story of my life
過去の蓄積を見るために書く日記.

ドラゴンクエストVII Reimagined(リイマジンド)ドラクエ7
2026.01.11
おはようございます.先日ドラゴンクエストVII Reimagined(リイマジンド)の先行プレイをPS5でプレイしてみました.購入するかは別としてとても完成度の高いゲームだという事は伝わってきます. 因みに自分はドラクエ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PS, Reimagined, RPG, VII, いま, キャラ, クエスト, クリア, ゲー, ゲーム, こと, これ, サイズ, スーパーファミコン, それ, ドラクエ, ドラゴン, ファイナル, ファイナルファンタジーリバース, ファンタジー, ふり, プレイ, ぽち, ミニチュア, よう, リイマジンド, 世界, 人達, 今回, 以上, 以来, 以降, 先日, 先行, 可能, 夢中, 子供, 学校, 完成, 小学校, 少年, 当時, 思い, 意見, 明日, 自分, 記憶, 購入, 速攻, 間違い, 鞍替え,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

テック業界と一般のひとと近づきあるのかな?
2025.11.21
おはようございます.AI使っている人が増えつつあるとは思うだけど実際どうなんだろう?一般業界の人でAIを使っているひとはどれぐらいいるのだろうかと. AIを使う人が増えてきたらテック業界には結構打撃になる可能性があるなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, gemini, Sora, UP, UTF-, あたり, アップ, アプリ, カモ, コード, こと, これ, サーバー, ソース, テキストファイル, テック, どれ, ひと, ファイル, ホームページ, みんな, よう, わけ, 一般, 仕事, 作成, 依頼, 傾向, 利用, 動画, 可能, 土台, 変更, 完成, 対応, 打撃, 拡張, 文言, 方法, 明日, 来週, 業界, 殆ど, 減少, 無料, 生成, 画像, 結構, 規約,

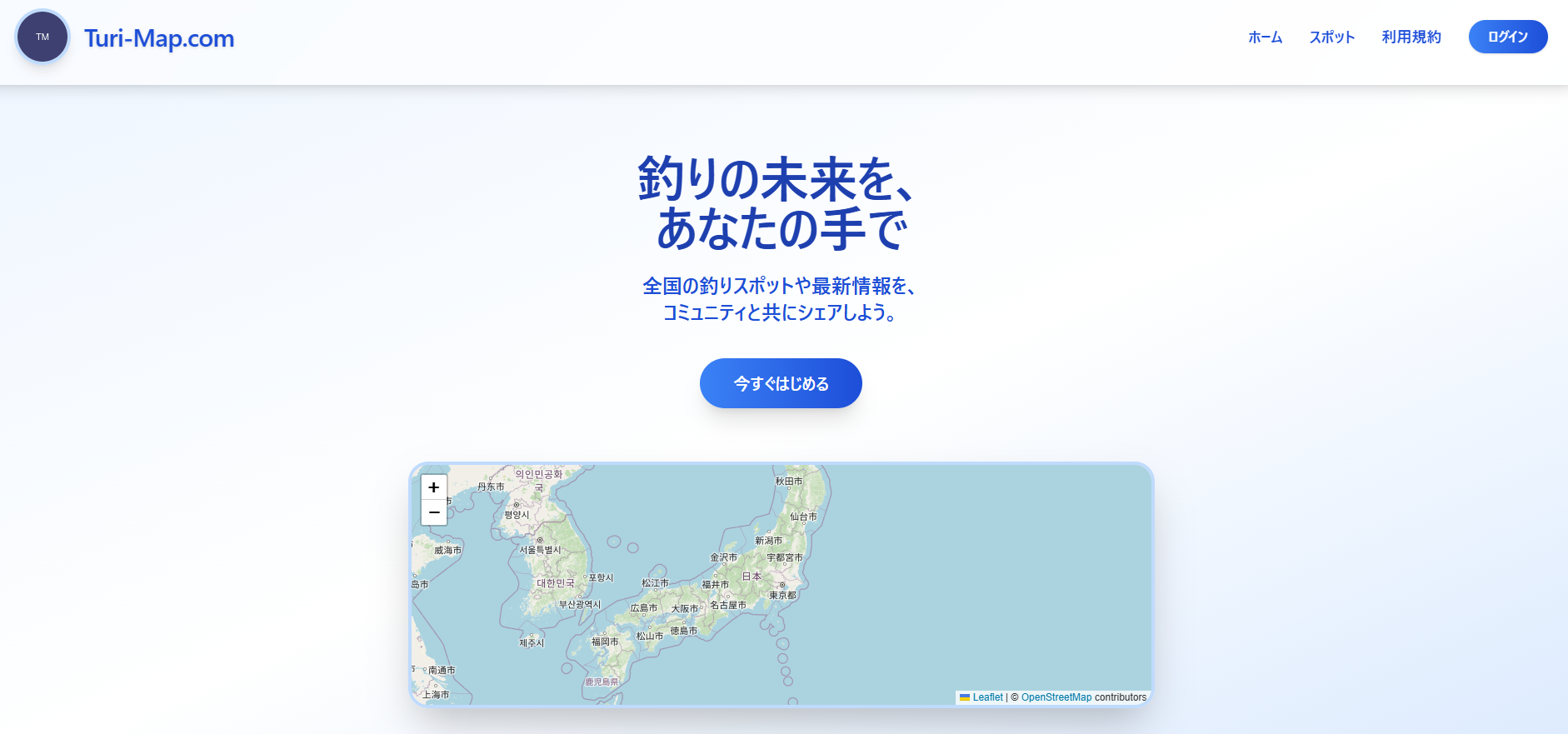
釣りの未来を、あなたの手でってキャッチコピー
2025.10.16
おはようございます.今日はX(旧Twitter)でポストした釣りマップの話です.このサイトのトップページにこういう文言があります「釣りの未来を、あなたの手で」ってキャッチコピーはAIが勝手に作ったものをそのまま採用しまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, cli, gemini, Issue, Twitter, url, アップ, あなた, お待ち, キャッチ, キャッチコピー, コピー, サイト, それなり, ところ, トップページ, ハリボテ, ひと, ポスト, マップ, まま, もの, ユーザー, リリース, ロボット, 中身, 予定, 今後, 今日, 先日, 共同, 勝手, 変更, 完成, 感じ, 投稿, 採用, 放置, 文言, 明日, 期間, 未来, 機能, 正直, 画像, 登録, 確認, 管理, 追加, 釣り, 需要,

