story of my life
過去の蓄積を見るために書く日記.

IQが高くなると生きにくいのか?
IQが高くなると生きにくくなるのではないかと思います。IQテストってある法則を見つけることで判断することが多いと思いますが、それって人が気づかないことに気づいてしまう能力だと思います(人の態度や仕草や言葉から察する能力も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
105, 115, com, https, IQ, iq-global-test, ja, こちら, こと, それ, ため, テスト, 一度, 一般人, 中途半端, 人, 仕草, 判断, 可能性, 場, 態度, 手助け, 方, 方々, 気, 水準, 法則, 理解, 社会, 能力, 自分, 言葉, 頃,

WordPressのapply_filtersを使うと便利ですよ。
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,

1000ドル超下落して思うことは何だろう?
今日は土曜日だけど、株や投資をしている人にはショッキングな出来事があったのでブログを書いています。 アフリカで見つかった変異株(オミクロン株)の影響で米国のNYダウが1,000ドル超も下落してしまった、正直なところ、人に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
000, 1, 10, 1000, NY, アフリカ, オミクロン, キャス, グリス, ここ, こと, コロナ, ショッキング, それ, ダウ, ところ, ナイン, ノーベル賞, バー, ブログ, 万, 下落, 世界, 事, 人, 人類, 今, 今回, 今日, 何, 出来事, 受賞, 土曜日, 変異, 少数, 影響, 戦い, 投資, 教科書, 方法, 日本円, 株, 正直, 歴史, 殆ど, 段階, 米国, 遺伝子組み換え,

自分にとってお金とは何か?未知の知的文明と遭遇するとお金の価値はゼロになる?
自分にとってお金とは何か?、答えは明確で生きていくのに必要なものだけど、お金にあまり興味がない。正直なところ、お金はどうでも良くて無いと困るものだという認識。将来の不安もあって、あと15年で貯めれるだけ貯めてセミリタイア […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, お金, システム, セミ, ゼロ, それ, それぞれ, ため, ところ, もの, リタイア, 不安, 中, 事, 交換, 人, 何, 価値, 将来, 就職, 引き金, 後, 必要, 文明, 文明開化, 明確, 時点, 未知, 格差, 正直, 物, 物々交換, 生活, 皆, 知的, 社会, 答え, 結果, 自分, 興味, 認識, 遭遇,

twitterのアナリティクスが不具合続く。数日の前の話で進行形。
何だか急に寒くなりましたね。寒くなると蚊が発生しないのでそこだけは良いことかなと思っています。 さて数日の前からtwitterのアナリティクスが不具合続いています。リアルタイム(本日だけ)のインプレッション数などの表示が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Twitter, Yahoo, アナウンス, アナリティクス, インプレッション, こと, これ, サイト, ゼロ, そこ, トイウコトデ, リアルタイム, 不具合, 人, 仕様, 会員, 公式, 前, 前段階, 対応, 差別化, 数日, 有料, 本日, 検索, 無料, 現場, 発生, 確認, 蚊, 表示, 話, 進行形, 過去,

