story of my life
過去の蓄積を見るために書く日記.

PHP言語のescapeshellargが良かった.
2025.12.07
おはようございます.前々から気になっていた、escapeshellargという関数の説明をAIに解説と主観を書いていきます. PHP の escapeshellarg() とは何か escapeshellarg() は、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, AI, escapeshellarg, escapeshellcmd, php, エスケープ, クォート, ググ, コード, こと, コマンド, これ, これら, シェル, シングル, セキュリティ, それ, ドラゴン, ボール, メンター, よう, ライン, レビュー, 主観, 仕事, 以前, 使用, 個人, 具体, 内部, 前々, 危険, 吸収, 囲み, 地方, 変換, 安全, 感じ, 払拭, 教え, 文字, 明日, 時間, 独学, 現場, 環境, 登場, 知識, 短縮, 空白, 自分, 解説, 言葉, 記号, 説明, 部屋, 関数, 難点,

今月は無収入です.月給というものがどれ程良いか
2025.12.01
おはようございます.今月は無収入です.月給というものがどれ程良いかという事を知らない人も多いかと思うので良さを説明.仕事と引き換えに月に一回、自分の口座にお金が振り込まれる訳です.仕事は大変だけどもその対価として月給があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アウト, アクセス, いま, お金, グーグルアドセンス, ここ, こと, どれ, もの, わけ, 一番, 一致, 今月, 仕事, 会社, 前向き, 即急, 双方, 収入, 収益, 口座, 図式, 大変, 対価, 就職, 広告, 引き換え, 当たり前, 投げやり, 掲載, 日々, 明日, 月給, 来月, 気長, 発生, 確定, 自分, 説明, 限り, 駄目,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,

彼は技術が高そうだと思う.でも説明は下手なんだなぁ
2025.10.29
おはようございます.彼は技術が高そうだと思う、でも説明はあまり上手いとは言えない.逆に言えば技術がある人は説明下手な人が多い気がする.一番アウトなのは技術が無くて技術があると思っている人で話がうまいと勘違いしている人だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, IQ, IT, nino, アウト, アンサー, こと, これ, サイト, サン, そう, どちら, パターン, やる気, 一番, 下手, 主義, 今日, 仕事, 会社, 先日, 勘違い, 場合, 大海, 完結, 技術, 振り, 明日, 有利, 田舎, 界隈, 確か, 社会, 素人, 結果, 自信, 自分, 記憶, 評価, 説明, 資本, 転職, 連動, 都会, 駄目,

血圧記録とYOUTUBEチャプタータイトル生成を作った話とか
2025.09.28
おはようございます.今日は血圧記録とYOUTUBEチャプタータイトル生成を作った話とか書いていきます.まず血圧記録を作った経緯は両親が血圧の記録を病院からもらっているノートに毎日、記載しているのをみて、これは需要があるか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, youtube, アップ, これ, サーバー, サービス, チャプタータイトル, ノード, ユーチューブ, よう, ロード, 不安, 両親, 今日, 使い方, 使用, 動画, 土曜日, 感じ, 懸念, 昨日, 毎日, 毎週, 生成, 病院, 経緯, 自分, 血圧, 記載, 記録, 説明, 需要,

映画、コンサルタント2を観ました.感想を書いていきます.
2025.07.24
おはようございます.映画、コンサルタントが良すぎてコンサルタント2は自分の中ではいまいち感が強い.もう何ていうか思いを引き継いでいない映画になってしまっていて、コンサルタントが良いと思った人にはあまりにも軽いアクション映 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクション, こと, コンサルタント, サヴァン, そう, ほう, みたい, 世界, 内容, 前作, 印象, 察し, 思い, 感じ, 明日, 映画, 期待, 活躍, 症候群, 自分, 自閉症, 説明,

