story of my life
過去の蓄積を見るために書く日記.

OSS:オープンソースソフトウェア
2026.01.25
おはようございます.先日一つのサービスをXでポストしオープンソースで公開しました.意外にも結構反響がありこの頃のXのポストした中ではクリック率は多かったです.クローンも結構されていて需要はあるだなと感じました. このコー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Google, IT, web, あと, いま, エンジニア, オープン, カスタマイズ, かなり, クリック, クローン, コード, ここ, こと, これ, サービス, サイト, スピード, ソース, それら, デジタル, ノー, プロジェクト, ポスト, もの, よう, 一つ, 一般人, 上がり, 不可欠, 事情, 人工, 人数, 使用, 価値, 先日, 全て, 公開, 出力, 制作, 動き, 去年, 反響, 収入, 可能, 基準, 変動, 大半, 必要, 情報, 意外, 把握, 新規, 明日, 活用, 状態, 登場, 知能, 確実, 結局, 自分, 製品, 課金, 通り, 開発, 需要,

記事と英語とAI
2026.01.22
おはようございます.共通テストが先週でしたね.受験生の方々お疲れ様です試験はどうでしたか?ChatGPTは9科目満点を取ったそうですね.その話を聞いてなんかどうかなーコレって思いましたね. さて話変わって、このブログの英 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ーコレ, AI, ChatGPT, PC, いた事, かな, サル, スペックアップ, そう, それ, テスト, パソコン, ブログ, よう, ローカル, わけ, 一番, 交換, 以上, 以前, 以外, 先週, 全て, 共通, 処理, 収入, 受験生, 可能, 変換, 完了, 広告, 必要, 換算, 方々, 日数, 日時, 日本人, 明日, 時間, 構築, 満点, 短縮, 科目, 稼働, 繰り返し, 英語, 見積もり, 記事, 試験,

デコボコな能力を持っている気がします.
2026.01.13
おはようございます.ある領域は他の人より秀でているかもしれないけど、その他のコミュニケーションスキルは人よりも劣っている気がします.特に自分を表現する力に関しては劣っていると自分は思っています. この話は先日の緊張と滑舌 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, コード, こと, コミュニケーション, これ, スイッチ, スキル, セールス, そう, その他, それ, ダメダメ, テキスト, でこ, ところ, プロ, ボコボコ, もの, よう, 一番, 人達, 以外, 先日, 克服, 創作, 単語, 可能, 営業, 延長線, 必要, 感じ, 改善, 文章, 明日, 欠落, 治療, 真っ白, 瞬時, 結局, 緊張, 能力, 自信, 自分, 自尊心, 表現, 言葉, 過度, 部分, 面接, 領域, 飛び込み,

ドラゴンクエストVII Reimagined(リイマジンド)ドラクエ7
2026.01.11
おはようございます.先日ドラゴンクエストVII Reimagined(リイマジンド)の先行プレイをPS5でプレイしてみました.購入するかは別としてとても完成度の高いゲームだという事は伝わってきます. 因みに自分はドラクエ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PS, Reimagined, RPG, VII, いま, キャラ, クエスト, クリア, ゲー, ゲーム, こと, これ, サイズ, スーパーファミコン, それ, ドラクエ, ドラゴン, ファイナル, ファイナルファンタジーリバース, ファンタジー, ふり, プレイ, ぽち, ミニチュア, よう, リイマジンド, 世界, 人達, 今回, 以上, 以来, 以降, 先日, 先行, 可能, 夢中, 子供, 学校, 完成, 小学校, 少年, 当時, 思い, 意見, 明日, 自分, 記憶, 購入, 速攻, 間違い, 鞍替え,

