story of my life
過去の蓄積を見るために書く日記.

日本の市場だけで勝負しなくても海外に向けて発信?…構想
2025.11.14
おはようございます.日本の市場だけで勝負しなくても海外に向けて発信することも良いじゃないかと思えてきたので、このブログも海外からの訪問者は英語で表示するように対応しようかなと思っています. 今までの記事を人工知能を使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, Functionphp, OK, あと, いまいち, ヶ月, こと, コンテキスト, サーバー, そう, その後, それ, タイトル, っぱなし, プレス, ブログ, ポスト, もの, よう, リンク, レスポンス, ローカル, ワード, 一つ, 予感, 人工, 以外, 使用, 価値, 公開, 処理, 勝負, 原理, 問い合わせ, 問題, 変換, 対応, 市場, 感じ, 排除, 方法, 日本, 明日, 本文, 構築, 海外, 発信, 知能, 精一杯, 翻訳, 英語, 表示, 記事, 訪問, 込み, 追伸, 電源,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

Scraper API(スクレイパーAPI)という物を使用すればJS駆動のサイトでもサイトを解析
2025.08.02
おはようございます.Scraper API(スクレイパーAPI)という物を使用すればJS駆動のサイトでもサイトを解析出来るようですね.殆どの近年作られたサイトはどこかしらでJavascriptのコードで動いている部分があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, インストール, オン, かしら, カモ, キー, コード, こちら, サーバー, サービス, サイト, ジャバスクリプト, スクレイパー, スクレイピング, そちら, そもそも, どこ, パターン, ページ, ほう, よう, リクエスト, レスポンス, レンタル, 使い方, 使用, 出力, 国内, 場合, 対応, 対象, 導入, 感じ, 操作, 明日, 有効, 構築, 殆ど, 現状, 簡単, 解析, 言語, 読み込み, 近年, 送信, 部分, 駆動,

レンタルサーバーへ移行。コンプリ😗
2023.10.18
おはよう御座います、レンタルサーバーへ移行致しました。最後のドメインも無事移行してAPIでデータを取得するように変更しました。この方法に変えたことによりいろいろな事がAPIを介して出来るようになります。 例えばレンタルサ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, GPU, nodejs, Photo by Pixabay on Pexels.com, Python, VPSサーバー, ショボ, データ, ドメイン, ミスマッチ, レスポンス, レンタルサーバー, 収益, 少しボヤキ, 最後, 現状, 生成AI, 自前生成AI, 負荷, 難点,

Gさんラボで生成AI使用しているけど結論から
2023.09.04
おはようございます、Gさんラボで生成AI使用しているけど結論から言えば自分のサイトには影響を受けないじゃないのかなって思ったりしています。多少はアクセス数が減少するかも知れないけど、やはり激減しそうにない。自分のサイトに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bard, ChatGPT, Gさん, Gさんラボ, OpenAI, ジャンケン, なか, ファン層, マイクロソフト, レスポンス, 多少, 生成AI, 生成AIサーチ, 精度, 結論, 若干, 融合, 軍配, 遅い時, 面,

プレイステーション5ポータブルのレポを見て。
2023.08.29
おはようございます、プレイステーション5ポータブルポータルのレポを見て。これローカルでしか遊べないだよなぁ・・・orz。あまり魅力を感じないだけども寝そべりながらゲームしたい人にとってはとても良いツールだと。そして値段が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
orz, PS, PSP, STEAM, USB差し込むだけ, そもそも媒体, ニンテンドースイッチ, プレイステーション, プレイステーション5ポータブルポータル, めちゃ, レスポンス, レポ, 媒体, 少数派, 損益分岐点, 本音, 案, 良さげ, 赤字, 転売ヤー問題,

DMMのアフェリエイトを始めてみました。
2023.08.17
おはようございます、DMMのアフェリエイトを始めてみました。始めてみたけれどこのブログには埋め込むことが出来なかったので、@tosajin_kochiで少量的にポストするので様子見します、結果が出ないようだったら辞めて何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DMM, DMM.comさん, DMMさん, FANZA, tosajin_kochi, VPS, アフェリエイト, きっかけ, サーバー, さくらレンタルサーバー, レスポンス, 再度, 利益, 女優さんサーチ, 少し小遣い稼ぎ, 後発, 検索上位, 規約, 難点,