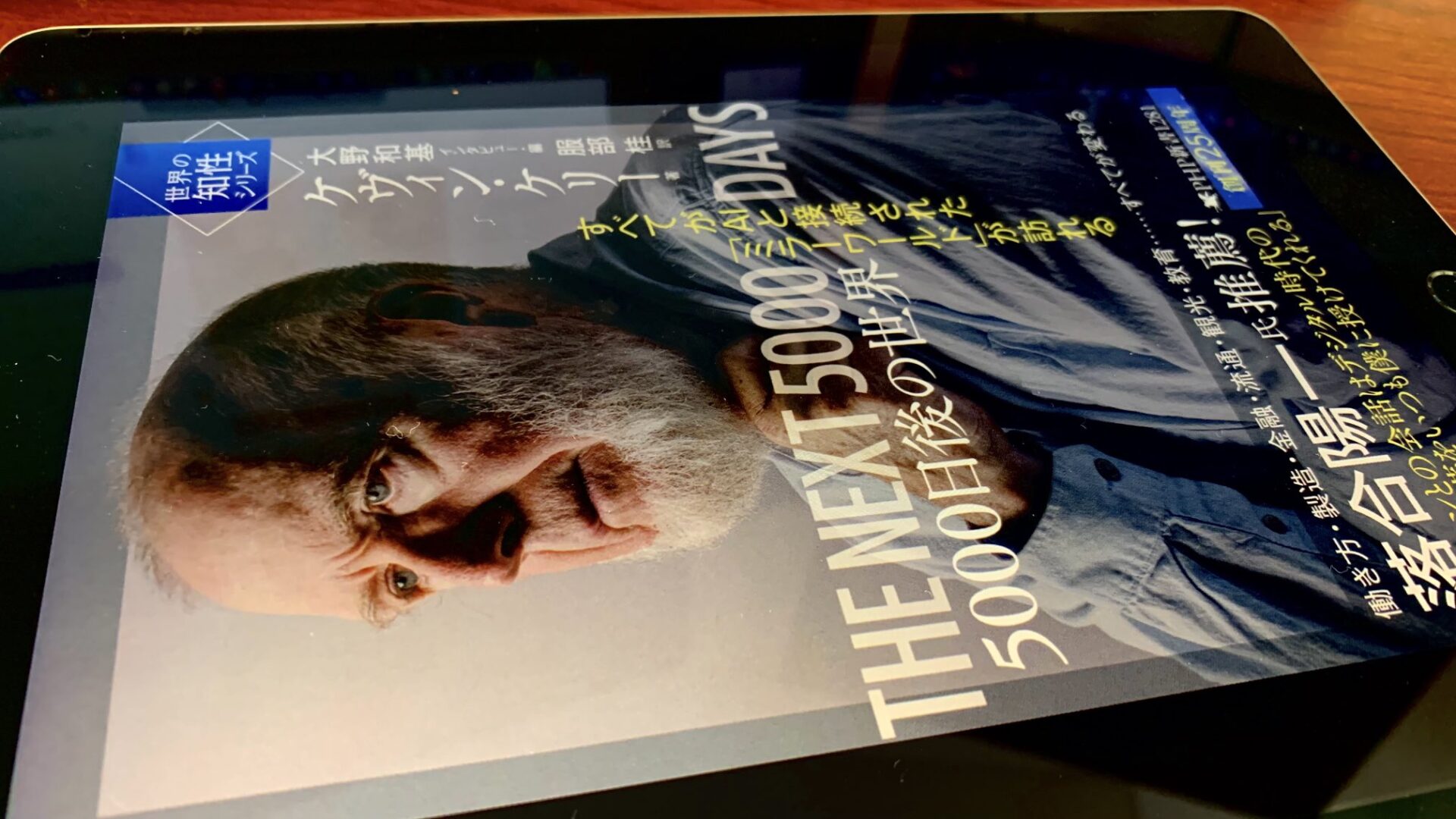
5000日後の世界を読んで、印象的に残ったところは!!
5000日後の世界を読んで、印象的に残ったところは後半じゃなくて実は前半や中盤辺りに多かったような気がします。最後の15%の内容はコラムや要約や翻訳に関わった人が彼(ケヴィン・ケリー)の素晴らしさを語った内容になっていた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
15, 5000, AI, AirPods, Tweet, かなり, ケヴィン, ケリー, こと, コラム, サービス, シェア, ところ, ひろゆき, レベル, 世界, 中, 中盤, 人, 人々, 今, 今後, 働き方, 全て, 内容, 前半, 印象, 合点, 同時通訳, 回答, 国境, 壁, 延長, 彼, 後半, 恩恵, 数十, 最後, 本, 気, 線上, 翻訳, 自分, 自動, 色々, 英語圏, 要約, 話, 進化,

物欲リスト:自分が欲しい物を列挙してみたら、自分の物欲を可視化できたかも!?
昨日は雨がしとしとと高知県でも降っていましたが、今日はお天気になるのでしょうか?さてタイトル通り、自分が欲しい物を列挙してみました、また、欲しい理由なども書いています。ほしい商品の横に理由も書いています。 LG モニター […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, 24, 4, 6, AirPods, apple, iPhone, LG, SONY, USB, wifi, window, いま, キーボード, ストレスフリー, それなり, タイトル, ディスプレイ, テレビ, プレゼント, ベスト, ヘッドホン, ボロボロ, マウス, モニター, やつ, リスト, ルーター, 三, 今日, 全て, 列挙, 可視, 商品, 天気, 奴, 対応, 性能, 指紋, 昨日, 横, 機器, 物, 物欲, 理由, 発売, 純正, 統一, 自分, 製品, 親, 認証, 雨, 高知県, 高級,

