story of my life
過去の蓄積を見るために書く日記.

あれから数年経過.コロナは落ち着きましたね?
2024.05.15
おはようございます、昔、アロー演算子の数珠繋ぎの作り方みたいなのはどうやって作るかという事を思っていた時にオープンソースを見てなるほどなぁと思っていたのですが、あれから数年経過してもっと簡略的に作れること、そしてthis […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
gt, gt;add, gt;answer, gt;value, lt, multiplication, php, printf, public, return, this, value, アロー演算子, 乗算関数, 加算関数, 数珠繋ぎ, 数珠繋ぎクラス, 最善, 関数,

干支計算2024
2024.04.05
おはようございます、干支計算2024を作りました.ソースコードは下記になります. 過去に同じことをしていたのを見つけて、今ならどう書くのだろうかと書いてみた感じです. 求める方法は変わっていますが、コードをみると今の方が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document.querySelector, eto, function, index, innerText, isNaN, let, let eto, Number, querySelector, res', value, ソースコード, 十二支, 午, 干支, 干支計算2024, 滅気, 西暦,

Laravelもそうだし何でもそうなんだけど📝。
2023.07.18
おはようございます、Laravelもそうだし何でもそうなんだけどまだまだ使い倒していないなぁと思います。Laravelにはいろいろな機能があります、基本的なことは覚えているのだけどもまだまだ使い倒していないなぁと思ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
class User extends Model, DDD, gt;first_name, Laravel, Photo by Pixabay on Pexels.com, public function getFirstNameAttribute, return str_replace, this, value, フレームワーク, リモートワーク, 出来事, 命, 構造, 殆ど, 生き物, 生成AI, 要注意, 負荷, 隅,

How to Loop Play YouTube at a Specified Location #LoopPlay
2023.06.19
Good morning. Here’s a method to loop play YouTube videos at a specific location. Here’s how it wo […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Actually, Good morning, Here's a method to loop, Here's how, I'll, in an infinite loop, individual, it loop, it works, location, only once, probably an, really well, setting loop, value, way, while loop, will make, will result, YouTube videos without,

htmlとcssとphp-初学非同期処理とおまけ-No.3
2022.11.14
おはようございます。月曜日の朝ですね‥お仕事探しは続いています。 さて、非同期処理とは何かと問われると詰まりますが・・・。いつ結果を返してくれない処理といえば良いのでしょうか。じゃ同期処理はといえば仕事が終わるまで次の仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 39, addEventListener, btn, click, css, document, gt, html, let, name, no, php, querySelector, querySelectorAl, quot, Text, value, いつ, おまけ, お仕事, 事, 仕事, 何, 処理, 初学, 同期, 月曜日, 朝, 次, 結果,

若気の至り若気の過ちか?Mr.ROBOT🤖
2022.09.11
こんばんは、深夜便で東京に向かってます(嘘です)。 今日は緊急で動画廻してます(記事を書いています)。私が昔書いたコードに大きな脆弱性が合ったので、そのコードの穴だけ塞ぎました。まだ、色々な所に穴があるかもしれないですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
array, as, data, defence, foreach, function, gt, htmlspecialchars, if, is, key, lt, Mr, php, quot, ROBOT, strip, tags, value, xss, インシデント, コード, それ, 今日, 仕事, 動画, 嘘, 失念, 所, 昔, 東京, 深夜便, 私, 穴, 緊急, 脆弱性, 色々, 若気, 記事,

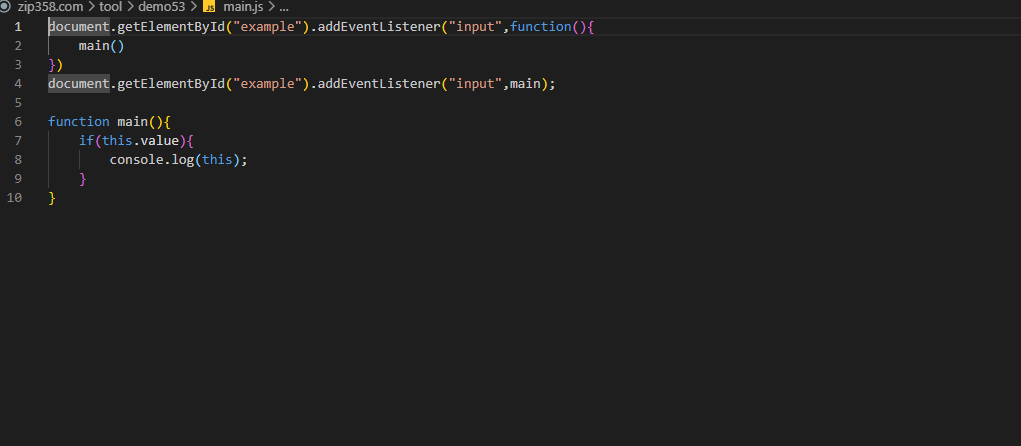
一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