15分、本を読む時間を作ろうと思っています.積本消化していこうと.
2025.06.19
おはようございます.読書は、知識を深め、視野を広げ、心を豊かにしてくれる素晴らしい習慣です。たった15分でも、毎日続けることで多くのメリットがあります。 なぜ15分なのか? 15分という時間は、忙しい日々の中でも比較的確 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, ジャンル, スタイル, ストレス, スマート, スムーズ, タブレット, ため, とき, ところ, ヒント, フォン, メリット, モチベーション, よう, 一つ, 一時, 内容, 効果, 向上, 場所, 多く, 大体, 大切, 好き, 定着, 感想, 手軽, 提示, 文章, 日々, 明日, 時間, 書籍, 朝食, 期待, 様々, 毎日, 没頭, 活用, 消化, 無理, 現実, 知識, 短時間, 確保, 継続, 習慣, 自分, 自然, 興味, 表現, 視野, 語彙, 説明, 読了, 読書, 豊か, 軽減, 通勤, 隙間, 集中, 電子, 電車,

Laravelでの.envファイルの重要性。 #重宝
2023.02.09
おはようございます、laravel使っていますか? Laravelでのenvファイルの重要性というタイトルに釣られた方、スミマセン🙇。 envファイルを使用すると、機能のONOFFなどに使用することも出来たりデフォルトで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
app.name', config, env, envファイル, Laravel, onoff, スミマセン, タイトル, デフォルト, バックエンド側, フロント側, 下記, 値, 接続設定, 機能, 説明, 通りDB, 重要性, 関数,

windowsパッケージマネージャー平たく言えば #windows
2022.10.13
おはようございます、寒さが足元から来る季節になりましたね😖。 さて、今日はwindowsパッケージマネージャーのお話をします。windowsパッケージマネージャーとはなんぞやという方もいると思いますので、簡単な説明を記載 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, upgrade, url, Windows, winget, アップデート, アプリ, インストール, ウィンドウズ, お話, こちら, コマンド, これ, ソフト, ソフトウェア, パッケージ, プロンプト, マネージャー, もの, 一括, 下記, 事, 今日, 何, 便利, 入力, 季節, 方, 管理, 簡単, 自動, 記載, 説明, 足元,

WP予約投稿ツイートプラグイン作り方。#php言語 #code #v2
2022.10.11
おはようございます😤 お仕事に飢えてます…寒い季節ですね…。 さて、今日はWP予約投稿ツイートプラグイン作り方を記載していきます。ワードプレスでプラグインを作る場合はWordPressの下記の場所に任意のフォルダを作り、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, cd, Code, description, lt, mkdir, My, mytweets, name, php, plugin, plugins, Tweets, Vers, vI, WordPress, wp, wp-content, アップロード, お仕事, コメント, サーバー, それぞれ, ツイート, ディレクトリ, バージョン, ファイル, フォルダ, プラグイン, プレス, ワード, 上部, 下記, 中, 予約, 今, 今日, 任意, 作り方, 保存, 名残, 命名, 場合, 場所, 変更, 季節, 後, 投稿, 昔, 言語, 記載, 説明,

WPのapply_filtersとadd_filterの説明が難解に書いているサイトが多い事に🤬。 #php #wordpress
2022.09.28
おはようございます、今月もそろそろ終わります🤔。 さて、来月から毎月一回しか投稿しなかったブログサイトを不定期更新に変更します。指針の変更にあたってブログデザインもデフォルトのテンプレートから無料のcocoonというテン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Add, apply, cocoon, filter, filters, php, url, WordPress, wp, youtube, あい, イメージ, キャッチー, コア, こと, これ, サイト, デザイン, デフォルト, テンプレート, ノー, プラグイン, ブログ, 一, 不定期, 事, 事象, 今月, 使用, 処理, 動画, 変更, 多く, 対応, 投稿, 指針, 更新, 来月, 毎月, 為, 無料, 状態, 画像, 発生, 表示, 解決, 記載, 説明, 部分, 関数, 難解,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

