story of my life
過去の蓄積を見るために書く日記.

掲示板広場㌁第三の掲示板として点字掲示板をリリースしました.
2025.03.18
おはようございます.掲示板広場㌁第三の掲示板として点字掲示板をリリースしました.次に暗号化掲示板を作ろうと思っていましたが、当分の間、掲示板は作らない.理由は使ってくれる方がいらっしゃらないから.今後はこの掲示板を宣伝し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, ツール, 二番煎じ感, 仕方がない, 多少ニーズ, 形, 感, 掲示板, 掲示板広場, 日アプリ, 暗号化掲示板, 次, 点字掲示板, 物, 理由, 生成, 間,

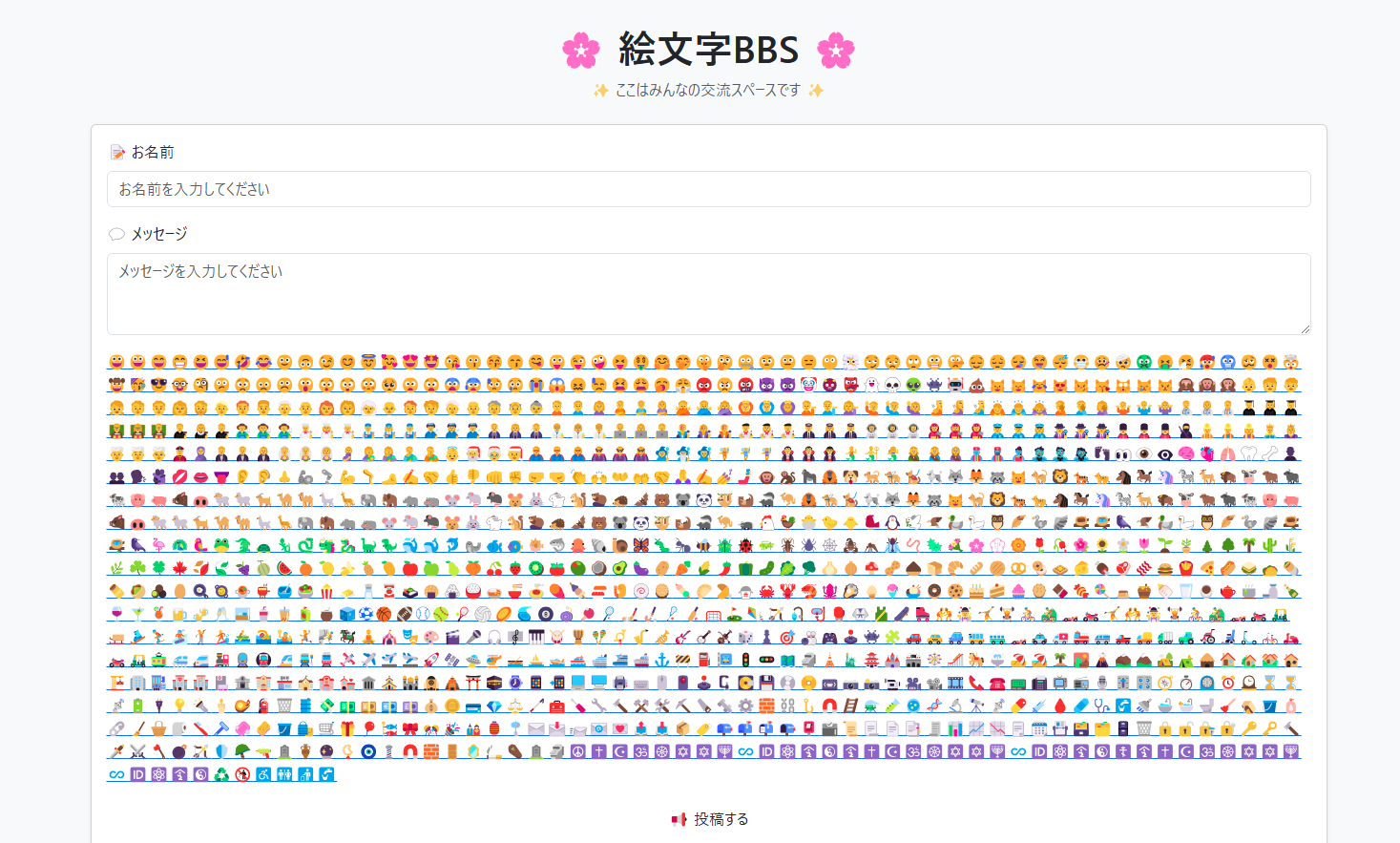
🦖絵文字BBS(掲示板広場)💎誰か使って楽しんでください😌
2025.03.04
おはようございます.朝のニュース番組で子供は絵文字だけでやり取りするというのが流れていたので、これなら平和だしいちいち管理しなくても良いなということで作ったのが経緯になります.仕事前にちょこちょこと2日で作った形になりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, ニュース番組, リンク, 交流版, 仕事前, 仮, 地つなぎ, 子供, 形, 掲示板, 掲示板広場, 日, 暗号, 最後, 朝, 次, 点字掲示板, 経緯, 絵文字, 絵文字掲示板,

