story of my life
過去の蓄積を見るために書く日記.

カウンターを簡易的な設置してみた話。#phpcode
2023.03.24
おはようございます、黄砂によるP.M.2.5とやらが辛いです😭。 前置きはさておきブログタイトルの近くにカウンターを設置してみました、かなり適当なカウンターですが上手く動いているようです。ソースコードはこんな感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, cnt, counter, counterHtml, data.cnt, document.getElementById, fetch, getElementById, getTime, GPT, innerText, insertAdjacentHTML, int, json, localStorage, lt, parseInt, quot, response, then,

全国各地の漁港データをJSONデータ化したお話🦾。#php #map
2022.12.07
おはようございます、昨日は晴れていましたね☼。 そんなお天気な日に漁港座標データXMLをJSONデータ化しておりました。国土交通省のデータを加工しJSONデータに加工するのはそんな難しい問題じゃないかなって思っていたので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
attributes, grep, gt, ID, json, map, name, php, preg, qiita, quot, val, xml, お話, コード, こちら, コピペ, これだけ, ツイート, データ, ファイル, 中身, 仕様, 全国, 分割, 加工, 参照, 各地, 名前, 問題, 国土交通省, 天気, 対応, 座標, 座標軸, 必要, 感じ, 日, 昨日, 構造, 漁港, 空間, 細工, 自分, 記事, 追加,

E_ERROR | E_WARNING | E_PARSE🐸
2022.06.15
おはようございます。果報は寝て待て😌。果報(かほう)を家宝だと思い込んでいました・・思い込みって怖いですね。 先日、記載した「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」ですがphp.ini […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Error, etc, ini, json, parse, php, WARNING, かほう, コード, こと, スマート, そこ, そちら, それ, プログラム, もの, レスポンス, ワーニング, 事, 修正, 値, 先日, 取得, 問題, 大事, 大体, 失敗, 家宝, 意識, 数式, 方, 更新, 果報, 機会, 理由, 綺麗, 表示, 解決済み, 記載, 警告, 返却, 返答, 際, 頃,

サーバーを移行しました、行き着く先はここだった。
2022.06.14
おはようございます。先日、一日もかけてサーバーサイドを某サーバーに移行しました。移行しましたがまだ不具合などが存在しているのです。例えば「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」などと頻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Apache, json, php, アップデート, エックス, エンジン, ここ, ここら, こと, サーバ, サーバー, ところ, バージョン, べん, レスポンス, 一, 不具合, 今回, 仕様, 使用, 先, 先日, 土台, 失敗, 存在, 対応, 手, 数, 方, 更新, 歴史, 移行, 表示, 返答, 頻度,

