
大晦日.
おはようございます.大晦日の朝ですね、ヘッドホンで音楽を聞きながら前日にブログを書いています.Xにもポストしましたが、26日当たりから中国からのアクセス(プロキシサーバ経由)で訪問している人かボットがいます.こういうアク […]

おはようございます.大晦日の朝ですね、ヘッドホンで音楽を聞きながら前日にブログを書いています.Xにもポストしましたが、26日当たりから中国からのアクセス(プロキシサーバ経由)で訪問している人かボットがいます.こういうアク […]

おはようございます.同世代で今でも現役で活動しているアーティストやミュージシャンたちを見ると彼等は何故、競争の激しい業界で生き残ったのだろうかと思うと単に歌がうまいとかではない何かがあると思っています. 技術が良くても人 […]

おはようございます、今泉力哉監督の来年の1月14日から始まるドラマのタイトルが絶妙な響きで、やっぱ凄いなと.こういうタイトルどうやって頭の中から引っ張り出すだろう. 「冬のなんかさ、春のなんかね」 凄いな、いや本当に. […]

おはようございます.アドビ全部入りは毎月1万円以上するということを先日知りました.そのうち殿様商売は成り立たなくなると言われているアドビさん.まさしくだと高騰した値段設定をみて思いました. もうアドビじゃなくても良くね? […]

おはようございます.ここ数年TOKYOに行っていない、最後に小旅行に行ったのが大阪に富樫展に行ったのが最後になります.来年は大阪か東京に旅行へ行きたいなと思っています. 何故、旅に行くかという問いのアンサーは非日常だから […]

おはようございます、クリエイターとアーティストの違いは何かと言えばクリエイターはお客様の漠然したものを聞き取ってある一つの形にするのがクリエイターである、ではアーティストとは何かと言えば自分の伝えたいものをアートを通じて […]

おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]

おはようございます.映画アバターを観てきましたので感想を残しときます.映画アバターの三部作になる「アバター ファイヤー・アンド・アッシュ」を観たのですが、どうもコレで完結の予感がしますと言うか終わり方だけ言えば完結です. […]

おはようございます.田舎の公共交通機関がズタボロ感を先日国家試験を受けに市内まで行っていた時に感じました.高知市まで行く便の運賃が以前より30円ぐらい値上げされていて愕然となりましたが、、、 これは仕方がない事だけど、や […]

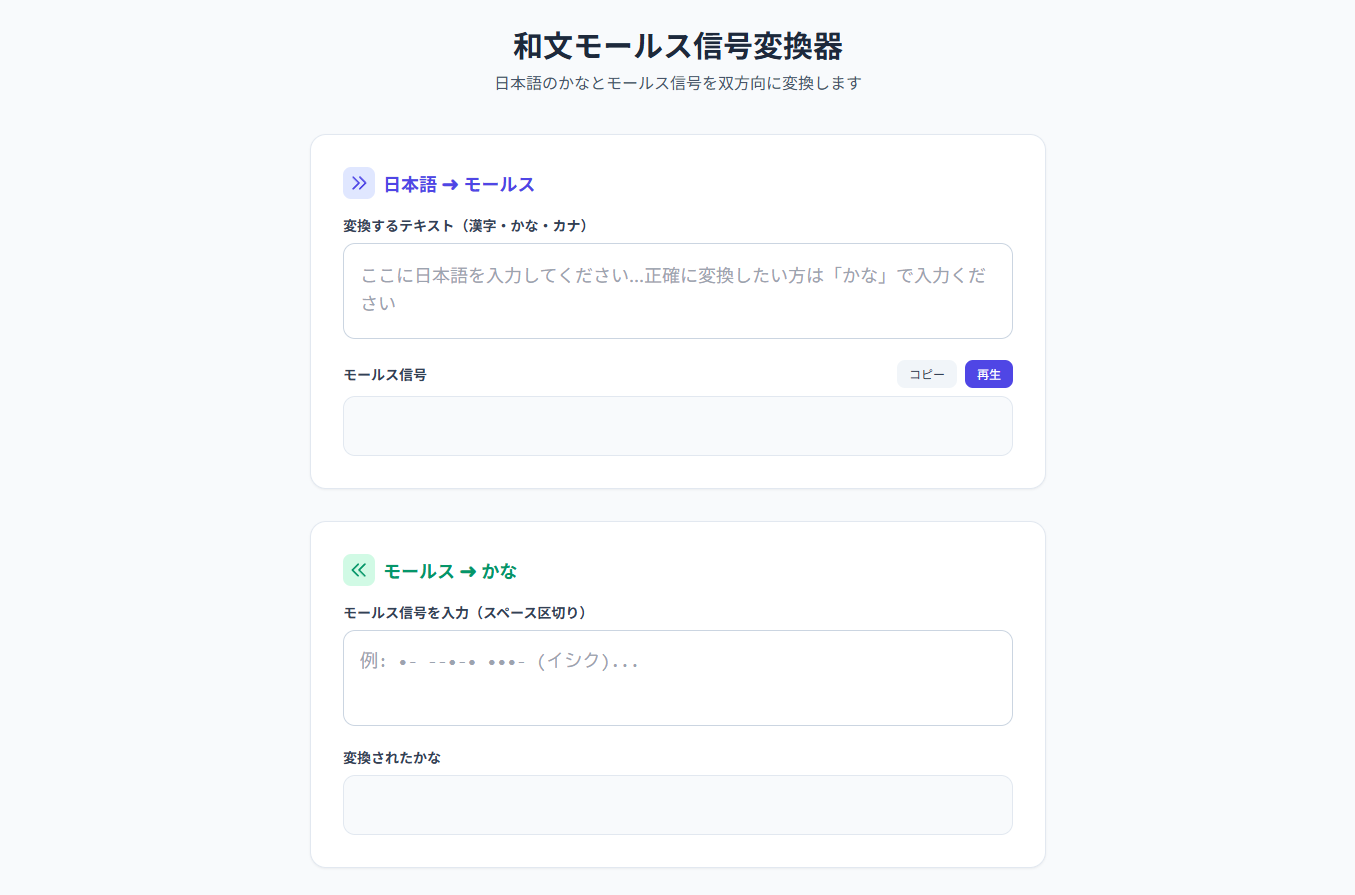
おはようございます.競合他社とまでは行かないもののモールス信号変換器を作りました、この機能が検索にヒットするまでには少し時間がかかると思います.AI時代にSEOは必要ないなどと言いますが、実際は必要不可欠なんじゃないかな […]

