story of my life
過去の蓄積を見るために書く日記.

朝型人間の朝が終わり、夜型人間の夜が終わる.やべー苦しい.
2025.09.17
おはようございます.キャッチフレーズが凄いなって思います.このYOUTUBEのCM動画はメンタルが凹んでいるときに見ると凄く力をくれる動画になって思います. 自分としては聞いていて心地よい、たぶんクリエイティブな事に携わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, イラスト, ウェブ, ウェブサービス, キャッチフレーズ, キャラ, クリエイティブ, こちら, こと, コマ, サービス, システム, デジタル, とき, ブログ, メンタル, もの, 作り, 動画, 告知, 感じ, 明日, 漫画, 練習, 自分, 連載, 開始,

ユーチューバーの成功への道は険しい、可視化してみました.
2025.07.17
おはようございます.ユーチューバーの成功への道は険しいですね、1000人以上の割合は13%ぐらいだそうです、狭き門だなって正直思いました.因みに自分は一部AIのちからを借りている動画があるので1000人以上になっても恐ら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウェブ, こちら, そう, それなり, チャンネル, ニーズ, のち, みたい, ユーチューバー, 一部, 中身, 今回, 以上, 使用, 先日, 内容, 割合, 動画, 半ば, 参照, 収益, 成功, 戦略, 明日, 正直, 毎日, 気持ち, 現実, 登録, 自分, 解析, 記載, 資料, 馬鹿,

一人で起業して低予算でハイリターンな人がそろそろ出てきそう何だよね.
2024.08.28
おはようございます.一人で起業して低予算でハイリターンな人がそろそろ出てきそう何だよとこの頃思うわけです.アイディアとある程度、IT技術に長けていたら恐らく一人で起業して低予算でハイリターンな利益を得れるところまで来てい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, AWS, it技術, アイディア, ウェブ, ハイリターン, プログラミング言語, 人工知能, 人材, 低予算, 全てAI, 利益, 前提条件, 商売, 問い合わせ, 少人数, 技術, 生成AI, 知識, 返答,

