story of my life
過去の蓄積を見るために書く日記.

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

ブログをワードプレスからLaravelへ
2025.09.01
おはようございます.ブログをワードプレスからLaravelへ置き換えていこうか悩んでいます.チャッピーさんで調べった結果. WordPress を Laravel に統合またはブログを移行する際に使える「プラグイン」やラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, (:, アクセス, アプリ, アプリロジック, アプローチ, いん, インストール, エンド, おすすめ, カスタム, こと, コマンド, コンテンツ, サン, シンプル, そう, その他, タイプ, チャッピー, データ, テンプレート, バック, ビュー, ファイル, フラグ, フレーム, プレス, ブログ, フロント, ベース, マイグレーション, まとめ, まま, ミドル, メタデータ, メンテ, モダン, モデル, よう, ライブラリ, リアクト, ログイン, ワーク, ワード, わけ, 一番, 中心, 主要, 予感, 体験, 便利, 保守, 利用, 動作, 十分, 即時, 参考, 取得, 可能, 呼び出し, 基盤, 場合, 変更, 大変, 妥当, 完全, 実現, 強み, 強力, 後々, 情報, 意見, 感じ, 投稿, 指定, 接続, 整理, 方法, 明日, 最適, 有効, 柔軟, 構成, 構築, 橋渡し, 機能, 比較, 活用, 特徴, 用途, 画面, 直接, 移植, 移行, 管理, 簡単, 紹介, 経由, 結合, 結果, 統一, 統合, 表示, 設定, 試用, 軽量, 連携, 選択肢, 開発, 高性能, 魅力,

参考書を買わなくてもドキュメントとAIチャットで学べるようになってきてる.
2025.08.21
おはようございます.この頃、参考書を買おうか悩んだのですが、よくよく考えると参考書を買わなくても公式サイトのドキュメントを読めばなんとかなります.そしてこの頃グーグルの翻訳機能が昔より精度が上がっていて良く使用されるドキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, グーグル, コピー, サーバー, サイト, シフト, ショット, スクリーン, ドキュメント, どちら, ビルド, プログラミング, よう, レンタル, ロード, 一部, 上記, 使用, 公式, 内容, 処理, 参考, 必要, 明日, 昨日, 構成, 機能, 熟知, 画面, 精度, 続き, 翻訳, 違和感, 部分,

カゴヤ・ジャパンさんのVPSのスナップショット有料何だね.
2025.06.11
おはようございます.カゴヤ・ジャパンさんのVPSのスナップショット有料何だね.無料だと思ってスナップショットをONにしていたらサーバー代が倍になってた.そう言えば何だか警告が出ていた気もする🤔. 「そうでもないか・・・警 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アース, エイリアン, カゴヤ・ジャパン, ここ, サーバー, サブスク, サン, スナップショット, ディズニー, ネトフリ, プラス, 上手, 余談, 先月, 再来月, 出費, 商売, 将軍, 年間, 感じ, 支払い, 新月, 明日, 有料, 無料, 状態, 画面, 管理, 継続, 続編, 解約, 請求, 警告,

日本語形態素解析ライブラリをVibratoに切り替えました.自動タブ生成プラグインの話.
2025.06.10
おはようございます.日本語形態素解析ライブラリをVibratoに切り替えました.今までYahoo!APIを使用して日本語形態素解析を行って自動でタブ生成を行っていましたが、脱APIの一環としてVPSサーバにデータを送信し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アパッチサービス, エラー, こと, サーバ, サーバー, サービス, サイト, さくら, タブ, データ, もの, ユーザー, よう, ライブラリ, レンタル, 一環, 不明, 使用, 保存, 処理, 出力, 動作, 原因, 参考, 同時, 唯一, 変更, 多発, 形態素, 感じ, 接続, 文句, 文章, 方法, 日本語, 明日, 最後, 無二, 生成, 画面, 管理, 自動, 苦労, 解析, 起動, 送信, 通信, 限り, 頻繁,

映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.
2025.04.24
おはようございます.ネトフリで映画、新幹線大爆破を観ました.結論から言うと大画面で見るとめちゃ良い.とても迫力とスリルがあってとても良かったです.それだけでは終わらなくて内容も濃い、ネタバレにならないレベルで言えば犯人が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
シン, スマホ, スリル, ところ, ネタバレ, ネトフリ, 人, 内容, 大画面, 新幹線大爆破, 日本ウケ, 映画, 映画館, 映画館並み, 気, 海外, 犯人, 画面, 結論, 迫力,

