story of my life
過去の蓄積を見るために書く日記.

ザ・フリー シェパードという犬の
2025.12.17
おはようございます.先日、YOUTUBEを見ていたらザ・フリー シェパードという犬のゲームを見つけました.ザ・フリー シェパード、牧羊犬の視点から遊べるゲームです. 映像を見てもらったら分かる通り、羊の群れを誘導してなに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, youtube, いま, お話, ゲーム, シェパード, そちら, ターゲット, トイウコトデ, ニーズ, ニッチ, バーチャル, フリー, もの, よう, 今回, 先日, 好き, 技術, 明日, 映像, 牧羊, 群れ, 自分, 視点, 誘導, 通り, 飼育,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

noteというサービスに移行しづらいです.
2025.11.02
先日、絵日誌はNoteに開設したというお話を先日したと思いますが、このブログもnoteというサービスに移行(ワードプレスから)しようと以前試してみました.結果、結論から言うとインポートした記事が全部下書き保存になってしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
note, いま, いん, お話, ゲー, こちら, こと, これ, サービス, スタンス, そう, そこ, それ, それなり, どこ, ビュー, プレス, ブログ, ポート, ぽち, もの, ワード, 一括, 下書き, 以前, 保存, 先日, 全部, 公開, 収益, 広告, 微妙, 手動, 手段, 拡張, 断念, 日誌, 明日, 時点, 未定, 来年, 機能, 正直, 毎日, 無理, 生産, 移行, 結果, 結論, 自作, 要素, 記事, 追伸, 途中, 開設, 限り, 魅力,

ワードプレスのテーブルwp_postsデータを取ってきてLaravelで表示.
2025.07.15
おはようございます.ワードプレスのテーブル(wp_posts)データを取ってきて別サイト(Laravel)にて表示してます.別サイトには広告が付かない感じです.因みにデータは自サイトのブログデータを使用していますが随時去 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;⏩, あたり, いん, オート, お伝え, お話, クラス, コード, コア, こと, コネクション, コントローラー, コンフィグフォルダ, サイト, シェア, スクリプト, その他, それら, ダーク, データ, データベース, テーブル, ドップ, ヒント, ファイル, フラグ, ブレイド, プレス, ブログデータ, ボタン, モード, モデル, もの, よう, リンク, ローダ, ワード, 付与, 作成, 使用, 処理, 出力, 切り替え, 去年, 取得, 変更, 広告, 感じ, 明日, 明記, 流石, 簡単, 表示, 要素, 言語, 記述, 設定, 選択, 随時,

ハーバード大学物理博士課程・久保田しおんさんのトークが面白いかと.
2025.06.17
おはようございます.右から左に情報が抜けていく中の人が最近見て良かったなって思えた動画はこちら『【鏡の世界では物理法則がわずかに変化する】ハーバード大学物理博士課程・久保田しおん/私たちが消えずに存在している理由を探る/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オン, お話, クロスディグ, こちら, サン, そう, タチ, チャンネル, トーク, トリノ, ニュー, バー, パート, わけ, 世界, 久保田, 動画, 勝算, 博士, 圧倒的, 変化, 大学, 存在, 対称, 専門, 情報, 明日, 最近, 有料, 法則, 物理, 理由, 理解, 登録, 相手, 研究, 競合, 能力, 表面, 課程, 転換,

凄腕CGクリエイターだけど学生さん.好きこそ物の上手なれだな.#努力と才能.
2024.10.23
おはようございます.ひさびさにこの人凄いなと思った方が現れました.まだ学生さんだと言うのが驚きです、CGなのにここまで自然な動きができるとは驚きです. Kei Kanamoriさんは日本ではなくアメリカで何年か働いて日本 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Cg, Kei Kanamoriさん, アメリカ, お話, 人, 凄いこと, 努力, 学生さん, 手, 才能, 指示, 日本, 杭, 白組, 社会, 自分, 良い.日本, 言語, 高性能,

飯を食うのは難しい
2024.03.12
おはようございます、「飯を食うのは難しい」ですね。フリーランスで生活をしている人が羨ましい限りです。お話が上手くない自分はそれで結構損をしている気がします、未だに何処まで話して良いのやらと思って生きてきたタイプです。そん […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Valeria Boltneva on Pexels.com, お話, タイプ, ひろゆきさん, フリーランス, 人, 何処, 動画, 奥さん, 意見, 未だ, 気, 生活, 考え方, 自分, 視聴, 記事, 話, 難しいこと, 飯,

