story of my life
過去の蓄積を見るために書く日記.

LM STUDIOとCloudflareを連動させてレンタルサーバーでゴニョ
2025.11.27
おはようございます.LM STUDIOとCloudflareを連動させてサーバー化しレンタルサーバーと連携させればAPIを使わずにSLM(小規模言語モデル)は使える感じですね.ただ自分はこれはちょっと心配なのでまだ試して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cloudflare, LM, MacMini, SLM, Studio, いま, いろいろ, こと, これ, サーバー, サービス, サイト, セキュア, それ, ため, データ, ところ, トニカク, ホームページ, モデル, リアルタイム, レンタル, ローカル, 今日, 作成, 使用, 処理, 問い合わせ, 実験, 小規模, 心配, 応用, 応答, 感じ, 指示, 方法, 明日, 自分, 自動, 言語, 記事, 購入, 軌道, 返却, 連動, 連携,

基本情報技術者の試験日は1年間延長を繰り返すことが出来ます.
2025.10.10
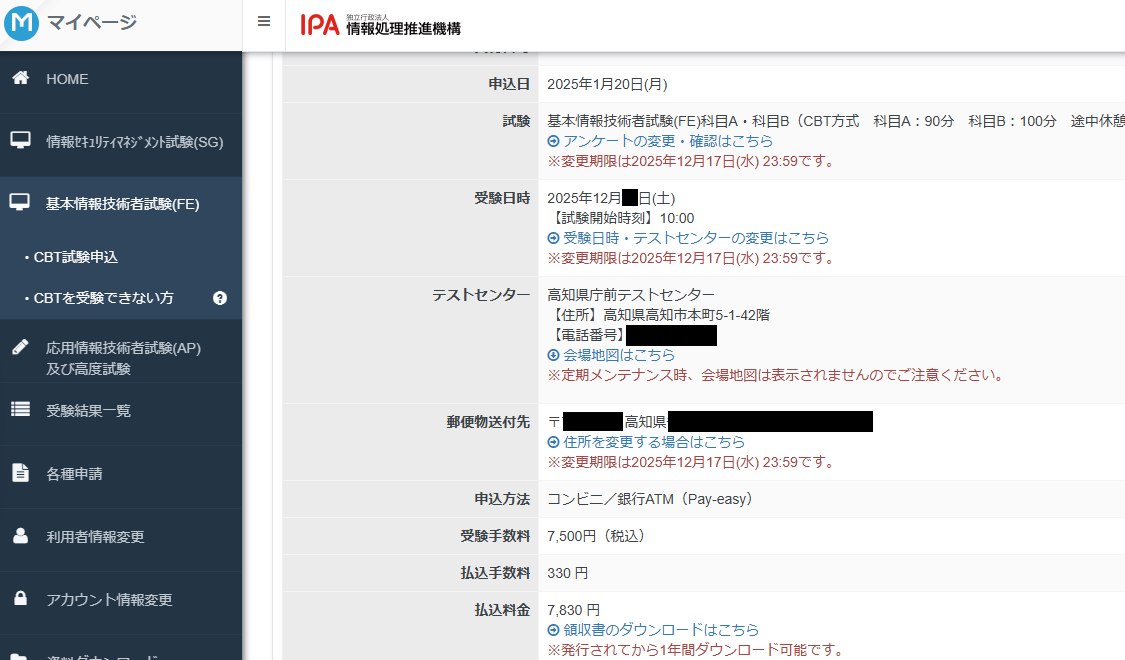
おはようございます.基本情報技術者の試験日は1年間延長を繰り返すことが出来ます、なのでまだ基本情報技術者を受けに行っていない状態です.今年の暮れあたりに試験を受けに行きます、理由は落ちても受かっても暮れなので良いかなとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, CBT, あたり, アプリ, カモ, こと, そう, それなり, テンション, 今年, 今日, 初め, 勉強, 印象, 国家, 基本, 季節, 年の暮れ, 年間, 幸先, 延長, 応用, 情報, 技術, 明日, 暮れ, 曇り空, 来年, 気分, 気持ち, 状態, 理由, 自分, 試験, 調子, 難易,

cakePHPのDoc
2024.03.15
おはようございます、cakePHPのドキュメントはどんなのかなって見てみるとLaravelに似ているなという印象、やはり一つフレームワークの感覚を身につけると応用が効くだなって思いました。この感覚は一つの言語を覚えると他 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cakePHP, Laravel, ドキュメント, フレームワーク, 一つ, 一つフレームワーク, 仕事, 印象, 即戦力, 応用, 感覚, 手順, 時間, 私用, 言語,