この頃、Chromeの調子が悪いのでF12をクリックして読み込みアイコンを右クリックして
2025.02.04
おはようございます.この頃、Chromeの調子が悪いのでF12をクリックしてChromeの読み込みアイコンを右クリックしてハードキャッシュの消去読み込みをしています.この方法を行うとページを開いたときの画面のクラッシュが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイコン, クラッシュ, タブ, ハードキャッシュ, 休み, 右, 手, 時間半, 本, 次第, 気持ち, 消去読み, 物, 画面, 短な本, 積本, 話, 調子, 速い方, 電子書籍,

指定日に記事を削除するWPのプラグインの雛形.
2024.10.24
おはようございます.指定日に記事を削除するWPのプラグインの雛形を作りましたが記事の削除部分(article_del_R)はご自身で作ってください.削除部分をご自身で作り自分のサイト(WP)を定期的にcronで叩けば削除 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Action, article_del_R, cron, qiita, wp, wp_ajax_nopriv, WPプラグイン, コード, ソースコード, プラグイン, ワードプレス, 下記, 削除部分, 毎度, 注意, 状態, 画面, 試作品, 雛形, 非同期処理,

英単語の書いて書いて書いて覚える前にこれすると良いよ.#共有
2024.07.30
おはようございます.英単語を書いて書いて覚える前にこれすると良いです.それはシャドーイングとかではなくて、何回も何回も聞くを繰り返す方法.聞くというよりはYOUTUBE単語チャンネルをループ視聴するというのを繰り返すこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome拡張, sakura english, YOUTUBE単語チャンネル, シャドーイング, チャネル, ネットサーフィン, ピクチャーインピクチャー, ループ視聴, 低, 例文, 単語, 学習スタイル, 王道, 画面, 発音, 英単語, 英語, 英語チャンネル, 英語脳, 視聴,

個人公式サイト
2024.03.26
おはようございます、自分のプロフ的な個人サイト(公式)をリニューアルしました.今までは動きのあるサイトでしたが一切、動きのないサイトに変更しています.そのうちバックグラウンドが動き出すかもしれませんが今のところ動かない状 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Not Foundページ, イメージ, うちバックグラウンド, サイト, スマホ, トイウコトデ, ところ, 個人サイト, 公式, 公式サイト, 感じ, 旧サイト, 旧ページ, 状態, 画, 画像, 画面, 自分,

映画、ザ・フラッシュを
2024.03.24
おはようございます、映画、ザ・フラッシュをネトフリで今頃になって観ました.感動するとかいうのを聞いていたのだけど、それほどでもなくまぁまぁ良しって映画でした.これは歩きスマホしながら観た感想なので大画面で観たらまた違う印 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウォーキング, お給与, ゴジラマイナスワン, サ, スマホ, ネトフリ, 一つ, 仕事量, 作品, 元, 印象, 大画面, 感想, 映画, 映画館, 時間, 画面, 観, 面白み,

画面ばかり。
2024.02.26
おはようございます、画面ばかりみていると現実が疎かになると思っています。バランスが大事になんだろうと思うこの頃。この頃、ちょっとびっくりしたのがYOUTUBEで配信しているソフトウェアエンジニアのKei Fujikawa […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Kei Fujikawaさん, Photo by Goran Macura on Pexels.com, youtube, コーディング, サポート, ソフトウェアエンジニア, バランス, ブログ, 人工知能, 仕事, 日本, 時代, 海外, 現実, 画面, 瞬間, 自分, 英語,

映画、アキラとあきらを観ましたので。
2023.09.23
おはようございます、映画、アキラとあきらを観ましたので感想を残しときます。アマプラで観れるようになったので、遅らせばながら映画を先日の休みの日に観ました。因みに今日はジョン・ウィックを朝から観に行きます。 さて映画、アキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-t, アキラ, アマプラ, アマプラ会員様, ジョン・ウィック, ストーリー, 人情味, 休み, 劇場, 大画面, 感想, 映画, 朝, 熱いもの, 画面, 自宅, 観, 足, 間,

43インチだけにした話。 #display43inch
2023.03.30
おはようございます、今までメインのパソコンでは4画面を使用して作業をしていたのだけど、この度、1画面だけの液晶ディスプレイに変更しました。一画面だけど43インチという普通は選択しないような画面の大きさなのですが、こちらの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2台, 43インチ, 4画面, エコ, サブディスプレイ, スペア, そこら編, ディスプレイ, ディスプレイアーム, ところ, パソコン, メイン, メリット, 作業, 使い方, 唯一, 度, 液晶ディスプレイ, 画面, 電気代,

