story of my life
過去の蓄積を見るために書く日記.

AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでも.
2025.06.22
おはようございます.AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでもなくローカルPCでそこら辺に落ちているLlamaモデルを持ってきてチューニングすれば何とかなるじゃねぇという思いに至った. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;), )。, アウト, アシスタント, アダプター, あたり, アップ, あなた, いくつ, ウォーム, エポック, エラー, エントリ, オープン, オプティマイザ, お金, クラウドサービス, グループ, クン, ゲーミング, コード, コア, ここ, こと, コミュニティ, コメント, これ, サイズ, サンプリング, サンプル, シーケンス, スクリプト, スケーリング, スケジューラー, スタイル, ステップ, スペック, すべて, ソース, そこら, タイプ, ダウンロード, タスク, ため, チューニング, ツール, データ, データセット, テーマ, ディレクトリ, テキスト, デバイス, デフォルト, トー, トークナイザー, とき, どれ, トレーナー, ドロップ, バイアス, パス, バッチ, パディング, パラメータ, バランス, ファイル, ファイルサイズ, ファインチューニング, ファインチューニングコード, フリーズ, プロ, プロンプト, マシン, マッピング, メモリ, モード, モデル, もの, ユーザー, よう, ライター, ライブラリ, ラベル, ランク, リモート, レベル, レポート, ローカル, ロード, ログ, 一般, 一部, 上記, 不要, 世界, 世界中, 並み, 並列, 予算, 付与, 以下, 以降, 企業, 使い, 使用, 係数, 保存, 個人, 優秀, 入力, 公開, 共有, 具体, 処理, 出力, 分割, 分散, 分野, 初期, 利点, 利用, 制御, 削減, 削除, 創造, 加速, 助け, 効率, 動作, 勾配, 十分, 参考, 反映, 可能, 向上, 味方, 因果, 場合, 多様, 夢物語, 大幅, 大量, 失敗, 学習, 完了, 完全, 完璧, 実現, 実行, 実質, 寄与, 対応, 専門, 導入, 少量, 工夫, 希望, 常識, 強力, 形式, 必要, 思い, 性能, 手元, 手法, 技術, 抜群, 指定, 指示, 挿入, 推奨, 推論, 提供, 整形, 新た, 方法, 日々, 明日, 明確, 明示, 時代, 時間, 最大, 最新, 最適, 有効, 未知数, 本格, 格段, 格納, 構築, 様々, 比率, 民主, 活用, 活発, 消費, 混合, 済み, 温度, 準備, 無効, 無料, 特定, 特権, 現実, 理由, 環境, 生成, 発生, 登場, 的確, 相性, 短時間, 確認, 秘訣, 移動, 程度, 管理, 節約, 精度, 終了, 結合, 結果, 続行, 能力, 自体, 自分, 自動的, 蓄積, 表現, 言語, 計算, 記事, 設定, 許可, 調整, 費用, 軽量, 追加, 通常, 適用, 選択, 重み, 重要, 量子, 開始, 開発, 関数, 閾値, 非常, 高速, 高額, 魅力,

meta(旧Facebook)、凄いなこれ無料かよ.いろいろと広告で叩かれている
2024.10.29
おはようございます.休みの日にPythonを勉強している.勉強しているというか機械学習のサンプルを動かしてちょっとでも理解しようと奮闘しています.自分は馬◯なので、数学的な観点から書かれた本ではなく、一切そういうことを書 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Python, RaspberryPi3B, RaspberryPi4, react, vue.js, サンプル, しくみ, ひと, プルリクエスト, 中身, 会話, 低学年向け, 実務, 役立つPython機械学習入門, 手持ち, 最後, 機械学習, 表紙, 観点, 言語,

文字数カウントは奥が深いよ。日本語より𓅇エジプト😇 #javascript #code #プログラミング #unicode
2022.10.05
おはようございます、先日(日曜日のこと)は久しぶりに本屋さん巡りしていました😋。本屋📖は良いですね落ち着きます。 さて、文字コードのカウントは奥が深いなって話を記載していきます。人目線からすれば文字をカウントするという至 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Chrome, Code, EUC, javascript, PC, Unicode, UTF-, WindowsOS, エジプト, カウント, コード, こと, コピペ, コンピューター, サンプル, ツイッター, ブラウザ, プログラミング, 久しぶり, 人目, 使用, 先日, 動作, 変, 奥, 対応, 数, 文字, 日曜日, 日本語, 本屋, 本当, 検証, 漢字, 環境, 用, 簡単, 記載, 話, 象形, 面倒,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