Decentralized Autonomous Organizationの世界を語っている動画が良質!!
2022.06.04
おはようございます。記事の修正するのはやはり朝にやるべきですね。 先週の土曜日にツイートしたDAO(ダオ)の事を詳しく簡潔に説明している伊藤穰一さんです。IT業界ではその名を知らない人はいないじゃないかって思っている。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Autonomous, DAO, Decentralized, IT, Organization, TOP, これ, ダオ, ツイート, デジタル, ところ, ふう, 世, 世界, 中, 事, 人, 伊藤穰一, 修正, 先週, 分散, 動画, 名, 問題, 土曜日, 変更, 意味, 感じ, 政府, 政治, 方針, 日本, 朝, 本人, 業界, 機関, 気, 理由, 簡潔, 組織, 自律, 良質, 記事, 説明, 責任, 辞任, 銀行,

よもやよもやだ、アンリアルエンジン、凄いわ。これ!
2022.05.23
おはようございます。月曜日の朝は鬱っぽい…。 前にも少し書いたことがあるかも知れませんがアンリアルエンジンが凄いことになっています。アンリアルエンジンが何者か分からない人のために説明すると、ゲームの背景など基礎部分=土台 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, IT, アン, エンジン, ゲーム, コスト, こと, これ, ため, ツール, デジタル, もの, リアリティ, リアル, 世, 中, 人, 今, 何者, 使用, 動画, 土台, 基礎, 大人, 子供, 少し, 感覚, 技術力, 技術革新, 数十, 映像, 時, 月曜日, 朝, 物, 物語, 現実, 生成, 空間, 簡単, 粘土細工, 背景, 能力, 自分, 説明, 軽減, 通り, 部分, 開発, 頃, 鬱,

川上量生さんはかなり賢い人だなって改めて思います。いや神回だなって。
2022.03.21
おはよう御座います。今日は月曜日です、皆様お仕事頑張ってください!🙇(祝日!?)。 川上量生さんと堀江貴文さんとのニューズピックス対談を無料で見れるのは凄くお得だと思います、特に人工知能と意識の話がとても面白いと思いまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, お仕事, かなり, こと, これ, ニュース, ピックス, 一部, 中, 予想, 事, 人, 人工, 今日, 先, 堀江貴文, 場合, 媒体, 対談, 川上量生, 意識, 技術力, 昔, 月曜日, 本当, 海馬, 無料, 皆様, 知能, 研究, 祝日, 神回, 脳, 自分, 視聴, 記事, 記憶, 話, 説明, 電子,

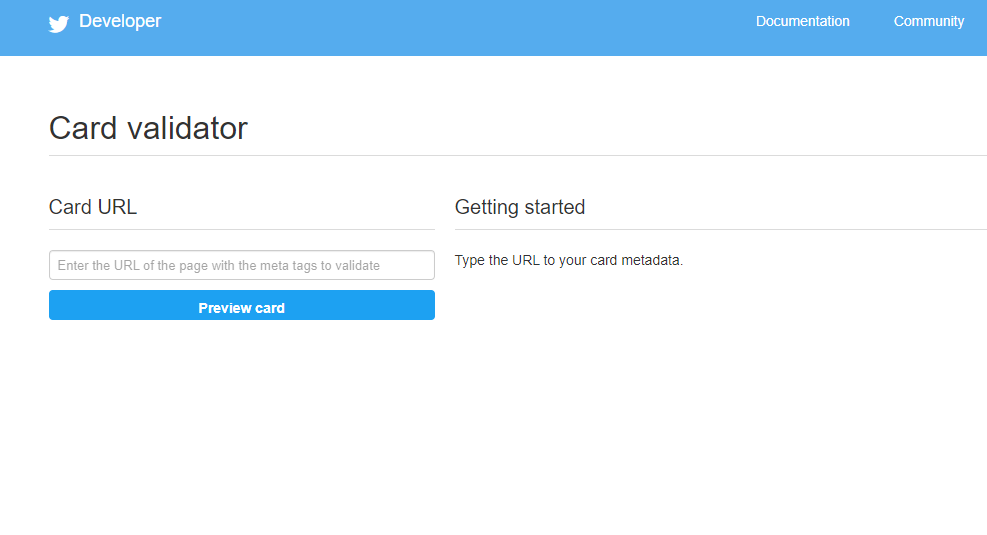
Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

