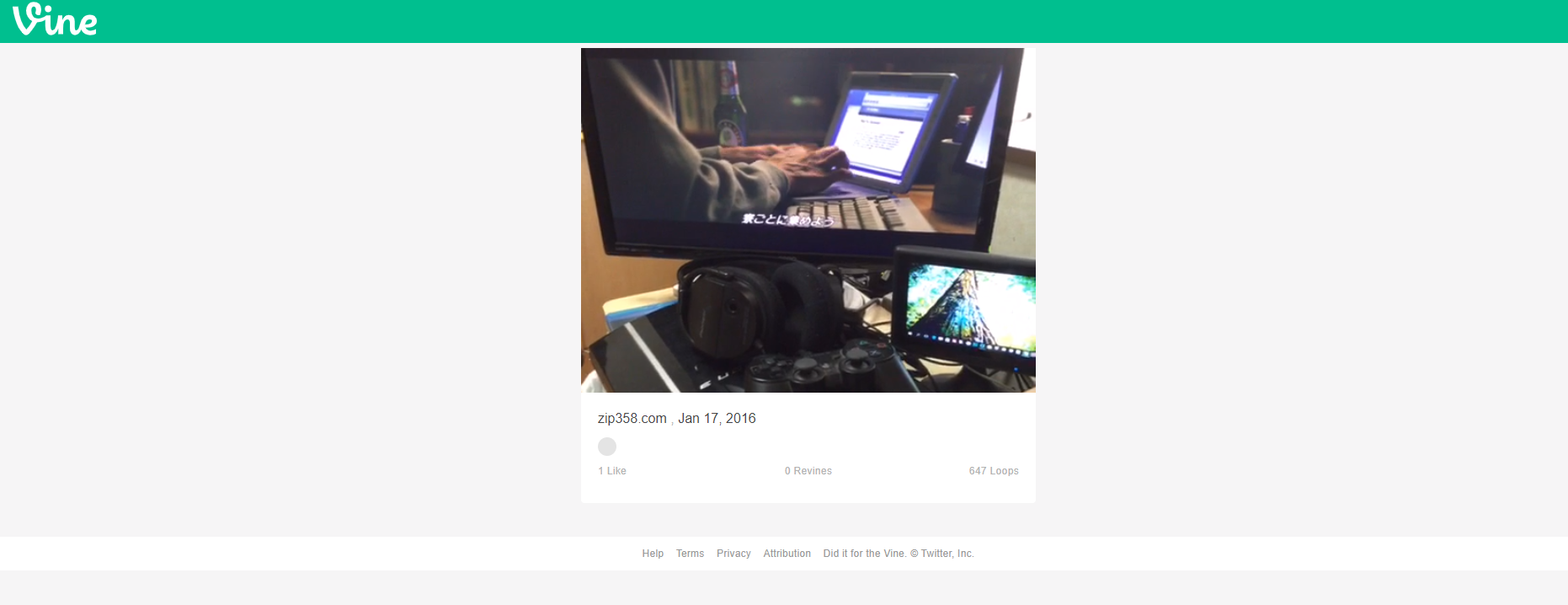
PS3とかPS4を液晶ディスプレイに繋げれば出力されるじゃないか
2016.01.18
https://vine.co/v/iOt3tDOYtqw PS3とかPS4を液晶ディスプレイに繋げれば出力されるじゃないか?と思いつき、HDMI端子のある液晶ディスプレイに繋いだところ表示できました。音声内蔵のHDMI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゲーム, こと, スピーカー, ディスプレイ, テレビ, ところ, ネット, ブルーレイレコーダー, よう, ライブ, レコーダー, 一方, 中継, 共有, 内蔵, 出力, 可能, 変換, 外部, 当たり前, 必要, 映像, 時代, 流れ, 液晶, 状態, 環境, 画質, 端子, 表示, 視聴, 追記, 録画, 電源, 音声,