桜が咲く季節まであと2ヶ月.
2026.01.06
おはようございます、1月9日に面接があります.それ以外は何も予定は無い感じです、どうして今の状態になったのか考えたりしました.結論から言えば現状に満足することが出来なかったのが大半だった気がしています.それが大半の退職理 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, OpenAI, あと, ここら, こと, これ, そもそも, それ, ところ, まり, よう, 不安, 予定, 人工, 以外, 動物, 反応, 反面, 可能, 大半, 存在, 学習, 延長線, 微妙, 思考, 意見, 感じ, 文章, 明日, 最長, 月日, 業界, 正直, 満足, 特別, 状態, 現状, 理由, 発表, 知能, 研究, 結論, 締め, 自ら, 自分, 自律, 自我, 退職, 連鎖, 進化, 面接,

セキュリティが甘いサイト
2026.01.05
おはようございます.去年の暮れにXにポストした内容を書いていきます.おせち料理を去年の11月に頼んだサイトがあるのですが、このサイトの会員ページがズタボロ感が強かったので不安を覚えました. 不安を覚えたので、サイトのフロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, pass, クッキー, コード, こと, サーバー, サイト, ズタボロ, セッション, ソース, それ, データベース, ハイジャック, フロント, ページ, ポスト, よう, 不安, 今どき, 会員, 保存, 入手, 内容, 去年, 参照, 可能, 基本, 場合, 平文, 情報, 料理, 明日, 暮れ, 流出, 番号, 登録, 確か, 脆弱, 退会, 違和感, 電話, 非常,

アクセスカウンターはSQLiteとPHP言語で出来ています.
2025.12.19
おはようございます、このサイトのアクセスカウンターはSQLiteとPHP言語で出来ています.ボット訪問者はカウントしないなどは別のプログラムで制御しています.そういう訳もあって結構シンプルなコードで出来上がっていると思い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IP, MaxMind, php, Sqlite, アカウント, アクセス, アナリティクス, カウンター, カウント, コード, こと, これ, サーバー, サイト, しょう, シンガポール, シンプル, そこ, それ, ダウンロード, データベース, プログラム, ボット, よう, ライブラリ, 一番, 中国, 何処, 使用, 判別, 判定, 制御, 可能, 必要, 方法, 明日, 海外, 登録, 簡単, 経由, 自分, 規約, 解析, 言語, 訪問, 負荷, 遮断, 非常,

未来予想したかったら米国と中国を見よ.
2025.12.16
おはようございます.未来予想をする前に米国で起きたことは10年内に日本でも起こる出来事であることです.だいだい都市からそういう技術的なことが取り入れて地方都市、地方と侵食されていく.高知県はそういうのが一番遅いのでだいぶ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, ウクライナ, オーダー, こと, これ, コンピューター, そう, それ, それら, だいたい, どちら, トランセンデンス, ネタ, メイド, よう, ラスト, ロシア, ロボット, 一番, 予想, 人工, 今後, 仕事, 以上, 侵食, 再現, 再生, 出来事, 可能, 地方, 大丈夫, 妄想, 将来, 年内, 急速, 情報, 感じ, 戦い, 戦争, 技術, 日本, 明日, 映画, 未来, 本題, 来年, 機能, 殆ど, 治療, 病気, 知能, 研究, 確率, 米国, 精神, 結果, 老化, 自動, 若返り, 解明, 身体, 追伸, 進化, 運転, 都市, 防止, 障害, 高知,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

YOUTUBEには成功体験が多いけど逆に言えば
2025.12.12
おはようございます、YOUTUBEには成功体験が多いけど逆に言えば失敗を話している人は少ない.成功体験はコピー出来ないものだと自分は思っています.逆に失敗体験は誰もが踏んでしまうものかとも. そう思うと回転数が悪い受けな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, youtube, あと, キャラ, ここ, こと, コピー, チャンネル, ひと, ビュー, ブロガー, ブログ, もの, よう, 人気, 体験, 再開, 勉強, 動画, 可能, 回転, 国家, 失敗, 年内, 成功, 明日, 毎日, 特徴, 登録, 目標, 結果, 絶妙, 自分, 資格, 近道, 追伸,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)
2025.12.03
おはようございます.AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)をこのブログに取り入れることは可能かも知れないなと思っています.出来たら面白いかも知れないけど、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, Dify, GENERATION, ID, Python, RAG, RetrievalAugmented, VPS, あと, あれ, おすすめ, コード, ここら, こと, これら, コンテキスト, サーバー, スペック, そう, それ, タグ, ディファイ, ノー, プレス, ブログ, マシン, モデル, もの, よう, ラク, レコメンド, レコメンドアルゴリズム, ワールド, 予測, 使用, 傾向, 出現, 前提, 可能, 学習, 完璧, 導入, 必要, 感じ, 技術, 拡張, 数値, 明日, 時代, 時間, 最高, 条件, 検索, 機械, 物理, 環境, 生成, 自分, 記事,

