@Blog
過去の蓄積を見るために書く日記.

webPush通知機能 完成!👏.これでブラウザ閉じても通知可能✌.
2024.11.12
おはようございます.金曜日の休みを使ってwebPush通知機能を追加しました、これでブラウザ閉じても通知されるようになります.Laravel側はお見せできませんがどういう技術を使用したか書いていきます.まずLaravel […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, assets, async, catch, document.getElementById, document.querySelector, headers, installation, keys, METHOD, padding, permission, rawData.charCodeAt, rawData.length, registration, repeat, replace, save-subscription, subscription, then,

vue3.jsでWordPressを無限スクロールするコードを書いた話.
2024.09.21
おはようございます.長いので説明は省きますが、これは生成AIと自分との合作みたいなコードです.一度目の指示では上手くコードを生成してくれなかったので何度か壁打ちみたいなことをしました.尚、WordPressと言ってもRE […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, asset, async, catch, createApp, dateString, document.querySelector, finally, formattedDate, handleScroll, loading.value, mount, onMounted, onUnmounted, removeEventListener, response, response.data, setup, window.addEventListener, window.innerWidth,

干支計算2024
2024.04.05
おはようございます、干支計算2024を作りました.ソースコードは下記になります. 過去に同じことをしていたのを見つけて、今ならどう書くのだろうかと書いてみた感じです. 求める方法は変わっていますが、コードをみると今の方が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document.querySelector, eto, function, index, innerText, isNaN, let, let eto, Number, querySelector, res', value, ソースコード, 十二支, 午, 干支, 干支計算2024, 滅気, 西暦,

いいねボタンと悪いねボタンを実装予定。 #いいね👍
2023.04.07
おはようございます、週末の夜から休日を使用して、とあるサイトにいいねボタンと悪いねボタンを実装予定です。これにより、コミュニティが盛り上がることを少し期待しているけども、そんなに変わらないだろうなって思います。ですが作ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, button>, dislikeBtn", function, getElementById, gt, let dislikeCount, likeCount, lt, quot;click", quot;likeBtn", quot;likeCount", span>, textContent, youtube, クリックイベント, トイウコトデ, 外見, 設定 let, 追加 document.getElementById,

laravelの非同期処理でDELETE・PATCH・PUT😗する方法。 #php #code
2023.01.27
おはようございます、華の金曜日ですね~🙄。けんすうさんは一体何歳なんだろか?自分より若いのかな?それとも・・・・。 さて、今日は久しぶりにlaravelの非同期処理でDELETE・PATCH・PUTをする方法を記載してお […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax-test, catch, document.getElementById, document.querySelector, fetch, formData, formData.append, getElementById, headers, innerHTML, Laravel, METHOD, quot, res, response, response.json, tailwind, then, 華,

