story of my life
過去の蓄積を見るために書く日記.

思想とか:自分で考えているようで考えられているのかとか.
2025.10.15
おはようございます.ふと、真夜中に目が覚めてぼーっとしている時間にふっと思ったことを書き留めておきます.人ってそれぞれ違った考え方をもって生きているだと思うです、でもそれら全部、過去に出会った人や体験した事によっていまの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, いま, こと, それ, それぞれ, それら, よう, リセット, 不思議, 世の中, 人達, 体験, 全部, 共有, 出来事, 大事, 存在, 学習, 影響, 思い込み, 意志, 感情, 数々, 明日, 時間, 最適, 極端, 環境, 真夜中, 素行, 考え, 考え方, 自分, 自由, 行動, 言葉, 記憶, 過去,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

ひとつのサービスを急遽閉鎖いたしました、新たなものを生みだせるかな
2025.09.15
おはようございます.ひとつのサービスを急遽閉鎖いたしました、新たなものを生みだせるかな.世の中にはいろんな人がいますよね.自分のことをよろしく無いと思っている人もいるだろうね、そういう人たちとは距離を置きたいなって. 微 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, ウェブサービス, エンジニア, ガタ落ち, ヶ月, コード, こと, サーバー, サービス, さくら, サン, そう, それ, タチ, つもり, ひとつ, まま, もの, レベル, レンタル, 世の中, 中級, 仕事, 以下, 使用, 共有, 制限, 動画, 半分, 収入, 同時, 場所, 微妙, 感じ, 接続, 新た, 明日, 普通, 更新, 模索, 毎日, 毎月, 状態, 生活, 自体, 自分, 複数, 負荷, 距離, 閉鎖,

タグを出現回数によってタグの文字の大きさを変更するコードを実装しました.
2025.08.25
おはようございます.先日の休みに昼寝から目を覚ましたときに「あっそういや」と思って実装した機能がタグを出現回数によってタグの文字の大きさを変更するコードでした.記事の最後の最後あたりに付いているタグ文字の大きさが記事によ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アイディア, あたり, コード, サイト, タグ, とき, リアクト, 休み, 先日, 共有, 出現, 回数, 変更, 実行, 実装, 技術, 文字, 明日, 昼寝, 最後, 機能, 計画, 記事,

AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでも.
2025.06.22
おはようございます.AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでもなくローカルPCでそこら辺に落ちているLlamaモデルを持ってきてチューニングすれば何とかなるじゃねぇという思いに至った. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;), )。, アウト, アシスタント, アダプター, あたり, アップ, あなた, いくつ, ウォーム, エポック, エラー, エントリ, オープン, オプティマイザ, お金, クラウドサービス, グループ, クン, ゲーミング, コード, コア, ここ, こと, コミュニティ, コメント, これ, サイズ, サンプリング, サンプル, シーケンス, スクリプト, スケーリング, スケジューラー, スタイル, ステップ, スペック, すべて, ソース, そこら, タイプ, ダウンロード, タスク, ため, チューニング, ツール, データ, データセット, テーマ, ディレクトリ, テキスト, デバイス, デフォルト, トー, トークナイザー, とき, どれ, トレーナー, ドロップ, バイアス, パス, バッチ, パディング, パラメータ, バランス, ファイル, ファイルサイズ, ファインチューニング, ファインチューニングコード, フリーズ, プロ, プロンプト, マシン, マッピング, メモリ, モード, モデル, もの, ユーザー, よう, ライター, ライブラリ, ラベル, ランク, リモート, レベル, レポート, ローカル, ロード, ログ, 一般, 一部, 上記, 不要, 世界, 世界中, 並み, 並列, 予算, 付与, 以下, 以降, 企業, 使い, 使用, 係数, 保存, 個人, 優秀, 入力, 公開, 共有, 具体, 処理, 出力, 分割, 分散, 分野, 初期, 利点, 利用, 制御, 削減, 削除, 創造, 加速, 助け, 効率, 動作, 勾配, 十分, 参考, 反映, 可能, 向上, 味方, 因果, 場合, 多様, 夢物語, 大幅, 大量, 失敗, 学習, 完了, 完全, 完璧, 実現, 実行, 実質, 寄与, 対応, 専門, 導入, 少量, 工夫, 希望, 常識, 強力, 形式, 必要, 思い, 性能, 手元, 手法, 技術, 抜群, 指定, 指示, 挿入, 推奨, 推論, 提供, 整形, 新た, 方法, 日々, 明日, 明確, 明示, 時代, 時間, 最大, 最新, 最適, 有効, 未知数, 本格, 格段, 格納, 構築, 様々, 比率, 民主, 活用, 活発, 消費, 混合, 済み, 温度, 準備, 無効, 無料, 特定, 特権, 現実, 理由, 環境, 生成, 発生, 登場, 的確, 相性, 短時間, 確認, 秘訣, 移動, 程度, 管理, 節約, 精度, 終了, 結合, 結果, 続行, 能力, 自体, 自分, 自動的, 蓄積, 表現, 言語, 計算, 記事, 設定, 許可, 調整, 費用, 軽量, 追加, 通常, 適用, 選択, 重み, 重要, 量子, 開始, 開発, 関数, 閾値, 非常, 高速, 高額, 魅力,