ラズパイで温度と湿度をリアルタイムで抽出.
2025.10.02
おはようございます.先日の休みに友からお土産を頂き、そして去っていきました.いつも高知へ帰ってきたときはもらってばかりで申し訳ないです.いつ帰るか一言有れば用意出来るのになって思います. さて、思い立ったが吉日な自分、ラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DHT, qiita, アマゾン, いつ, インストール, コード, こちら, こと, サービス, センサー, そこ, それ, チャッピー, とき, はい, プログラム, まま, もの, よう, ラズベリー, リアルタイム, リンク, 一言, 不明, 以前, 休み, 先日, 原因, 参照, 受信, 吉日, 向け, 土産, 完成, 工作, 感じ, 抽出, 方法, 明日, 温度, 湿度, 用意, 申し訳, 自分, 表示, 記事, 記載, 記述, 設定, 購入, 配線, 高知,

土日祝はお休みを取っているそれ以外は無償開発?
2022.08.20
おはようございます、お仕事となかなか自分がマッチしません。 今、自分の肩書はなんだろうか。名も無い開発エンジニアか?それとも単なる無職でお仕事お探し中の身、これはどちらとも言える。でも、自分としては無収入でも毎日コードを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エンジニア, お仕事, お休み, お探し, クラウド, コード, こと, これ, サービス, それ, どちら, なん, ポートフォリオ, マッチ, らん, ワークス, 一つ, 一石二鳥, 事, 今, 仮想, 収入, 収益, 名, 土日, 場合, 安定, 完成, 広告, 役, 悪化, 投資, 投資信託, 時間, 景気, 株式, 毎日, 活動, 為, 無償, 無職, 現状, 理由, 生活, 祝, 綱, 肩書, 自分, 身, 転職, 追加, 通貨, 開発,

お店のホームページ(サイト)の作り方その参
2022.03.05
お店のホームページ(サイト)の作り方その参は下記の動画を見ていただければお店のホームページは完成できます。わからない事があれば知恵袋などで質問するとひとりで出来上がります。ちなみに動画では500円代をおすすめしていますが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 3, 500, アップロード, おすすめ, お店, クラウド, これ, サーバ, サーバー, サイト, データー, ドメイン, パスワード, ひとり, ファイル, ベース, ホームページ, もの, ワークス, 一つ, 万, 下記, 事, 今回, 代行, 作り方, 使用, 値段, 動画, 参, 変更, 完了, 完成, 手, 機能, 登録, 相場, 知恵, 終了, 自分, 設定, 質問, 違い,

