story of my life
過去の蓄積を見るために書く日記.

AIでレコメンド記事が表示させるロジックを作りました.#機械学習って
2025.06.04
おはようございます.AIでレコメンド記事が表示させるロジックを作りました、前からそのような事を考えていたのですが、あまり機械学習のことを分かっていなかったのですが、以前、地域の商品券で「実務で役立つPython機械学習入 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, ブラッシュアップ, レコメンド記事, ロジック, 中級, 休み, 何度か機械学習, 元, 再度指示, 初級, 実務, 形, 改善, 機械学習, 機械学習入門, 生成, 生成とも, 程度役, 経緯, 言葉,

投稿時間を6時から7時へシフトしました.通勤時間帯に.
2025.05.28
おはようございます.今までは6時投稿だったのだけど通勤時間帯にシフトしました、今まで6時にしていたのは、競合を避けて投稿していた感じになります.その昔まえは9時投稿にしていました.9時に投稿していた理由は仕事の関係者に記 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス数, パス, ひと, まえ, ユーザー傾向, 予約, 元, 前置き, 層, 形, 微量, 時間帯, 期待, 本題, 淡い期待, 目, 競争相手, 競合, 通勤時間帯, 電車,

推し記事をXに頻度にポストする「ぷらぐいん」を作りました.
2025.05.20
おはようございます.昨日から自分の推し記事をXに頻度にポストする「ぷらぐいん」を作りました.コードは使い回し的な要素が多いのですが、上手く動いていたりしてアクセス数も普段より微量に多かったりして作ったのは良かったと思って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, うち, エンジニア, コード, ここらへん, ソフトウェア, データ, テストコード, プラグイン, 二人三脚, 元, 微量, 意図, 推し記事, 普段, 無料枠, 生成, 要素, 頻度, 飽和,

Vue.jsでコードを書き直してみたけどバニラJSが良い時もある技術的な話といえばそんな感じ.
2025.02.09
おはようございます.何もしていないわけではないけど毎日小銭が入ってきた頃を思うといまは前に戻った感じがあります、やっぱり無いよりある方が良いですね.さてHxH-moji.comサービスのバニラJSコードをVue.jsへ置 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, サブスク, ソースコード, テンション, トホホ, バニラコード, ボツ, ももあまり, レンダリング, 下記, 中止, 何せ審査, 元, 処理, 名前付け, 小銭, 業務, 現状, 荷,

音声ノイズキャンセリングはこれ使っています.
2024.12.13
おはようございます.AIで生成されたボイスにノイズが入るので音声ノイズキャンセリングを使っています.これを使用するとVideoProc Converter AIを使用すると結構きれいにノイズキャンセリングが出来るので良い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, サンプルコード, ノイズ, ノイズキャンセリング, ファイル名, ボイス, ライブラリ, 仕方, 使用, 元, 公式サイト, 手持ち, 有料, 程, 買い切りタイプ, 通り, 階層, 音声ノイズキャンセリング, 音源, 音源ファイル名,

先日作成した自分の声の音声合成で記事を読んでもらうことにしました.
2024.11.29
おはようございます.先日作成した自分の声の音声合成で記事を読んでもらうことにしました.そしてYOUTUBEも音声合成を使って再度始めようかなと思っています. これで詰まることなく会話が出来るのでとても良い.あとは音声合成 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AivisSpeech, API, youtube, テキスト, ところ手動, ノイズ, 会話, 元, 再度, 声, 期待, 自分, 良い.あと, 記事, 課金, 追伸, 開発中, 雑音, 音声合成,

お正月まであともう少ししかない.Mac mini買うがベストかも?
2024.11.06
おはようございます.お正月まであともう少ししかない.今年は何だかあっという間に月日が経過していったような気がします.旅行には行けなかったのが残念なところです.来年はiphone17を買おうと心に決めていましたが、ipho […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Appleアプリ, iPhone, iPhone17, Mac mini, あっという間, アプリ, アメリカ大統領選, ノートパソコン, マック, マックブックプロ, 元, 利益, 散財, 旅行, 最低スペック, 月日, 来年, 欲, 結果次第, 良いだけどもMac,

一部のツールを非広告にした話.ぼーっと生きているとかけ算
2024.09.27
おはようございます.一部のツールを非広告にした話.ぼーっと生きているとかけ算を忘れる話を書いていきます.まず、一部のツールを非広告にしました、1つ目は九九表を表示させるツールです、2つ目は100問算数というツールです.1 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100問算数, 1つ目, 2つ目, かけ算, サービス, ツール, ボケ防止, ボタン, ランダム, 一部, 九九表, 人達, 元, 問題, 回答, 社会人, 算数, 話, 非広告,