オクトパストラベラー壱と弐が良さげ #マルチプラットフォーム #RPG
2022.11.27
おはようございます、毎日5記事も記事を書いている人は強者だと思いますよ。例えばブロガーだったイケハヤさんとか、そうだったみたいです。自分も毎日記事を書くことは出来るけど、毎日記事を5記事は書いた事はありません。 さて、今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2, 2022, 3, 5, DCG, FF, HD, PRG, RPG, イケハヤ, オクトパス, ゲーム, こと, システム, スマホ, ドット, トラベラー, プラットフォーム, プレイ, ブロガー, マルチ, 世界, 予, 事, 人, 今年, 今日, 作品, 効果, 壱, 少し, 弐, 強者, 感想, 戦闘, 昔, 映像, 毎日, 無料, 画面, 発売, 紹介, 絵, 続編, 綺麗, 自分, 要素, 記事, 話, 豊富, 進化,

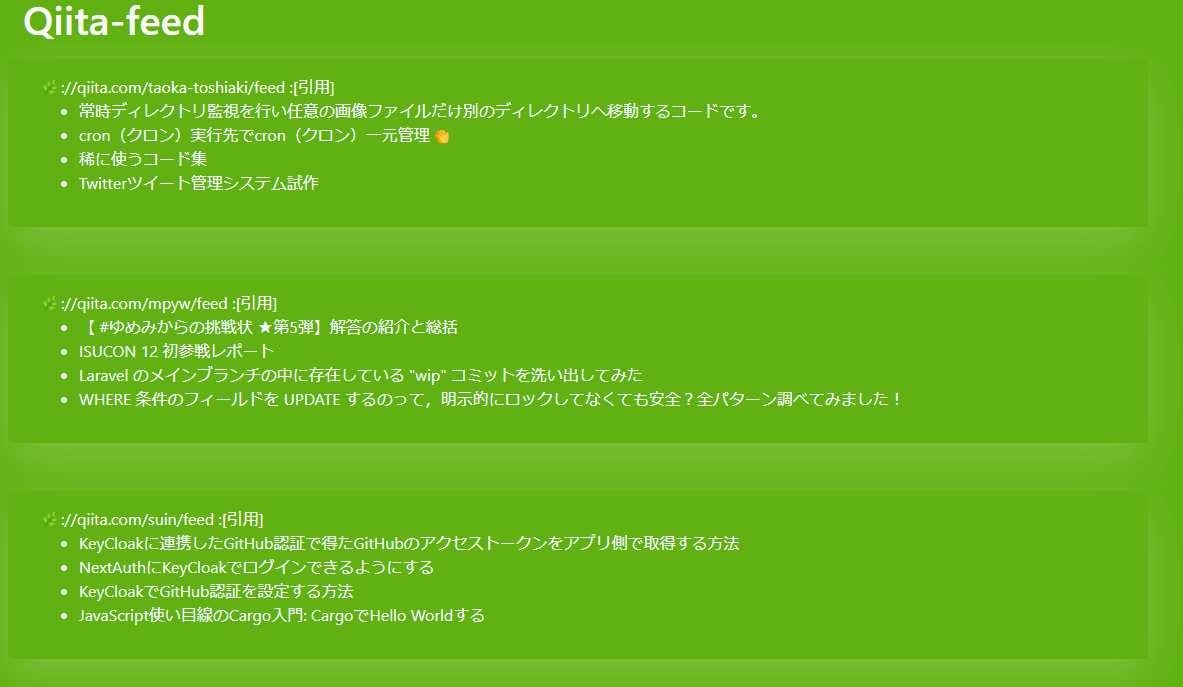
Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

映画、アンチャーテッドを観ました。 #映画レビュー #遅ればせながら感想
2022.10.29
おはようございます、何をもって仕事とするかが曖昧になっている気がします。 さて、今日はアマプラでアンチャーテッドを遅ればせながら観ましたので感想を残しときます。この映画は簡単に言えば冒険活劇的な映画です、インディーズの現 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アマ, アンチャーテッド, インディーズ, キャラ, ゲーム, こと, ストーリー, そこ, ナゾッ, ネタ, プラ, レビュー, 一苦労, 予備知識, 今日, 仕事, 何, 全体, 冒険, 制作, 前提, 割愛, 専門, 少し, 展開, 感想, 映画, 曖昧, 残念, 気, 活劇, 現代, 画面, 簡単, 級, 結果, 自分,

映画、#21ブリッジ を観ましたので感想を残しときます😋
2022.10.21
おはようございます、LINEチャンネルってどうやって削除したら良いのか??? さて、遅れながら先日、21ブリッジを観ましたので感想を残しときます、感想というか短文なのだけども…。このストーリー感は何処かで観たことが有るの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
21, line, Vr, エンタメ, こと, スクリーン, ストーリー, スマホ, そこ, チャンネル, とき, ブリッジ, レビュー, 人, 今回, 仮想, 何処か, 作り, 作品, 使用, 先日, 全体, 削除, 前, 可能性, 場合, 少し, 展開, 感, 感じ, 感想, 映画, 次回, 残念, 画面, 短文, 自分, 若干, 落ち, 辛口,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