Gさんのマイマップ使ってる? #googleMyMap
2023.02.20
おはようございます。これぞwinwin何だなと思ってしまった動画。 GさんのMymapを使ってコロナ禍で困っている飲食店をサポートしたお話。これぞウィンウィンの関係だなって思いました。提供元も提供側も良好な関係になる事っ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Gさん, Mymap, winwin何, エンジニア, お話, コロナ禍, サービス, 動画, 地域貢献, 提供側, 提供元, 無いこと, 自分, 醍醐味, 関係, 飲食店,

Tumi-isiも欲しい昨日の話の続きかな? #素敵かよ
2023.01.31
おはようございます、かわいいは罪ですと言った中の人です。 今日はクールなTumi-isi(積石)という商品のお話、このビジュアルはセンスがあるなって思います。おもちゃ・ホビーの分類にも入るけど、インテリアとしても悪くない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Tumi-isi, Twitter, アワード, インテリア, おもちゃ・ホビー, お話, かわいい, センス, タイムライン投稿, つみいし, デザイン, デスク, 人, 分類, 商品, 情報, 検討中, 積石, 自分, 記事,

phpバージョン対応、例えばPHP7系からPHP8へ😳 #php #Linux
2022.12.09
おはようございます、AIによる記事作成が出来るようになっているみたいですね、ChatGPTという奴です😱、大量生産出来る時代になると大変やな。 さて、今日はphpバージョン対応のお話を書きます、この記事は先日、Tweet […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, インストール設定, お話, コマンド, ステップ, バージョン対応, モジュール, 下記, 大量生産出来る時代, 実際, 巷, 感じ, 文書化, 時系列, 記事, 記事作成,

dockerでlaravel環境構築したお話。 #hosts
2022.12.08
おはようございます、今日は早朝に明日の記事を書いています😆。 さて、dockerでlaravel環境構築したお話を書いていきます、Dockerの環境でApacheをインストールし、バーチャルホストを設定してwindows […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--add-host, 3, almalinux, ap, Apache, container, docker, docker-compose, extra, hosts, image, Laravel, latest, name, quot, run, services, Version, web, Windows, yml, インストール, お話, これ, こんてな, バーチャル, パラメーター, ホスト, 一旦, 下記, 今日, 仕様, 付与, 側, 再度, 初期, 場合, 変更, 早朝, 明日, 構築, 環境, 確認, 終了, 記事, 設定, 起動,

全国各地の漁港データをJSONデータ化したお話🦾。#php #map
2022.12.07
おはようございます、昨日は晴れていましたね☼。 そんなお天気な日に漁港座標データXMLをJSONデータ化しておりました。国土交通省のデータを加工しJSONデータに加工するのはそんな難しい問題じゃないかなって思っていたので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
attributes, grep, gt, ID, json, map, name, php, preg, qiita, quot, val, xml, お話, コード, こちら, コピペ, これだけ, ツイート, データ, ファイル, 中身, 仕様, 全国, 分割, 加工, 参照, 各地, 名前, 問題, 国土交通省, 天気, 対応, 座標, 座標軸, 必要, 感じ, 日, 昨日, 構造, 漁港, 空間, 細工, 自分, 記事, 追加,

Chromeブラウザの拡張機能を新たに作ったお話。 #拡張機能
2022.11.22
おはようございます、転職活動はあまりしていません😯。 本当なら就職出来ている頃だと思います。なぜならハローワークだけで活動しているので、他のスカウトは無視しているという変な転職活動をしています。今年欲しいという求人は人手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, IT, エンジニア, お話, コード, サイト, スカウト, ドキュメント, ハローワーク, ブラウザ, リファレンス, 不安, 中, 事, 人, 人手, 人様, 今, 今年, 他, 会社, 使用, 変, 少し, 就職, 年末, 拡張, 時, 本当, 検索, 機能, 求人, 活動, 無視, 申請, 皆さん, 自作, 自分, 訳, 転職, 頃,

お天気APIを試してみました。#超簡単コード
2022.11.21
おはようございます、今日は天気APIの話なので天気のお話はしませんが…。 さて、超簡単コードを記載しています。下記のソースコードとオープンウェザーマップのAPIKEYがあれば、誰でもプログラマーです。という事を言えば後ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 133.53111, 33.55972, API, APIKEY, assets, com, config, ea, https, ja, lang, lat, lon, lt, php, quot, require, url, w, watch, www, Xn-VCyGQ, youtube, ウェザー, お話, コード, こと, ソース, プログラマー, マップ, 三日坊主, 下記, 世の常, 事, 今日, 勉強, 大事, 天気, 後ろ, 簡単, 記載, 話, 誰, 超簡単,