イラレの生成AIはプロンプト次第です。
2023.11.08
おはようございます、イラレの生成AIはプロンプト次第です。自分の肌感ではみんながよく使いそうなキーワードを使用すればそれなりのイラストやロゴが生成出来るのだけど、例えば自分の名前を入れたロゴを作ってみたいなのには、まだ応 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イラスト, イラレ, キーワード, デザイン, プロンプト次第, ポリゴン, みんな, ロゴ, 下記, 作業, 使いよう, 単語, 名前, 応用, 生成AI, 短め, 精度, 肌感, 良いデザイン, 色,

何気なく書いていた事が結構な確率で当たる。#未来予知 #高的中か?
2022.10.09
おはようございます、コロナが収まりそうなのに戦争はまだ収まりそうにないです。ロシアは領土を奪って何得なんでしょうか。意味が分かりません。 さて、過去のブログ記事を定期的に見たり修正したりしています。これを行う理由は一つだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, インストール, こと, これ, コロナ, それぞれ, データ, ところ, ブログ, もの, ロシア, 一つ, 不明, 予知, 事, 人, 今, 修正, 勉強, 反復, 基礎, 変, 存在, 学習, 得, 必要, 応用, 意味, 戦争, 技術, 技術力, 文章, 文章力, 方法, 日々, 未来, 本人, 毎日, 為, 理由, 的中, 知識, 確率, 結構, 脳, 表現, 表現力, 記事, 記憶力, 身, 過去, 障害, 領土,

光の速さでUSBを繋ぐ、いずれ全て通信処理は光の速さで行うことになるのか?
2022.05.02
おはようございます。 月曜日休めばかなりの長期のお休みを頂ける人もいると思います。さて、今日のお題は下記になります。尚、自分で考えたお題なのに引用で記載しています😂。 光の速さでUSBを繋ぐ、いずれ全て通信処理は光の速さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, com, LAN, USB, zip, お休み, かなり, ケーブル, こと, データ, パソコン, ハッキング, よねと, 下記, 人, 今日, 他, 伝送, 先日, 光, 光ファイバー, 全て, 処理, 分, 可能, 周り, 場合, 引用, 当たり前, 応用, 技術, 日, 月曜日, 機器, 登場, 瞬時, 研究, 自分, 記載, 転送, 通信, 速度, 長期, 題,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
2021.11.17
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。 さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

少しjava言語を勉強中。自分の勉強方法はこんな感じになります。
2021.08.18
最近、雨が続いていてあの暑さを忘れかけていますが、いま夏なんですよね。。。天気が回復したら空の良い写真が取れそうな気がします。 さて、先日からjava言語をまともに勉強しだしました、アプリ制作をしながらjavaに触れよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
java, php, アプリ, いま, オブジェクト, かなり, こと, これ, スタイル, そちら, とき, ネット, まとも, 今更, 他, 先日, 写真, 制作, 勉強, 参考書, 回復, 基本, 夏, 天気, 実際, 少し, 応用, 感じ, 所, 手, 指向, 方, 方法, 最初, 最後, 最近, 正直, 気, 王様, 空, 自分, 言語, 近道, 重要, 雨, 頃, 題,

