story of my life
過去の蓄積を見るために書く日記.

金高堂の決済方法(支払い方法)がHPに記載されていないので困って調べました.
2025.06.24
おはようございます.よく行く本屋さんに金高堂の山田店や朝倉店などがあるのだけども金高堂店のHPがシンプル過ぎてちょっと困っています.お店の地図や電話番号があるのは有り難いのだけども.決済方法が記載されていないのは、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Edy, HP, IC, ID, nanaco, no, Paypay, QUICPay, WAON, カード, クオカード, こちら, コロナ, サン, シェア, シンプル, それ, ところ, ポイント, マネー, みたい, 上位, 交通, 以降, 使用, 共通, 参考, 可能, 各種, 図書, 国内, 地図, 大学, 山田, 工科, 店舗, 微妙, 情報, 手数料, 支払い, 方法, 日本, 明日, 更新, 最新, 朝倉, 本屋, 本店, 楽天, 決済, 現金, 申し訳, 番号, 皆さん, 編集, 自分, 要望, 記事, 記載, 追伸, 追加, 金高, 電子, 電話, 高知,

こんなサイトを作りました.無償で制作します、続きがあるよ.
2025.04.25
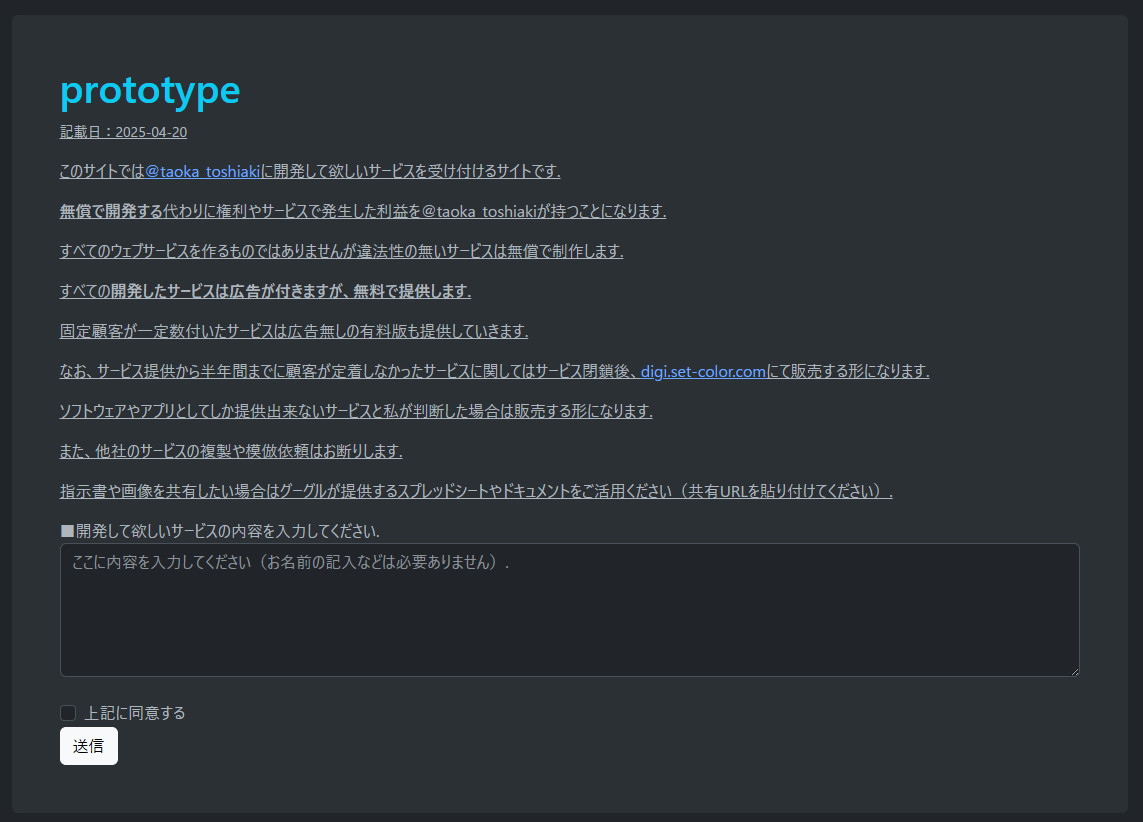
おはようございます.こんなサイトを作りました.無償で制作します、続きがあるよ.下記の画像を拡大してみてくれると分かるかと思いますが、無償でWEBサービス制作する代わりに運営権はこちらにあり、広告掲載を行って収益化を図ると […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, この頃アイディア, デジタル販売, ところ, ところ誰, ユーザー, ユーザーさん, 下記, 依頼, 利益, 収益化, 可能性, 広告掲載, 無償, 画像, 良いか, 要望, 設置, 赤字, 運営権,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
2021.11.17
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,
このサイトを制作したのは自分です(`・ω・´)。まだまだ< ショボいな
2016.07.21
このサイトを制作したのは自分です(`・ω・´)。まだまだ< ショボいな。 釣り釣果MAPというサイトを制作しました。 仕事が終わってから、深夜、ゴトゴトと制作をして 何とか、見せれるレベルになったので公開したのですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4日間, zip358com, サイト, 仕事, 制作, 嬉しいもの, 役, 時間, 書き込み, 未知数, 深夜, 無料, 状態, 興味, 要望, 釣果MAP,