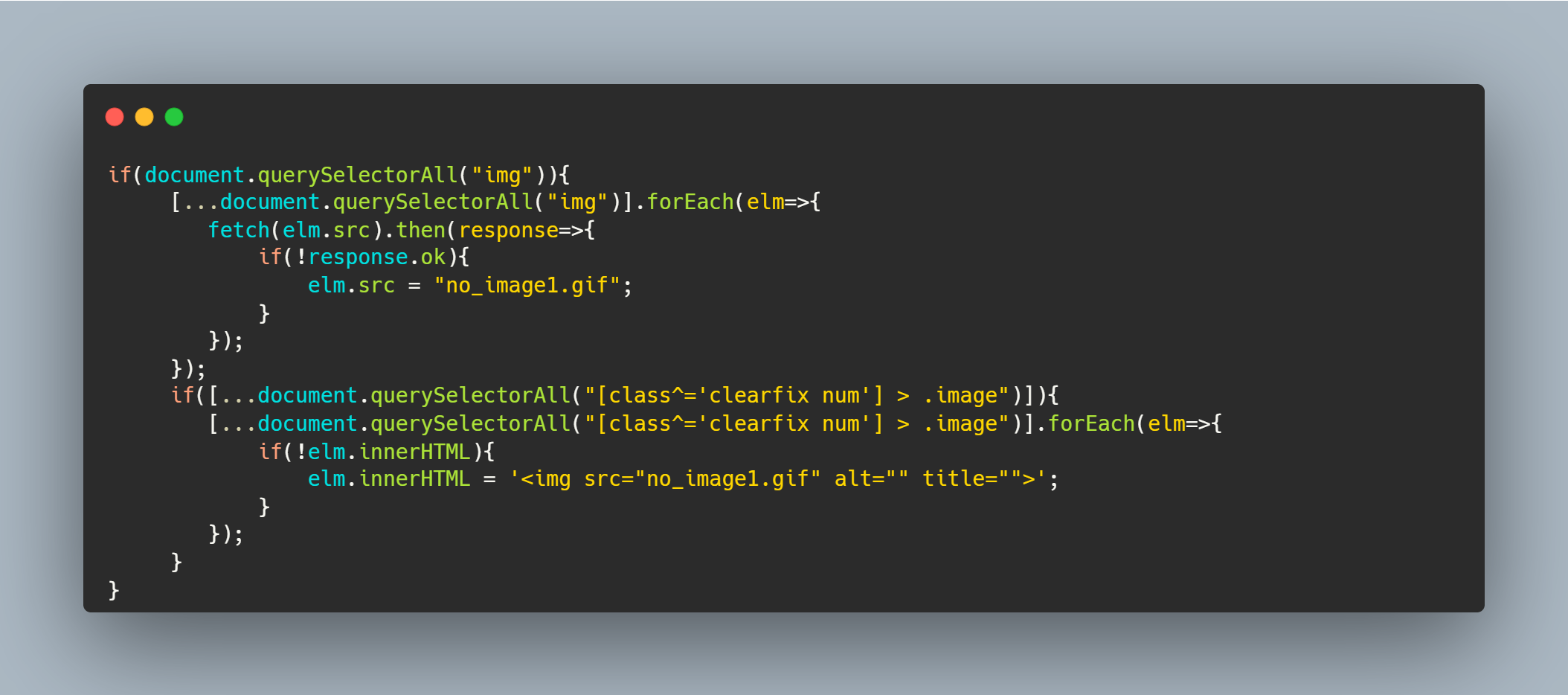
404の画像をno-imageにする#jscode
2023.05.16
おはようございます、404の画像をno-imageにするコードです。案外簡単なコードですが、これでノーイメージに変換できます。因みに参照した404ページが404のステータスを吐き出していなかったら、このJSコードは機能し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', console.log, document.querySelectorAll, elm, fetch, foreach, gt, if, img", no-image, quot, response, response.ok, response.status, status, then, サーバーサイド, ブログサイト, レスポンス, 変数,

