story of my life
過去の蓄積を見るために書く日記.

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

コードを貼るだけで予約機能が追加するやつを提供?.
2025.11.16
おはようございます.コードを貼るだけでサイトに予約機能が追加するやつを提供するか検討している、機能は全て出来上がった感じなのだけど、さてこれどうやって収益化するかという問題があるのだけど、その答えがまだ出ていない. 元々 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, これ, サービス, サイト, チェック, とき, ドメイン, フォーム, やつ, リリース, 予約, 仕様, 仕組み, 他社, 使用, 停止, 全て, 動き, 印象, 参照, 収益, 問題, 広告, 後戻り, 微妙, 感じ, 掲載, 提供, 明日, 普通, 検討, 機能, 確認, 競合, 答え, 自分, 表示, 訪問, 追加, 遷移,

日本の市場だけで勝負しなくても海外に向けて発信?…構想
2025.11.14
おはようございます.日本の市場だけで勝負しなくても海外に向けて発信することも良いじゃないかと思えてきたので、このブログも海外からの訪問者は英語で表示するように対応しようかなと思っています. 今までの記事を人工知能を使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, Functionphp, OK, あと, いまいち, ヶ月, こと, コンテキスト, サーバー, そう, その後, それ, タイトル, っぱなし, プレス, ブログ, ポスト, もの, よう, リンク, レスポンス, ローカル, ワード, 一つ, 予感, 人工, 以外, 使用, 価値, 公開, 処理, 勝負, 原理, 問い合わせ, 問題, 変換, 対応, 市場, 感じ, 排除, 方法, 日本, 明日, 本文, 構築, 海外, 発信, 知能, 精一杯, 翻訳, 英語, 表示, 記事, 訪問, 込み, 追伸, 電源,

一昨日のづづき、技術的な話も含みつつ自画自賛(笑)
2025.10.12
おはようございます.自分はYOUTUBEでも発信しましたが週3日のリモートワーク勤務です.金曜日、土曜日、日曜日はお休みになっていますが、その時間を使ってサイトをとある閉鎖したサイトをリカバリしリニューアルしました. あ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
♂, AI, BBS, Pusher, RSS, Socket, youtube, アクセス, あと, あれ, カスタマイズ, コメント, これ, サーバー, サイト, それ, モデル, もの, よう, リアルタイム, リカバリ, リニューアル, リモート, レンタル, ワーク, 一言, 今回, 以前, 休み, 使用, 削除, 勤務, 収益, 土曜日, 安価, 導入, 当分, 復活, 感じ, 投稿, 方向, 方法, 日曜日, 明日, 時間, 更新, 最小限, 本当, 検索, 構築, 機能, 毎月, 無料, 発信, 発言, 相殺, 移植, 自分, 表示, 追加, 週日, 金曜日, 閉鎖, 駄目,