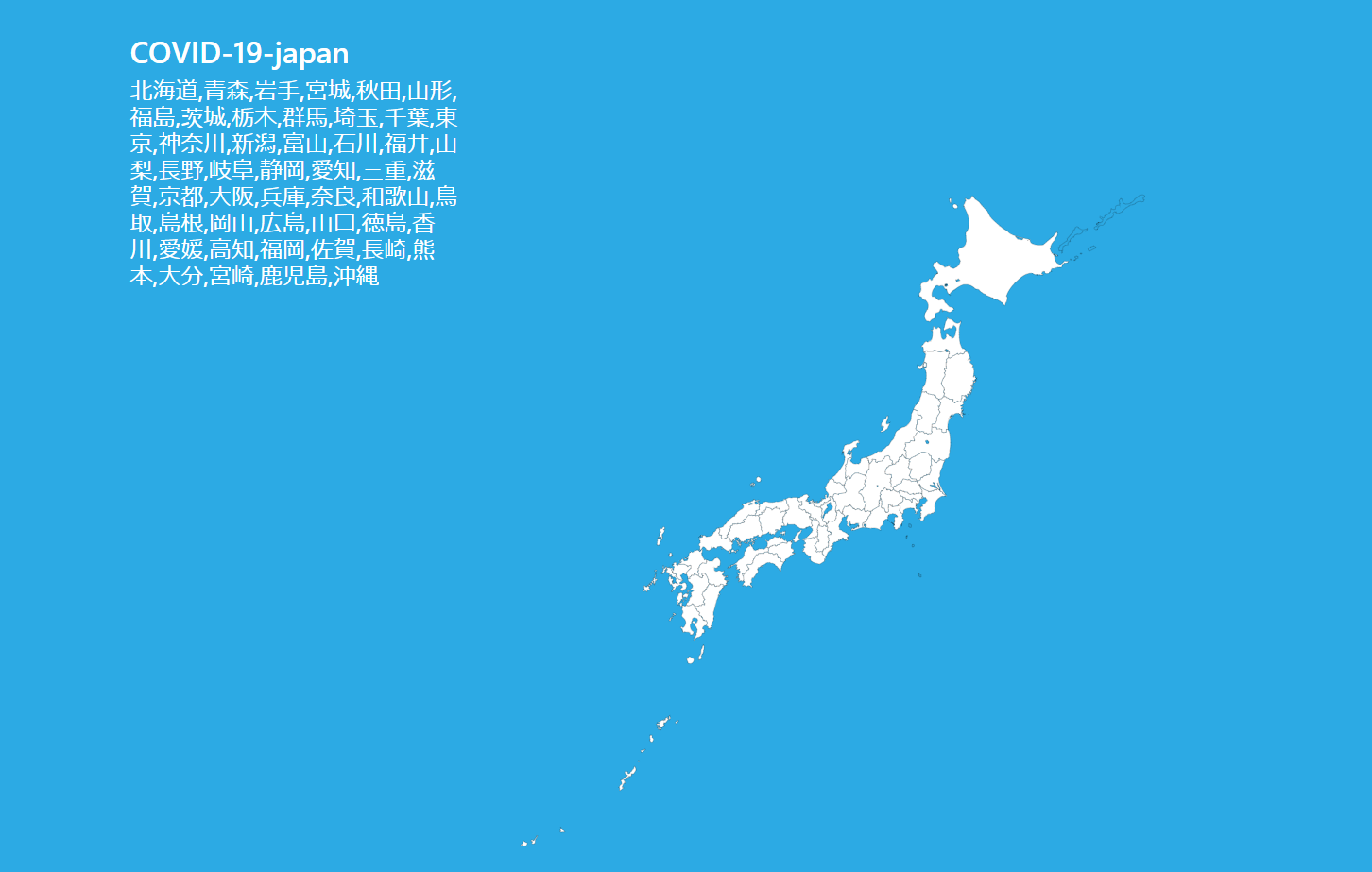
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,
カラーコード表をjson形式で取り込み背景をランダム表示。
2020.10.04
カラーコード表をjson形式で取り込み背景をランダム表示する、あまり使用しないかもしれない、プログラムコードを書きました?。実際、必要とするのはオブジェクトで出来ているカラーコード表かなと思っています。ウェブの初心者だっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Black, color, json, name, quot, var, ウェブ, オブジェクト, カラー, コード, ここ, こと, ジャバ, スクリプト, そこ, とき, ひと, プログラム, モチベーション, ランダム, 上, 上達, 今, 休日, 何年, 使用, 初心者, 前, 実際, 形式, 必要, 感覚, 技術, 数, 新鮮, 昔, 背景, 色, 表示, 身,
All in One SEO一括、自動入力したった。
2020.07.16
All in One SEO一括、自動入力したった。そのままです。SEO入力欄にデータを流し込みました。前処理として記事のID番号を列挙してJSONで保存しそのIDデータを使用してSEOタイトル、SEO ディスクリプショ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, all, Asia, class, construct, date, db, default, DIR, function, ID, in, json, lt, null, once, one, php, public, quot, require, SEO, set, timezone, Tokyo, wp-load, キーワード, ここ, それぞれ, タイトル, タグ, データ, ディスクリプション, プログラム, もの, 一括, 使用, 保存, 入力, 入力欄, 内容, 処理, 列挙, 前処理, 想像, 数, 方向, 番号, 結果, 自動, 記事, 記載,
windows Terminal1.0を使ってみた。
2020.05.24
windows Terminal1.0を使ってみた、感想はカスタマイズして何だか良い感じですね。これからVS codeみたいにバージョンアップすればいろいろと便利になるみたいなので、良い感じです。今後に期待感もあります。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0, Code, com, customize-settings, docs, https, ja-j, ja-jp, json, microsoft, profile-settings, Terminal, VS, Windows, www, アップ, いろいろ, カスタマイズ, カラー, こちら, こと, これ, ダウンロード, バージョン, ページ, 今後, 便利, 公式, 可能, 変更, 形式, 感じ, 感想, 方法, 日本語, 期待感, 自分, 親切, 記述, 透過,
Gさんのリアルタイム検索トレンドを抽出するPHPライブラリ
2020.04.15
Composerをインストールしていること前提条件として書いていきます。まずはライブラリーを入れます。 こんな感じに そして次にこんな感じのPHPコードを書きます、これだけでGさん(グーグルさん)のリアルタイム検索トレン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoload, com, Composer, g-trends, github, GTrends, https, include, json, lt, once, options, php, quot, require, use, vendor, x-fran, XFran, あと, インストール, グーグル, コード, こと, これだけ, トレンド, メソッド, ライブラリ, ライブラリー, リアルタイム, 下記, 処理, 前提, 参照, 可能, 感じ, 抽出, 条件, 検索, 簡単, 表示,
都道府県にカーソルを乗せると色が変わるちょっとした奴ムフ。
2020.03.09
JSONファイル、JSファイル、htmlファイルはそれぞれ下記になります。ちなみにいま作っている、あるサービスに使うために作ったもののお裾分けです。雛形として作っているのでおそらく、編集しやすいかなと思います。なお、SV […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, 8, charset, com, content, demo, device-widt, DOCTYPE, gt, head, html, https, ja, JS, json, lang, lt, meta, name, quot, SVG, tool, UTF-, viewport, Width, zip, いま, お裾分け, カーソル, サービス, ソース, それぞれ, ダウンロード, ため, デモ, ファイル, ムフ, 下記, 地図, 奴, 提供, 日本, 標準, 編集, 自分, 色, 都道府県, 雛形,
テキストを日本語ボイスに変換してくれるしょぼいWindowsソフトを作ったよ。
2020.01.21
VS2017のC#で、テキストを日本語ボイスに変換してくれるしょぼいWindowsソフト( 滑舌が悪いけどYOUTUBERしたい人用)を作ったよ。自分はかなり滑舌悪いくてどもるので、YOUTUBER向かないのですがユーチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 100, 2017, API, Cloud, json, Text-to-Speech, VS, Windows, YOUTUBER, アウト, お好み, かなり, コード, これ, ソース, そこら辺, ソフト, ダウンロード, テキスト, ビジー, ファイル, ボイス, ユーチューバー, 万, 人, 他, 使用, 処理, 場合, 変換, 大量, 提供, 日本語, 月, 枠, 滑舌, 無料, 範囲, 自分, 適当, 限り, 願望,
一時間に一回だけAPIを実行するPHPのオブジェクトファイル
2020.01.10
あるユーザーが公開しているプログラミングを参考にしてオブジェクト化してみた。参考にしたサイトのリンクは下記になります。phpでapiを切りの良い時刻までキャッシュする 尚、動作環境はPHP5.6以上になります、と言いつつ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.6, API, class, cron, hour, json, lt, php, public, timeKeeper, エラー, オブジェクト, キャッシュ, コード, こちら, サーバ, サイト, ソース, ダウンロード, ため, テスト, ファイル, プログラミング, ユーザー, リンク, 一, 上書き, 下記, 保存, 公開, 内容, 処理, 動作, 参考, 場合, 実行, 差異, 時刻, 時間, 更新, 案, 環境, 結果, 自分, 設定,