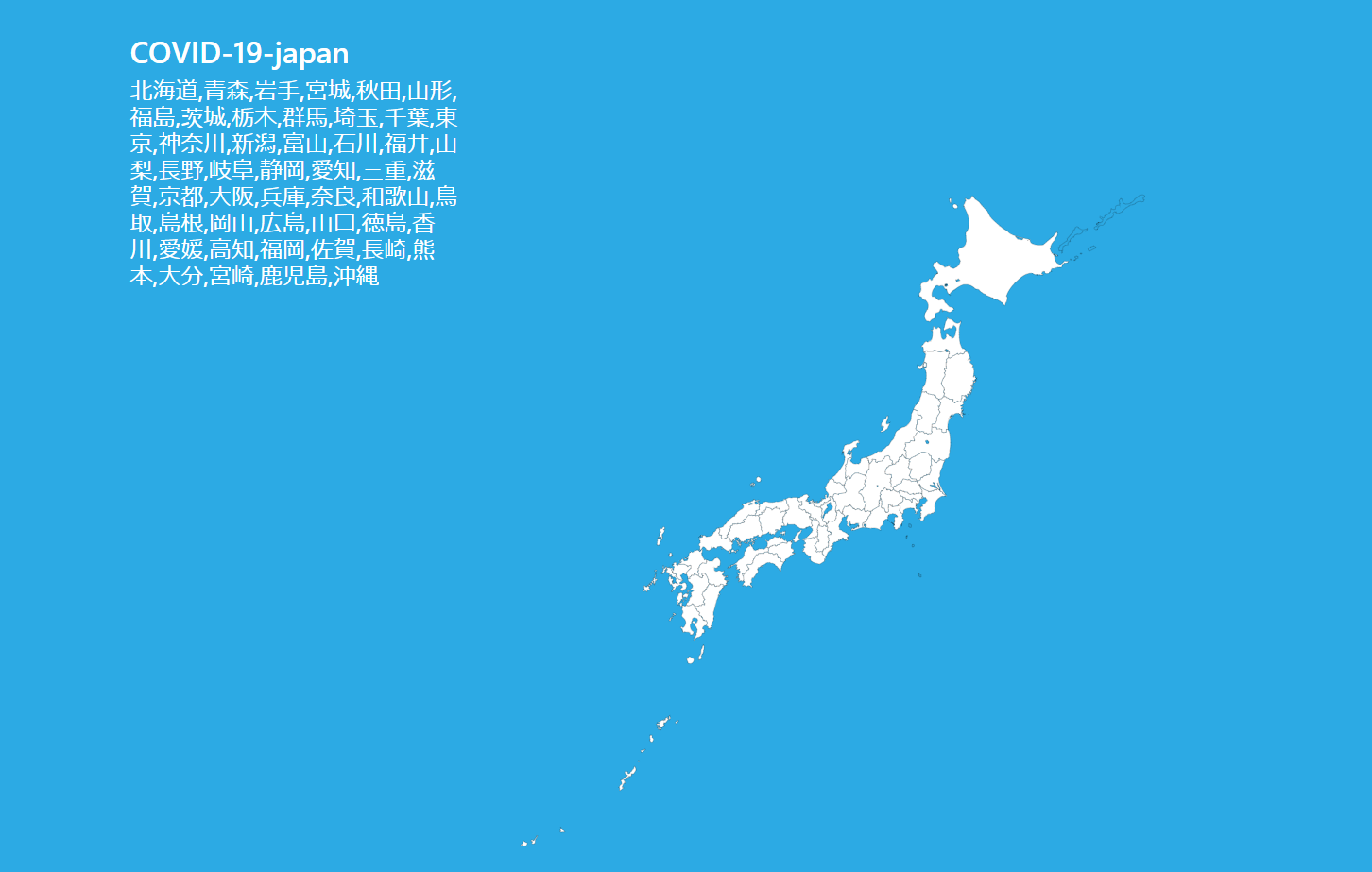
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,
カラーコード表をjson形式で取り込み背景をランダム表示。
2020.10.04
カラーコード表をjson形式で取り込み背景をランダム表示する、あまり使用しないかもしれない、プログラムコードを書きました?。実際、必要とするのはオブジェクトで出来ているカラーコード表かなと思っています。ウェブの初心者だっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Black, color, json, name, quot, var, ウェブ, オブジェクト, カラー, コード, ここ, こと, ジャバ, スクリプト, そこ, とき, ひと, プログラム, モチベーション, ランダム, 上, 上達, 今, 休日, 何年, 使用, 初心者, 前, 実際, 形式, 必要, 感覚, 技術, 数, 新鮮, 昔, 背景, 色, 表示, 身,
質問DATA検索を作りました。
2020.08.29
質問箱というサービスでじぶんに質問してくれる方がいます、そんな人達が使用してくれればなと思い、ちょこちょこっと作りました。OR検索はできません。ワンキーワードだけの検索ですが、役に立つかなと。 じぶんは重複した(似たよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, data, OR, url, いち, ウェブ, キーワード, グラム, コード, こちら, こと, コピペ, サービス, サイト, じぶん, ちょこ, データ, プロ, プログラム, もの, ワン, 人, 仕様, 何度か, 使用, 回答, 完璧, 役, 手動, 方, 検索, 汎用性, 登録, 簡単, 質問, 過去, 重複, 長年,
ノーコードって知ってますか?
2020.08.25
ノーコードって知ってますか?ITエンジニアだったら一度は聞いたことがあるとは思いますが、ノーコードってのはプログラムを書かずにUI(ユーザーインターフェース)上でウェブサイトやアプリが制作することが可能になるというもので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 1000, IT, UI, アプリ, いろいろ, インターフェース, ウェブ, エンジニア, お勧め, お金, かなり, コード, こと, これ, サービス, サイト, じぶん, それ, ノー, プログラム, もの, ユーザー, ユーチューブ, 一度, 万, 上, 中小企業, 人, 仕様, 企業, 使用, 依頼, 便利, 制作, 動画, 可能, 場合, 広告, 月, 本当, 検索, 気, 無料, 簡単, 自分, 表示, 解説, 話, 請求, 零細, 高額,