機械学習は学習するのにどれぐらいのデータが必要?
2022.09.06
今日は大荒れ☔との事です、おはようございます。 8月の半ばにとある事情で機械学習で人の顔かどうかを判別させるモデルをTensorFlowで作ってみたのですが、結果、学習のデータが少なかったのが原因なのか分からないけども・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 3000, 4, 8, Python, tensorflow, コード, これ, サンプル, ゼーロ, それぞれ, ちょ, データ, ディレクトリ, テスト, テンソル, どれぐらい, ヒーロー, ホント, モデル, 中, 事, 事情, 人, 人工, 今日, 作り方, 修正, 分類, 判別, 判定, 半ば, 原因, 器, 大荒れ, 学習, 実行, 必要, 機械, 正直, 無能, 犬, 画像, 簡単, 結果, 自分, 設置, 階層, 顔, 駄目,

Chrome拡張の作り方という本は読む人を選ぶ本かも?
2022.07.27
おはようございます。今日は途轍(とてつ)もなく眠いですが、早朝ウォーキングしてきました😂。 さて、Chrome拡張の作り方という本のコードと解説をささっと流し読みしたので、感想を少しだけ書いていきます。まず、この本(電子 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, Chrome, Manifest, Pro, ウォーキング, コード, こと, サンプル, とき, とてつ, プログラミング, リンク, レビュー, 一定, 人, 今, 今日, 作り方, 公式, 出版, 勘所, 対応, 少し, 意見, 感想, 拡張, 早朝, 時代, 書籍, 最新, 本, 気, 知識, 素人, 自分, 良質, 英語, 解説, 言語, 誰, 途轍, 開発, 電子,

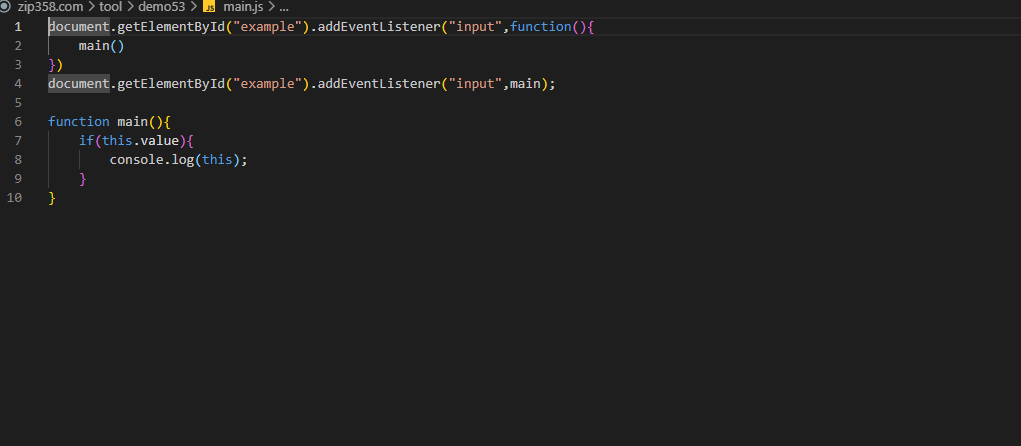
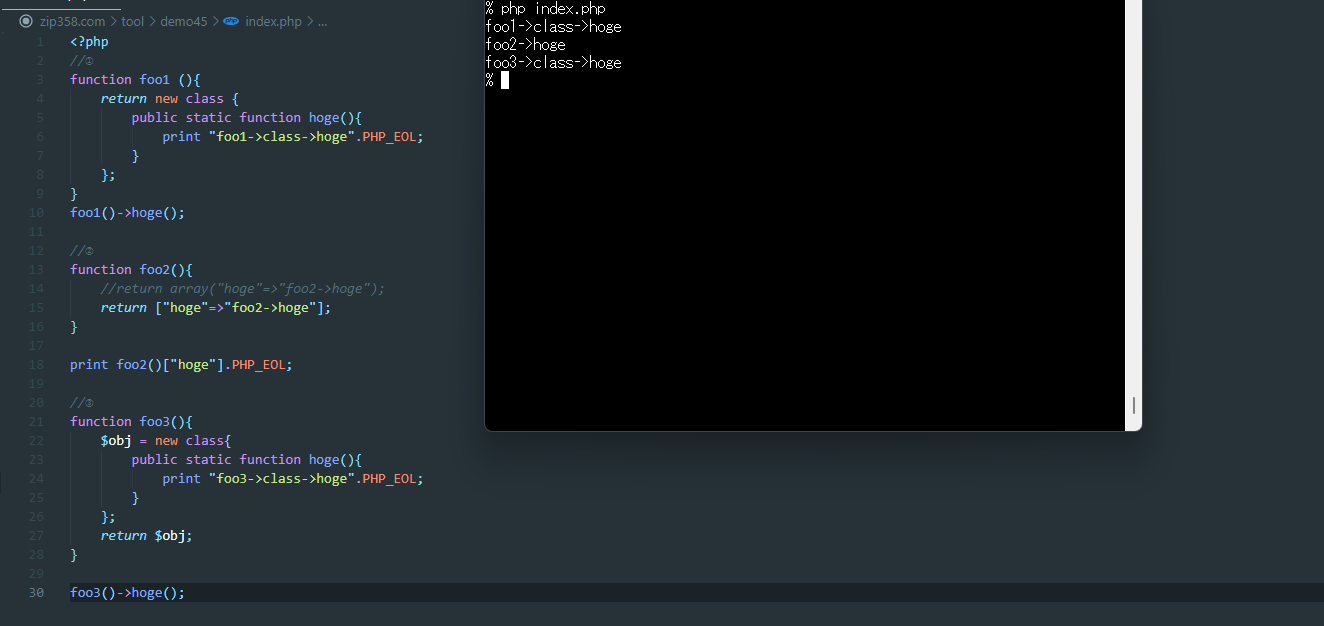
一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
2021.11.17
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,

