story of my life
過去の蓄積を見るために書く日記.

PHP言語のescapeshellargが良かった.
2025.12.07
おはようございます.前々から気になっていた、escapeshellargという関数の説明をAIに解説と主観を書いていきます. PHP の escapeshellarg() とは何か escapeshellarg() は、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, AI, escapeshellarg, escapeshellcmd, php, エスケープ, クォート, ググ, コード, こと, コマンド, これ, これら, シェル, シングル, セキュリティ, それ, ドラゴン, ボール, メンター, よう, ライン, レビュー, 主観, 仕事, 以前, 使用, 個人, 具体, 内部, 前々, 危険, 吸収, 囲み, 地方, 変換, 安全, 感じ, 払拭, 教え, 文字, 明日, 時間, 独学, 現場, 環境, 登場, 知識, 短縮, 空白, 自分, 解説, 言葉, 記号, 説明, 部屋, 関数, 難点,

見様見真似で創ることの大切さ。 #見様見真似
2023.02.14
おはようございます、椅子を新調したいのですが今は無理だなって思っている中の人です。 この頃、見様見真似で創れるようになってきたなって思えます。その理由はYOUTUBEやchatGPTなどのツールを使いこなすと師(メンター […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, illustrator, youtube, インターネット, ツール, まえ, メンター, ロゴ作り, 共同, 反面, 差, 師, 技術, 時代, 椅子, 知識, 製品づくり, 見様見真似, 通信回線費, 開発,

cssとjsを動的に読み込むソースコード2。#jscode
2022.11.11
おはようございます、すずめの戸締まりを本日、観に行きますという事で本日はお休み。感想は帰ったら別途書きます。 以前、ファイルを動的に再読み込みする方法という記事を書きまして、この記事がまぁまぁプレビュー数を取ってくれてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 50, css, JS, jscode, SNS, お休み, コード, すすめ, ソース, パラメータ, ファイル, プレビュー, メンター, もの, 上, 中, 事, 人, 今, 以前, 初期, 別途, 大阪, 対象, 必要, 感想, 戸締まり, 所, 技術力, 方法, 時間, 本日, 東京, 正規, 自分, 表現, 観, 記事, 話,

デベロッパーコミュニティサイトがありますよね。
2022.04.06
おはよう御座います。 デベロッパーコミュニティサイトがありますよね。日本ではQiitaを知らないひとはエンジニアではないとも言われています(嘘ー)😌。それぐらいQiitaはエンジニアとって認知度の高いサイトです。海外では […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
dev, qiita, To, アップ, エンジニア, くに, ここら, こと, コミュニティ, サイト, シニア, そこ, それぐらい, デベロッパー, ひと, べん, メンター, ユーザー, ランク, レベル, ワン, 上流, 上級者, 不利, 中級, 仕事, 初心者, 嘘, 場合, 大事, 工程, 投稿, 改善, 日本, 昔, 最低, 気, 活動, 海外, 発信, 経験, 自分, 設計, 認知, 資料, 転職, 開発, 頃,

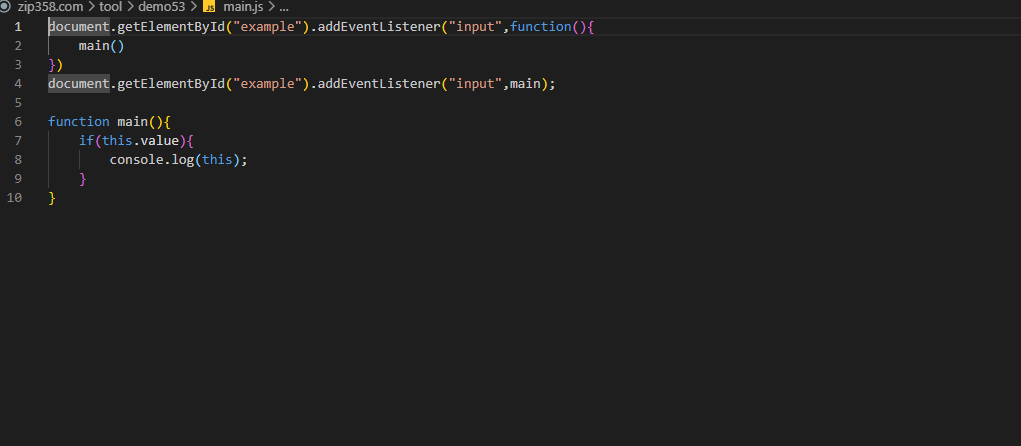
一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
2021.11.18
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