google NewsをRSSで取得してjsonで返却するPHPプログラム
2018.12.22
google NewsをRSSで取得してjsonで返却するPHPプログラムです。ご自由にご使用ください。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, channel-, cnt, com, defence, file, foreach, function, gl, Google, gt, headlines, hl, https, if, isset, item, ja, jp, json, load, lt, ned, News, null, obj, object, php, POST, quot, res, RSS, section, sh, simplexml, urlencode, void, xss, キーワード, プログラム, 取得, 検索, 返却,

非同期通信の改良版{jsonで非同期}
2015.07.22
つい最近、この方法を知った自分です・・・。それまではこういう方法で返せると思っていなかったというかソコまで考えていなかったです。ちなみに、このjson形式で送信すると複数のデータがやりとりできるので便利です。グーグルでj […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
https, java, json, php, zipcomtoolsample, いま, オブジェクト, グーグル, ググ, コード, こちら, こと, サイト, サンプル, そう, ソコ, それ, データ, とき, やりとり, よう, わけ, 付け, 便利, 勉強, 受信, 名前, 基本, 変数, 大事, 学生, 将来, 形式, 方法, 日々, 時代, 書き方, 最近, 確実, 自分, 苦戦, 英語, 複数, 言語, 送信, 遊び, 間違い, 非同期,