サイトのデザインを一新しました、オリジナルのテンプレートです。
2022.02.26
こんにちは、今日は気温も春陽気になるらしくて、明日はもっと暖かくなるようです。 そんな中で家でゴトゴトとWordPressのテンプレートを作成していました、このテンプレートは特に頑張ったところなどはなく、Bootstra […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, Bootstrap, SEO, WordPress, イズ, うち, オリジナル, サイト, シンプル, つもり, デザイン, テンプレート, とき, ところ, ベスト, もの, リンク, 一新, 中, 事, 今, 今日, 以前, 余計, 作成, 使用, 変更, 完成, 家, 意識, 所, 提供, 改善, 明日, 春, 時間, 未完成, 構造, 気, 気温, 陽気, 雛形,

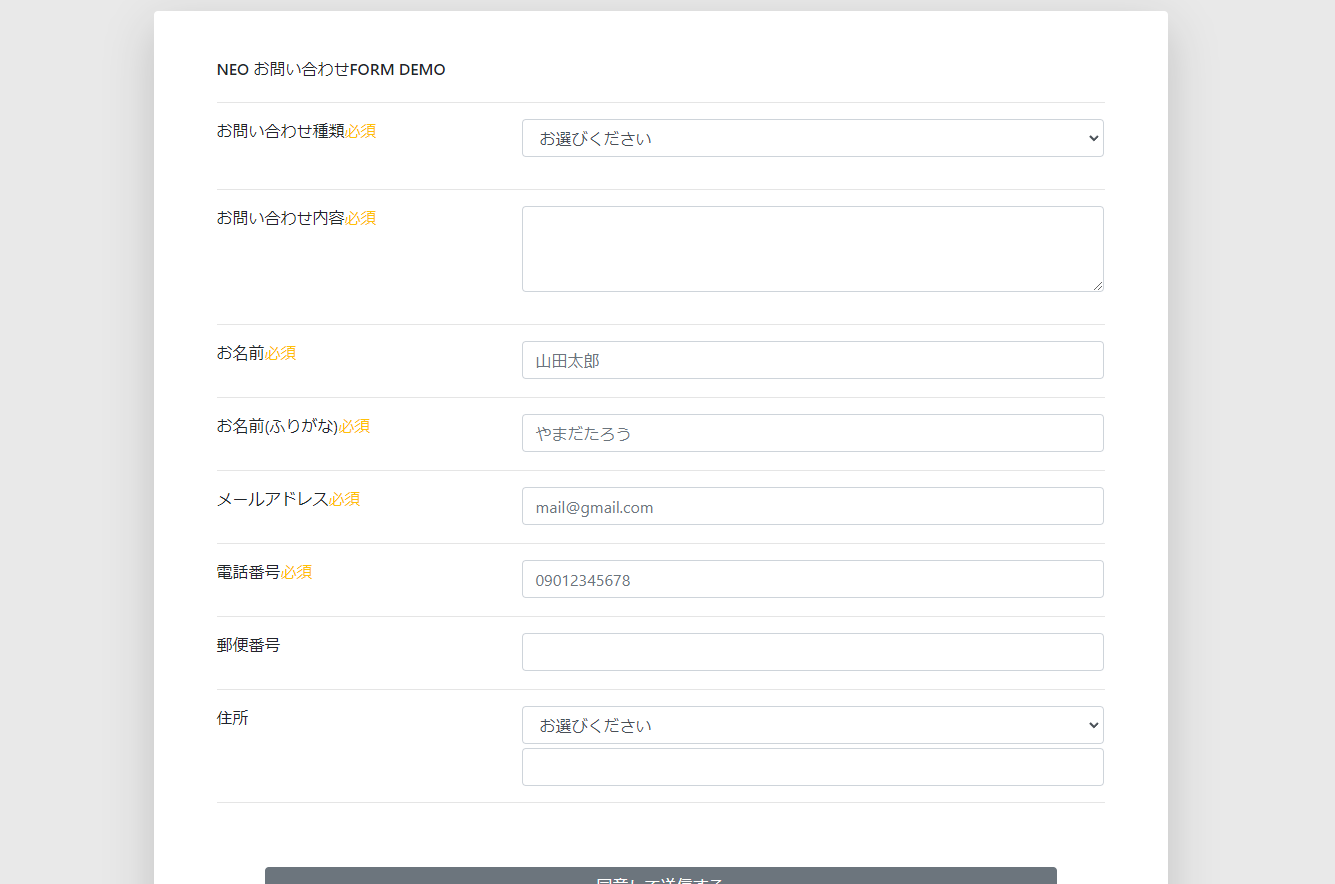
T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