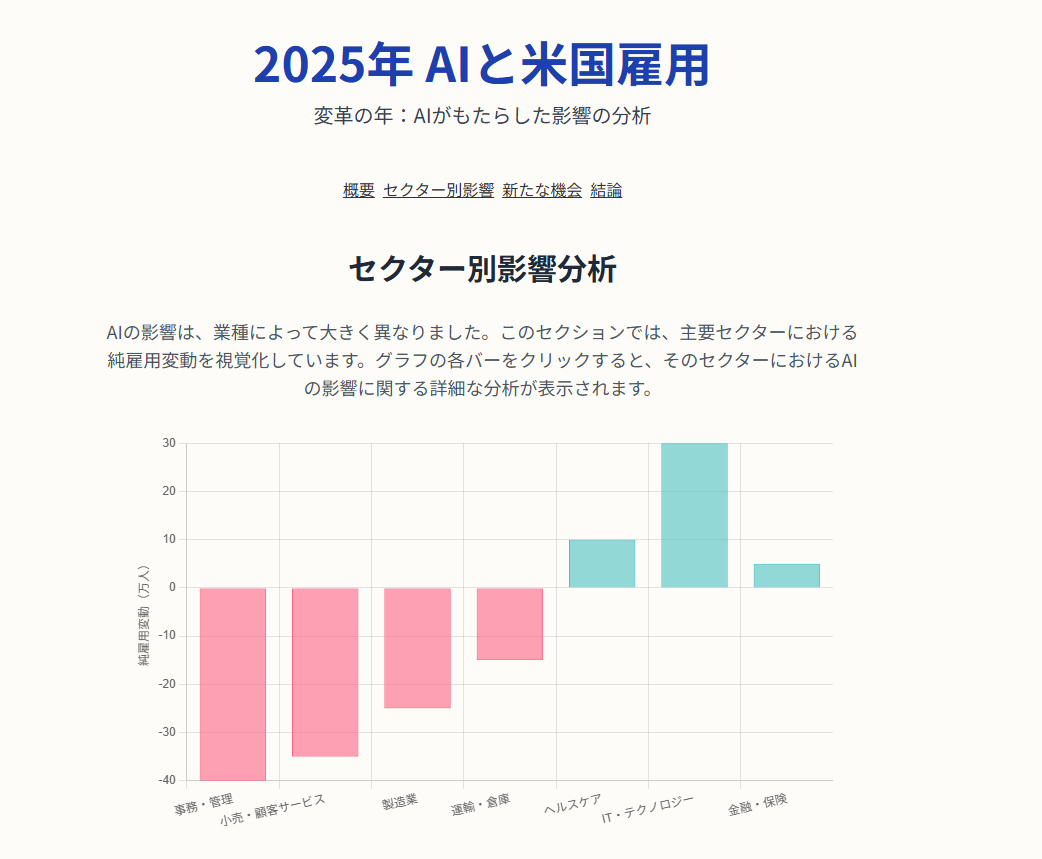
2025年AIと米国雇用をジェミナイに調査して貰って分かった事.
2025.11.25
おはようございます.2025年AIと米国雇用の関係をジェミナイに調査して貰って分かった事は今まで悩んでいたITテック系の雇用のことだけどAIに近しい技術では雇用が増えているみたいです.なので、多少心配は薄れた感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, IT, コード, こと, ジェミナイ, シフト, テック, ホームページ, ホワイトカラー, みたい, もの, リスキリング, リストラ, ロボット, 一番, 事務, 今後, 仕事, 動向, 動的, 可能, 定年, 対象, 将来, 影響, 心配, 必要, 意味, 感じ, 技術, 日本, 明日, 最後, 最近, 殆ど, 社会, 米国, 自分, 自動, 複雑, 調査, 関係, 雇用, 高度,