このサイトの背景色を勝色に変えました。縁起の良い色ということで。
2021.10.31
今日はブログ投稿お休みの日だけど、報告ということで書いています。このサイトの背景色を勝色に変えました。縁起の良い色ということで、その色にしました? 前々から背景色を黒に近い色に変えようと思っていたのですが、なかなか踏ん切 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, demo, あと, アンダーワールド, お休み, コード, こと, これ, サイト, サンプル, それ, トイウコトデ, ネタ切れ, ハロウィーン, ひろめ, ブログ, 中, 今, 今日, 仕事, 前々, 動画, 勝色, 坦, 報告, 夢, 市場, 年, 所, 投稿, 日, 日曜日, 最後, 本日, 白, 皆, 終電, 結果, 縁起, 背景色, 自分, 色, 頃, 高知, 黒,

プログラム言語レッスン動画じゃない緩いやつ始めます。いやハジメマシタ!!
2021.10.25
プログラム言語レッスン動画じゃない緩いやつ始めます。YOUTUBEでむかし、ズブズブなPHP言語レッスン動画をUPしていました、今回は音声説明も何もないダダ、コードを書いている緩い動画を日々UPしていきます。動画に音楽を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, com, github, https, if, php, Qq-ctgcMRWQ, UP, watch, www, youtube, コード, サンプル, スタイル, ズブズブ, ソース, その他, タイトル, だだ, チャンネル, トイウコトデ, ネタ, ハジメマシタ, ブログ, プログラム, むかし, やつ, レッスン, 下記, 今, 今回, 何, 使用, 初回, 動作, 動画, 文, 日々, 概要, 解説, 言語, 記事, 説明, 音声, 音楽, 頻度,

PHPのこれは知っているでしょ。知らない人でもエンジニアしている人はいるけどね。#駆け出し
2021.10.14
今日から書く時間、正確には記事のUPする時間を変更しました、変更した理由はソーシャルメディアからの流入を増やそうという事から時間帯を変更しました。PS.この頃、ダイエットの一環で自転車に乗って小一時間運動しています。 さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, PS, UP, エンジニア, オブジェクト, クラス, コード, これ, サンプル, シンプル, ソーシャル, ダイエット, プログラム, ベスト, メディア, もの, 一, 一環, 丁寧, 久々, 事, 人, 今, 今回, 今日, 会社, 前々, 動作, 変更, 大体, 帯, 指向, 時間, 最初, 概念, 正確, 気持ち, 流入, 理由, 理解, 自分, 自転車, 言語, 記事, 運動, 過去, 頃, 駆け出し,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。 さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