WordPressのapply_filtersを使うと便利ですよ。
2021.11.29
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,
javascriptのアロー関数ってアレだな。
2020.05.20
javascriptのアロー関数ってアレだな、無名関数の省略形だと思ったら良いです。アロー(arrow)=矢って意味、まんまだよね。日本語に直訳すると矢関数って意味になるのかな・・・。矢関数って響きが良くないのでアロー関 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, arrow, const, document, gt, innerHTML, input, javascript, querySelector, quot, target, test, value, var, view, アレ, アロー, ブラウザ, まんま, 例文, 動作, 意味, 日本語, 無名, 直訳, 省略形, 矢, 自分, 英語, 関数,
Javascript? EVENT処理の際に引数を渡す。
2019.04.26
Javascript? EVENT処理の際に引数を渡す方法。 ちなみにもっと簡略化できます。 //NG $(function(){ let hoge = “test”; $(“input[type=’text’]”).o […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
aaaaaaa, addEventListener, change, click, console, document, EVENT, false, fu, function, hoge, input, javascript, jq, JS, let, log, NG, OK, ON, querySelector, return, test, Text, this, type, value, 処理, 引数, 方法, 簡略, 際,
全ての定義済の変数を配列で返す
2019.03.16
全ての定義済の変数を配列で返す関数です。 全てなのでとってきて欲しくないものまでも取ってきます。 なのでそういうのはunsetします。 ちなみに似たようなのでcompactという関数がPHPには存在します。 何に使用する […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, ABC, array, as, compact, COOKIE, defined, dump, files, foreach, GET, GLOBALS, gt, key, lt, php, POST, Smarty, Twig, unset, value, var, vars, エンジン, それぞれ, テンプレート, とき, もの, 人, 何, 使用, 便利, 全て, 場合, 変数, 存在, 定義, 自分, 配列, 重宝, 関数,
javascriptでEVENT処理レベル1
2019.03.09
<!DOCTYPE html> <html> <head> </head> <body> <input type=”text” class=”zyezye […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, body, class, console, DOCTYPE, document, EVENT, gt, head, html, if, input, javascript, let, log, lt, querySelector, script, strict, Text, type, use, value, zyezyezye, おいら, レベル, 処理,

PHPの無名関数の使い道が未だにわからないし…
2019.03.09
わからない、未だにわからないし、使う機会が少ないのだけどいったいどこに使うのか。 追記:2021年の今、無名関数を使ってコードを書くことが増えました、PHP8になりオブジェクト指向が洗練されてきています。今後、無名関数を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 2021, 3, 4, 5, 6, 8, arg, args, as, cnt, foreach, FUNC, function, GET, gt, if, JS, key, lt, mumei, php, print, value, エンジニア, オブジェクト, コード, こと, どこ, 今, 今後, 他, 使い道, 使用, 問題点, 所, 指向, 方, 未だ, 機会, 洗練, 無名, 追記, 関数, 頻繁,
たった数行のプログラムでドツボにはまる。
2018.04.14
ls -m というコマンドをPHPのexecという関数を使用し画像リストを取得しようとしてどつぼにハマった・・・。この関数、exec(“ls -m”)と書くと$valの中に配列として返却されるのだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-Command, -m, 3, 39, 64, array, as, base, chk, contents, encode, exec, explode, extension, file, foreach, GET, gt, if, img, imglist, implode, is, jpeg, jpg, key, ls, lt, parts, path, pathinfo, php, quot, trim, val, value, ドツボ, プログラム, 数行,
これを使うと面白いことが出来る出来そう。file_get_contents('php://input');
2016.05.07
これを使うと面白いことが出来る出来そう。 file_get_contents(‘php://input’);を使用すると面白いことが PHPで出来るかもしれない。 file_get_content […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$_POST as, AM, file_get_contents, foreach, hoge, input, key, LINE BOT, mail, php, value, ガガッとデータ, ゴニョゴニョ, ソースコード, チャットBOT, ハードル, 人工知能API, 生データ, 面白いこと,