ブラウザに画像をドロップして表示させる部分的な処理(javascript)。これを使って?
2021.10.07
本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。 さて、ブラウザに画像をドロップし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2000, createElement, document, inp, input, javascript, obj, quot, var, アクセス, かなり, コード, こちら, こと, これ, これら, サーバー, サービス, ソース, デバッグ, ドロップ, ネタ, ブラウザ, ブログ, 保存, 充電, 全体, 処理, 完成, 少し, 更新, 本日, 機能, 毎日, 画像, 紹介, 表示, 記事,

案件9割完成して案件に申し込むみたいな事は非効率だけど。
2021.08.05
今日、先日にツイートした案件の締切日ですが・・・(*´ω`*)、未来の自分は案件取れたでしょうか?来月の支払いをペイ出来る額ですので取れると良いですね。さて、案件9割完成して案件に申し込むみたいな事は非効率だけどこの非効 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 2, 200, 50, 800, 9, github, JS, php, コード, ご利用, サイト, ツイート, ペイ, 中, 事, 今回, 今日, 仕事, 先日, 公開, 処理, 効率, 可能性, 合計, 名前, 安価, 完成, 応募, 日, 時, 未来, 来月, 案件, 気持ち, 無駄, 理由, 確率, 締切, 自分, 行数, 設計, 通り, 頭, 額,
あの映画がゲームになりました。アバターが凄い完成度です!!
2021.06.23
あの映画がゲームになりました。アバターが凄い完成度です!!2022年発売予定です、ゲーム予告画面を見て頂ければわかると思いますが、かなり凄いことになってます。映画の世界観をそのままゲームに写し込んだような体験ができそうで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, avatar-frontiers-of-pandora, https, Massive, project, Se, www, アバター, かなり, キャメロン, ゲーム, こちら, こと, ジェームズ, メガホン, 上映, 世界観, 予告, 予定, 体験, 完成, 映画, 水, 画面, 発売, 監督, 目, 続編, 舞台, 関係,

カートシステム開発中。
2021.04.20
本日はカートの管理者画面の画面部分だけという何とも手抜きお仕事をしていました。全体の話になりますがデザインは後回しです。 因みに開発を始めたのが4月8日ぐらいだと思います、カート決済部分は7割ぐらい完成しています。あと3 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 4, 5, 7, 8, Laravel, お仕事, カード, こと, システム, デザイン, テンション, プラグイン, フレームワーク, わけ, 何, 使用, 全体, 処理, 印象, 変更, 完成, 実質, 後回し, 所, 手抜き, 日, 日数, 時, 本日, 機能, 殆ど, 毎日, 決済, 活用, 画面, 真実, 管理者, 簡単, 設定, 話, 部分, 重宝, 開発, 関係,

Laravelの勉強を始めた結果。
2021.04.08
Laravelの勉強を始めた結果。案外すんなりと初歩的な部分ははじめて2日ぐらいで覚えた感じです。自分はカートシステムを作りながらララベルを勉強中なのです。本当はECサイトの管理ツールを作ろうと考えたのですが、それにはち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, demo, EC, Laravel, いま, カード, サイト, システム, ソース, それ, ツール, テスト, もの, ララベル, リリース, 一, 下記, 二, 今, 会員, 充実, 処理, 勉強, 動画, 商品, 完了, 完成, 工数, 必要, 感じ, 手, 時間, 有償, 未だ, 本当, 機能, 気, 決済, 版, 登録, 確認, 稼働, 管理, 結果, 自分, 販売, 部分,

外部VPSサーバーからさくらレンタルサーバーのDBに接続する方法。
2020.12.04
外部VPSサーバーからさくらレンタルサーバーのDB(データベース)に接続する方法は下記のコードだけでは上手く動かない。だけど、tmpファイルを生成時にパーティションにu+xの権限を与えればこのコードは要件をみたします。因 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, charset, db, DOCTYPE, en, expect, gt, head, html, lang, lt, meta, name, quot, tmp, UTF-, vie, VPS, yum, アップ, インストール, コード, ご自身, サーバー, さくら, データベース, パーティション, ファイル, プロセス, ポート, まま, レンタル, 下記, 初期, 削除, 場合, 変数, 外部, 完成, 必要, 接続, 方法, 時間, 権限, 機能, 生成, 要件, 追加, 開放,