あるアプリをja>>enに対応したお話。 #translation
2022.11.16
おはようございます、運用資産が爆上がってほしいこの頃です🫠(まぁ上がってるでは意味がない。)。 さて、そんな中、稼ぎ頭のあるWEBサービスを英語圏に対応させました。英語力は全然無いのでGさんの翻訳機能を使って静的サイトを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
en, ja, translation, url, web, アプリ, お仕事, お話, ココ, コネクション, これ, サービス, サイト, それ, ドル, パラメーター, リモート, ワーク, 中, 今, 先, 円安, 利益, 収益, 対応, 市場, 意味, 感じ, 日本, 日本語, 時代, 構築, 機能, 海外, 状態, 稼ぎ頭, 給与, 翻訳, 自分, 英語, 英語力, 英語圏, 資産, 運用, 頃, 駄目,

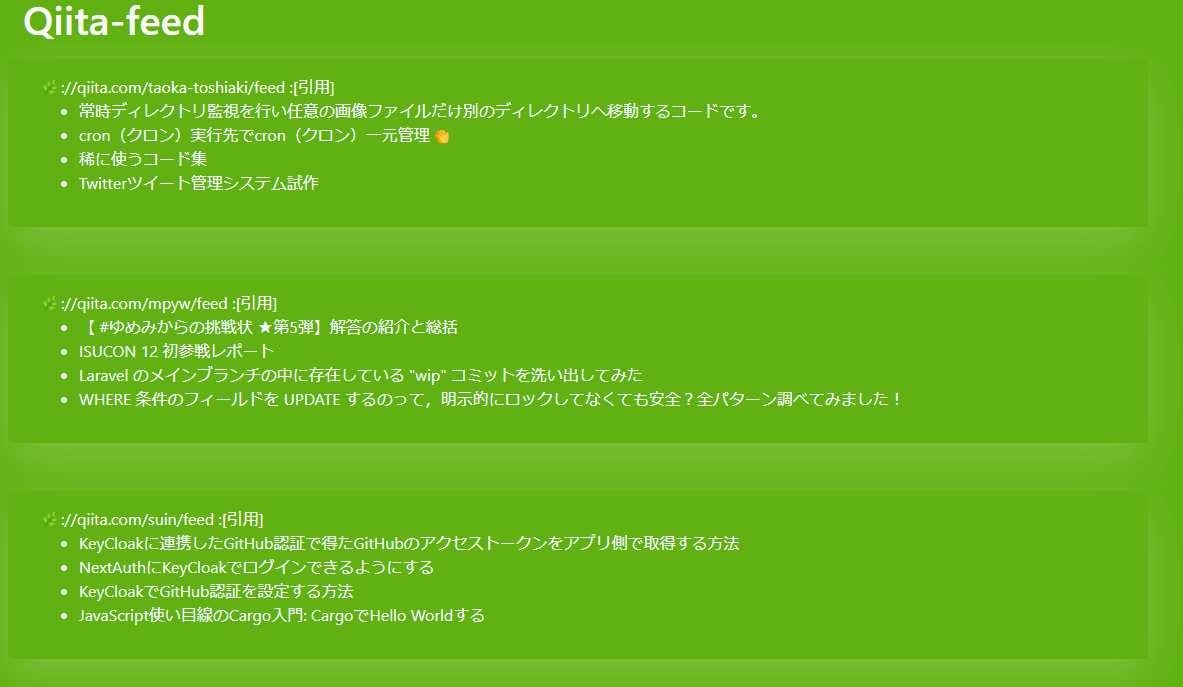
Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

FINAL FANTASY XVI #AMBITION #野心
2022.10.30
おはようございます。PS5の在庫はどうなっているのでしょうか? 今日はFINAL FANTASY XVIのお話というか新たな予告が出たので、それを観た感想ですね。 さて、もはや凄すぎてついていけない、特に戦闘システムが不 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 4, 5, 7, AMBITION, FANTASY, FF, FINAL, PS, RPG, XVI, お話, グラフィック, システム, ストーリー, ソニー, それ, それだけ, ところ, ビジュアル, プレイ, 一, 不安, 予告, 事, 今日, 値段, 可能, 在庫, 展開, 感想, 戦闘, 正直, 気, 申し分, 発売, 自分, 購入, 野心, 高騰,