巨人Gさんの大規模言語モデルBardをトライしてみた。
2023.04.27
おはようございます、先日の朝にGさんからメールが来てたので巨人Gさんの大規模言語モデルBardをトライしてみた。試してみた結果ですが、忖度なしでいうとchatGPTの方が性能良くないかなと思うところがかなりありました。ま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
artisan, ChatGPT, Gさん, Laravel, Make, スレッド形式, レスポンス, 大規模言語モデルBard, 少しGさん, 巨人Gさん, 忖度, 性能, 手順, 朝, 本気, 検索シェア, 結果, 英語, 軍配, 非同期処理,

YT有料会員なので広告流れないので感覚的に違うかも。
2023.03.04
おはようございます、来週はWinnyという映画を観に行きます。因みに週4日フルリモート勤務ですので金曜日に映画見に行きます😄。 今日はYT有料会員なので広告流れないので感覚的に違うかもというお話です。YOUTUBEの有料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Gさん, WEB広告, Winny, youtube, YT有料会員, タイミング, メリット, レスポンス, 人工知能, 人工知能検索, 収益, 収益化, 在り方, 対話式, 時間短縮, 有料会員, 自社, 訳, 週4日フルリモート勤務, 金曜日,

E_ERROR | E_WARNING | E_PARSE🐸
2022.06.15
おはようございます。果報は寝て待て😌。果報(かほう)を家宝だと思い込んでいました・・思い込みって怖いですね。 先日、記載した「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」ですがphp.ini […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Error, etc, ini, json, parse, php, WARNING, かほう, コード, こと, スマート, そこ, そちら, それ, プログラム, もの, レスポンス, ワーニング, 事, 修正, 値, 先日, 取得, 問題, 大事, 大体, 失敗, 家宝, 意識, 数式, 方, 更新, 果報, 機会, 理由, 綺麗, 表示, 解決済み, 記載, 警告, 返却, 返答, 際, 頃,

サーバーを移行しました、行き着く先はここだった。
2022.06.14
おはようございます。先日、一日もかけてサーバーサイドを某サーバーに移行しました。移行しましたがまだ不具合などが存在しているのです。例えば「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」などと頻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Apache, json, php, アップデート, エックス, エンジン, ここ, ここら, こと, サーバ, サーバー, ところ, バージョン, べん, レスポンス, 一, 不具合, 今回, 仕様, 使用, 先, 先日, 土台, 失敗, 存在, 対応, 手, 数, 方, 更新, 歴史, 移行, 表示, 返答, 頻度,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,