ブログのメンターに100万円払う人がいるだな。絶句したのは自分だけ?
2021.06.08
ブログのメンターに100万円払う人がいるだな。絶句したのは自分だけなのか?100万円が適正価格なのかはわからないけど、自分だったらブログのメンターにそんなにも高額な金額は払わない。そんな余ったお金があるのならば株式投資や […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 26, 3000, youtube, アドビ, イラレ, お金, これ, これだけ, ソース, デジタル, とほ, どんど, ブログ, プログラマー, メンター, もの, ライブラリ, リアル, 一, 万, 世, 中, 事, 人, 今回, 代替, 代金, 価格, 先人, 分配, 対価, 感覚, 投資, 投資信託, 支払, 普通, 月々, 株式, 無料, 絶句, 職, 自分, 費用, 適正, 金額, 額, 高額,
読了。
2020.05.02
寄り添うツイッター わたしがキングジムで10年運営してわかった「つながる作法」を本日、読了しましたので感想を残しときますね。 中の人の人間味あふれる本でした。ツイッター作法の極意は『ご近所付き合い』だなと感じました。その […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, SNS, キングジム, ケース, こと, ご近所, それ, ツイッター, はい, ヒント, メンター, わたし, 一つ, 中, 中々, 事, 事柄, 人, 人間味, 企業, 何, 作法, 地方, 大事, 広報, 必見, 感じ, 感想, 感覚, 手, 方, 本, 本日, 極意, 職場, 肌, 読了, 距, 身, 運営, 道しるべ, 離間,

デザイン好きなひと必見、デザイナーメンターYOUTUBER
2020.01.22
デザイン好きなひと必見、デザイナーメンターYOUTUBER(ユーチューバー)です。メンターとは講師(師匠)のような意味合いだと思ってください。この人、ipadでサクサクっとアプリを使いデザイン制作を得意とする人です。観て […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-EFI, 2, 3, amity, com, https, illustrator, iPad, watch, www, youtube, YOUTUBER, yPlg, アプリ, いま, イラレ, かなり, これ, それ, タイトル, デザイナー, デザイン, ひと, メンター, ユーチューバー, ロゴ, 上記, 人, 制作, 勉強, 動画, 師匠, 得意, 必見, 意味合い, 損, 方, 機能, 洗練, 直属, 簡単, 自分, 解説, 講師, 通称, 過程,
IT戦士の最終目標は上流工程からYOUTUBERメンターになっていく!?
2020.01.10
IT戦士の最終目標は上流工程からYOUTUBERメンターになっていく!?自分はそう思っています、なぜならIT系のプログラミンスクールは増えているものから、何れ無料でIT系プログラミンスクール同等の動画を提供する人が出てく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 2, channel-, com, css, html, IT, UCsLPJEAgH-KUJE, WobcLZ, youtube, YOUTUBER, いろいろ, こと, これ, スクール, チェン, ネル, プログラミン, プログラミング, メンター, もの, リテラシー, 上流, 上級者, 中級者, 人, 企業, 勉強, 動画, 収入, 可能, 同等, 安定, 工程, 戦士, 提供, 損, 方, 最終, 本当, 無料, 登場, 登録者, 益, 目標, 系, 自分, 解説, 身, 部門, 需要,
SQLの無知さ加減。
2019.07.13
select id,namae,furigana from passport where id = ANY(select id from travellist where namae like “田中%”); 自分のSQ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ANY, from, furigana, HIT, ID, IT, like, namae, passport, select, SQL, travellist, where, キー, クエリ, こと, サブ, はり, メンター, 事, 今, 会社, 作業, 処理, 削除, 前, 加減, 半端, 存在, 対応, 対象, 更新, 最初, 検索, 構文, 無知, 田中, 自分, 複数, 解析, 追加, 際,