テック業界と一般のひとと近づきあるのかな?
2025.11.21
おはようございます.AI使っている人が増えつつあるとは思うだけど実際どうなんだろう?一般業界の人でAIを使っているひとはどれぐらいいるのだろうかと. AIを使う人が増えてきたらテック業界には結構打撃になる可能性があるなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, gemini, Sora, UP, UTF-, あたり, アップ, アプリ, カモ, コード, こと, これ, サーバー, ソース, テキストファイル, テック, どれ, ひと, ファイル, ホームページ, みんな, よう, わけ, 一般, 仕事, 作成, 依頼, 傾向, 利用, 動画, 可能, 土台, 変更, 完成, 対応, 打撃, 拡張, 文言, 方法, 明日, 来週, 業界, 殆ど, 減少, 無料, 生成, 画像, 結構, 規約,

VPSを解約してその処理をレンタルサーバーで行いたいですよね~
2025.11.18
おはようございます.今日から寒くなるそうです、これを書いている時はぽかぽか陽気の日曜日のお昼に書いています. さて「VPSを解約してその処理をレンタルサーバーで行いたいですよね~」という事ですがもしかしたら動かせる可能性 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~」, AI, Python, VPS, いま, お昼, ギガ, こと, これ, サーバー, スマホ, そう, ため, とき, プラン, よう, レコメンド, レンタル, わけ, 今日, 先日, 処理, 削減, 動作, 収入, 可能, 固定, 年間, 度合い, 日曜日, 明日, 時間, 最低限, 殆ど, 節約, 見直し, 解約, 言語, 通信, 陽気,

求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?
2025.11.08
おはようございます.求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?とAIに投げかけてもぜんぜん違うものをあたかもそうであるように回答してくれるので、AIにお願いしてまずはPython言語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, codabar, https, NW, pdf, Python, QR, react, taokatoshiakicomhellowork, お願い, カード, コード, こちら, こと, これ, サービス, サイズ, スマホ, そう, ため, バーコード, ハイフン, ハローワーク, ハローワークカード, ページ, ペラガミ, マイ, マイページホーム, まごまご, みたい, もの, やる気, よう, ライブラリ, リアクト, リンク, 下記, 不便, 今頃, 代わり, 使用, 個人, 出力, 印字, 可能, 回答, 場合, 実行, 対応, 就職, 必要, 把握, 持ち運び, 支給, 明日, 本題, 機械, 求職, 活動, 状態, 現れ, 田舎, 番号, 種類, 窓口, 自分, 言語, 記入, 記載, 識別, 財布, 開発, 面倒,

無と職の狭間を描いていきますというテーマで
2025.10.31
おはようございます.無と職の狭間を描いていきますというテーマで絵日誌を別途Noteで書き出しました.無とは無職のことで職とは職業を意味しています、転職活動はまだあまり活動的に進めていません.絵日誌は「だらだら人生送ってま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
note, youtube, アップ, ここ, こちら, コチラ, こと, サイト, サン, それ, テーマ, トイウコトデ, プラス, ブログ, メディア, よう, リスク, リターンズ, 一定, 人生, 会社, 体操, 可能, 意味, 日々, 日誌, 明日, 有利, 毎日, 活動, 無職, 狭間, 確か, 職業, 自分, 要素, 読者, 転職, 週間, 関係,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)2025年度版
2025.10.30
おはようございます.本日(2025-10-23)はぽかぽか陽気でした、そんなお昼すぎに記事を書いています、さて”JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)”がたまに読まれているので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, CSV, javascript, JS, orz, sum, いま, エラー, エレメント, お昼, コード, こと, このごろ, ズキ, ネタ, パス, ファイル, よう, 今日, 余地, 処理, 勉強, 可能, 合計, 場合, 存在, 実行, 年度, 感じ, 拡張, 改善, 文字, 明日, 本日, 来年, 汎用, 自分, 自動, 自虐, 計算, 記事, 陽気,