サイト内の文字をハイライトする一万円の案件は。 #案件
2022.12.18
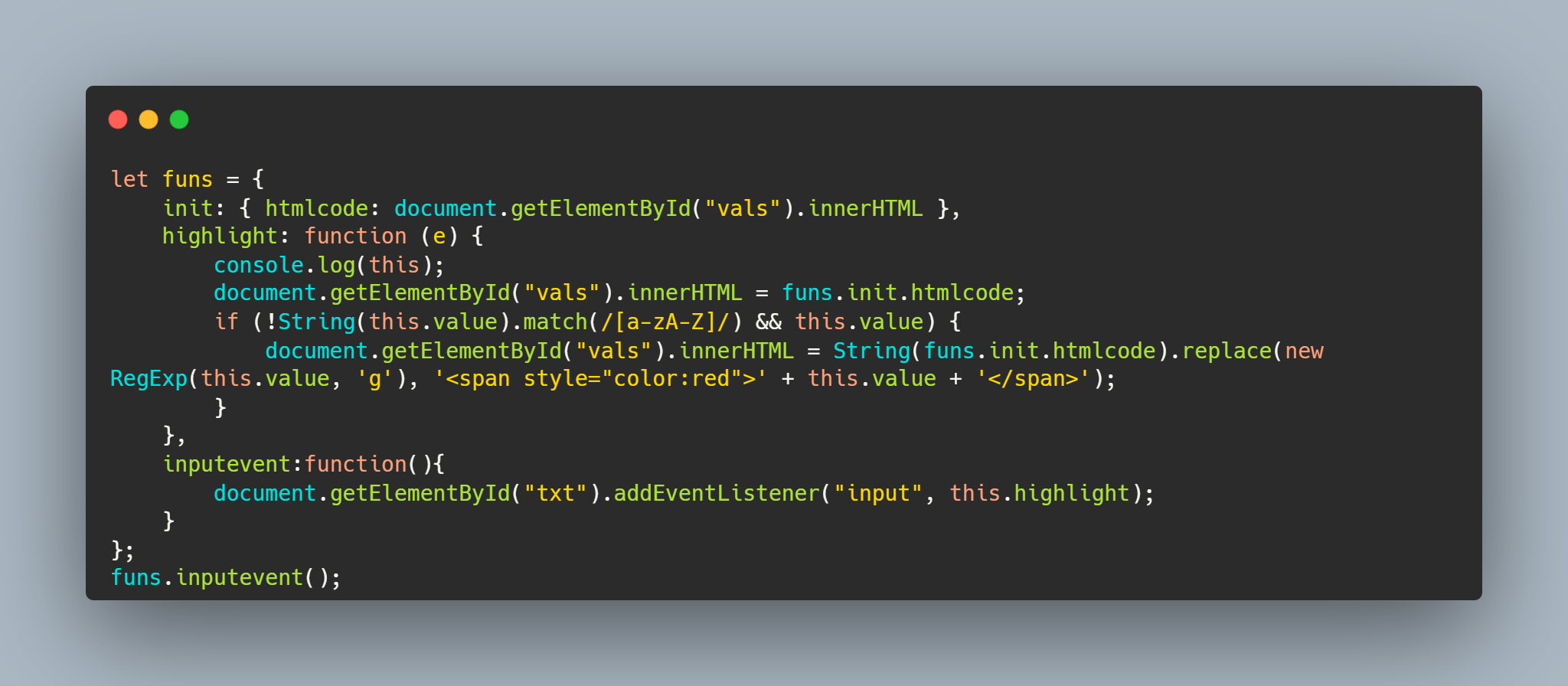
おはようございます、笑う門には福来る😆この記事は月曜日の朝に書いたものです💦。 先日、Chromeの拡張機能でサイト内の文字をハイライトする一万円の案件を募集しておりました。この一万円の案件は妥当な金額なのかが̶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
a-zA-Z, addEventListener, document.getElementById, function, funs.init.htmlcode, getElementById, gt, highlight, htmlcode, init, innerHTML, inputevent, lt, match, quot, replace, string, this.highlight, this.value, 朝飯前,

超簡単なコード🦋マウス追従をする。 #javasriptcode
2022.11.28
おはようございます。先週、土曜日の朝は雨がしとしとと降っていましたね☔。 そんな中で一つのデモコードの動画撮影をしていたのですがボツにしました。理由は超簡単過ぎるコードなので、再生回数が狙えそうにないなという判断からです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, body, circle, css, currentTar, document, function, getElementById, html, javasript, javasriptcode, let, mousemove, quot, コード, サイト, ソース, そちら, タイトル, デモ, ポインター, ボツ, マウス, リリース, 一つ, 一定, 中, 使用, 先週, 円, 再生, 判断, 動画, 回数, 土曜日, 尺, 撮影, 朝, 検証, 理由, 超簡単, 距離, 追従, 間隔, 雨,

htmlとcssとphp-初学非同期処理とおまけ-No.3
2022.11.14
おはようございます。月曜日の朝ですね‥お仕事探しは続いています。 さて、非同期処理とは何かと問われると詰まりますが・・・。いつ結果を返してくれない処理といえば良いのでしょうか。じゃ同期処理はといえば仕事が終わるまで次の仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 39, addEventListener, btn, click, css, document, gt, html, let, name, no, php, querySelector, querySelectorAl, quot, Text, value, いつ, おまけ, お仕事, 事, 仕事, 何, 処理, 初学, 同期, 月曜日, 朝, 次, 結果,