背に腹は代えられないと言えば良いのか、どうか知らんけど汗
2025.10.09
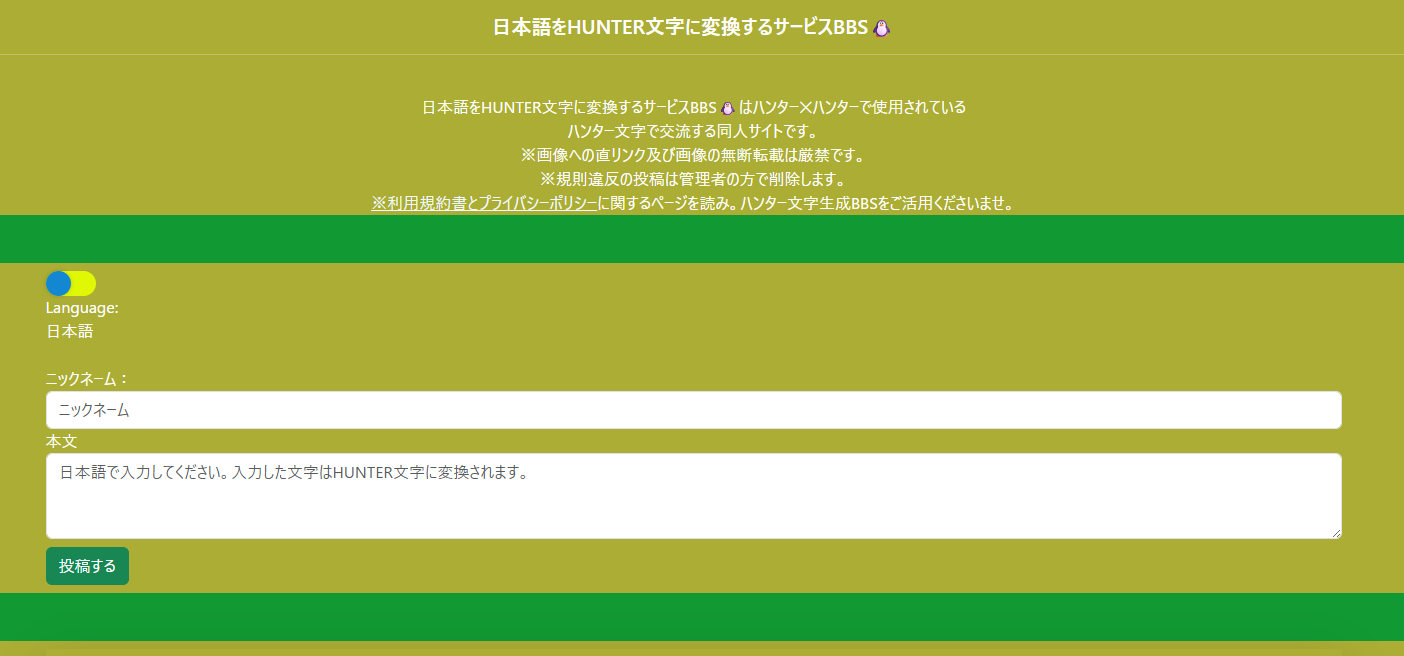
おはようございます.背に腹は代えられないと言えば良いのか、どうか知らんけど汗.閉鎖した稼ぎ頭のサービスをリニューアルして何が駄目だったのかを検証して再稼働しています.これにはいろいろな意見があると思いますが、まぁ嫌ならス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, BBS, いろいろ, ここ, これ, コンバーター, サービス, サイト, ジブリ, スルー, まし, よう, リニューアル, 今回, 全体, 収益, 同人, 変換, 広告, 意見, 承認, 投稿, 文字, 明日, 検証, 概念, 構築, 活動, 状態, 生成, 画像, 発生, 稼ぎ, 稼働, 表示, 要素, 見た目, 適応, 閉鎖, 駄目,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

新着記事紹介を電光掲示板2CSSに切り替えました.
2025.10.04
おはようございます.気温って徐々に寒くなるのではなくていきなり変わっていくものなのかも知れません、これも温暖化の性なのかも. さて、「新着記事紹介を電光掲示板2CSSに切り替えました.」の話をしていきます.お気づきかも知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, css, おかげ, オンリー, お気づき, お裾分け, お願い, ググ, コード, これ, シンプル, トイウコト, トップページ, もの, 一番, 上位, 今回, 以前, 別物, 参照, 可能, 好き, 掲示板, 新着, 明日, 気温, 温暖, 確か, 紹介, 自分, 表示, 記事, 電光,

ラズパイで温度と湿度をリアルタイムで抽出.
2025.10.02
おはようございます.先日の休みに友からお土産を頂き、そして去っていきました.いつも高知へ帰ってきたときはもらってばかりで申し訳ないです.いつ帰るか一言有れば用意出来るのになって思います. さて、思い立ったが吉日な自分、ラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DHT, qiita, アマゾン, いつ, インストール, コード, こちら, こと, サービス, センサー, そこ, それ, チャッピー, とき, はい, プログラム, まま, もの, よう, ラズベリー, リアルタイム, リンク, 一言, 不明, 以前, 休み, 先日, 原因, 参照, 受信, 吉日, 向け, 土産, 完成, 工作, 感じ, 抽出, 方法, 明日, 温度, 湿度, 用意, 申し訳, 自分, 表示, 記事, 記載, 記述, 設定, 購入, 配線, 高知,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

