story of my life
過去の蓄積を見るために書く日記.

検索から離れていく時代になった時の対処法というかこれしか対応策がない.
2025.07.02
おはようございます.そろそろGさんが日本でも検索から生成AIに切り替えを行いそうな気配がありますというのは、自分でモバイル検索していたら検索が対話型に切り替わった時があったのでそろそろな予感がします. 最初に対話型(AI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あと, アマゾン, アンサーサイト, こと, これ, サイト, サン, そう, ダイレクト, チャット, ネット, プル, モバイル, 一つ, 予感, 人工, 人気, 使用, 出店, 切り替え, 収益, 商品, 大手, 対話, 小売, 広告, 店舗, 影響, 必須, 日本, 明日, 時代, 最初, 検索, 検討, 楽天, 気配, 活動, 活用, 激減, 生成, 知能, 自分, 複数, 販売, 運用, 道のり, 集客,

gitで途中のコミットを削除したい場合はリベースを使おう
2024.08.03
おはようございます.gitで途中のコミットを削除したい場合はリベースを使おうと言うことでその手順を書いていきます.まず事前にブランチを切っていて、そのブランチに3コミットを行っていてコミットの先頭にいると過程して話を進め […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
continue, drop, drop abcdef, force origin リモートブランチ, git, git add, git push, git rebase, pick, pick abcdef, vi操作, コマンド, コミット, ターミナル, ブランチ, プル, リベース, リモート, 強制上書き, 衝突,

Laravel11のReverb技術的なことは書かないけど.
2024.06.26
おはようございます、Laravel11のReverb技術的なことは書かないけど.これを使用するとChatとかお手軽で出来ます.あとは管理画面にログインしている人に通知することなどが、VPSサーバーなどでは簡単に出来るよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chat, config, env, Laravel1, Laravel11, Laravel11 Reverb, Reverb, Socket.io, VPSサーバー, youtube, アップグレード, ジョブ, ドキュメント, ドキュメント通り, ひと, プル, プロバイダ, もともとLaravel, リスナー, 苦難,

メルカリ ハロでスキマ時間を副業。
2023.11.21
おはようございます、メルカリ ハロでスキマ時間を副業。何となくだけどスキマ時間があったりします。忙しい時は忙しいだけど、イシューを終わらしてプルリクエストして承認されるを繰り返していくとイシューの発現率よりも勝ってしまう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレ, アレば自分, イシュー, お金, スキマ時間, タイミー, ところ都心, プル, メルカリ, 仕事, 副業, 忙しい時, 投資, 株, 発現率, 考え方, 自分, 開発, 高知県,

過去のリモートワークと違うところ。 #IT開発
2023.01.22
おはようございます、日曜日の朝。明日は仕事。 さて、今日は過去のリモートワークと違うところを書いていきます。自分は過去にリモートワークを2回経験しています。今回で3回目のリモートワークを行なっています。過去のリモートワー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
git, github, gitlab, it企業, ja, locale, アカウント, コミット, ソースレビュー, バージョン管理, プッシュ, プル, マージ, リモートワーク, レビュー, 一人称, 完結, 実践, 日曜日, 練習,