24年12月26日にて仕事納めでした.10連休ですー!.
2024.12.29
おはようございます.24年12月26日にて仕事納めでした.10連休ですー!でで~ん.この記事は26日の早朝に書いた記事になります.今年より来年がより良い1年でありますように. この10連休も毎日ブログが更新されるように仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
かなり, コンスタント, ストック, フッター, メイン, 兎さん, 副収入, 年月日, 戦記, 日誌, 早朝, 来年, 次, 段階, 目標, 給与水準, 絵, 試行錯誤, 連休, 頑張りがい,

みんな大好きお金の話.WEB個人開発の広告収入の方はどう?
2024.10.27
おはようございます.「みんな大好きお金の話.WEB個人開発の広告収入の方はどう?」というタイトル通り、今日は個人での収入のことを少し書いていきますね.いま、毎日ワンコインぐらいの収入があります.それ乗算する月末数が毎月の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, WEB個人開発, コンスタント, それ乗算, タイトル通り, フォロワー, ユーザー, 一定, 収入, 同, 広告収入, 成功, 技術, 村社会, 次, 正社員, 水物みたい.商売, 経済圏, 訳, 需要,

pythonとさくらレンタルサーバー
2024.05.12
おはようございます、さくらレンタルサーバーでMecabというライブラリが使えないかと試みた結果、使用できましたので、そのご報告です.なお、さくらレンタルサーバーでpipを動かす方法はググってください.pipが導入できたら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Mecab, mecab-python3, mecabライブラリ, pip, pip install mecab, pip install mecab-python3, インストール, インストール先, オプション, コマンド, さくらレンタルサーバー, ライブラリ, 少し, 最初, 月々, 次, 経費削減, 結果, 部分,

AIと意気投合
2024.04.02
おはようございます、夜な夜なAIと意気投合して語らってましたw、AIは良いやつだなぁ.AIに次の質問『時間は生き物や無機物が感じるだけで時間は存在しない気がする。』を問いかけたらこの様な解が得られた. 他にも『この世界は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, w, 世界, 人, 創造者, 戦争, 時間, 最後, 次, 気, 無機物, 生き物, 神, 良いやつ, 解, 質問,

生成AI、BardとYoutubeを連携すると👍。
2024.01.23
おはようございます、生成AI、BardとYoutubeを連携するととても便利です。どんな使い方が出来るかというと次のような使い方出来ます。 YOUTUBEのアドレスと指示を出すと、例えば動画の要約をしてテキストに出力して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bard, ChatGPT, Gメール, youtube, アドレス, テキスト, 使い方, 動画, 巷, 指示, 日本語, 時間短縮, 次, 無理, 生成AI, 英語, 融通, 要約, 音楽,

FF7Rをやっとクリアした。何年まえに
2023.12.10
おはようございます、FF7Rをやっとクリアした。何年まえに発売したんだったけっと調べてみると2021年の6月10日に発売された事がわかった。発売されてから2年間とちょっとの月日が経過してやっとクリア一回目というのは、普通 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2年間, 6月10日, FF7R, FF7リバース, PS5, クリア一回目, ゲーム, スタイル, ところ, ひとりツッコミ, 人, 何年まえ, 感じ, 早い方, 月日, 次, 気, 自分, 遅い, 部分,

FF7Rebirthキタ━━━━(゚∀゚)━━━━!!
2023.09.19
おはようございます、FF7Rebirthキタ━━━━(゚∀゚)━━━━!!と叫んでいるゲーマーの顔が目に浮かびます。まだ自分はFF7Remakeを攻略していないので、来年の発売予定日にまでにはなんとしてもクリアしなくては […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
FF7R, FF7Rebirth, FF7Remake, PS5, かんたら, ゲーマー, ゲームデータ, スタンス, ワイヤー, 一旦, 凄い体力, 壁, 映像, 来年, 次, 気力, 発売当日, 積みゲー, 途中, 顔,