PHP言語でthreads投稿するための雛形を作りました.
2024.06.22
おはようございます、threads-Apiで投稿するための雛形を作りました(たぶんPHP言語では国内最速公開かも).使用したい方は下記のリンクを参照してご使用いただけたら幸いです.Threadsのバージョンが上がれば使用 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
APIソースコード, PHP言語, Qitta, threads, threads-Api, オープンソース, この頃API関連, バージョン, プログラムコード, リンク, 下記, 価値, 共有, 国内最速公開, 売り物, 影響ない範囲, 技術共有, 機械学習, 自動投稿, 雛形,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

Dockerは楽だなという事を今頃理解しましたよ。 #vbox #docker
2022.10.03
おはようございます、月曜日の朝はテンション低めな方も多いはず😇。 さて、今日は先週の木曜日と金曜日にふと今後のためにDockerをもう少し触ってみようと思い作業終了後触ってみました、触れて気づいた事は開発環境を作るのがと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--privileged, -p, -v, 80, D-, docker, html, ID, init, IT, name, run, sbin, var, vbox, Visualbox, www, イメージ, こと, こんてな, サーバー, スムーズ, そこ, それ, ため, テンション, パス, フォルダ, マウント, 事, 人, 人間, 今後, 今日, 今頃, 低め, 作業, 先週, 共有, 可能, 周り, 命名, 得意, 方, 昔, 月曜日, 朝, 木曜日, 理解, 環境, 皆, 終了, 自分, 行, 金曜日, 開発,

さくらレンタルサーバー(共有サーバー)の/home🏠はアレが見えてるよ。#知ってた?#駆け出しエンジニアと
2022.09.09
おはようございます。今日、高知県では雨☔の地域もあったりするそうですよ🙄。 さて、今日はさくらレンタルサーバー(共有サーバー)の/home🏠の話です。さくらレンタルサーバーじゃなくても共有サーバーを借りたことがある人は知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, home, jp, ne, REBORN, sakura, xxxxx, アカウント, アレ, エンジニア, コ, こと, サーバー, さくら, ディレクトリ, ドメイン, ドメイン名, ハッキング, レンタル, ログイン, 事, 人, 今日, 他人, 共有, 初期, 可能, 地域, 存在, 常識, 生成, 複数, 話, 赤, 階層, 雨, 駆け出し, 高知県,

先日からNASを導入しました🍆。良かったことしかない。
2022.08.15
こんにちは。音楽を聞きながらブログを書いています。 先日、NASを導入しました。これによって自宅で作業していた事を外出先でも出来るようになりました。まだ外出先から本当に作業できるかはわからないけど、ファイルのダウンロード […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NAS, VScode, いま, ゲスト, コード, こと, これ, スエ, ソース, それだけ, ダウンロード, ため, どこ, ところ, パスコード, ファイル, フォルダ, フリーラン, ブログ, ロック, 中, 事, 今, 今回, 作業, 使い道, 使用, 先日, 共有, 出費, 収入, 外出, 安定, 導入, 快適, 感じ, 本当, 活動, 精一杯, 自分, 自宅, 転職, 開発, 音楽,