アプリ開発の収益化。
2020.11.08
じぶんが何人か欲しい。ひとりではいろいろとアレヤコレヤと出来ない。ひとりでモクモク?とひとつの製品やサービスを集中して完成させれる人は凄いなと感じます。自分の場合、収益化できなかったらどうすんだコレっていうのが頭をよぎり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 100, 1000, 5000, OSS, アクセス, アプリ, あるかな, アレ, いろいろ, こと, これ, コレ, サービス, じぶん, それ, どちらか, ひと, ひとつ, ひとり, ブログ, ヤコ, ランク, レヤ, 万, 中, 人, 何人か, 価値, 個人, 公表, 公開, 収入, 収益, 場合, 大, 完成, 工数, 広告, 微, 情報, 感じ, 技量, 最低, 月, 機能, 無理, 発生, 自分, 製品, 評価, 開発, 集中, 頭, 駄目,
ipad proが見てたら欲しくなる。
2020.10.23
凄いな、まるで魔法のように絵が完成されていく。そして見ていると自分でもなにか描きたいなと思えるようになってくるの不思議な動画。 ここまでのレベルに達するには相当な絵を書いていないと出来ないと思います、手にサポーターしてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-CrQ, 1, 3, 6, channel-, com, D-, https, iPad, Pro, UCA, www, xlpCM, youtube, ZyvPnZ, いま, ここ, こちら, これ, サポーター, じぶん, それ, チャンネル, ブログ, レベル, 不思議, 動画, 完成, 感覚, 手, 昔, 時期, 期間, 毎日, 登録, 登録者, 程度, 紹介, 絵, 自分, 自転車, 魔法,
手前味噌な機械学習!?。
2020.09.01
分類分けで機械学習教師ありのモデルを作り、新たなデータで推測するという一連の過程をやってみたよーーー?ちなみに分類分けとしてはあまり機能していないだけどね・・・。何が難しかったか・・・Pythonをサーバで動かすようにす […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Python, あと, いろいろ, コード, これだけ, サーバ, サンプル, それぞれ, データ, ところ, ファイル, モデル, やつ, 一連, 今回, 今後, 他, 何, 保存, 全て, 処理, 分け, 分類, 学習, 完成, 感覚, 手前味噌, 手直, 推測, 教師, 機械, 機能, 生成, 表示, 解説, 質問, 途中, 連携, 過程, 部分, 重み, 面倒,
本日発売[20/1/16]のドラゴンボールZKAKAROTが凄い仕上がり!
2020.01.16
何だこれはすごい完成度の高いゲームだよ。ドラゴンボールZの世界をそのままゲームに生き写したゲームだと感じました。初代プレイステーションではこれは出来なかっただろう。プレイステーション4だから可能になった領域な気がします。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 16, 20, 4, ZKAKAROT, カカ, ゲー, ゲーム, これ, システム, ため, ドラゴンボール, プレイ, プレイステーション, ぽち, ロット, 世代, 世界, 仕事, 作品, 初代, 収入, 可能, 可能性, 場合, 大人, 子供, 学生, 安定, 完成, 就職, 序盤, 心, 放置, 時代, 時間, 本日, 構造, 気, 気持ち, 無駄遣い, 理不尽, 生き写, 発売, 皆さん, 社会, 自分, 請求, 領域,
人も作られたじゃないかと錯覚してしまう。#デジタル脳
2020.01.04
上記の動画を見て頂きたい。デジタル脳を作ろうとしている機関があります。これは間違いなく進化していき、いずれデジタル脳(仮想脳)は出来ることになります。そのとき、ひとも同じように作られたじゃないかという錯覚に陥る可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-dvFDA, 30, 4, com, youtube, yzFW, こと, これ, シュミレーション, デジタル, とき, ナノテクノロジー, ひと, ゆりかご, 上記, 中, 人, 人体, 仮想, 全て, 動画, 医療, 反対, 可能, 可能性, 宇宙, 完成, 導入, 意味, 時代, 暴走, 模倣, 機関, 理解, 生命, 脳, 自分, 自我, 進化, 錯覚, 頃,
非公式土佐電つぶやきBOTが完成したが速攻ロックされた件。
2017.07.31
非公式土佐電つぶやきBOTが完成したが速攻ロックされた件だけど 正直な所、少し予想はしていました。 世の中、よく思わない人々がいることは確かなことです。 今回の非公式土佐電つぶやきBOTの制作経緯ですけど・・・ 作ろうと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, BOT, web, ここ, こと, これ, サイト, ストライピング, データ, プログラム, ページ, もの, ロック, わけ, 不可能, 世, 中, 予想, 事, 交通, 人々, 人力, 今回, 他, 件, 何度, 何度か, 何故, 公式, 制作, 原因, 土佐, 埒, 完成, 少し, 当初, 情報, 感じ, 所, 抽出, 挫折, 方法, 時刻表, 時間, 月日, 検索, 構想, 正直, 登録, 簡単, 経緯, 結果, 要, 解決, 途中, 速攻, 電, 電車,