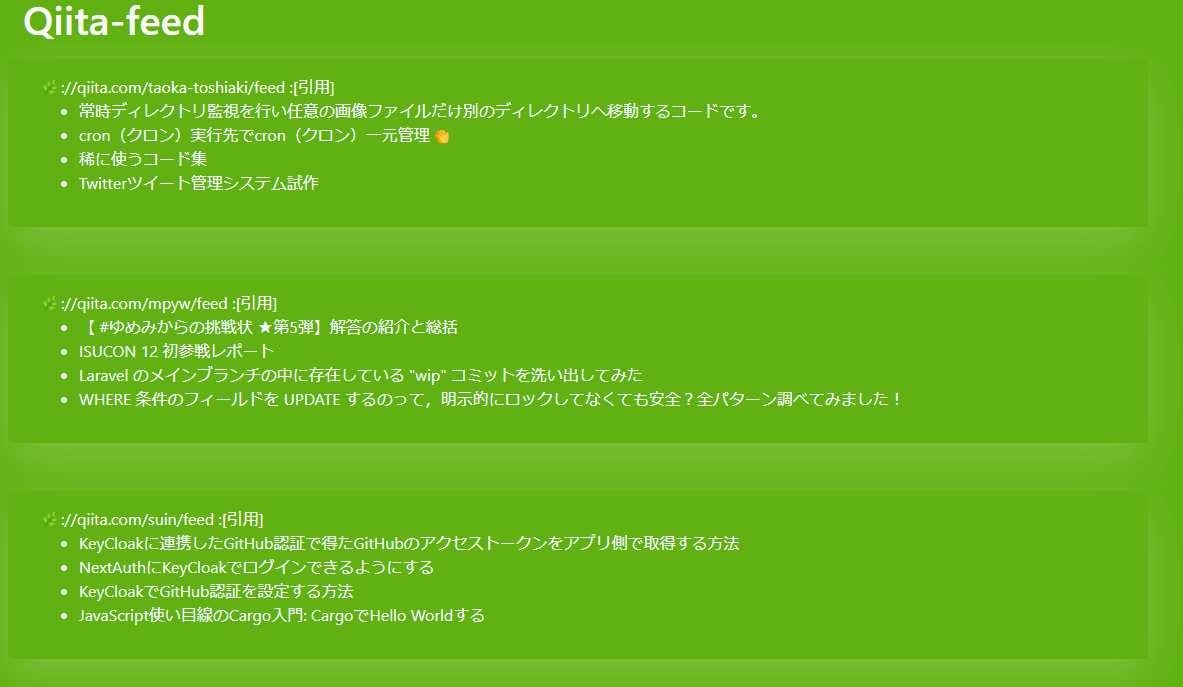
Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

クラウドワークスとかランサーズとかではないプラットフォームを使いたい! #安価 #低報酬
2022.10.20
おはようございます、朝晩涼しくなってきましたね😱。 さて、クラウドワークスとかランサーズとかではないプラットフォームを使いたいという話です。何故、クラウドワークスとかランサーズとかは駄目なのか?答えは簡単でまず仕事が取れ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お仕事, クラウド, ケース, こと, サービス, たま, プラットフォーム, フリー, プル, めぇ, もの, ランサーズ, ランス, リモート, ワークス, 中間, 今, 仕事, 入札, 収入, 報酬, 場合, 安価, 技量, 朝晩, 殆ど, 現状, 確保, 答え, 簡単, 羊, 自分, 話, 躊躇, 駄目, 高額,

githubの複数アカウントをWindowsで切り替えするbatファイルとexeファイルです。
2022.02.23
おはよう御座います。今日もあまり日中も気温が上がらないそうです😪。フルリモートで働く人が多くなってきていますよね、そんな中、githubを仕事用と個人用と分けたい人が多いとかと思いますが、そんな人向けにツールを作りました […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bat, dat, exe, gitdata, github, Windows, zip, アカウント, エラー, お裾分け, ご自身, サーバ, サイト, シェル, スクリプト, それ, ツール, どこか, ファイル, プル, ユーザー, リモート, 中, 中身, 事, 人, 今日, 仕事, 個人, 処理, 感じ, 方, 日中, 最低限, 気温, 紹介, 考え方, 自分, 複数, 記載,

明日から確定申告が始まります、ニートとフリーランス狭間の自分も!?。
2022.02.15
おはようございます。 高知県の香南市というところにある、ベスト電器が閉店セールをしています(現在、在庫処分していて20%OFFで全製品が買えるみたいです)、2月27日(2022年)に閉店するらしいです。 さて、明日から確 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 2, 20, 2022, 27, 40, off, エンジ, エンジニア, これ, セール, そこ, それ, ところ, ニート, フリー, プル, ベスト電器, ランス, リモート, ワーク, 万, 事, 今年, 今期, 仕事, 住民, 保険, 処分, 去年, 収入, 国民, 国民年金, 在庫, 大体, 安定, 市役所, 当分, 所, 明日, 案件, 正社員, 毎月, 狭間, 現在, 現金, 生活, 確定申告, 税金, 職, 自分, 製品, 閉店, 雇用, 香南市, 高知県,