結局、YOUTUBE Premium継続することにしました。過去記事を撤回。
YOUTUBE Premium継続することにします。アマゾンミュージックを一週間ぐらい使用したのだけど、プライム会員のバージョンだと聞きたいなと思う音楽があまりにも少ない感じでした。なのでYOUTUBE広告が無くて音楽も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Premium, youtube, アマゾン, お金, コード, こと, これ, ソース, ネットフリックス, バージョン, プライム, ミュージック, 一, 今度, 仕事, 休み, 会員, 使用, 収入, 問題, 契約, 就職, 広告, 感じ, 我慢, 撤回, 時, 時間, 本, 状態, 生活, 系, 結構, 継続, 自分, 記事, 過去, 量, 集中, 音楽,

シン・未来予測を読んでみました。読了しての感想などを書いてみた。
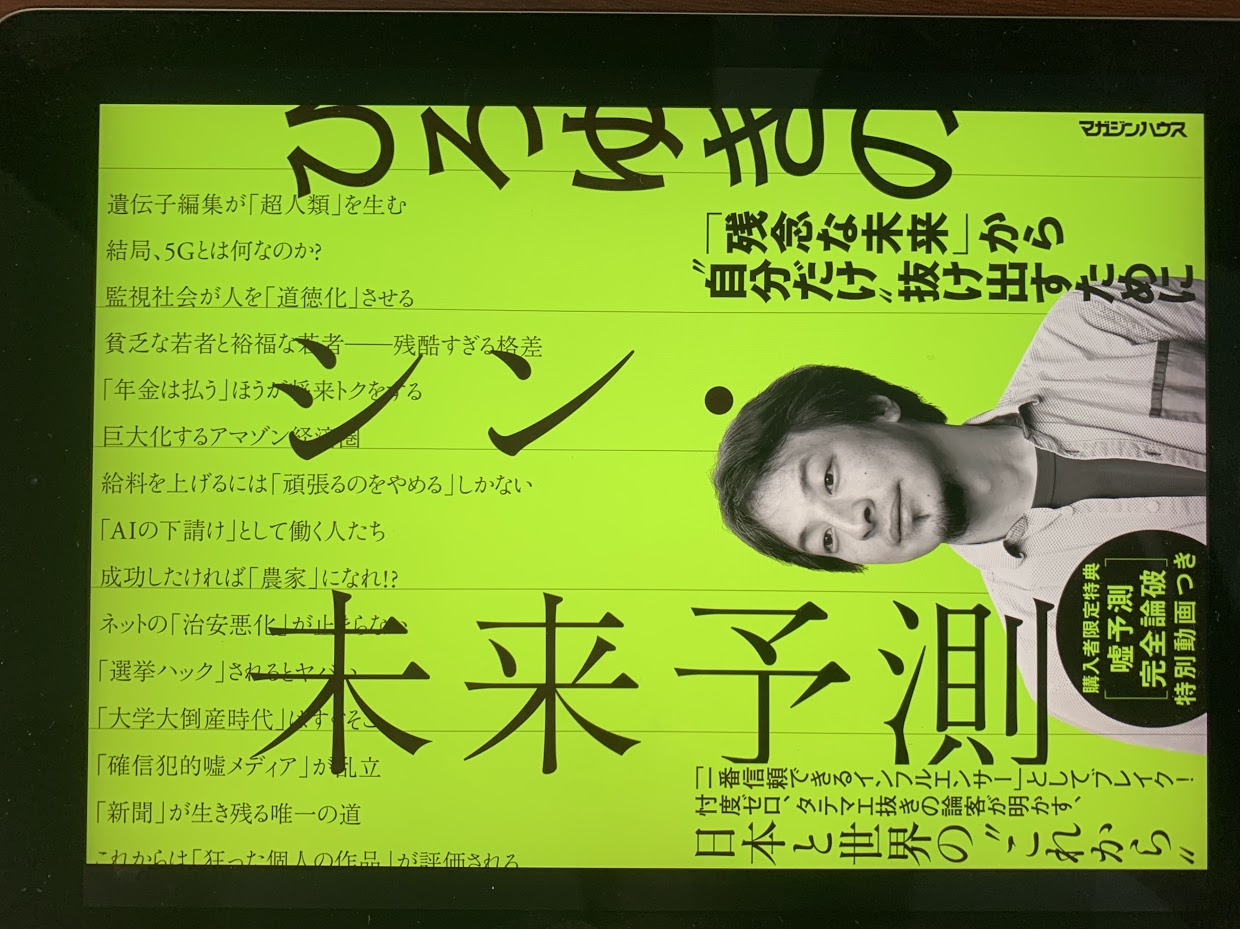
「ひろゆきのシン・未来予測」を読んでみました。読了して今、感想を書いています。一番、衝撃的だったのは20代の格差です。これはTweetした内容を読んでいただければわかるかと思いますが、かなりの格差です。自分は20代から貯 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, Tweet, かなり, こと, これ, シン, ひろゆき, メディア, もの, 一人暮らし, 下り坂, 世代, 中々, 中盤, 予測, 事, 人, 今, 企業, 俯瞰, 倒産, 全体, 内容, 問題, 大学, 就職, 弱者, 後, 得, 情報, 感想, 文章, 日本, 時代, 未来, 本, 格差, 理解, 環境, 老後, 自分, 視点, 読了, 貯蓄, 資金, 預金,

ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,

映画、「糸」を今頃、観ました(今年最後に泣ける映画観たい方)。
映画、「糸」を今頃、観ました。何か良かった映画です、何か有るだよなぁって思える、そう思える映画です。何か繋がっているだなと思うストーリー展開でしたし、そういう縁を感じる映画です。 映画「糸」はプライム会員だったら無料で今 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, com, https, vI, watch, www, youtube, zQG-yMMI, お正月, ストーリー, それ, プライム, ベスト, 予告, 人, 今, 今年, 今頃, 会員, 何, 大晦日, 展開, 所, 方, 映画, 映画観, 最後, 来年, 毎回, 深夜, 無料, 知識, 糸, 縁, 自分, 落ち,

ハミングバード・プロジェクト 0.001秒の男たち実話ベースの映画。
「ハミングバード・プロジェクト 0.001秒の男たち」を観ました。この映画、予告とは全然違う内容ですね。 ハミングバードは凄く単純なストーリーです、株取引のために最短距離の通信ケーブルを引き巨額の富を得ようという計画・・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0.001, 40, アルゴリズム, お金, ケーブル, ストーリー, それぐらい, ため, ハミングバード, プロジェクト, ベース, ほんと, ラスト, 予告, 人生, 内容, 処理, 出来事, 単純, 取引, 売買, 実話, 富, 巨額, 映画, 最短, 株取引, 気持ち, 男, 計画, 距離, 通信, 速度, 重要,

ドラマ、遅れながらアバランチを観ています(アバランチとは雪崩)。
ドラマ、遅れながらアバランチを観ています。このドラマ、自分としては好きなんですけど、新聞記者のような社会派にもっと仕上げてくれたらリアルタイムにドラマ観ていたと思います。少し重厚感にかけているかなぁと思ってしまうですよね […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アバランチ, あれ, アン, ここ, シーン, そちら, ドラマ, ネット, ハッキング, ハッピー, フィリックス, もの, ラスト, リアル, リアルタイム, 世界観, 中, 仕事, 嫌い, 実際, 少し, 感じ, 数, 新聞, 映画, 段々, 社会, 自分, 自爆, 裏, 記者, 配信, 酷評, 重厚感, 録画, 雪崩,

歩くことが楽しくなるピクミンブルームをスマホに?
歩くことが楽しくなるピクミンブルームをスマホに入れていますか?、自分はまだこのアプリを入れていません。毎日のように歩いているので入れると楽しいのかなとは思いますが。ポケモンもスマホに入れたけれど遊ばなかったので、おそらく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-y, 0, 2, 8, Android, com, https, iOS, sP, watch, wKE, www, youtube, アプリ, いかが, インストール, ウォーキング, ゲーム, こと, ストア, スマホ, ダイエット, ダウンロード, ピクミン, ブルーム, プレイ, ポケモン, まだこ, 一銭, 人, 力, 毎日, 継続, 自分, 運命,

kotlinで開発したアプリを申請しました。予約投稿なので報告が遅れています。
kotlinで開発したアプリを申請しました。予約投稿なので報告が遅れています。このアプリをiosに移植しようと思ったのですが、何やら面倒くさそうなので当分、アンドロイド端末でのアプリ開発をして、その後、Swift言語で開 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Expo, flutter, iOS, Kotlin, Nativede, react, swift, アプリ, アンドロイド, いろいろ, クロス, コスト, フェイスブック, プラットフォーム, もの, リリース, 一つ, 久しぶり, 予約, 今回, 今日, 何ヶ月, 使用, 前, 勉強, 報告, 学習, 尚更, 延長, 後, 手, 投稿, 昨日, 気, 申請, 移植, 端末, 線上, 自分, 言語, 開発,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