最高権限でも削除できないファイルが有る?
2022.08.18
おはようございます。今日は生憎の雨☔ですね。 さて、先日の事ですがBluetoothが使用できなくなって悪戦苦闘のすえ、何とか復旧した話を記載します。最初はWindowsの設定画面にBluetoothがオフになっています […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, bluetooth, Windows, アドミ, エラー, オブ, ここ, これ, デバイス, ドライバー, ファイル, マネージャー, レジストリ, 一つ, 事, 今日, 何度, 使用, 側, 先日, 再度, 削除, 勉強, 動作, 原因, 問題, 回復, 埒, 強制, 復旧, 悪戦苦闘, 文言, 最初, 最高, 模様, 権限, 正解, 状態, 生憎, 画面, 直面, 確認, 終了, 表示, 記載, 設定, 話, 途中, 雨, 駄目,

マイネオの通信容量をMaxに変更した理由。
2022.08.02
おはようございます。昨日は炎天下のなか、ウォーキングをしておりました。 さて、昨日マイネオの通信容量を5GからMax枠の20Gに変更しました、これで来月から通信容量をあまり気にせずに外出先で使用できると思います。なぜ、使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.5, 20, 5, 600, max, ウォーキング, おすすめ, こと, これ, それ, ところ, なか, パケ, プラス, プラン, マイネオ, 事, 事故, 人, 今頃, 何より, 使用, 可能, 場所, 変更, 外出, 容量, 差, 帯, 接触, 放題, 方, 昨日, 時, 時間, 来月, 枠, 気, 炎天下, 為, 無料, 理由, 田舎, 画面, 管理, 自分, 自転車, 車, 通信, 道, 都会, 頃,

映画、ムーンフォールを観ましたので感想を残しときます。
2022.07.31
おはようございます。朝方にかけてどしゃ降りになりましたね。 さて昨日、ムーンフォールを観ましたので感想を残しときます。この映画、月の真実を知った時にその想定を受け止めれるかどうかで、大きく観た印象が異なると思っています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SF, Vr, アクション, おすすめ, オチ, かなり, こと, ストーリー, どしゃ降り, ニヤ, パニック, フォール, ムーン, モード, 一, 一つ, 一貫, 予告, 予測, 何, 作り, 使用, 倍速, 分かれ道, 印象, 大体, 展開, 想定, 感想, 所, 手, 映画, 昨日, 時, 最初, 最後, 月, 朝方, 王道, 画面, 目, 真実, 等, 自分, 評価,

今、欲しいもの3つ。誰かください??
2022.05.25
おはようございます。労働者は時間の切り売りをしているみたいですね🤔。 今日のお題は「今、欲しいもの3つ。誰かください??」です。さて、自分が欲しいものはベスト3から発表します。まず、新型iPhoneですね~。そろそろ買い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 35, 4, iPhone, あなた, いつ, お金, そうです, タイム, ディスプレイ, ところ, ドラゴンボール, ベスト, もの, リミット, 一画面, 万, 人生, 今, 今日, 仕事, 値段, 切り売り, 労働者, 大切, 我慢, 新型, 時点, 時間, 最後, 有限, 物, 画面, 発表, 自分, 訳, 誰, 題,

映画、流浪の月を観ました。
2022.05.14
おはようございます。 昨日、流浪の月を観てきましたよ。 凄く考えらされた映画です。 この映画はコロナで観に行けないという方はレンタルなどを待っても良いかも🤔 大画面じゃなくても、このストーリーは耐えれるぐらい濃い内容です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, インパクト, おすすめ, これ, コロナ, ストーリー, レビュー, レンタル, 人, 今回, 何故, 作品, 俳優, 内容, 印象, 原作, 択, 方, 映像, 映画, 昨日, 月, 本, 李相日, 正義, 流浪, 演技力, 画面, 監督, 社会, 観,

オビ=ワン・ケノービを観るためにディズニープラスにって人どれぐらいいる?
2022.05.12
おはよう御座います。 今日のお題は「オビ=ワン・ケノービを観るためにディズニープラスにって人どれぐらいいる?」です。自分はこのためにディズニープラスのサブスクを購入するつもりでいたりします。まだ未加入ですが、5月27日の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
27, 5, Netflix, PS, Vr, アマゾン, アレ, ウォーズ, オビ, オンデマンド, お金, ケノービ, サブ, シリーズ, スク, スター, ため, つもり, ディズニー, どれぐらい, プライム, プラス, もの, ワン, 一つ一つ, 人, 今日, 値段, 前日, 加入, 動画, 合算, 基本, 場合, 契約, 年契約, 映画館, 月額, 気, 沼, 状態, 独占, 画面, 自, 自分, 装着, 購入, 配信, 金額, 関係, 雰囲気, 頃, 題,