期間限定になるけどAI要約ポストを始めます.
2025.10.28
おはようございます.期間限定になるけどAI要約ポストを始めます、なぜ期間限定になるかと言えば旧ローカルサーバーで運用しているので、無と職な期間限定のサービスになりそうリモートワークでも働くようになるとは思うものの、マシン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, CPU, CUDA, GPU, HuggingFaceTBSmolLMB, MTg, PC, キリ, サーバー, サービス, そう, ツイッター, つもり, データ, パソコン, ポスト, ポンコツ, マシン, みたい, モデル, もと, よう, リモート, レス, レンタル, ローカル, ワーク, 予定, 仕組, 以前, 単価, 取得, 可能, 問い合わせ, 変更, 大変, 当分, 成形, 採用, 支給, 明日, 期間, 狭間, 現状, 給与, 継続, 職場, 要約, 記事, 追伸, 途中, 運用, 限定,

さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)
2025.10.08
おはようございます.さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)を記事の最終行ぐらいに記載しています.使用したい方はご自由お使い下さい. さて、いま自分はPHP言語よりPython […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cli, Engine, php, Python, TypeScript, いま, コード, こと, さくら, サン, ツヨツヨエンジニア, テスト, プルリク, プログラマー, プログラム, プロンプト, よう, レベル, 下記, 中間, 代わり, 使用, 出力, 初心者, 可能, 呪文, 問題, 実務, 感じ, 指示, 日々, 明日, 時代, 最終, 機会, 添付, 理解, 生成, 直面, 確認, 自分, 自由, 興味, 言語, 記事, 記載, 非常,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

新着記事紹介を電光掲示板2CSSに切り替えました.
2025.10.04
おはようございます.気温って徐々に寒くなるのではなくていきなり変わっていくものなのかも知れません、これも温暖化の性なのかも. さて、「新着記事紹介を電光掲示板2CSSに切り替えました.」の話をしていきます.お気づきかも知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, css, おかげ, オンリー, お気づき, お裾分け, お願い, ググ, コード, これ, シンプル, トイウコト, トップページ, もの, 一番, 上位, 今回, 以前, 別物, 参照, 可能, 好き, 掲示板, 新着, 明日, 気温, 温暖, 確か, 紹介, 自分, 表示, 記事, 電光,

映画、沈黙の艦隊 北極海大海戦 #ネタバレ無し
2025.09.27
おはようございます.平日(金曜日)なのにこの混み具合はちょっと驚きですが、映画、沈黙の艦隊 北極海大海戦を観てきましたのでネタバレ無しで書いていきます. まず初めにずばり感想は書くとXにポストした通り「エンタメ的になって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
VFX, エン, エンド, カモ, クレジット, ここ, これ, ゼロ, それ, ため, ドラマ, トランプ, ネタ, バレ, ベスト, ポスト, よう, 世の中, 予備, 作り, 具合, 冒頭, 初め, 前作, 前回, 北極, 可能, 大体, 大統領, 実写, 平日, 感じ, 感想, 戦争, 把握, 日本, 明日, 映画, 沈黙, 海戦, 深堀, 漫画, 無し, 知識, 絶対, 自分, 艦隊, 追伸, 通り, 金曜日, 驚き,