ブラウザのプッシュ通知が簡単にできちゃうFirebase
2020.03.20
ブラウザのプッシュ通知が簡単にできちゃうFirebaseのでやり方を簡略的に記載します。 Firebaseにプロジェクトを作成する(グーグルのアカウントが必要)。firebase cliというパッケージソフトをOSにダウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, Cloud, FCM, Firebase, firebase-logo, firebase-messaging-sw, index, JS, Messaging, node, OS, png, url, アカウント, インストール, ウェブ, オブジェクト, グーグル, クリック, ソフト, ダウンロード, パッケージ, ファイル, フォルダ, プッシュ, ブラウザ, プロジェクト, ホスティング, メッセージング, やり方, ローカル, 下記, 中, 任意, 作成, 取得, 左側, 必要, 情報, 手順, 操作, 確認, 移動, 簡単, 簡略, 表示, 記載, 設定, 認証, 説明, 起動, 通知, 項目,

Bandicamで画面録画(キャプチャー)じゃなくてコレで録画している。
2020.02.05
いま、自分がYOUTUBE録画で使っているのはこちらのソフトを使っています。YOUTUBEを撮ろうかなぁと思っているときに、たまたま、そのソフトを開発している企業がキャンペーンしていて無料でそのソフトを購入したので経費0 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 4000, Adobe, Bandicam, Facebook, PC, Premiere, Pro, UP, VideoProc, youtube, いま, ウェブ, カメラ, キャプチャー, キャンペーン, こちら, こと, これ, コレ, ソフト, とき, もの, 不安, 中国, 企業, 価格, 動画, 可能, 声, 実際, 当時, 意味, 所, 接続, 撮影, 操作, 無料, 理由, 画面, 経費, 編集, 自分, 製品, 調整, 購入, 録画, 開発, 顔写真, 顔出し,

僕らはSNSでものを買うを読み終えたのでレビューWEB担当者用。#ウェブ担
2020.01.16
『僕らはSNSでものを買う』を読み終えたのでレビューします。この結構まとえたWEB集客のノウハウを書いた本だなと思っています。良かった点は何と言ってもSNSを使ったSNS集客の原理法則が書かれていた事です。しかし例題のよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, UGC, ULSSAS, web, アカウント, ウェブ, こと, コンテンツ, サイト, シェア, そこ, それ, ため, ところ, どちらか, ニーズ, ニュアンス, ノウハウ, パス, ひと, プロセス, もの, ユーザー, レビュー, 事, 例題, 個人, 僕ら, 原理, 合致, 情報, 意味, 投稿, 担, 担当者, 方法, 時代, 本だな, 殆ど, 法則, 点, 物, 発信, 結構, 自分, 行動, 解説, 購買, 適材適所, 開設, 集客, 離れ,