一人の天才というよりは流れを作るのが上手い人なのかもしれない.
2024.09.05
おはようございます.チームラボ代表猪子寿之 氏は東大卒の人だけど、一人の天才というよりは流れを作るのが上手い人なのかもしれない.猪子寿之 氏は小さなWEB会社から始めていまでは世界で活動する会社になった元を作ったひと. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
WEB会社, スタイル, チームラボ代表猪子寿之, ひと, ひと., 一人, 上手い人, 世界, 人, 人間味あふれる人, 会社, 元, 友, 天才, 昔, 東大卒, 猪子寿之, 類,

映画、ザ・フラッシュを
2024.03.24
おはようございます、映画、ザ・フラッシュをネトフリで今頃になって観ました.感動するとかいうのを聞いていたのだけど、それほどでもなくまぁまぁ良しって映画でした.これは歩きスマホしながら観た感想なので大画面で観たらまた違う印 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウォーキング, お給与, ゴジラマイナスワン, サ, スマホ, ネトフリ, 一つ, 仕事量, 作品, 元, 印象, 大画面, 感想, 映画, 映画館, 時間, 画面, 観, 面白み,

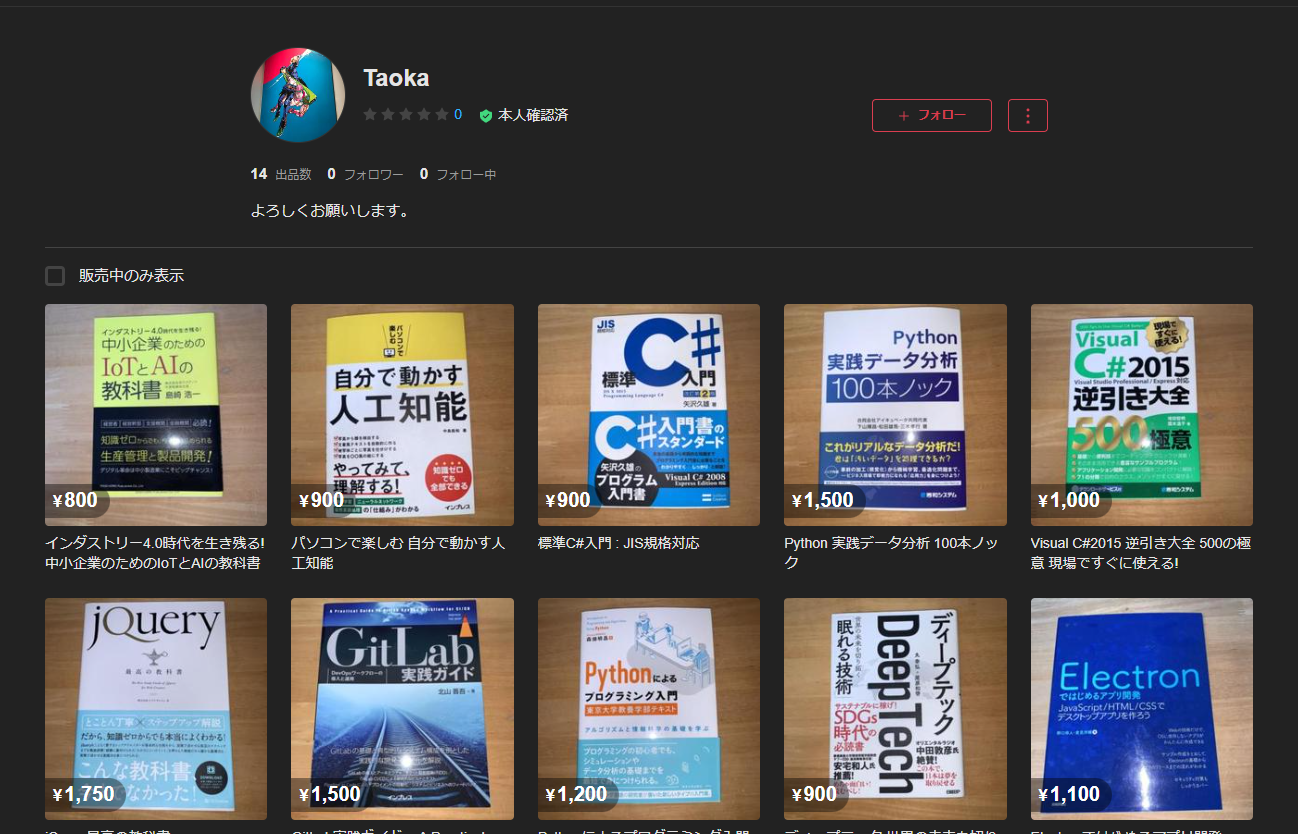
メルカリ出品しました、過去形。
2023.11.02
おはようございます、メルカリ出品しました、過去形。先日、メルカリに参考書を14点、出品したわけですが、この記事が投稿されているときには何点か売れていることを願っています。 https://jp.mercari.com/u […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
C++, Python, ところメルカリ便, ブックオフ, メルカリ, メルカリ便, ヤマト運輸さん, 低い値段, 値段, 元, 全部, 利益, 匿名配送, 所々, 損, 支店, 機械学習, 減価償却費, 過去形, 配送,