Laravelで再構築した2bbs-video.comをヨロシク😌
2022.08.10
こんにちは、よさこいをしている踊り子さん達へ、熱中症にはお気をつけてくださいませ。 本日はあまり使用されていなかった、2bbs-video.comをLaravelで再構築したお話を記載します。2bbs-video.com […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, bbs-video, com, Laravel, youtube, アドレス, お気, お話, キャッチャー, サイト, ところ, どれ, ネーション, パッケージ, ページ, ベタ, よさこい, 事, 今, 使用, 便利, 偏見, 共有, 内容, 削除, 動画, 半端, 必要, 所, 技術, 投稿, 有名, 本日, 構築, 正直, 為, 熱中症, 特化, 独断, 生成, 管理, 管理人, 記載, 調, 豊富, 踊り子, 逆,

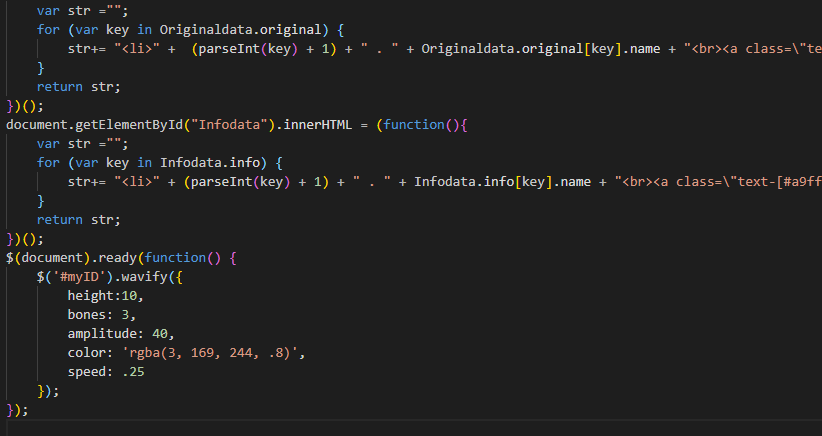
JavaScriptのdocumentがドキュメントな訳。
2022.06.07
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

WordPress5.9からかなり仕様が変わります。それで?
2021.12.20
寒い日が続きますね、昨日も今日の朝もかなり冬って感じの朝だな…? さてショッキングな情報を先日、耳にしましたので共有します。WordPress5.9からテンプレート仕様が大きく変わるみたいですね。かなりガラリと変わります […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.9, GUI, web, WordPress, wp, アップ, インターフェース, かなり, グラフィカル, こちら, こと, ご確認, サイト, ショッキング, テンプレート, バージョン, ユーザー, 事, 今, 今後, 今日, 仕事, 仕様, 使用, 先日, 共有, 冬, 変更, 対応, 後, 情報, 所, 操作, 日, 昨日, 朝, 業界, 生業, 痛手, 目, 簡単, 耳, 色, 見栄え, 配置,

共同幻想には国家、仕事、お金、法律などなどがある。
2021.08.25
2日続けて晴れ間があり、そろそろ雨も開けそうな予感さえしますが、今日は午後から雨模様です。因みにピンポイント天気が結構な確率で当たることに気付いてそればかり見ています。因みにiPhoneの純正の天気予報もかなりの確率で当 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, iPhone, Yahoo, お金, かなり, クエッション, こと, これっと, それ, タイトル, つれ, ピンポイント, フリー, マーク, もの, ランス, レーダー, 一般, 世間, 予報, 予感, 予測, 事, 人, 今日, 仕事, 共同, 共有, 午後, 国家, 地球, 大勢, 天気, 宇宙人, 家, 常識, 幻想, 思想, 晴れ間, 概念, 法律, 無職, 物, 確率, 純正, 結構, 購入, 雨, 雨模様, 頃,