散る 散る 満ちる.♬ chill chill ♫。満ちる 散る 散る
2023.07.03
おはようございます、散る 散る 満ちるを聞きながら。これから先の技術革新のことを考えてみました。いま、生成AIが「ガンガン行こうぜ」の勢いで猛威を振るっていますが日本あまり上手く使いこなせていない気がするので、結局のとこ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アンチエイジング, ところ勢い, ブーム, 分野, 勢い, 寿命, 平均寿命, 技術革新, 本領, 業務, 次, 波, 猛威, 生成AI, 米国, 訳, 超高齢化社会, 遺伝子治療, 遺伝子治療何, 需要,

htmlとcssとphp-初学非同期処理とおまけ-No.3
2022.11.14
おはようございます。月曜日の朝ですね‥お仕事探しは続いています。 さて、非同期処理とは何かと問われると詰まりますが・・・。いつ結果を返してくれない処理といえば良いのでしょうか。じゃ同期処理はといえば仕事が終わるまで次の仕 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 39, addEventListener, btn, click, css, document, gt, html, let, name, no, php, querySelector, querySelectorAl, quot, Text, value, いつ, おまけ, お仕事, 事, 仕事, 何, 処理, 初学, 同期, 月曜日, 朝, 次, 結果,

htmlとcssとjavascript-初学フロント側-No.1#code
2022.11.07
おはようございます。今年もあと2ヶ月もないわけですよね早いものですね😮 htmlとcssとjavascript-初学フロント側-No.1という動画をYOUTUBEにUPしたのが昨日の9時のこと。これで理解出来るか、どうか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 358, 9, cl, Code, com, css, html, https, javascript, no, sample-site, tool, UP, youtube, うち, コード, こと, これ, サイト, ソース, それなり, ため, デザイン, ところ, フロント, ベース, もの, 下記, 人, 今, 今年, 作成, 全部, 処理, 初学, 動作, 動画, 参照, 基本, 必要, 手, 昨日, 次, 注意, 理解, 自分, 解説, 身,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

NewsPicksの☓○☓○ONEを公式でイッキ見。
2022.08.14
こんばんは、おはようございます?真夜中に更新しています。 NewsPicksのHORIE ONEを数カ月分をイッキ見したので感想とどの回が良かったのかを記載します。まずは、一番良かったのは投資信託の山崎元さんの回ですね。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 42, HORIE, newspicks, one, イッキ, お金, これ, ため, ネット, プランナー, ホリエモン, 三浦, 事, 人, 公式, 博史, 反対, 回, 定義, 山崎元, 意見, 感想, 投票, 投資信託, 教授, 数, 数学, 方, 更新, 東大, 構築, 次, 気, 渋滞, 真夜中, 納得, 自分, 西成活裕, 言葉, 記載, 話, 説得力, 転職, 選挙, 関係,

ビットコインってもう認知されたお金なんだろうな。草コインは除く?🙄
2022.08.08
おはようございます。今日は週明けの月曜日ですね。 さて、自分はビットコインは主流のお金にはならないと昔言っていました。その理由として国が通貨として認めないだろうから、認めると既存のお金の価値が揺らぐ原因になるから、そして […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, お金, コイン, こと, これ, それ, バース, ビットコイン, マネー, みんな, メタ, 不思議, 主流, 人々, 今, 今日, 仕事, 企業, 価値, 共同, 原因, 国, 奴, 存在, 幅, 幻想, 感覚, 数, 既存, 昔, 月曜日, 次, 殆ど, 浸, 理由, 産業, 社会, 社会的, 自分, 草, 話, 認知, 認識, 通貨, 週明け, 電子,

英語学習用、サイトを構築中。基本自分用(お裾分け😌)
2022.08.05
おはようございます。今日はウォーキングしてきましたよ。自分が歩いているのは超早期です(笑 さて、自分用に英語学習用サイトを構築中です(現在進行形)。主に単語を覚えるためだけのサイトです、毎日数十単語の入力しています。18 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1800, 358, com, tool, TOP, いろいろ, ウォーキング, お裾分け, サイト, シンプル, ため, ツール, ぺ, ページ, レベル, 中学生, 今後, 今日, 作り, 作業, 入力, 全部, 別途, 効率, 単語, 基本, 学習, 広告, 必要, 手動, 数十, 数日, 早期, 最低限, 構築, 次, 毎日, 為, 現在, 笑, 網羅, 自分, 英語, 追求, 進行形, 運用, 高校生,

カウントダウンしなくても片手で数えれる日数。
2022.07.11
おはようございます。毎日の事を淡々とこなしていたら、もうあと数日で今の会社を退職することになります。 先日いろいろな動画を見て結局のところ何か自分が掲げた目標で成功する方法はコレだなと思いましたので書いていきます。 何か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, アクセス, いくつも, いろいろ, カウントダウン, ケース, こと, これ, コレ, それ, ところ, もの, 事, 人, 人生, 今, 会社, 何か, 先日, 到達, 努力, 動画, 失敗, 必要, 思い通り, 意味, 成功, 数日, 方法, 日数, 次, 毎日, 熱意, 片手, 物事, 目標, 自分, 誰か, 退職, 逆, 達成,