機械学習でオススメ記事を作ってみる。
2023.10.24
おはようございます、機械学習でオススメ記事を作ってみる。仕組みはこんな感じです😄。 上記の流れをCHATGPTに投げ込んでコードを生成してもらい、そのコードを再修正してAPI化したものを仕事終わりに週末作ろうと思っていま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API化, ChatGPT, Mecab, WordPress, コード, チャット形式, プラグイン, モデル, 仕事終わり, 価値, 傾向, 元, 分割, 投入, 抽出, 機械, 機械学習, 精度, 記事学習モデル, 週末,

二度目の挑戦🔥。英字配列キーボードに置き換え。
2023.07.21
おはようございます、先日、英字配列キーボードに置き換えました、これは二度目の挑戦になります。まえ挑戦を行ったときは数週間で元のキーボードに戻りましたけど今回は頑張ってなれるまで使用してみようと思っています。英字配列のキー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ALT, Photo by John Petalcurin on Pexels.com, かなり時間, キー, キーボード, キー配置, コード, ご意見, まえ挑戦, ミスタッチ, 仕事, 元, 場所, 専用, 挑戦, 日本語, 日本語キーボード, 英字, 英字配列, 英字配列キーボード,

SCHiM:スキムというゲームやってみたいな。
2023.04.10
おはようございます。スキムというゲームをやってみたいなとPS公式YOUTUBEチャンネルで宣伝として流れていたのを見てそう思いました。スキムというゲームはこんな感じのゲームです。 『SCHiM』は、PlayStation […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PlayStation, PS公式YOUTUBEチャンネル, SCHiM, STEAM, ゲーム, スキム, 主人公, 体, 元, 宣伝, 影, 役割, 感じ, 物, 生き物, 目的, 自分, 魂,

ドメイン駆動設計、通称DDDを知った日。 #DDD
2023.02.11
おはようございます、悪魔祓いではありません🙄。 ドメイン駆動設計、通称DDDを知った日です。今まで名前は知っていたのだけど文章だけでふんわり理解していたのだけど、この度、職場で、こういう事がDDDなんだというが分かりまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, DDD, イメージ, ツール, ドメイン駆動設計, ひと, ふんわり理解, 元, 名前, 対話式回答ツール, 度, 悪魔祓い, 文字, 文章, 昨今, 生き物, 経験, 職場, 通称DDD, 頭,

JavaScriptでWebstorage使ってますか?🤔 #webstorage #javascript #cookie
2022.12.04
おはようございます。二日酔いです、遅めの更新🍃。 今日は今までフロントエンド側で使用していたcookieの処理コードをwebstorageに置き換えた理由と使い方のコードを記載します、JSでCookieを取り出すコードを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
COOKIE, javascript, JS, webstorage, エンド, コード, データ, バニラ, ブラウザ, フロント, もの, ライブラリ, ローカル, 二日酔い, 今日, 使い方, 使用, 保存, 保管, 元, 処理, 前者, 場合, 容量, 情報, 採用, 改修, 更新, 殆ど, 無駄, 理由, 自分, 記載,

md5でいいのかそれで?。 #wp #phpcode
2022.11.17
おはようございます、いきなり寒くなりましたね。朝起きるのに勢いが必要になってきました😆。 今日はワードプレスでもパスワードの暗号化に使用されているmd5に関して思うことがあります。そもそもmd5は強固な暗号なのか?、答え […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
32, 5, echo, hash, md, no, password, php, PHPCODE, quot, rasmusl, wp, こと, そちら, パスワード, プレス, メール, ワード, 一度, 今日, 何, 使用, 保存, 元, 勢い, 場合, 得策, 微妙, 必要, 文字, 文字列, 方, 方法, 時間, 暗号, 暗号化, 朝, 答え, 総当たり, 返却, 関数,