おはようございます.またもや国家資格取得出来なかった悔しいですね、今回の敗因は勉強していたのだけどどうも過去問題からの出題からかなりズレていて結局、的外れな勉強方法でした.今回、学んだことは勉強方法を変えないと合格は難し […]

おはようございます.アバターは月曜日か火曜日に観に行くつもりでいますがどうなるかは未定です.本日はさくらレンタルサーバーデータベースをごっそり定期的にフルバックアップするコードを作成したのでその話を書いていきます.このコ […]

おはようございます、このサイトのアクセスカウンターはSQLiteとPHP言語で出来ています.ボット訪問者はカウントしないなどは別のプログラムで制御しています.そういう訳もあって結構シンプルなコードで出来上がっていると思い […]

おはようございます.民衆も国もいま忘れていること.平和が一番だという当たり前のことを忘れている、いまの日本のメディアも一歩引いた情報統制をしてほしい.中国の挑発に乗っているのと同じ事、エスカレートして何でもかんでも国民を […]

おはようございます.先日、YOUTUBEを見ていたらザ・フリー シェパードという犬のゲームを見つけました.ザ・フリー シェパード、牧羊犬の視点から遊べるゲームです. 映像を見てもらったら分かる通り、羊の群れを誘導してなに […]

おはようございます.未来予想をする前に米国で起きたことは10年内に日本でも起こる出来事であることです.だいだい都市からそういう技術的なことが取り入れて地方都市、地方と侵食されていく.高知県はそういうのが一番遅いのでだいぶ […]

おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]

おはようございます.自分のこころやモノの考え方は高校時代ぐらいから何一つ変わっていない気がしています.みんなさんはそういう感覚を持っているのでしょうか? 身体的には老いを感じてきている部分はありますが心は全く変わらない. […]

おはようございます.ダークマターを見ていると毛細血管や細胞のような感覚を抱きます.そういう事を考えると自分たちが見ていている宇宙という物が生物なかの一つの細胞の活動に思えてきます.そう思うとこの宇宙というものは不可思議だ […]

おはようございます、YOUTUBEには成功体験が多いけど逆に言えば失敗を話している人は少ない.成功体験はコピー出来ないものだと自分は思っています.逆に失敗体験は誰もが踏んでしまうものかとも. そう思うと回転数が悪い受けな […]

おはようございます、日本人は社会人になって学ばない、海外の人は結構学ぶ人が多いそうです.その理由は恐らくだけど海外の人は解雇が結構頻繁にあるイメージなので、否応に学ぶということになるだろうと自分は思っています. 日本の場 […]

おはようございます.英語の勉強を毎日続けているけど全然です、まだ全然上達したという実感も沸かない.そしてまだ中学生英語の勉強から抜け出していない.勉強する時間をもっと取れば良いかもだけど、それをすると多分続かなくなりそう […]

おはようございます、寒い日が続きますねとはいえ、例年よりは暖かい冬らしいです、さて来年観る映画と今年の映画の振り返りを書いていきます. まず今年観た映画と今年中に観る映画は次になります、劇映画 孤独のグルメ、機動戦士Gu […]

おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]