story of my life
過去の蓄積を見るために書く日記.

映画、Fukushima 50(フクシマ フィフティ)を観ました.
2025.07.16
おはようございます.映画、Fukushima 50(フクシマ フィフティ)をネトフリで再度観ました.いろいろと考えさせられる内容だった.これを見ると南海トラフ巨大地震が発生したときに愛媛県にある伊方原発は大丈夫なのかとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, グリーン, こと, これ, それぞれ, とき, トラフ, ネトフリ, フィフティ, フクシマ, フクシマフィフティ, メートル, よう, リスク, わけ, 不信, 主義, 事実, 事故, 伊方, 内容, 南海, 原発, 反対, 地震, 大丈夫, 大変, 大震災, 対応, 将来, 島国, 巨大, 後手, 思い, 想定, 愛媛, 懸命, 政治, 方々, 日本, 明日, 映画, 東日本, 東電, 津波, 災害, 現場, 発生, 発電, 福島, 稼働, 脳裏, 自分, 設計,

Next.jsやNuxt.js.コレやアレやでport80は使えない。
2022.10.15
おはようございます、土日は雨が降るとか降らないとか🥕。 さて、Node.jsを飛び越えRact.js、Vue.jsを飛び越えてNext.jsやNuxt.jsの事を調べてたりデモページを起動してみたりして、わかったこと。コ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
80, html, JS, Laravel, NEXT, node, nuxt, port, Ract, vue, web, アプリ, アレ, インストール, コード, こと, コレ, サーバー, デモ, フレームワーク, ページ, ポート, 事, 仕様, 初学者, 勉強, 動作, 土日, 後, 概念, 気, 為, 理由, 背景, 記入, 設計, 認識, 起動, 道具, 開発, 関係, 雨,

太陰太極図☯[Yin Yang]に絵文字を変えました。
2022.05.08
☯先週、太陰太極図☯[Yin Yang]に絵文字を変えました。前まではペンギンの絵文字などをタイトルやニックネームの後ろに付けていましたが、変更しました。 これからは太陰太極図☯[Yin Yang]と龍🐉の絵文字にします […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Yang, Yin, いずれ, エネルギー, これ, それ, タイトル, とき, どちら, ニックネーム, バランス, ひと, ペンギン, もの, 世, 中, 人, 元, 先週, 前, 力, 変更, 太極, 太陰, 子供, 存在, 宇宙, 形状, 後ろ, 無機物, 状態, 理由, 絵文字, 自分, 興味, 設計, 話, 量子, 関係, 陰, 陽, 龍,

デベロッパーコミュニティサイトがありますよね。
2022.04.06
おはよう御座います。 デベロッパーコミュニティサイトがありますよね。日本ではQiitaを知らないひとはエンジニアではないとも言われています(嘘ー)😌。それぐらいQiitaはエンジニアとって認知度の高いサイトです。海外では […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
dev, qiita, To, アップ, エンジニア, くに, ここら, こと, コミュニティ, サイト, シニア, そこ, それぐらい, デベロッパー, ひと, べん, メンター, ユーザー, ランク, レベル, ワン, 上流, 上級者, 不利, 中級, 仕事, 初心者, 嘘, 場合, 大事, 工程, 投稿, 改善, 日本, 昔, 最低, 気, 活動, 海外, 発信, 経験, 自分, 設計, 認知, 資料, 転職, 開発, 頃,

慣れるな慣れろ。誰が言った言葉か分からないけど分かる😌
2022.03.24
おはよう御座います。自分は賢い人ではないと思います、どちらかと言えば馬鹿。お喋りは下手くそで、どもりもあります。そんな自分は未だにどうすれば学力が身につくのかななどと思っています。 因みに自分には流儀があります、仕事は慣 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, お喋り, クリエイティブ, こと, これ, システム, それ, どちらか, どもり, ひと, もの, 下手くそ, 中, 事, 事務, 人, 仕事, 作業, 先, 先人, 労働者, 大体, 大変, 大抵, 学力, 尚更, 改善, 更新, 未だ, 毎日, 流儀, 相, 矛盾, 脱線, 自分, 言葉, 設計, 話, 誰, 身, 近年, 馬鹿,