お金になりそうな案件と自分のアイディアサービスどちら!?
2022.01.21
お金になりそうな案件と自分のアイディアサービスどちらを優先したほうが良いのかは、凄く悩むひともいると思いますが、これは間違いなくケースバイケースの事象ですね😌。何故かってアイディアサービスを作ってお金を得ようとしても昔と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイデア, アイディア, お金, かなり, ケース, ケースバイ, こと, これ, ご飯, サービス, スキル, それ, どちら, ひと, プル, プロトタイプ, ユーザー, リモート, 一人, 中級者, 事象, 修行, 優先, 場合, 巷, 方, 昔, 時代, 時間, 案件, 模造, 自分,

南海トラフ地震はタイムプレディクタブルモデルで大体分かる!?
2021.09.26
昨日は自転車で高知県の高須にある宮脇書店に行ってきました、行きより帰りのほうが早く感覚的に時間の進みは早かったのですが、タイムは行きも帰りもそれほど変わりがなかったです。 南海トラフ地震はタイムプレディクタブルモデルで大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, 574, 9, amp, com, https, newspicks, sTSjQLIKxdA, watch, www, youtube, くだ, こと, タイム, トラフ, ドル, プラス1, プル, プレディ, モデル, 今, 兵庫, 南海, 地震, 大体, 大地震, 大阪, 宮脇, 対談, 成毛眞, 昨日, 時期, 時間, 書店, 未だ, 気, 津波, 海, 生活, 自分, 自転車, 衝撃, 被害, 貯蓄, 資産, 鎌田浩毅, 高知県, 高須,

NewsPicksのあの動画は無料で合法的に全視聴可能になってる!?
2021.09.01
9月になりましたね。高知県はまだまだ暑い日が続いています。 2月末までとある企業で仕事をしていたのですが、途中からフルリモートが週イチリアル勤務になりやめる頃には毎日、リアル勤務に変わっていてコロナ禍でついていけない会社 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 9, HORIE, newspicks, one, youtube, あと, いち, お金, こちら, こと, コロナ, タイトル, チャンネル, ニュース, のあ, ピックス, プル, ホリエモン, リアル, リモート, れち, わざわざ, 一部, 仕事, 件, 企業, 会社, 体制, 動向, 動画, 勤務, 可能, 堀江貴文, 大変, 実感, 小出し, 後半, 方, 日, 最新, 毎日, 無料, 禍, 視聴, 途中, 週, 部分, 配信, 頃, 高知県,

独自のフレームワークとかで開発していると潰しが効かないので気をつけてね。
2021.08.12
暑さ寒さも彼岸までという言葉があります、今週から一週間ぐらい雨模様が続くらしいので高知県は若干涼しくなるとは思いますが、彼岸まではまだまだ暑い日が続くのでしょうね。 さて、エンジニアの皆さんは知っているかと思いますが、独 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, エンジニア, お仕事, お気, かなり, こと, ソフトウェア, プル, フレームワーク, リモート, 一, 上司, 不利, 中, 今週, 仕事, 会社, 使用, 個人, 就職, 彼岸, 技術力, 提案, 方, 日, 時, 気, 活動, 皆さん, 経験, 若干, 言葉, 転職, 開発, 雨模様, 駄目, 高知県,

今日はお休みなのに。
2021.02.20
今日はお休みなのに、クラウドワークスのお仕事に手を出してしまってへとへとな感じになっています。今日のAM2時頃から起きて12時まで作業して手取り2000円です、受注実績がほしくてトライしたのですが正直なところ割りに合わな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2, 2000, AM, お仕事, お休み, お給料, クラウド, コード, こと, これ, さき, システム, ところ, ドップ, トライ, プル, プログラム, まる, リモート, ワークス, 三, 人, 今日, 仕事, 作業, 倉庫, 前社長, 受注, 告知, 土曜日, 実績, 手, 手取り, 正直, 気, 現役, 理解, 社長, 面,