彼のVue.jsの入門解説動画が分かりやすいかも。超入門は理解しました。
2021.07.12
vue.jsを勉強したい方はよしぴーのYouTubeプログラミングスクールの超Vue.jsの入門解説動画が分かりやすいかも。自分は入門版は理解しました。尚、bodyにID付けて試すのは辞めとけよ。bodyにIDを付けて動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
body, html, ID, javascript, JS, SPA, vue, youtube, アプリ, うち, コード, サンプル, スクール, ドキュメント, プログラミング, プログラム, よし, ライブラリ, 下記, 人, 使用, 入門, 勉強, 動画, 学習, 実感, 彼, 意識, 推奨, 方, 時間, 理解, 簡単, 背景, 能力, 自分, 色, 解説, 記載, 超,

つかみに滑った感があるけど、中身はスベってない機械学習の数学講座。
2021.03.14
つかみに滑った感があるけど、中身はスベってない機械学習の数学講座。二時間というボリュームはあるものの、これ無料でUPされている所が凄いなと思います。機械学習やっていく中で数学は必要です、人工知能のサンプルを動かすだけだっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, あれ, こと, これ, サンプル, たくみ, ネット, ボリューム, ヨビノリ, 世, 中, 中身, 二, 人工, 動画, 大学, 学習, 少し, 必要, 応用, 情報, 感, 感じ, 所, 数学, 昔, 時, 本当, 東大, 機械, 歴史, 無料, 環境, 知能, 自分, 良質, 茂木健一郎, 言い訳, 話, 講座, 高校,
手前味噌な機械学習!?。
2020.09.01
分類分けで機械学習教師ありのモデルを作り、新たなデータで推測するという一連の過程をやってみたよーーー?ちなみに分類分けとしてはあまり機能していないだけどね・・・。何が難しかったか・・・Pythonをサーバで動かすようにす […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Python, あと, いろいろ, コード, これだけ, サーバ, サンプル, それぞれ, データ, ところ, ファイル, モデル, やつ, 一連, 今回, 今後, 他, 何, 保存, 全て, 処理, 分け, 分類, 学習, 完成, 感覚, 手前味噌, 手直, 推測, 教師, 機械, 機能, 生成, 表示, 解説, 質問, 途中, 連携, 過程, 部分, 重み, 面倒,

WEBお問い合わせフォームのお値段はいったい幾ら?
2020.01.17
WEBお問い合わせフォームのお値段はいったい幾らなのか?堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,