googleドライブ使ってる?
2020.12.01
googleドライブをパソコンにインストールするとgoogleドライブという領域が作らます。その領域を使用すれば他のパソコン間でファイルを共有することが可能です。それぞれPCでも同じパスにしてファイルを共有したい場合はシ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Dos, Google, Mac, PC, Windows, インストール, おわかり, こと, コマンド, シンボリック, それぞれ, ターミナル, ドライブ, パス, パソコン, ファイル, フォルダ, やり方, リンク, 下記, 他, 作成, 作業, 使用, 共有, 別, 可能, 場合, 実際, 感じ, 方法, 権限, 環境, 管理者, 複数, 通り, 階層, 領域,

VirtualBoxで共有フォルダ設定とApacheが表示されるまで。
2020.11.29
前処理としてこのコマンドを打つ。 起動したらメニューから[デバイス]-[Guest Additions CDイメージの挿入] Apacheのconfig設定ではリンク先はシンボルリンクを参照させとこう、これでリブートさせ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-o, -s, -t, -y, 0755, A`, Additions, Apache, cd, cdrom, dev, Development, dmode, fmode, gcc, gcc-c, gpasswd, groupinstall, Guest, html, install, kernel, kernel-devel, kernel-headers, ln, mnt, mount, oreore, quot, reboot, run, SF, Tools, UPDATE, var, VBoxLinuxAdditions, vboxsf, virtualBOX, www, yum, イメージ, コマンド, デバイス, フォルダ, マウント, メニュー, 共有, 前処理, 挿入, 表示, 設定, 起動,
いや良いだけどちょっと悔しい。
2020.10.20
NewsPicksの社員さんと地方のITエンジニアさんとのお給料を考えたときにちょっと悔しいなと思いました、いやお金じゃないだけど・・・ちょっとお給料のことがヨギリマシタよ。 フル視聴はこちら https://newsp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
907, com, https, IT, live-movie, newspicks, Python, VBA, あと, エクセル, エンジニア, お給料, お金, かなり, グーグル, こちら, こと, これ, シート, シタ, スタイル, スプレッド, とき, ネット, プル, マクロ, ヨギ, りま, 一般人, 事務, 作業, 使用, 全て, 共有, 効率, 動画, 地方, 基本, 必要, 操作, 方, 普通, 気, 直ぐ, 社員, 答え, 簡単, 自分, 視聴, 解決, 関数,
レンタルサーバーの帯域幅を増やしたい
2019.12.26
レンタルサーバーの帯域幅を増やしたい、そうする事によって表示速度はかなり変わる、特にモバイルファーストにはかなり良いと思うのだ。 レタリング処理能力が上がるのと帯域幅を増やすことによってモバイルファーストの評価は上がるだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2021, https, WordPress, www, You, かごや, かなり, クサナギ, こと, サーバ, サーバー, ジャパン, ところ, ファースト, モバイル, やつ, レタリング, レンタル, わけ, 事, 仕様, 共有, 処理, 収入, 安定, 専用, 帯域, 幅, 影響, 能力, 自分, 表示, 評価, 追記, 速度, 高速,

プログラムの基礎しか書かないわけ。
2019.11.27
何故、自分のブログには基本的なプログラミングしかなく複雑なプログラムが存在しないわけはこちらです。 基本的な文法から複雑なプログラムが生まれるので基本的な部分がわかれば大体の人は応用できるだろうと考えているからです。 自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
OJT, youtube, コード, こちら, こと, そこら, プ, ブログ, プログラミング, プログラム, べん, わけ, 中小企業, 人, 今, 何故, 先人, 共有, 勉強, 参考書, 取得, 可能, 向上, 基礎, 場合, 大体, 存在, 少し, 形, 後輩, 応用, 情報, 文法, 本当, 無数, 無料, 現場, 知識, 経験, 習得, 職場, 自分, 複雑, 解説, 部分,