映画、記者たち 衝撃と畏怖(いふ)の真実を観ました。
2020.11.19
畏怖(いふ)とは恐れおののくことを指す。映画、『記者たち 衝撃と畏怖(いふ)の真実』がプライムで無料で観れるようになっていたので、今頃、視聴しました。メディアはやはり真実を取り扱わないとやばいなと思いました。これは今見る […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, アップ, アメリカ, グレード, こと, これ, それ, どこ, ニュース, ネス, ふ, ファクト, フェイク, プライム, プル, メディア, 今, 今頃, 判断, 医学, 報道, 大事, 大切, 情報, 政権, 日本, 映画, 普及, 本当, 民衆, 無料, 畏怖, 病気, 真実, 科学, 素人, 衝撃, 視聴, 記者, 頃,
いや良いだけどちょっと悔しい。
2020.10.20
NewsPicksの社員さんと地方のITエンジニアさんとのお給料を考えたときにちょっと悔しいなと思いました、いやお金じゃないだけど・・・ちょっとお給料のことがヨギリマシタよ。 フル視聴はこちら https://newsp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
907, com, https, IT, live-movie, newspicks, Python, VBA, あと, エクセル, エンジニア, お給料, お金, かなり, グーグル, こちら, こと, これ, シート, シタ, スタイル, スプレッド, とき, ネット, プル, マクロ, ヨギ, りま, 一般人, 事務, 作業, 使用, 全て, 共有, 効率, 動画, 地方, 基本, 必要, 操作, 方, 普通, 気, 直ぐ, 社員, 答え, 簡単, 自分, 視聴, 解決, 関数,

ECサイトのBASEショップを独自ドメインに!
2020.09.21
ECサイトのBASEショップを独自ドメインにする方法を書いていきます。まずはお名前ドットコムでドメインを取得します。下記の動画で解説していますのでそちらを参照ください。もし動画のリンクが切れていた場合、YOUTUBEで『 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, CNAME, com, DNS, EC, in, shop, thebase, www, youtube, あと, サーバ, サイト, サブ, サブド, ショップ, そちら, ダウン, ドットコム, ドメイン, ドメイン名, プル, ボタン, メニュー, リンク, レコード, 下記, 任意, 住所, 値, 入力, 動画, 参照, 参考, 取得, 名, 名前, 在処, 場合, 変更, 左端, 必要, 所得, 手順, 方法, 為, 画像, 解説, 設定, 説明, 購入, 選択, 部分,
登録者数1万人のYOUTUBER収益は?
2019.12.23
登録者数1万人のYOUTUBER収益は?とググると答えは出てきます。収益は高校卒業の初任給の手取り額より少し低めぐらいです、なので2万人登録者数がいれば一人で生きていけるぐらいになるらしいですね。 自分は月に20万あれば […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 20, 3, 4, IT, youtube, YOUTUBER, アメリカ, エンジニア, お仕事, お金, これ, どこ, フランス, フリー, プル, ユーチューバー, ランス, リモート, 一人, 一極, 万, 人, 低め, 働き方, 先, 初任給, 勤務, 卒業, 収益, 少し, 手取り額, 数, 方針, 日本, 月, 有名, 来年, 求人, 生活, 登録者, 自分, 記憶, 趣味, 週, 関東, 関西, 関連, 限り, 集中, 首都, 高校,
gitとかgithubとかgitlabを一通り勉強して
2019.06.02
gitとかgithubとかgitlabを一通り勉強して githubやgitlabは遠隔でプロジェクト組んで開発する人以外には 必要ないような気がします。 確かにGUIでほぼ面倒な手順は消えてなくなります。 gitとは何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
git, github, gitlab, GUI, アッド, アップロード, こと, コマンド, コミット, それだけ, ダウンロード, ディレクトリ, バージョン, ファイル, プッシュ, プル, プロジェクト, もの, リポジトリ, リモート, ローカル, 世代, 中, 事, 人, 勉強, 可能, 場合, 手順, 気, 管理, 簡単, 遠隔, 配下, 開発, 集約, 面倒,