ブログをワードプレスからLaravelへ
2025.09.01
おはようございます.ブログをワードプレスからLaravelへ置き換えていこうか悩んでいます.チャッピーさんで調べった結果. WordPress を Laravel に統合またはブログを移行する際に使える「プラグイン」やラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, (:, アクセス, アプリ, アプリロジック, アプローチ, いん, インストール, エンド, おすすめ, カスタム, こと, コマンド, コンテンツ, サン, シンプル, そう, その他, タイプ, チャッピー, データ, テンプレート, バック, ビュー, ファイル, フラグ, フレーム, プレス, ブログ, フロント, ベース, マイグレーション, まとめ, まま, ミドル, メタデータ, メンテ, モダン, モデル, よう, ライブラリ, リアクト, ログイン, ワーク, ワード, わけ, 一番, 中心, 主要, 予感, 体験, 便利, 保守, 利用, 動作, 十分, 即時, 参考, 取得, 可能, 呼び出し, 基盤, 場合, 変更, 大変, 妥当, 完全, 実現, 強み, 強力, 後々, 情報, 意見, 感じ, 投稿, 指定, 接続, 整理, 方法, 明日, 最適, 有効, 柔軟, 構成, 構築, 橋渡し, 機能, 比較, 活用, 特徴, 用途, 画面, 直接, 移植, 移行, 管理, 簡単, 紹介, 経由, 結合, 結果, 統一, 統合, 表示, 設定, 試用, 軽量, 連携, 選択肢, 開発, 高性能, 魅力,

見栄えは同じだけど徐々にReactやVueを使用したサイトに変えていきます.
2025.08.20
見栄えは同じだけど徐々にReactやVueを使用したサイトに変えていきます.Laravel(ララベル)で作っているサイトもイナーシャをインストールしてリアクトと連動していく形に置き換えていこうと思います. Reactの基 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イナーシャ, インストール, サイト, そう, それ, プレス, やを, ララベル, リアクト, ワード, 一番, 使用, 危険, 基礎, 大体, 実践, 後回し, 感じ, 手始め, 技術, 接続, 明日, 機能, 脆弱, 表示, 見栄え, 連動, 高度,

悲報、ググった結果ページに次頁が無くなっている気がしている.たぶん一部のユーザーだけです
2025.08.17
おはようございます.悲報、ググった結果ページに次頁が無くなっている気がしているというタイトル通り、自分のググった結果ページはどうもひと足早くAIモードの表示になっています. 表示の結果を見てこれもうAIで完結するようにな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, ググ, クリック, こと, これ, サイト, タイトル, ツール, なり, ページ, マスト, モード, よう, 上位, 企業, 多く, 大丈夫, 大手, 完結, 悲報, 打撃, 明日, 検索, 殆ど, 発信, 結果, 自分, 表示, 認知, 通り, 運営, 間違い, 駆使,

今日からよさこい祭りですね.前夜祭という奴です、自分が運営しているサイトも
2025.08.09
おはようございます.今日からよさこい祭りですね.前夜祭という奴です、自分が運営しているサイトも今年はアクセス数がかなり増加傾向にあるので11日、12日はリソースブーストを使用するつもりでいます. 因みにアクセス数が多くな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, お気, お願い, こと, これ, サイト, スルー, つもり, ほう, もの, よう, リソースブースト, 予定, 今年, 今日, 使用, 傾向, 前夜祭, 収益, 増加, 年々, 広告, 投稿, 明後日, 明日, 時期, 時間, 気温, 熱中, 祭り, 経過, 考え, 自分, 表示, 複数, 記事, 赤字, 運営,