新着記事が表示されるWPの非公式プラグインを作りました。
2022.07.24
こんにちは、朝の2時に起床し4時頃、ウォーキング。そして朝食後、コードを書いてその後、仮眠をとって今、記事を書いています。かなり不規則な生活リズムです😩、今日からは元の生活リズムへ戻そうと思っています。さて、WordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 4, 5, com, https, plu, url, WordPress, wp, www, zip, あい, ウォーキング, お使い, お裾分け, お願い, かなり, カルーセル, キャッチ, コード, ご自身, シングル, ソース, そちら, ダウンロード, パラメーター, プラグイン, ページ, リズム, 下, 下記, 不規則, 今, 今回, 今日, 仮眠, 使用, 修正, 元, 公式, 制作, 取得, 変更, 対応, 後, 感じ, 所, 新着, 朝, 朝食, 生活, 画像, 自前, 自身, 表示, 記事, 起床,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

太陰太極図☯[Yin Yang]に絵文字を変えました。
2022.05.08
☯先週、太陰太極図☯[Yin Yang]に絵文字を変えました。前まではペンギンの絵文字などをタイトルやニックネームの後ろに付けていましたが、変更しました。 これからは太陰太極図☯[Yin Yang]と龍🐉の絵文字にします […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Yang, Yin, いずれ, エネルギー, これ, それ, タイトル, とき, どちら, ニックネーム, バランス, ひと, ペンギン, もの, 世, 中, 人, 元, 先週, 前, 力, 変更, 太極, 太陰, 子供, 存在, 宇宙, 形状, 後ろ, 無機物, 状態, 理由, 絵文字, 自分, 興味, 設計, 話, 量子, 関係, 陰, 陽, 龍,

ネットでぜんぶTV放送を流せばもっと良い作品が?
2022.04.13
おはよう御座います。日の出が早くなりましたね。 ネットでぜんぶTV放送を流せばもっと良い作品が生まれるのではないかなと思っています。若者世代ではTV放送を見なくなってきていると耳にしますが、じぶんもTV放送はニュース以外 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, TV, サーチ, シェア, じぶん, それ, それぐらい, データ, どこ, ドラマ, ニュース, ネット, ビック, ビデオ, ユーザー, リアルタイム, 世代, 以上, 何故, 作品, 元, 内容, 反応, 収集, 唯一, 局, 形, 情報, 放送, 数, 日の出, 有益, 機会, 民法, 番組, 耳, 若者, 過去, 配信,

お店のホームページ(サイト)の作り方その壱
2022.03.01
オハヨウゴザイマス。片言の日本語しか使えない日本人です😌、高知県はあいにくの雨になるそうですね。 昨日のうちにお店のホームページ(サイト)の雛形作りをしておりました。デザインの参考にしたサイトはこちらになります。こちらの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Code, filezilla, index, Mac, php, VisualStudio, Windows, youtube, あいにく, いろいろ, インストール, うち, オハ, お店, こちら, こと, サイト, そちら, ソフト, ダウンロード, テキスト, デザイン, ファイル, ホームページ, よう, 人, 今回, 仕方, 作り方, 作成, 元, 参考, 壱, 変更, 少し, 感じ, 手順, 改良, 文言, 日本人, 日本語, 昨日, 検索, 片言, 画像, 簡単, 自分, 英字, 解説, 記載, 貴方, 雛形, 雨, 高知県,

2021年、大晦日ですね!?、今年は○■△だった年!!
2021.12.31
もう大晦日ですね?、皆さんに、とって今年一年どうだったでしょうか? 自分は今年の2月まで仕事をしていましたが、それから仕事を失い仕事探しをしていましたが、まだ仕事が見つからず大晦日を迎えております。結構、波乱の一年でした […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2021, アジア圏, いつ, ウィルス, こと, コロナ, マスク, メリット, 一, 一体, 世界, 中国, 事, 今年, 仕事, 元, 大晦日, 対応, 差, 年, 数, 方法, 日本, 時点, 次, 欧米, 波乱, 海外, 消毒, 皆さん, 自分, 違い, 齢,