つかみに滑った感があるけど、中身はスベってない機械学習の数学講座。
2021.03.14
つかみに滑った感があるけど、中身はスベってない機械学習の数学講座。二時間というボリュームはあるものの、これ無料でUPされている所が凄いなと思います。機械学習やっていく中で数学は必要です、人工知能のサンプルを動かすだけだっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
UP, あれ, こと, これ, サンプル, たくみ, ネット, ボリューム, ヨビノリ, 世, 中, 中身, 二, 人工, 動画, 大学, 学習, 少し, 必要, 応用, 情報, 感, 感じ, 所, 数学, 昔, 時, 本当, 東大, 機械, 歴史, 無料, 環境, 知能, 自分, 良質, 茂木健一郎, 言い訳, 話, 講座, 高校,
iPhone12買いますか?
2020.10.16
https://www.apple.com/jp/iphone-12/ iPhone12を買いますか?自分は収入が不安定なのでいまは買うことはないでしょう。でも、魅力的なのは確か…。だけど5G対応したはじめてのiPhon […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2, 5, apple, com, https, iOS, iPhone, java, jp, Mac, outlet, Python, swift, www, xcode, アウトレット, あと, アプリ, いま, お金, かなり, こと, スウィフト, スルー, つもり, ハジメテ, 不安定, 事, 仕事, 他, 優先, 勉強, 収入, 大事, 学習, 対応, 必要, 応用, 書き方, 環境, 系, 自分, 言語, 身, 開発, 順位,
FF7RのDEMOをプレイしてみて。
2020.03.03
FF7RのDEMOをプレイしてみて思った。これは期待以上の仕上がりです、凄すぎる映像がリアルです、そして戦闘シーンも超リアル感がある、クラシックモードでも楽しめるしこれはとても良い。今までの歴代ファイナルファンタジーの中 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 7, demo, FF, REMAKE, かなり, クラシック, これ, シーン, シェア, ダントツ, ファイナルファンタジー, ファミ通, プレイ, モード, リアル, リメイク, リリース, 中, 動画, 応用, 感, 戦闘, 技術, 映像, 時間, 最後, 期待, 次期, 歴代, 画像, 群, 自分, 開発,

プログラムの基礎しか書かないわけ。
2019.11.27
何故、自分のブログには基本的なプログラミングしかなく複雑なプログラムが存在しないわけはこちらです。 基本的な文法から複雑なプログラムが生まれるので基本的な部分がわかれば大体の人は応用できるだろうと考えているからです。 自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
OJT, youtube, コード, こちら, こと, そこら, プ, ブログ, プログラミング, プログラム, べん, わけ, 中小企業, 人, 今, 何故, 先人, 共有, 勉強, 参考書, 取得, 可能, 向上, 基礎, 場合, 大体, 存在, 少し, 形, 後輩, 応用, 情報, 文法, 本当, 無数, 無料, 現場, 知識, 経験, 習得, 職場, 自分, 複雑, 解説, 部分,
改訂新版JavaScript本格入門が良質だった。
2017.05.08
改訂新版JavaScript本格入門が良質だった。 JavaScriptの入門書とは一線を画する本であることは 間違いない本です。そこそこjavascriptを分かっている人が 読む本ですね。特にWEBエンジニアと言われ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ES2015, iPad, WEBエンジニア, いまいち, スマホ, ひと, モダンスタイル, 一線, 入門書, 基礎, 応用, 改訂新版JavaScript本格入門, 枕元, 職業, 記述, 間違いない本, 電子書籍,
この頃、「あいでぃあ」が浮かばない!
2016.11.30
https://www.youtube.com/watch?v=2qxgZyLws-I 「あいでぃあ」とは思いつきとかいう物だけど これは創作する人にとっては凄く大事なんだけど この頃、ideaが浮かばないのです。 何か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B01IUTPIEU, idea, あい, プログラム, ヨニダシテモ, 創作, 基本部分, 定石, 応用, 無償, 現場, 組み合わせ方, 結局, 観点, 触り, 誰か, 集英社文庫,
10月18日情報処理技術者試験がある。ソフトウェアでもWEBでも。
2015.08.15
10月18日情報処理技術者試験がある。ソフトウェアでもWEBでも持っといて損はない資格です。ちなみにITパスポートは受かりました。次に何の資格に挑もうか悩んでいます、本当はネットワークやセキュリティ関係の試験を受けたいの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10月18日情報処理技術者試験, ITパスポート, インターネット, セキュリティ関係, ソフトウェア, それぐらい読解力, ネットワーク, 勉?する気, 基本情報処理, 基本情報処理技術者, 実力, 応用, 情報処理技術者試験受け, 意欲, 未知数, 締め切り, 言い回し, 資格, 難易度,