story of my life
過去の蓄積を見るために書く日記.

金高堂の決済方法(支払い方法)がHPに記載されていないので困って調べました.
2025.06.24
おはようございます.よく行く本屋さんに金高堂の山田店や朝倉店などがあるのだけども金高堂店のHPがシンプル過ぎてちょっと困っています.お店の地図や電話番号があるのは有り難いのだけども.決済方法が記載されていないのは、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Edy, HP, IC, ID, nanaco, no, Paypay, QUICPay, WAON, カード, クオカード, こちら, コロナ, サン, シェア, シンプル, それ, ところ, ポイント, マネー, みたい, 上位, 交通, 以降, 使用, 共通, 参考, 可能, 各種, 図書, 国内, 地図, 大学, 山田, 工科, 店舗, 微妙, 情報, 手数料, 支払い, 方法, 日本, 明日, 更新, 最新, 朝倉, 本屋, 本店, 楽天, 決済, 現金, 申し訳, 番号, 皆さん, 編集, 自分, 要望, 記事, 記載, 追伸, 追加, 金高, 電子, 電話, 高知,

【過去】地図を共有するアプリが個人情報を垂れ流していた今もアプリは健在みたい.
2024.06.30
おはようございます.若者たちに人気だった地図を共有するアプリが個人情報を垂れ流していたことがありましたよね.アプリ名は「NauNau(ナウナウ)」でしたね. 良くありがちなのは非公開と公開の設定ミス.あり得ないと思いきや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NauNau, NTT, アプリ, アプリ名, サーバー設定, セキュリティー, デフォルト非公開, 一定, 世, 事態, 人々, 保護, 地図, 抜け道, 脆弱性, 若者たち, 衛生通信, 設定ミス, 開発側, 非公開,

外国人お遍路さん増えたよね.
2024.04.28
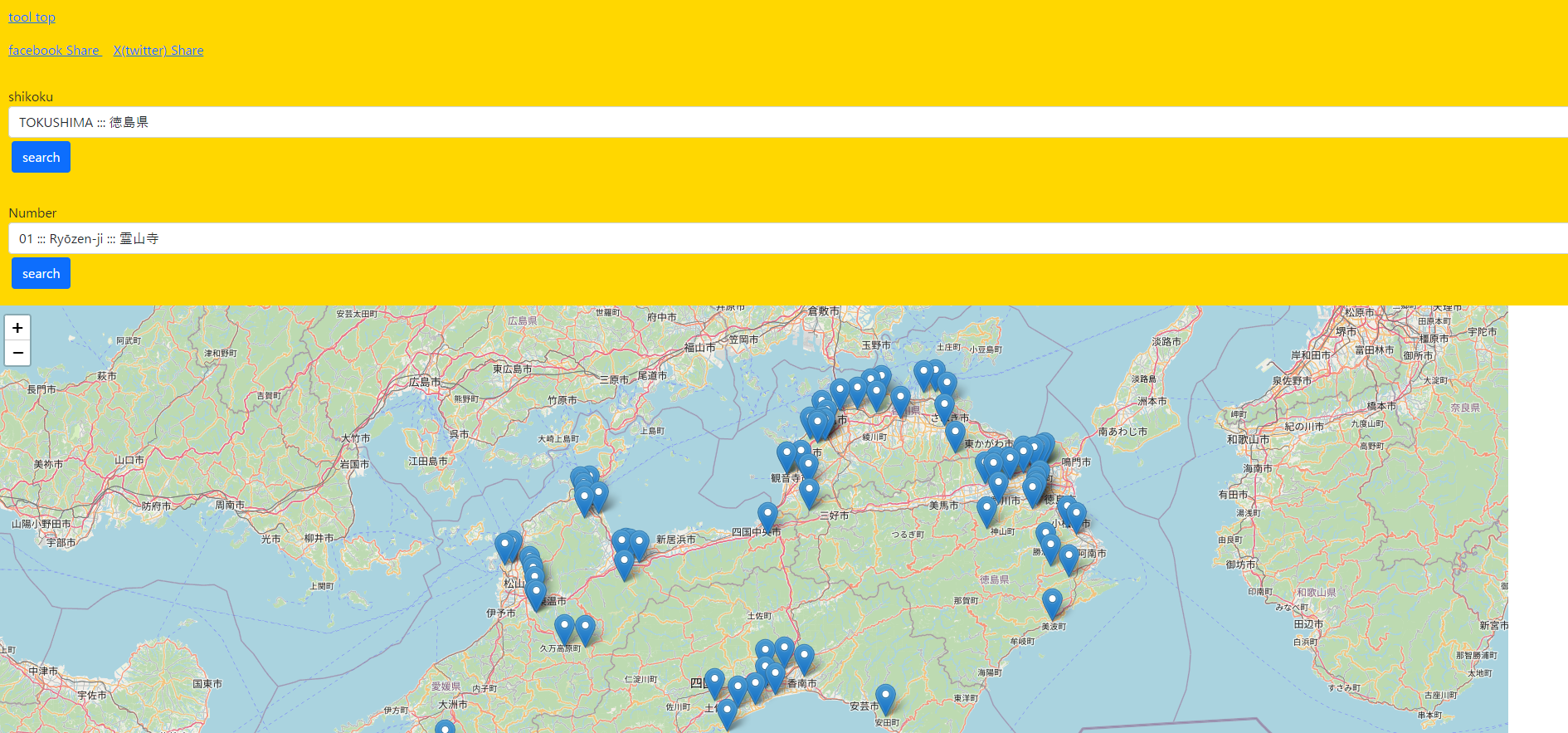
おはようございます、この頃、外国人お遍路さんが増えたよね.ってことで、八十八ヶ所のお寺をマッピングした地図🗾八十八ヶ所のお寺検索サイトを作りました.たまには世の中の役に立つことを.このサービスには広告掲載する予定は無いで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SEO対策, アプリ, ウェブ版, うち検索, お寺, お寺検索サイト, ご使用, サービス, ところ自分, 世, 予定, 八十八ヶ所, 地図, 外国人お遍路さん, 広告, 役, 最低限, 自分以外,

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。このブログはお店のホームページ作り方その壱の続きになります。 下記が予約ボタンと地図の作成手順です、こちらの変更部分をind […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,
都道府県にカーソルを乗せると色が変わるちょっとした奴ムフ。
2020.03.09
JSONファイル、JSファイル、htmlファイルはそれぞれ下記になります。ちなみにいま作っている、あるサービスに使うために作ったもののお裾分けです。雛形として作っているのでおそらく、編集しやすいかなと思います。なお、SV […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, 8, charset, com, content, demo, device-widt, DOCTYPE, gt, head, html, https, ja, JS, json, lang, lt, meta, name, quot, SVG, tool, UTF-, viewport, Width, zip, いま, お裾分け, カーソル, サービス, ソース, それぞれ, ダウンロード, ため, デモ, ファイル, ムフ, 下記, 地図, 奴, 提供, 日本, 標準, 編集, 自分, 色, 都道府県, 雛形,
香南市のあじさい街道へ行ってきた。
2015.06.12
香南市のあじさい街道へ行ってきました。滞在時間3分(´Д`)ぐらいです。中高年のカップルや若い女性の方が見に来ていました。雨の中で見る紫陽花はとても綺麗でしたが、自分には柄でもない場所だったのでiPhoneで写真をパシャ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, あじさい街道, アレ, カップル, パシャパシャ, 中高年, 休日, 地図, 場所, 平日, 数分, 柄, 滞在時間3分, 紫陽花, 若い女性, 見頃, 遠い方, 雨, 香南市, 駐車場,