さくらレンタルサーバーとXサーバーのMYSQLの規定
2018.11.13
さくらレンタルサーバーとXサーバーのMYSQLの規定は下記になります。個人で使用する場合、1G、多くて3Gもあればそんなに困らないとは思いますが、企業や仕事で商品データなどをMYSQLサーバーに保存しようとすると足りない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 206053142, 3, 9, ad, articles, db, hc, help, https, IP, ja, jp, MYSQL, sakura, アップ, サーバ, サーバー, さくら, それ, タイプ, データ, ビジネス, マネージド, ランク, レンタル, ワン, 下記, 仕事, 企業, 使用, 保存, 保証, 個人, 共有, 商品, 場合, 専用, 方, 規定,
画面キャプチャ動画を取るなら無料版のBandicamで十分かも。
2016.12.07
画面キャプチャ動画を取るなら無料版のBandicamで十分かもしれない。 特に仕事用途(共有)で使う場合は無料版のロゴ付きで十分過ぎると 自分は思っています。 操作を動画で説明したいときはこれで十分かなと思います。 大体 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2015, AForge, avi, Bandicam, DirectShow, Framework, net, Studio, Visual, キャプチャ, こと, ゴニョゴニョ, これ, ソフト, とき, フリー, ライブラリ, ロゴ, 事, 仕事, 使用, 保存, 共有, 動画, 場合, 変換, 大体, 操作, 方法, 無料, 用途, 画面, 自分, 話, 説明, 静止画,
FuelPHPをサクラレンタルサーバー共有で動かすには?
2016.07.14
FuelPHPをサクラレンタルサーバー共有で動かすには?どうしたら良いのかを記述しときます。\fuel\app\config\config.phpに記述されている’base_url’の所をbase […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, App, base, com, config, fuel, FuelPHP, htaccess, http, ON, php, public, Rewrite, RewriteBase, RewriteEngine, RewriteRule, url, アクセス, アップロード, いろいろ, オプション, サーバー, サイト, さくら, スルー, ため, ファイル, ルート, レンタル, 一部, 下記, 今回, 任意, 作成, 公式, 共有, 内容, 参照, 変更, 必要, 所, 日本, 段階, 点, 直下, 表示, 記述, 階層,
家族というものが出来た時のSNSの影響と対応を予想。
2016.02.28
家族というものが出来た時のSNSの影響と対応を予想を してみると、やっぱり子供に影響はあると思う。 少なからず影響がでると思います。 子供が小さなときは全然良いだろうけど 子供が大きくなるとSNSっていうものが徐々に影響 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, イジメ, ソーシャルメディア論, つながり, 予想, 共有, 別問題, 子供, 家族, 小学校, 幼稚園, 当たり障りない発言, 影響, 後々, 恐れ, 火種, 高校生,

PS3とかPS4を液晶ディスプレイに繋げれば出力されるじゃないか
2016.01.18
https://vine.co/v/iOt3tDOYtqw PS3とかPS4を液晶ディスプレイに繋げれば出力されるじゃないか?と思いつき、HDMI端子のある液晶ディスプレイに繋いだところ表示できました。音声内蔵のHDMI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゲーム, こと, スピーカー, ディスプレイ, テレビ, ところ, ネット, ブルーレイレコーダー, よう, ライブ, レコーダー, 一方, 中継, 共有, 内蔵, 出力, 可能, 変換, 外部, 当たり前, 必要, 映像, 時代, 流れ, 液晶, 状態, 環境, 画質, 端子, 表示, 視聴, 追記, 録画, 電源, 音声,
これからは独自のサイトはあまり要らないのかも。
2015.11.14
これからは独自のサイトはあまり要らないのかも。 サイトの代わりに、これからはSNSやアプリでネットに繋がることが 多くなっていく気がします。 いままでオープンWEBに繋いで見ていたものが クローズWEBにシフトしていって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Facebook, SNS, アカウント, アプリ, グーグル, クローズWEB, サイト, ネット, ヤフー, ユーザー, 代わり, 共有, 友達同士, 情報, 投稿記事, 日本, 来年, 検索, 機会, 米国,