bitflyer.comでAPI使ってみたよ、遅っいぞ。
2020.06.05
bitflyer.comでAPI使ってみたよ、遅っいぞ。自分の回線が悪いのかわからないけれど、データの結果が返却されるまで2?4分ぐらい時間がかかるのです、レスポンスが遅い恐ろしく遅いのだ。まるでオイラのようだ(´・ω・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 39, 4, API, Asia, bitFlyer, body, ccxt, class, com, date, default, Linux, lt, OS, php, set, timezone, Tokyo, アレ, おいら, コード, ゴニョゴニョ, ソース, データ, とき, ほんと, レスポンス, 何, 再度, 制作, 回線, 時間, 普通, 結果, 自作, 自分, 記載, 返却, 追記, 遅, 部分,
TinyMCE 5.0でオリジナルプラグイン作成するはググれば何とかなるが?
2019.07.27
TinyMCE 5.0で独自のプラグインを開発するにあたって ググれば4.0で作成する方法は山ほど例題があるのだけど5.0は 非常に少ないtinymce.windowManager.openを使用してのプラグインは 5. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4.0, 5.0, open, openUrl, TinyMCE, windowMan, windowManager, オリジナル, こと, サイト, ファイル, プラグイン, ページ, レスポンス, 事, 会社, 何, 作成, 使用, 例題, 全て, 公式, 原文, 唯一, 外部, 嫌い, 山ほど, 情報, 方法, 日本語, 機能, 残念, 答え, 簡単, 英語, 記載, 話, 開発,
Chromeの拡張機能を作りました限定公開してます。
2018.01.21
Chromeの拡張機能を作りました限定公開してます。 自サイトの新着記事を表示するようにしています、自虐的に言えば 誰も使わないだろうけれども・・・。 お試しに作ってみたよぐらいのレベルです。 有料で販売することも可能み […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, Informatics&, javascript, インストール, お使い, お試し, プログラミング, レスポンス, 収入, 徹底マスター, 拡張機能, 教科書, 教養, 有料, 自サイト, 言語仕様, 開発技法, 限定,
理解している人は話が分かりやすい。
2017.09.03
昨日、じぶんがTensorflowをつかってやったのはCNN技術ということらしい。 (ツイートしたあの画像!!) TensorFlowで画像認識させた所、ちょっと感動!!ちゃんと画像を認識している、すごいな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B074SFHQLJ, CNN, DCGAN, impress top gear, Pythonベース, tensorflow, Tensorflow勉強会, TensorFlow機械学習クックブック, Tensorflow講義, いいひと, クエッションマークだらけ, じぶん, チャネル, パラメータ, レスポンス, 中井, 専門書, 機械学習超入門書,
文字化けがモヤモヤした件:Unicodeめ!!とか機種依存文字とかの話。
2017.07.14
文字化けがモヤモヤした件:Unicodeめ!!とか機種依存文字とかの話。会社でこちらの件でモヤモヤして最終的に解決できたのだけどなんだか腑に落ちないので自宅に帰って文字化けの検証をしてみました。勤めている会社はサイトコピ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, ajax, EUC, euc-jp, php, Unicode, UTF-, web, Windows, コード, こちら, コピー, コピペ, サーバー, サイト, システム, テキスト, とき, ファイル, ブラウザ, ペースト, べん, レスポンス, 件, 会社, 依存, 側, 問題, 変換, 文字, 文字化け, 検証, 楽天, 機種, 此処ら, 為, 腑, 自宅, 表示, 表面, 解決, 話, 送受信, 防止,
ワンコインでVPSが使用できるレンタルサーバーDTI!!
2017.03.14
http://dream.jp/vps/ ワンコインでVPSが使用できるレンタルサーバーDTI!! 何気にすごいお得ださくらサーバーVPSやお名前.comのVPSサーバーが 有名だけど、メモリ1Gで月々467円って安いと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CentOS 7, VPSサーバー, お名前, かなりお手頃価格, サーバー徹底構築, さくらサーバーVPS, メモリ, メモリ1G, レスポンス, レンタルサーバーDTI, ワンコイン, 人数, 何気, 実践, 強者, 損益分岐点, 月々467円,
お名前.comのレスポンスが遅い。
2015.11.04
お名前.comのレスポンスが遅い。今に始まったことではないけれど この頃、お名前.comの管理画面操作などのレスポンスが 非常に遅く感じるのだけど・・・これってDos攻撃のさなかなのかも しれない。 だったらサーバー強化 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-y, com, Dos攻撃, イライラ, お名前, グーグルChrome, サーバー, さなか, レスポンス, 人, 管理画面操作, 読み込み, 追記, 電話回線,
人工知能、女子高校生りんなが凄い・・コレは。 #マイクロソフト #りんな
2015.08.03
「はじめましてマイクロソフトの女子高校生AIです」が凄いです。 昨日、人工知能のりんなさんとチャットしてみた感想ですが、 成り立たない会話もあるにはありますが使用してみて 映画「her/世界でひとつの彼女」はまんざらでも […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イタチごっこ, おれおれ詐欺, サービス, ダイレクトメール, ひとつ, マイクロソフト, まんざら, りんな, レスポンス, 人工知能, 仮想恋愛人工知能, 何処, 使い方, 分野, 善, 女子高校生AI, 女子高校生りんな, 早い女子高校生, 産業, 発信源,