馬鹿なことをしてしまった、たまにやらかします.そして凹む.
2025.07.27
おはようございます.自分が運用しているサイトで馬鹿なことをしてしまった、たまにやらかします.そして凹むです.今回やらかしたのは身内は自分が運用しているサイトの広告を表示させないようにするというコードを改修している時にエラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ーーー, アクセス, イズセット, エラー, コード, こと, サイト, サン, たま, チェック, テスト, パニク, ミス, ユニット, よう, リリース, ローカル, 下記, 今回, 使い方, 冷静, 処理, 判断, 原因, 場合, 対応, 広告, 改修, 明日, 書き方, 機能, 環境, 皆さん, 矛盾, 簡単, 自分, 表示, 訪問, 身内, 運用, 馬鹿,

ワードプレスのテーブルwp_postsデータを取ってきてLaravelで表示.
2025.07.15
おはようございます.ワードプレスのテーブル(wp_posts)データを取ってきて別サイト(Laravel)にて表示してます.別サイトには広告が付かない感じです.因みにデータは自サイトのブログデータを使用していますが随時去 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;⏩, あたり, いん, オート, お伝え, お話, クラス, コード, コア, こと, コネクション, コントローラー, コンフィグフォルダ, サイト, シェア, スクリプト, その他, それら, ダーク, データ, データベース, テーブル, ドップ, ヒント, ファイル, フラグ, ブレイド, プレス, ブログデータ, ボタン, モード, モデル, もの, よう, リンク, ローダ, ワード, 付与, 作成, 使用, 処理, 出力, 切り替え, 去年, 取得, 変更, 広告, 感じ, 明日, 明記, 流石, 簡単, 表示, 要素, 言語, 記述, 設定, 選択, 随時,

GeminiCliを使ってみました、まぁまぁ使えるかもしれない.
2025.06.30
おはようございます.GeminiCliを使ってみました、まぁまぁ使えるかもしれないというのが第一印象です、ただデザイン修正には使えそうにない.デザインを提示すればその通りになおしてくれると思うのだけどテキストだけの指示で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あっとまーく, あと, コード, こと, コマンド, これ, ジェミナイ, ジェミニ, スムーズ, ソース, そう, ディレクトリ, テキスト, デザイン, トーク, ファイル, プログラム, プロンプト, ベース, よう, 一覧, 下記, 休日, 使用, 修正, 個人, 候補, 入力, 出し, 印象, 場合, 把握, 指示, 提示, 明日, 最初, 機能, 比較, 無料, 特定, 終了, 自分, 表示, 言葉, 追加, 通り, 選択, 配下, 開発, 階層, 駄目,

よさこい祭り動画検索サイトに今ごろ本腰とテコ入れを行うことに.
2025.06.29
おはようございます.よさこい祭り動画検索サイトに今ごろ本腰とテコ入れを行うことにして先日しごと終わってから対応を行っていました.自分には三本の柱があってその中の一本によさこい祭り動画検索サイトが存在します. ただ、三本の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイデア, アクセス, お待ち, こと, ごろ, サイト, そう, テコ入れ, デザイン, もの, よう, 一番, 使用, 先日, 動画, 収益, 回転, 存在, 対応, 対策, 後回し, 改善, 明日, 本腰, 検索, 構築, 殆ど, 気長, 現在, 祭り, 稼ぎ, 管理, 簡素, 自分, 表示, 表面, 試み,
適当なアプリをリリースしました、まだ審査中だけども通過するだろう.
2025.06.18
おはようございます.適当なアプリをリリースしました、まだ審査中だけども通過するだろう「きっと」.広告もない、個人情報の登録もないから申請するだけで通過すると思います. 因みにどんなアプリかといえば数字の桁数を漢字読みに変 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, アプリ, いま, インバウンド, グーグル, これ, サービス, サイト, サン, そう, それ, デベロッパー, ビズ, もの, リアクトネイティブ, リリース, 一つ, 人達, 今回, 価格, 個人, 値段, 公開, 変換, 審査, 広告, 情報, 数字, 日本, 日本円, 明日, 最初, 海外, 漢字, 申請, 登録, 稼働, 表示, 表記, 解除, 記事, 読み, 警告, 通過, 適当,