windowsパッケージマネージャー平たく言えば #windows
2022.10.13
おはようございます、寒さが足元から来る季節になりましたね😖。 さて、今日はwindowsパッケージマネージャーのお話をします。windowsパッケージマネージャーとはなんぞやという方もいると思いますので、簡単な説明を記載 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, upgrade, url, Windows, winget, アップデート, アプリ, インストール, ウィンドウズ, お話, こちら, コマンド, これ, ソフト, ソフトウェア, パッケージ, プロンプト, マネージャー, もの, 一括, 下記, 事, 今日, 何, 便利, 入力, 季節, 方, 管理, 簡単, 自動, 記載, 説明, 足元,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

見えないテコ入れ人の感覚。#スキマ時間 #ブログ
2022.10.01
おはようございます、今日も朝に記事を書いています😌。もう10月ですね、これを書いていたのは9月29日です。この頃、少しリアルとタイムラグのあるモノにしています。 さて、今日はブログを毎日書いて意味があるのかというお話です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 29, 9, アクセス, お話, お金, こと, これ, サービス, すきま, タイムラグ, ため, テコ入れ, ブログ, もの, リアル, 事, 今, 今日, 内容, 回答, 場合, 変更, 少し, 影響, 意味, 感覚, 時間, 最初, 朝, 検索, 自分, 色々, 観点, 記事, 記載, 路線, 頃,

検索されなかったワード埋もれた価値について! #javascript #php
2022.09.26
おはようございます、今日は引き落とし日です🫠。 さて、今日は検索されなかったキーワードの価値のお話です。此処で言う検索されなかったというのは、エンターキーや検索ボタンを押さなかった、キーワードの価値のお話です、たぶん、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax, document, getElementById, gt, input, javascript, php, quot, sh, エン, お話, キーワード, コード, サイト, ターキー, とき, フォーム, プログラム, ボタン, ワード, 下記, 事, 今日, 価値, 入力, 収集, 基本, 導入, 情報, 感知, 挙動, 文字, 日, 時, 検索, 此処, 気, 簡単, 自,

Laravelで再構築した2bbs-video.comをヨロシク😌
2022.08.10
こんにちは、よさこいをしている踊り子さん達へ、熱中症にはお気をつけてくださいませ。 本日はあまり使用されていなかった、2bbs-video.comをLaravelで再構築したお話を記載します。2bbs-video.com […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, bbs-video, com, Laravel, youtube, アドレス, お気, お話, キャッチャー, サイト, ところ, どれ, ネーション, パッケージ, ページ, ベタ, よさこい, 事, 今, 使用, 便利, 偏見, 共有, 内容, 削除, 動画, 半端, 必要, 所, 技術, 投稿, 有名, 本日, 構築, 正直, 為, 熱中症, 特化, 独断, 生成, 管理, 管理人, 記載, 調, 豊富, 踊り子, 逆,

お金2.0を今頃読んだので感想とか書いてみました。
2022.07.30
おはようございます、結局、映画ジュラシックワールドは見送ろうと思っています(Twitterのつぶやきより) さて、今日は積本になっていた、お金2.0を今頃読んだので感想を書いていきます。まず自分が気になったところの目次( […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
○×, 2.0, 4, AI, Twitter, おわり, お話, お金, こと, これら, ジュラシック, チェーン, デジタル, トークン, ところ, ネイティブ, ブロック, ヘッジファンド, モデル, ワールド, 主義, 人, 今, 今日, 今頃, 価値, 報酬, 大, 学習, 小, 情報, 感想, 所, 提供, 方, 映画, 機械, 気, 為, 無人, 生き方, 目当て, 目次, 着目, 積本, 紹介, 結果, 能力, 自分, 若者, 解放, 話,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。 今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。 こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

FIRE「Financial Independence, Retire Early(経済的自立と早期リタイア)」したい!!
2022.04.27
おはよう御座います。 今日はFIRE(ファイヤー)のお話を書いてみます。 FIREとは「Financial Independence, Retire Early(経済的自立と早期リタイア)」の事です、自分もFIREしたい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2000, 3000, 500, Early, Financial, FIRE, https, Independence, newspicks, Retire, www, You, お話, ため, とき, バカ, ファイヤー, リタイア, 万, 世界, 事, 今日, 今頃, 仕事, 利益, 動画, 手, 投資, 早期, 月, 株, 毎月, 理由, 税金, 給与, 自分, 自立, 莫迦, 資金, 限り,