プログラム言語レッスン動画じゃない緩いやつ始めます。いやハジメマシタ!!
2021.10.25
プログラム言語レッスン動画じゃない緩いやつ始めます。YOUTUBEでむかし、ズブズブなPHP言語レッスン動画をUPしていました、今回は音声説明も何もないダダ、コードを書いている緩い動画を日々UPしていきます。動画に音楽を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, com, github, https, if, php, Qq-ctgcMRWQ, UP, watch, www, youtube, コード, サンプル, スタイル, ズブズブ, ソース, その他, タイトル, だだ, チャンネル, トイウコトデ, ネタ, ハジメマシタ, ブログ, プログラム, むかし, やつ, レッスン, 下記, 今, 今回, 何, 使用, 初回, 動作, 動画, 文, 日々, 概要, 解説, 言語, 記事, 説明, 音声, 音楽, 頻度,

Notionというアプリが定着しているけどどうなのかな。
2021.08.15
雨はシトシトと降っている、平日に土日の記事を予約投稿しています?。 非ITエンジニアの方はあまり知らない、もしくは、はじめて聞いたという方もいると思いますがITエンジニアの方々にはNotionというアプリが結構、定着して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Notion, youtube, アプリ, エンジニア, こと, それ, ため, データ, データベース, どこか, パス, まだこ, メモ, わけ, 予約, 人, 今回, 使い方, 使用, 動画, 名前, 土日, 定着, 平岡, 平日, 情報, 所, 投稿, 整理, 方, 方々, 枠, 無料, 理由, 界隈, 皆さま, 神, 管理, 簡単, 自分, 視聴, 記事, 説明, 雄太, 雨, 非,

クロスプラットフォーム開発(アプリ)をPythonで行う。
2021.05.21
PyQt5でクロスプラットフォーム開発(アプリ)を行う事が出来るだってさ。ただし、PyQt5は商用利用に縛りがあるのだとか、個人で使用する分には問題なしだということ。CSSとPythonの記述が分かっていればそれほど難し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, css, Designer, GUI, install, pip, PyQt, Python, Qt, あと, アプリ, インストール, えま, クロス, コード, こちら, こと, コマンド, チェック, パイソン, プラットフォーム, プログラム, ボックス, リンク, 上記, 下記, 事, 人, 使い方, 使用, 個人, 分, 利用, 動画, 可能, 商用, 実行, 方, 構築, 環境, 縛り, 自分, 行, 解説, 記述, 設置, 設計, 説明, 連携, 開発, 難易, 面倒,

Laravelは作って覚えようということで。
2021.03.20
チームラボがフレームワークの解説をしているサイトに出会いました。こちらを参考にLaravelを勉強中です。フリーランスの仕事はLaravel(ララベル)案件かRuby on Rails(ルビオンレイルズ)の案件が多いです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 2, Framework, github, html, https, io, Laravel, MVC, ON, Rails, Ruby, skillup, step, team-lab, web, アピール, インタラクティブ, オン, こちら, こと, サイト, ため, チーム, チームラボ, テクノロジ, フリー, フレームワーク, ポートフォリオ, ララベル, ランス, ルビ, レイルズ, 事, 仕事, 会社, 創作, 勉強, 参考, 感じ, 感覚, 方, 時間, 案件, 活動, 系, 経験者, 解説, 説明, 難易,