トップページにアクセスカウント機能追加とあと一つ機能 #wordpress
2024.07.21
おはようございます.トップページにアクセスカウント機能追加とあと一つ機能を追加しました.あと一つは他の閲覧者が何の記事を見ているか表示する機能になります.ちなみに最初、プッシャーというモノを使用して構築していたんですが、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
JS, txt, アクセス, あと, カウント, こと, これ, サーバー, そう, ところ, トップページ, ファイル, プッシャー, ブロック, ヘッドレスブラウザ, ボット, もの, よう, レンタル, ロボット, 一つ, 今後, 以前, 使用, 処理, 変更, 対応, 巡回, 当分, 放置, 明日, 最初, 構築, 機能, 正直, 現状, 結果, 表示, 見分け, 規約, 記事, 課題, 負荷, 追加, 違反, 間隔, 閲覧,

AとBをテストするABテスト #abtest
2022.11.19
おはようございます、土曜日の朝🌅。今日は高知県は雨らしいですね。 ABテストとは何かは割愛させてもらってABテストの話を書いていきます。自分はこのABテストを結構します。特にブログやYOUTUBEはABテストを行っていま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ab, abtest, com, D-leDiVDiqU, https, watch, www, youtube, アルゴ, アルゴリズム, これ, チャンネル, テスト, プレビュー, ブログ, もの, リス, 今日, 何か, 再生, 初期, 割愛, 勘どころ, 土曜日, 小技, 投稿, 最適, 朝, 登録者, 等, 自分, 蓄積, 表示, 訪問者, 話, 閲覧者, 雨, 高知県,

Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

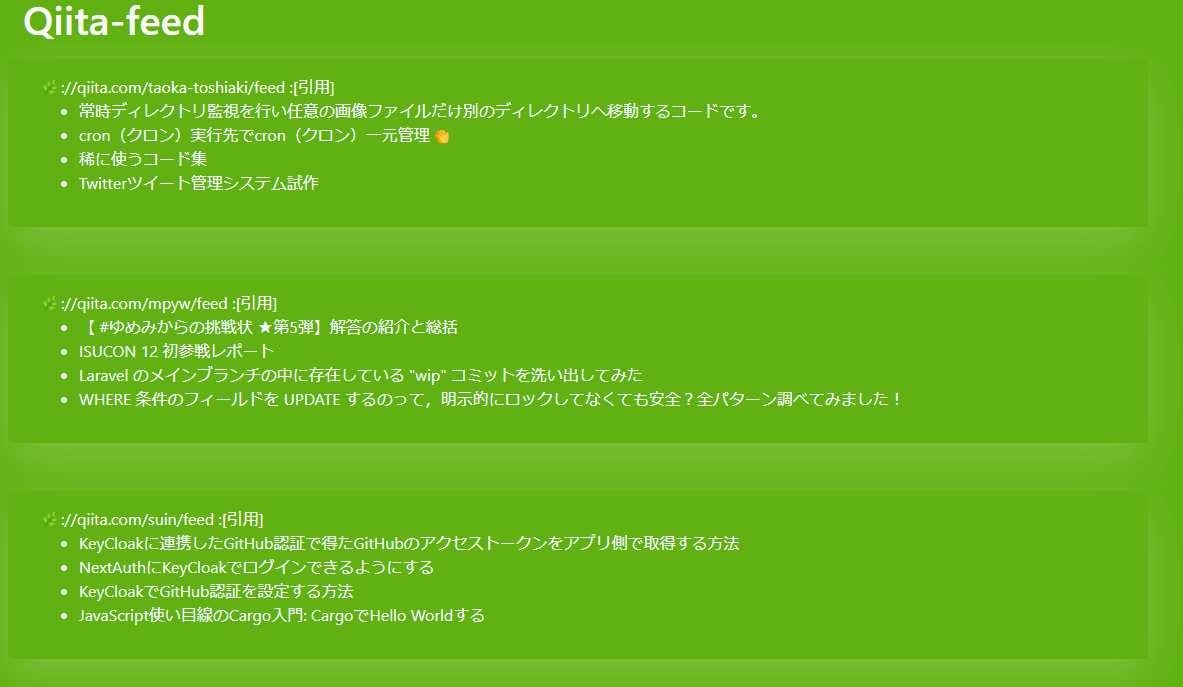
Qiitaのfeedを取得して表示するだけのコード。 #php
2022.11.05
おはようございます、土曜日の朝ですね😗。 今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, feed, feedUrl, function, GET, lt, php, qiita, Qiitafeed, string, UP, お待ち, コード, こと, サーバー, ソース, デザイン, デモ版, プログラム, ページ, もの, ユーザー, 人数, 今回, 今日, 何人, 処理, 別記事, 取得, 同期, 土曜日, 変更, 実質, 実際, 感じ, 推奨, 描画, 文化の日, 方, 明日, 時間, 朝, 自分, 表示, 見た目, 記載, 起動, 部分, 限度, 雰囲気,