T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

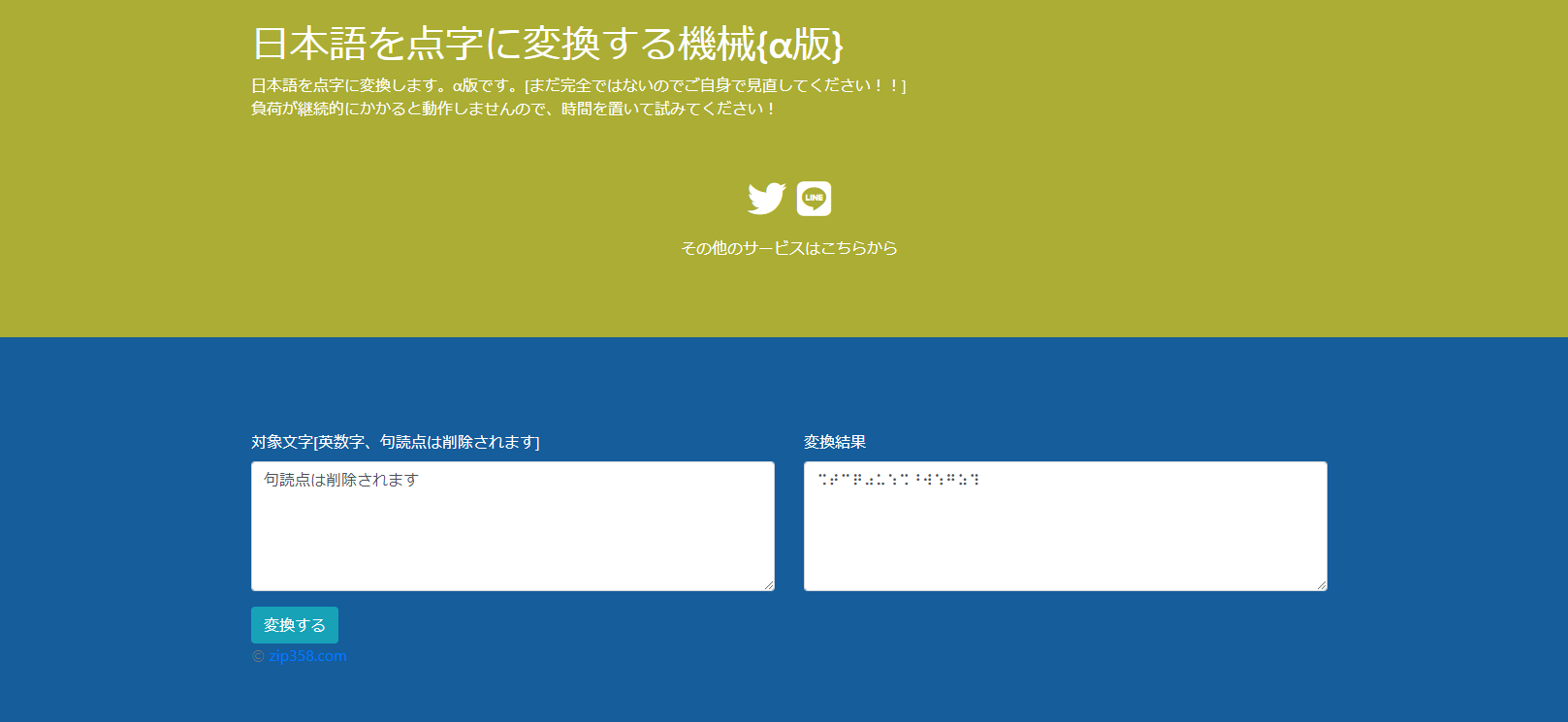
日本語を点字に変換する機械?ツールを作りましたよ。人の役に立つかは??
2021.10.15
昨日は寝苦しい夜でして寝たり起きたりを繰り返しました。本日は熟睡できたら良いのですがね。 さて、今日は日本語を点字に変換する機械?ツールを作りましたよ。です・・・。今日のお昼ぐらいから取り掛かりました。点字のUnicod […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, com, https, Og-, Unicode, watch, WV-S, www, youtube, お昼, ここら辺, こちら, ツール, データ, もの, ロジック, 事態, 人, 今日, 仕様, 他, 何か, 元, 勝手, 変換, 変換機, 夜, 大文字, 役, 方, 日本語, 昨日, 時間, 本当, 本日, 機械, 点字, 熟睡, 物, 経緯, 自分,