QuartzJapan[クオーツジャパン]を知ってる?
2020.01.15
QuartzJapanを知ってる方はこの記事をスルーして大丈夫です。自分は今日知ったばかりです。クオーツジャパンとは簡単に言えば、これから先、世界で起こるHOTなサービスやテクノロジーなどの情報をメールとアプリで配信して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, HOT, QuartzJapan, アプリ, クオーツ, こと, これ, サービス, サイト, サンプル, ジャパン, スルー, テクノロジー, ニュース, ビジネスマン, ピックス, メール, 一銭, 下記, 世界, 人, 今日, 先, 力, 動画, 収入, 収益, 可能, 夕方, 外部, 契約, 安定, 実際, 情報, 感じ, 手, 方, 最新, 月額, 朝, 殆ど, 毎日, 気, 為, 現在, 簡単, 肝心, 自分, 記事, 評価, 購買, 配信,
面白くないような内容が実は人生を楽にするじゃないかな?
2019.12.16
たぶん、普通の人は娯楽番組などをみるのが楽しいじゃないかなと思います。自分は娯楽番組は全然見ない、見なくなった理由は面白くあまり感じないから、それよりテクノロジーなどの番組を見るほうが面白く感じます。 人工知能に興味のあ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, コード, こと, これ, サンプル, それ, テクノロジー, トライ, プログラム, もの, 上記, 人, 人工, 人生, 内容, 初心者, 動画, 娯楽, 実行, 性, 掲載, 方, 普通, 本, 理由, 番組, 知能, 自分, 興味, 解説,
PHP非同期の考え方サンプル。
2019.11.12
非同期の考え方サンプルです。さて非同期ってなんでしょうか?非同期とは次から次へと仕事をお願いする状態。仕事量が重いと結果が返るまで時間がかかります。なので、Aという仕事が重く、B、Cという仕事が楽な場合はA、B、Cという […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
65, 8, charset, com, DOCTYPE, en, gt, head, html, lang, lt, meta, name, php, quot, UTF-, VHlW, WPUDY, youtube, お願い, サンプル, 並列, 仕事, 何, 処理, 同期, 場合, 後, 時間, 次, 状態, 結果, 考え方, 逆, 順, 順番,
phpばっかり触っていた人がPython触ってみて!?
2019.11.02
phpばっかり触っていた人がPython触って 実際コードを書いてみて思ったことは、括弧(かっこ)が無いことで コードが見ずらい、なれるまで時間がかかりそうです。 片っ端からサンプルコードを見ていてやっとなれてきたかなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, function, JS, node, php, Python, web, いろいろ, かっこ, グラフ, コード, こと, ご存知, サンプル, ところ, なんか, らい, ライブラリー, 一つ, 上, 下記, 人, 人工, 動作, 可能, 存在, 学習, 実際, 怪奇, 感じ, 括弧, 時間, 機械, 片っ端, 知能, 簡単, 考え方, 表示, 言語, 計算, 音声,
高知県のダム貯水率をグラフ化してみた。
2019.09.21
高知県のダム貯水率をグラフ化してみた。 親戚にダムに勤めている人がいるのがきっかけで貯水率って HPで表示させているのかなという事で調べてみました。 結果、かなり古いデザインサイトが現れた。 何とも懐かしい気持ちになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 6, 8, ajax, com, contents, convert, demo, encoding, file, GET, HP, html, https, index, lt, mb, php, SJIS, tool, url, UTF-, XPath, zip, かなり, きっかけ, グラフ, コード, ゴニョゴニョ, サイト, サンプル, ソース, そこ, ダム, デザイン, 事, 人, 何, 使用, 変更, 情報, 気持ち, 結果, 表, 表示, 親戚, 貯水, 追記, 高知県,
変なコードを書いてしまった。それはいつものこと(笑)
2019.08.10
変なコードを書いてしまった。 PHPにstr_repeatという関数が存在しているのだけど 何のために使用するのか全然わからない。関数の内容は任意の文字を 指定回数、繰り返した文字列として返してくれるというものです。 試 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 11, 358, 5, 7, 8, 9, class, com, demo, DOCTYPE, endif, gt, html, IE, if, index, lt, lt-ie, no-js, PC, php, repeat, STR, tool, zip, いつも, コード, こちら, こと, これ, サンプル, それ, ため, もの, ループ, 任意, 何, 使用, 内容, 処理, 回数, 変, 存在, 指定, 文字, 文字列, 無限, 縄, 茶目っ気, 負担, 関数,
TinyMCE 5.0でwindowManager.openUrl使用してコードの送受信。
2019.08.03
TinyMCE 5.0の記事が好評だったので前回に続き、windowManager.openUrl使用してコードの送受信の内容を記載します。あくまでもサンプルコードです。プログラムなので他にもやり方はあると思います。前回 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 5.0, 7, 8, 9, class, DOCTYPE, endif, gt, html, IE, if, lt, lt-ie, no-js, openUrl, php, quot, TinyMCE, windowManager, コード, サンプル, ダメダメ, プログラム, やり方, 他, 使用, 内容, 前回, 割愛, 力, 勘どころ, 好評, 自分, 英語, 解析, 記事, 記載, 送受信,
jQuery独自プラグイン基本サンプル2
2019.01.19
忘れやすい自分のためにメモとして残しときます。 (function($){ $.fn.smp = function (options) { var config = { text:”おいら” }; var cfg = $ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, cfg, config, extend, fn, function, hoge, html, jquery, options, return, smp, Text, this, var, おいら, お金, サンプル, ため, プラグイン, ぼく, メモ, 基本, 自分,