YOUTUBEプレミア一時停止しましたが、YOUTUBEをほぼ広告無しで見る方法。
YOUTUBEプレミア一時停止しましたが、YOUTUBE広告無しで見る方法を先日知りまして、その合法的な方法で見ております。その方法とはbraveというブラウザで見ると一切の広告をカットしてくれます。その代わりにbrav […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, Android, brave, com, dDkE-gzpNM, https, iOS, javascript, w, watch, wiki, www, youtube, アイク, アプリ, カット, ストレスフリー, ソフト, ブラウザ, ブレイブ, プレミア, ブレンダン, もの, 一, 一切, 事, 停止, 先日, 全て, 存在, 安全, 広告, 方法, 発案者, 開発, 開発者,

ANAの優待券を持っているのですが売るのもアレな具合の価格なんですが売りました。
ANAの優待券を持っているのですが、コロナが影響してあまり株価が上がらないので先日、売りました。売って利益は多少入りましたが旅行関係の株は正直なところ、今持っておくのは危険だなと思っています。これから先に急激に上がるとは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, ANA, アレ, オンライン, キャス, クリ, こと, これ, コロナ, ショッピング, スパー, それ, タイミング, ところ, マスク, ワクチン, 世界, 中々, 今, 会社, 使用, 価格, 値, 優待券, 先日, 具合, 利益, 医療, 危険, 影響, 感染, 技術, 接種, 旅行, 株, 株価, 機器, 正直, 毎年, 永遠, 無難, 終息, 自分, 製造, 運営, 遺伝子組み換え, 関係, 黒字,

マウスとキーボードが届いたので、さっそくレビューしたいなと思います?
先日、某アマゾンでマウスとキーボードを注文してたものが、本日、11時頃に届きましたのでさっそくレビューしたいなと思います。 まずはマウスからマウスはロジクールの一番お安いマウス。レビューではコスパ最強とか書いていたけど実 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1080, 11, OK, アマゾン, キーボード, クリック, コスパ, これ, そこ, それ, テンキー, とき, マウス, もの, レビュー, ロジクール, 会員, 会計, 何気, 作業, 値段, 先日, 効率, 場合, 奴, 実際, 感じ, 挙げ句, 最強, 本日, 気, 注文, 自分, 若干, 要因, 購入, 部分, 音,

マウスが半壊れとツイートしたら誰かさんがマウスを?
今日は雲のない超快晴ですね。こんなに快晴だったら県外にでも遊びに行きたい気分なのですが、働いていないので旅行もいけません。いや、本当は全然余裕で行けるのだけどやっぱコロナで尻込みしてしまいます。 さて昨日、マウスが半壊れ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 600, いつも, キーボード, きま, コスパ, こと, コロナ, ゼロ, ツイート, デイトレ, マウス, もの, レビュー, 今日, 今期, 余裕, 半, 収入, 商品, 回転, 寄付, 広告, 快晴, 新調, 旅行, 昨日, 最強, 有線, 本当, 気分, 無線, 県外, 税金, 誰か, 超, 雲,

らくてんのアフィリエイトを記事の下に取り付けるプラグインを作りました。
らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amz, APIID, Composer, css, github, SDK, WordPress, zip, あと, アフィリエイト, インストール, コード, こと, ご自身, サイト, ショート, ソース, そちら, ダウンロード, タグ, デザイン, プラグイン, プログラム, らくてん, ワード, 下, 中, 今回, 仕様, 使用, 入手, 公式, 公開, 処理, 商品, 必要, 方法, 検索, 楽天, 自身, 表示, 記事, 通り, 速度,

ブログの形を少し変えようかなとか思いつつも今まで通りか?。
ブログの形を少し変えようかなとか思いつつも今まで通りの近況スタイルで記事を書いていきます。もうこのブログ、書き出してから7年ぐらい経過していますね。書き出した当初は若気の至りみたいな文章だといま読み返すと思います。黒の歴 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 7, アクセス, アニメ, いま, これ, サイト, スタイル, スタジオ, バレ, ブログ, 七, 今, 何度, 出版, 前半, 少し, 当初, 形, 意味, 文章, 断トツ, 時, 時期, 更新, 最後, 本, 歴史, 経過, 絵日記, 自分, 若気, 記事, 訪問, 証, 身, 近況, 通り, 頻度, 黒,