覚えとくと良いChromeの小技?大技!?
2022.07.06
おはようございます。お腹すきすぎて目が覚めました・・・。 今日はChromeブラウザの小技を紹介していきます。まずお使いのChromeのバージョンを知りたい場合、アドレスバーに下記のように入力するとバージョンが確認できま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, chrome-urls, restart, URLs, Version, アドレス, いろいろ, お使い, お腹, その他, タブ, バー, バージョン, ブラウザ, ヘルプ, まま, わざわざ, 下記, 事, 今日, 保持, 入力, 再起動, 場合, 大技, 小技, 情報, 方, 機能, 次, 目, 確認, 紹介, 詳細,

Gさんのスマートグラスはスマホの次の覇者になるのかなぁ🤔
2022.05.20
おはようございます。これが投稿された頃には梅雨になっているかもしれません。 Gさんのスマートグラスはスマホの次の覇者になるのかなぁ🤔、下記の動画を見てください。 これは凄いなって思います。それぞれ中国語と英語を喋っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, ExJ-sISIJrY, https, watch, www, youtube, カメラ, グーグル, クラス, ここ, こと, コミュニケーション, これ, スマート, スマホ, それぞれ, バレ, マップ, ライブ, 下記, 中国語, 事, 人, 今, 仕事, 他, 使用, 初めて, 動画, 投稿, 時, 期待, 梅雨, 機能, 次, 理由, 目的, 自分, 英語, 街, 覇者, 誘導, 道, 頃,

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

コロナワクチン接種、3回目モデルナワクチンを打って思うこと。
2022.04.28
おはよう御座います。 先日、モデルナワクチンを打ってきました、ブースター接種になります。1回目、2回目はファイザー製を打ち、3回目にモデルナワクチンを打ちました。打った直後はどうもなかったのですが、その日の夜中から翌日の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, ウィルス, かなり, カムバック, クチン, こと, これ, コロナ, しれっと, それ, ナワ, ブースター, ファイザー, モデル, もの, ワクチン, 世代, 人, 仕事, 何時も, 倦怠感, 健康, 先日, 副作用, 夜中, 弱毒, 感染, 接種, 散々, 方, 日, 次, 気, 熱冷まし, 発熱, 直後, 確率, 翌日, 若干, 薬, 訳,

sonyのwh-1000xm4の使用感、むふむふ、ふむふむ!これは!!
2022.03.27
先週の土曜日にsonyのwh-1000xm4を購入しました、その使用感を一週間ほど経過したので書いていきます。まず、音ですよね😌。今まで安いヘッドホンばかり使用していたので全然違います。重低音感が半端ないです。ヘッドホン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 4, iPhone, SONY, wh-, xM, アプリ, インストール, こちら, これ, する, それ, ふ, フィット, ヘッドホン, 一, 今年, 使用, 使用感, 先週, 制御, 半端, 土曜日, 夏, 専用, 後半, 感, 感じ, 所, 数, 本体, 次, 汗, 経過, 耳, 自分, 装着, 買い物, 質感, 購入, 重低音, 長時間, 難聴, 音,

トラックボールマウスを購入しました、もはや帰れない。
2022.03.18
おはよう御座います。もう春ですね🌴。日本は春の次に梅雨という時季があります、早く梅雨の時季が過ぎ去りますようにと今から思っています😏。 トラックボールマウスを購入しました、悩んだあげく手が勝手にポッチっていました。勝手良 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あげく, イラ, キーボード, こちら, こと, それ, ため, デスク, トラック, トラックボ, ふい, ボール, ポインタ, ポッチ, マウス, ワーク, 一度, 中, 事, 今, 仕事, 会社, 便利, 勝手, 問題, 完璧, 対策, 小型, 手, 操作, 方, 日本, 春, 時季, 梅雨, 次, 正解, 理由, 結果, 肩こり, 腰痛, 自分, 解消, 購入,

YOUTUBEに特化した掲示板は予想通り失敗?しましたが
2022.03.13
YOUTUBEに特化した掲示板は予想通り失敗?しましたが作った意味はそれなりにあったのではないかと思っています。次なるサービスの為に2つ程、ドメインを取得しましたが今の所、全然手を付けていません。ひとつのドメインは1円で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 980, SNS, youtube, こと, サービス, サイト, それ, それなり, ドメイン, ひとつ, もう一つ, リアル, 予想, 今, 今回, 休日, 何, 使用, 取得, 周知, 大事, 失敗, 客, 宣伝, 広告, 情報, 意味, 所, 手, 掲示, 次, 為, 特化, 矢先, 確率, 程, 自分, 話, 購入, 軌道, 長, 高知県,