検索されなかったワード埋もれた価値について! #javascript #php
2022.09.26
おはようございます、今日は引き落とし日です🫠。 さて、今日は検索されなかったキーワードの価値のお話です。此処で言う検索されなかったというのは、エンターキーや検索ボタンを押さなかった、キーワードの価値のお話です、たぶん、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax, document, getElementById, gt, input, javascript, php, quot, sh, エン, お話, キーワード, コード, サイト, ターキー, とき, フォーム, プログラム, ボタン, ワード, 下記, 事, 今日, 価値, 入力, 収集, 基本, 導入, 情報, 感知, 挙動, 文字, 日, 時, 検索, 此処, 気, 簡単, 自,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
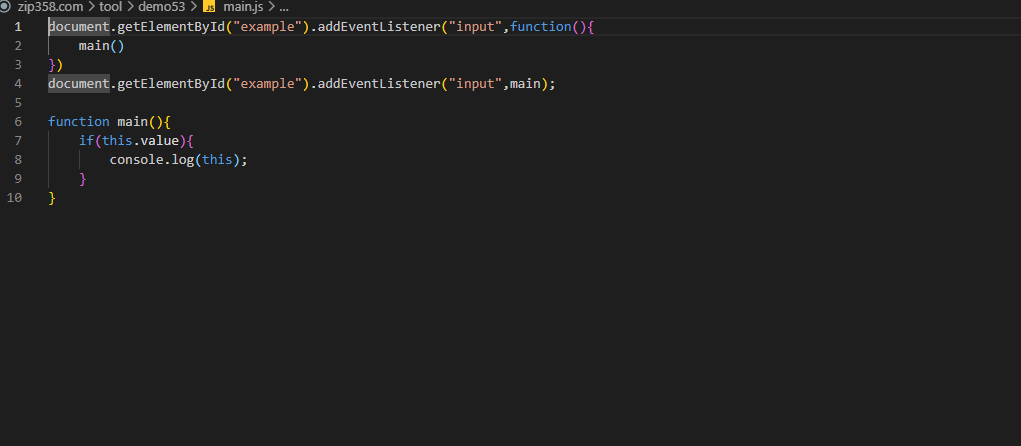
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

JS(javaScript)ファイルを動的に再読み込みする方法。
2021.10.13
今日は朝からメールで書類提出してクラウドワークスの仕事に何か良いものはないかなどを見ておりましたがありません?。 さて、JS(javaScript)ファイルを動的に再読み込みする方法のオリジナルコードを書きましたので、お […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, createElement, css, document.querySelector, document.querySelectorAll, elm, foreach, getTime, gt, href, javascript, jsandcssreload, quot, quot;button", quot;use, script, src.replace, strict", 後任,

asyncとawaitとthenの関係と使い道。
2021.01.27
asyncとawaitとthenの関係と使い道は?まず、関係性はこの3つでまぁ一つの役割を果たすと考えても良いかもしれません。どんな時に使うかは、例えば、innerHTMLに計算した値を渡したいとか…。いや違うな。同期処 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, assets, async, asyncとawait, await, await test, common.js", document.getElementById, gt, innerHTML, lt, quot, quot;btn, quot;text, resolve, setTimeout, then, 撲滅, 氣,

demo23、javascriptの非同期同期処理?
2020.11.18
今日はJavaScriptで非同期、同期処理のことに付いて考えてみた。関数を呼び出して返却の値を変数に渡す処理を作って頂けると非同期処理と同期処理の違いがわかるかと思います。例えばこういうJSの処理があるとします。 こち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, async, async function test, await, await test, console.log, document.getElementById, function test, JS, Promise, quot, quot;btn, quot;btn", quot;click", resolve, setTimeout, デバックモード, 変数, 返却, 関数,
javascriptのアロー関数ってアレだな。
2020.05.20
javascriptのアロー関数ってアレだな、無名関数の省略形だと思ったら良いです。アロー(arrow)=矢って意味、まんまだよね。日本語に直訳すると矢関数って意味になるのかな・・・。矢関数って響きが良くないのでアロー関 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, arrow, const, document, gt, innerHTML, input, javascript, querySelector, quot, target, test, value, var, view, アレ, アロー, ブラウザ, まんま, 例文, 動作, 意味, 日本語, 無名, 直訳, 省略形, 矢, 自分, 英語, 関数,
Javascript? EVENT処理の際に引数を渡す。
2019.04.26
Javascript? EVENT処理の際に引数を渡す方法。 ちなみにもっと簡略化できます。 //NG $(function(){ let hoge = “test”; $(“input[type=’text’]”).o […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
aaaaaaa, addEventListener, change, click, console, document, EVENT, false, fu, function, hoge, input, javascript, jq, JS, let, log, NG, OK, ON, querySelector, return, test, Text, this, type, value, 処理, 引数, 方法, 簡略, 際,
javascriptでEVENT処理レベル1
2019.03.09
<!DOCTYPE html> <html> <head> </head> <body> <input type=”text” class=”zyezye […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, body, class, console, DOCTYPE, document, EVENT, gt, head, html, if, input, javascript, let, log, lt, querySelector, script, strict, Text, type, use, value, zyezyezye, おいら, レベル, 処理,