ハローワークサイトの仕様が変わった、使いづらいよ!! #ハローワーク
2020.01.06
本日(高知県)からおそらく高知県のハローワーク検索端末が変わったみたい?ウェブ(ホームページ)のハローワークサイトと統合した形になっている。要するに、わざわざハローワークへ行かなくても自宅で検索できるようになったというこ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
common, go, hellowork, https, JS, mhlw, php, WARNING, www, アクション, ウェブ, エラー, お仕事, こと, コメント, これ, サーブ, サイト, じぶん, トイウコトデ, ところ, ナンバー, ハローワーク, ホームページ, レッド, わざわざ, 一つ, 下請け, 仕様, 何次, 便利, 問い合わせ, 形, 所, 最寄り, 本日, 検索, 端末, 素人, 統合, 自宅, 記述, 警告, 関心, 難読, 高知県,
ANA旅行積立プランを使っている。
2017.09.01
ANA旅行積立プランを使っている。 お得かどうかは人により変わります、何故なら 積立金は満期になると全て旅行券で返ってくるからです。 なので、本当に旅行へ行きたい人向けの積立です。 ちなみに、旅行券を使って旅の予約をする […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ANA旅行積立プラン, ANA旅費込み, X日前, ウェブ, オマケ, カラクリ, サービス, トイウワケデ, 全て旅行券, 回し者, 扶桑社新書, 旅作, 旅割, 最大年利3%, 満期, 積立金, 要因,
ネットワークが重いのか処理が重いのかわからない。
2017.08.04
ネットワークが重いのか処理が重いのかわからない。 この頃、家でPCを立ち上げてウェブを閲覧していると表示が結構重い。 表示速度が遅いのは離脱率に繋がるというのは本当だろうなと感じます。 表示が遅いと何故、イラってなる時が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウェブ, きっかけ, キッカケ, コード, じぶん, ソニー, ダイビング, ネットワーク, プログラミング, プログラミング授業, 光ファイバ, 処理, 定額制, 旧SQUARE, 独学, 着目点, 職業, 興味, 高校時代,
やっぱりChromeなんだなぁ・・・いまのブラウザ1位は。
2017.07.28
いまのブラウザの覇王はGoogle Chromeなんだなぁと ネットの可視化しているサイトを観ていると思う、次にシェアが高いのは Safariだけど、圧倒的にGoogle Chrome強しですね。 いっその事、みんな同じ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Google Chrome, IE, アプリ, アプリ完結, インタフェースデザイン, ウェブ, グーグル, デスクトップ, ブラウザ, ブラウザエンジニア, ふるまい, フロントエンドエンジニア泣かせ, モバイルファースト, 古いバージョン, 問題児, 振る舞い, 覇王, 見栄え,
朝起きたらTwitterのUIが変わってた?
2017.06.16
朝起きたらTwitterのUIが変わってた という人も結構いると思います。 自分は二時頃目が覚めたときにTwitterのタイムラインで 知ることになりましたが・・・。 UI(ユーザーインターフェース)がなかなか変わらなか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, UI, アイコン, アプリ, インタフェースデザイン, ウェブ, タイムライン, ユーザーインターフェース, 何度か, 少し時間, 巷, 心理学, 感想, 指針, 視点, 違和感,
7つの習慣(人格主義の回復)があまり楽しくないけど『はっ』とする。
2017.03.18
『7つの習慣(人格主義の回復)』があまり楽しくないけど(固い)『はっ』とする。 まだ1%としか読んでいないけれど、『はっ』とした点は、 ものの見方の所ですね、みんな客観的に物事を見ていると思い込んでいる。 それは間違って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウェブ, タイトル, ひとは, リスク, 人格主義, 他人, 他人目線, 企業成長, 企業戦略, 前向き, 回復, 太字, 本, 物事, 箇所, 経営戦略論共に成功例, 習慣, 見方, 逃, 電子書籍,
副業を認めている会社の社員さんが!?働き方改革のお手本として?
2017.01.05
副業を認めている会社の社員さんが!? 働き方改革のお手本としてNHKの放送に出ていたけど あんなに上手く行くことはないだろうなぁと思いつつ副収入無いよりも あれば良いなと感じました。 その社員さんは副収入として年収400 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
APIサンプルサイト, API提供元, Webサービス, アクセス数, ウェブ, お手本, クローラー系, それぐらい稼ぎ, リスク, 予算, 会社, 働き方改革, 副収入, 副業, 工数削減, 年収400万円, 広告, 本業, 社員, 防犯グッズ,
その人、意識高い系2!
2016.08.19
今日のお題は「その人、意識高い系2!」です。 なぜ、2なのかというとこのお題は前にも書いたことがあります。 なので、二回目なので2って事です。 意識高い系の特徴。 ・自分にも何か出来そうという思い込みが強い。 ・同調意識 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B01G0KUE4U, ウェブ, お題, テンション, ビジネス用語集, ひとと, 人様, 同調意識, 変革, 思い込み, 意識低い系, 意識高い系, 意識高い系2, 特徴, 空回り, 迷惑,
自分が運営しているウェブに前職で働いていた・・・。
2016.03.02
自分が運営しているウェブに2月28日、 前職場の関係者みたいな名前の人が 加入してきたが・・・おそらく本人ではないだろうと思います。 もしそうだったら、本人だったら・・・。 おそらく、現在 何らかの不利益を被っている人か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B017H5IDLI, Forest2545新書, ウェブ, 上辺, 人柄, 仕事, 前職, 友人がまえ, 同年代, 当たり障りない付き合い, 影響力, 心理テクニック, 性格, 月日, 本人, 気に食わない人, 関係者,