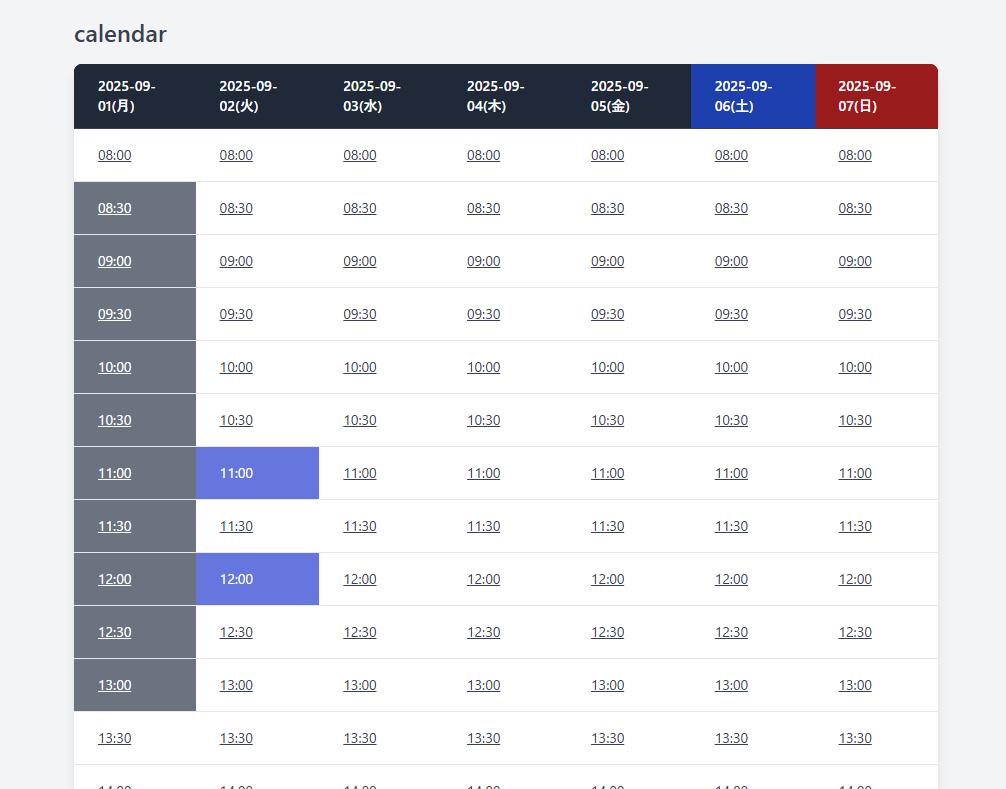
予約システム(仮)を作った話をRECしてとか
2025.09.14
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, エンジニア, お昼, カスタマイズ, カモ, ギットハブ, クラウドワークス, クローン, コード, こちら, これ, サン, システム, スカウト, それぞれ, ダウンロード, デモ, とき, ブログ, ページ, 予約, 仕事, 仕様, 会社, 使用, 依頼, 保存, 個人, 全部, 削減, 副業, 友人, 可能, 向け, 場合, 売り物, 大体, 工数, 明日, 昨日, 知人, 結局, 自分, 部分,

記事の検閲はこの日本でも行われているだろうな.
2025.09.06
おはようございます.記事の検閲はこの日本でも行われている、公にはそれは知られてはいない気がしますが.さてネット検閲の厳しい国の代表的な国が中国です、国に文句が言えないらしいぐらい厳しいらしいですね、実際どうなのかは分から […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, いくつ, イラン, インターネット, ウェブサイト, ウクライナ, オンライン, グレート・ファイアウォール, こと, これら, コンテンツ, サービス, システム, そのもの, それ, ネット, ネットワーク, フリーダム・ハウス, ブロック, ミャンマー, メディア, もの, ユーザー, よう, ランキング, ロシア, 一般, 不都合, 世の中, 世界, 中国, 事業, 人権, 代表, 以降, 体制, 何れ, 侵害, 侵攻, 共通, 利用, 制限, 削除, 北朝鮮, 厳格, 参考, 可能, 団体, 国々, 国内, 国境, 国家, 国民, 国際, 報告, 場合, 多く, 強化, 情報, 感じ, 把握, 措置, 政府, 政権, 文句, 旅行, 日本, 明日, 映画, 最新, 検閲, 権利, 機関, 毎年, 活動, 海外, 添付, 物事, 特定, 状況, 独立, 発表, 監視, 管理, 統制, 自分, 自由, 西側, 要求, 規模, 言論, 記事, 記者, 評価, 調査, 諸国, 軍事, 通信, 運用, 遮断, 重要, 頻繁,