staticかdynamicか、php-fpmの話。#php #apache
2022.11.01
おはようございます、メモリが肥大化して落ちました🤮。 先週の朝、メモリが肥大化して落ちてしまいました。今まではphp-fpmを1時間置きに再起動していましたが、それを変更した途端。メモリを食ってしまい落ちたわけです。 p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Apache, dynamic, IP, php, php-fpm, static, VPS, お金, かなり, こちら, こと, サーバー, サイト, そちら, それ, それなり, ダウン, はり, メモリ, もう一つ, レンタル, わけ, 借, 先週, 再起動, 処理, 参照, 参考, 固定, 増強, 変更, 対応, 微妙, 方, 方法, 朝, 瞬速, 自宅, 表示, 記事, 話, 途端, 運用, 震災, 頃,

WPのapply_filtersとadd_filterの説明が難解に書いているサイトが多い事に🤬。 #php #wordpress
2022.09.28
おはようございます、今月もそろそろ終わります🤔。 さて、来月から毎月一回しか投稿しなかったブログサイトを不定期更新に変更します。指針の変更にあたってブログデザインもデフォルトのテンプレートから無料のcocoonというテン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Add, apply, cocoon, filter, filters, php, url, WordPress, wp, youtube, あい, イメージ, キャッチー, コア, こと, これ, サイト, デザイン, デフォルト, テンプレート, ノー, プラグイン, ブログ, 一, 不定期, 事, 事象, 今月, 使用, 処理, 動画, 変更, 多く, 対応, 投稿, 指針, 更新, 来月, 毎月, 為, 無料, 状態, 画像, 発生, 表示, 解決, 記載, 説明, 部分, 関数, 難解,

よんでんコンシェルジュの不具合について考える人。 #日別料金計算
2022.09.27
おはようございます。タイトルの不具合が解消されていたらゴメンナサイ。これは昨日に書いた記事です🤔。 夕方頃によんでんコンシェルジュの日別の電力と電力料金を見ようとした所、何やら不具合が発生していたらしく、合計金額が見えな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, area, document, For, gt, if, img, innerText, kwh, length, let, lt, match, querySelectorAll, quot, TABLE, tbody, td, tr, コード, これ, コンシェルジュ, ソース, タイトル, よんでん, 不具合, 人, 合計, 夕方, 実際, 差異, 感じ, 所, 料金, 日別, 昨日, 物, 発生, 表示, 解消, 計算, 記事, 金額, 電力,