案件9割完成して案件に申し込むみたいな事は非効率だけど。
2021.08.05
今日、先日にツイートした案件の締切日ですが・・・(*´ω`*)、未来の自分は案件取れたでしょうか?来月の支払いをペイ出来る額ですので取れると良いですね。さて、案件9割完成して案件に申し込むみたいな事は非効率だけどこの非効 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 2, 200, 50, 800, 9, github, JS, php, コード, ご利用, サイト, ツイート, ペイ, 中, 事, 今回, 今日, 仕事, 先日, 公開, 処理, 効率, 可能性, 合計, 名前, 安価, 完成, 応募, 日, 時, 未来, 来月, 案件, 気持ち, 無駄, 理由, 確率, 締切, 自分, 行数, 設計, 通り, 頭, 額,

字幕データ生成ツールを作りましたよ。
2021.06.01
字幕データ生成ツールを作りましたよ。ツールを作ったのは5月23日になります、その日の午前にちょこちょこ制作し?、その日の午後にリリースしました。どんなツールかと言えば、srt形式のデータを生成するツールです。手動で字幕デ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
23, 358, 5, AI, com, https, srt, srt-make-file, tool, Vrew, www, zip, アプリ, イキ, こちら, こと, サーバー, サイト, サッ, そんなこんな, ツール, データ, どもり, ぶりゅう, リリース, リンク, 一切, 人工, 制作, 午前, 午後, 参照, 可能, 声, 変換, 字幕, 安全, 巷, 形式, 手動, 手間, 方法, 日, 無料, 生成, 発生, 知能, 経緯, 結果, 自分, 自動, 記載, 設計, 話題, 逆,

クロスプラットフォーム開発(アプリ)をPythonで行う。
2021.05.21
PyQt5でクロスプラットフォーム開発(アプリ)を行う事が出来るだってさ。ただし、PyQt5は商用利用に縛りがあるのだとか、個人で使用する分には問題なしだということ。CSSとPythonの記述が分かっていればそれほど難し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, css, Designer, GUI, install, pip, PyQt, Python, Qt, あと, アプリ, インストール, えま, クロス, コード, こちら, こと, コマンド, チェック, パイソン, プラットフォーム, プログラム, ボックス, リンク, 上記, 下記, 事, 人, 使い方, 使用, 個人, 分, 利用, 動画, 可能, 商用, 実行, 方, 構築, 環境, 縛り, 自分, 行, 解説, 記述, 設置, 設計, 説明, 連携, 開発, 難易, 面倒,

マニフォールドガーデン異色の一人称パズルゲームが凄いって!?
2021.05.19
新たな物理法則による一人称パズルゲーム、マニフォールドガーデン(manifold garden)が凄いな。凄く洗練されている世界観のパズルゲームだなと感じました。PS4,PS5、ニンテンドースイッチでもリリースするそうで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, apple, Arcade, garden, iOS, manifold, PS, XBox, アーケード, アップル, ガーデン, ゲーム, ゲーム機, こと, スー, スイッチ, スチーム, タイトル, どこか, ニンテンドー, パズル, プレイ, マニフォールド, リリース, わざわざ, 一, 世界観, 事, 人称, 信者, 側, 公式, 回収, 場合, 多, 大体, 大型, 契約, 媒体, 展開, 昔, 法則, 洗練, 物理, 独占, 異色, 設計, 販売, 費用, 購入, 開発, 頃,
AutoML-Zeroで妄想。
2020.04.21
AutoML-Zeroで妄想してみました。AutoML-Zeroというのはグーグルさんが作った自ら進化するAI(人工知能)の事を指します。何がすごいってコーディングされたものを自ら最適化するところです。これって有ることに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, AutoML-Zero, いま, グーグル, コーディング, こと, これ, それ, ため, ところ, ひとと, もの, ロボット, 事, 人, 人工, 人形, 何, 何故, 創造, 妄想, 完璧, 差, 想像, 感情, 技術, 時, 暴走, 最適化, 有機, 模倣, 気, 無機, 物質, 現在, 疑問, 発展, 知能, 自ら, 設計, 進化, 違い, 電池, 食物,