ヒキコモリストのお姉さんが!
2021.03.15
ヒキコモリストのお姉さんこと、小森ひき子さん(YOUTUBER)は賢い人だと思います。このYOUTUBEチャンネルはなんだか、伸びそうなので紹介します。会社を辞めてデイトレ(デイトレーダー)とYOUTUBER兼業している […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, featured, https, LIFE, ol, www, youtube, YOUTUBER, お姉さん, ゲーム, こちら, こと, コモリ, スト, それ, チャネル, チャンネル, ディ, デイトレ, デイトレーダー, ところ, どれ, ネット, ヒキ, ひきこもり, ふう, 一人暮らし, 下, 人, 会社, 全力, 兼業, 削除, 副業, 動画, 名言, 小森, 工作, 投資, 方法, 日常, 普通, 最後, 本人, 理解, 登録, 紹介, 話, 説明, 電子,
サーバー引っ越して突貫工事。
2020.09.29
昨日、サーバー引っ越しして突貫工事を行っていました。ことの成り行きを説明するとサーバー移行しようとしてミスってしまった…。画像データのバックアップを取るのを忘れて、サーバーを消しちゃって『あぁ』ってへたってました。数時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
VPS, いま, こと, これ, サ, サーバー, サイト, さくら, じぶん, データ, テキスト, とんとん, バックアップ, ミス, レンタル, 何, 何回か, 元, 別, 前触れ, 収益, 工事, 引っ越し, 数, 昨日, 本当, 気持ち, 無駄, 状態, 画像, 移行, 突貫, 蓄積, 説明,

ECサイトのBASEショップを独自ドメインに!
2020.09.21
ECサイトのBASEショップを独自ドメインにする方法を書いていきます。まずはお名前ドットコムでドメインを取得します。下記の動画で解説していますのでそちらを参照ください。もし動画のリンクが切れていた場合、YOUTUBEで『 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, CNAME, com, DNS, EC, in, shop, thebase, www, youtube, あと, サーバ, サイト, サブ, サブド, ショップ, そちら, ダウン, ドットコム, ドメイン, ドメイン名, プル, ボタン, メニュー, リンク, レコード, 下記, 任意, 住所, 値, 入力, 動画, 参照, 参考, 取得, 名, 名前, 在処, 場合, 変更, 左端, 必要, 所得, 手順, 方法, 為, 画像, 解説, 設定, 説明, 購入, 選択, 部分,
自己啓発じゃなかった。これからITエンジニアになりたい無垢な人達へ。
2020.09.09
この説明、とても簡潔で分かりやすいじゃないかなと思った。その人というのはマコなり社長さんです。若い人たちは知っているかと思いますが、ユーチューブチャンネル登録者数が78万人もいるエンジニア系社長さんです。 サーバのことか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
78, IT, いろは, エンジニア, こと, これ, サーバ, スキル, チャンネル, ネット, プログラム, ホリエモン, マコ, もの, ユーチューブ, 万, 世, 中, 人, 今, 内容, 勉強, 啓発, 地頭, 大体, 学校, 学歴, 手, 時代, 本当, 無垢, 登録者, 社会, 社長, 簡潔, 結構, 自己, 若干, 解説, 誤差, 説明, 重要, 頃,
長年、デスクワークしていると。(あるあるネタ)
2020.07.24
長年のデスクワークをしていると、お腰をかなりの確率で痛めます、じぶんはいま、椅子に座ると痛みに耐えながら、プログラミングなどをしています。 たぶんかなり重症なケースだと思います。痛み止めがほしいぐらい、背骨からお腰のあた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, いま, おさらば, かなり, ケース, ここら, こと, じぶん, ストレッチ, ヅキジーン, デスク, ネタ, プログラミング, べん, レベル, ワーク, 今, 休憩, 作業, 前, 前職, 半端, 悪化, 整体, 整形, 本当, 椅子, 痛み止め, 目標, 確率, 絵, 背骨, 腰, 自宅, 説明, 重症, 長年,