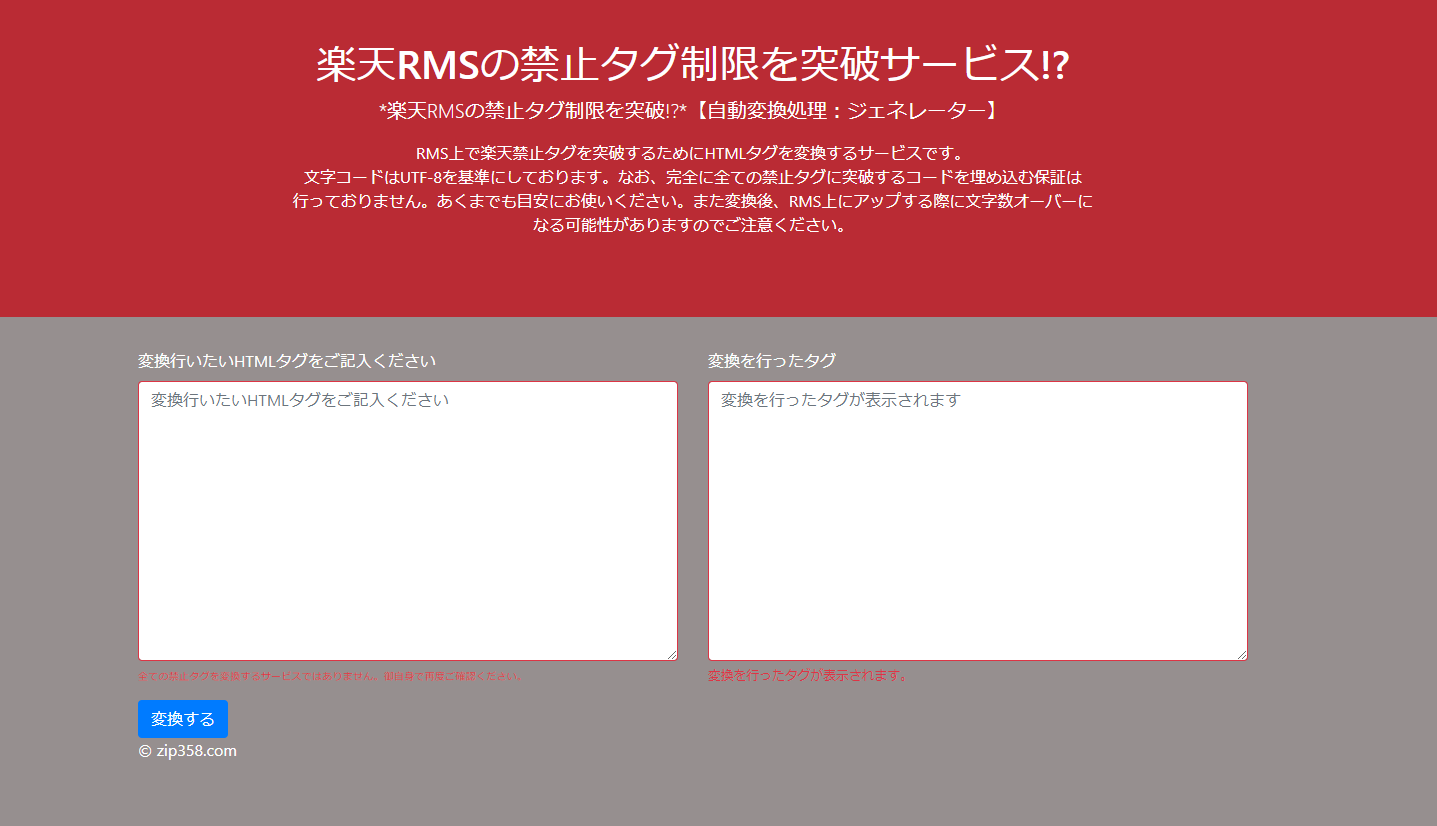
楽天RMSの禁止タグ制限を突破サービス!?
2019.09.07
楽天RMSの禁止タグ制限を突破サービスを自前してみました。完璧ではないけど需要はあると思いますのでリリース、ちなみにこちらのソースコードは非公開とさせて頂きます。※会社でも似たような機能開発していますから…。自分の頭の中 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, Chrome, com, https, nbsp, PC, rakuten-RMS-tag, RMS, tool, www, zip, お使い, コード, こちら, ご飯, サービス, ソース, タグ, ブラウザ, モバイル, リリース, リンク, 中, 会社, 公開, 制限, 完璧, 対応, 工場, 広告, 意識, 推奨, 操作, 最新, 楽天, 機能, 禁止, 突破, 自分, 自前, 設計, 開発, 需要, 頭,
自然結合というものがある、基礎だけど知らない人もいる。
2019.04.20
自然結合というものがある、基礎だけど知らない人もいる。 結合するTABLEのフィールド名が同じでなくてはならないので 設計する人に一任されるのでほぼ使うことはないと思います? select * from demo1 na […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 1, 2, demo, email, from, ID, join, name, natural, nbsp, pass, select, TABLE, tel, こと, フィールド, もの, 一任, 人, 基礎, 結合, 自動, 自然, 設計,